About the Project
The goal of the thesis project is to motivate people to be healthier, help them to make healthier decisions and make being healthier more convenient. This project will attempt to accomplish a digital interactive system helps doing the InHome and OutHome sugar intake tracking that connected to smart bottle to get more accurate statistics and give useful suggestions .
Name:
Shiwen Ding
Committee Member:
Adam Smith
Daniel Deluna
Chris Jackson

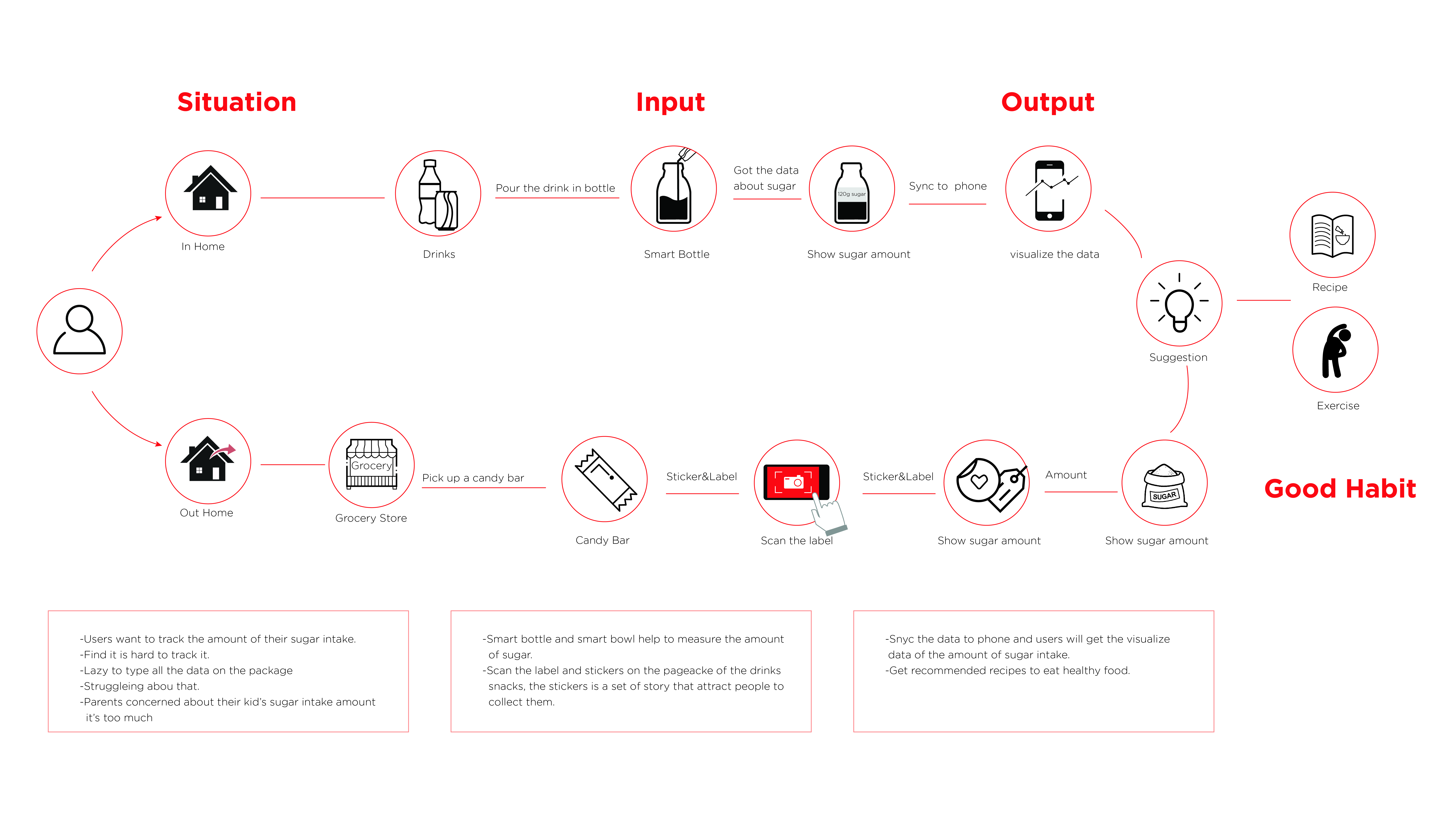
Situation & Problem

Too Much Sugar Intake

People take sugar unconsciously

Hard to Track the Amount
Most individuals eat too much sugar per day and they did not notice that. It is hard to notice the problems, because they did not know the sugar containment of each food and it is hard to track that. Also, people are too lazy to input all food data that they eat everyday. The research shows that there are over 76 dangers when you eat much sugar, and there're more that 2 million people died from too much sugar intake.
User's Pain




Complex Input process
Hard to Understand
Not Accurate
No Idea what to do next
Approach



Using Camera to scan the food, intergrating AR and AI to get the sugar amount for the food.
Visualize the data, to let the user understand what is the amount for.
Based on your goal and preference to give you specialized recommendation
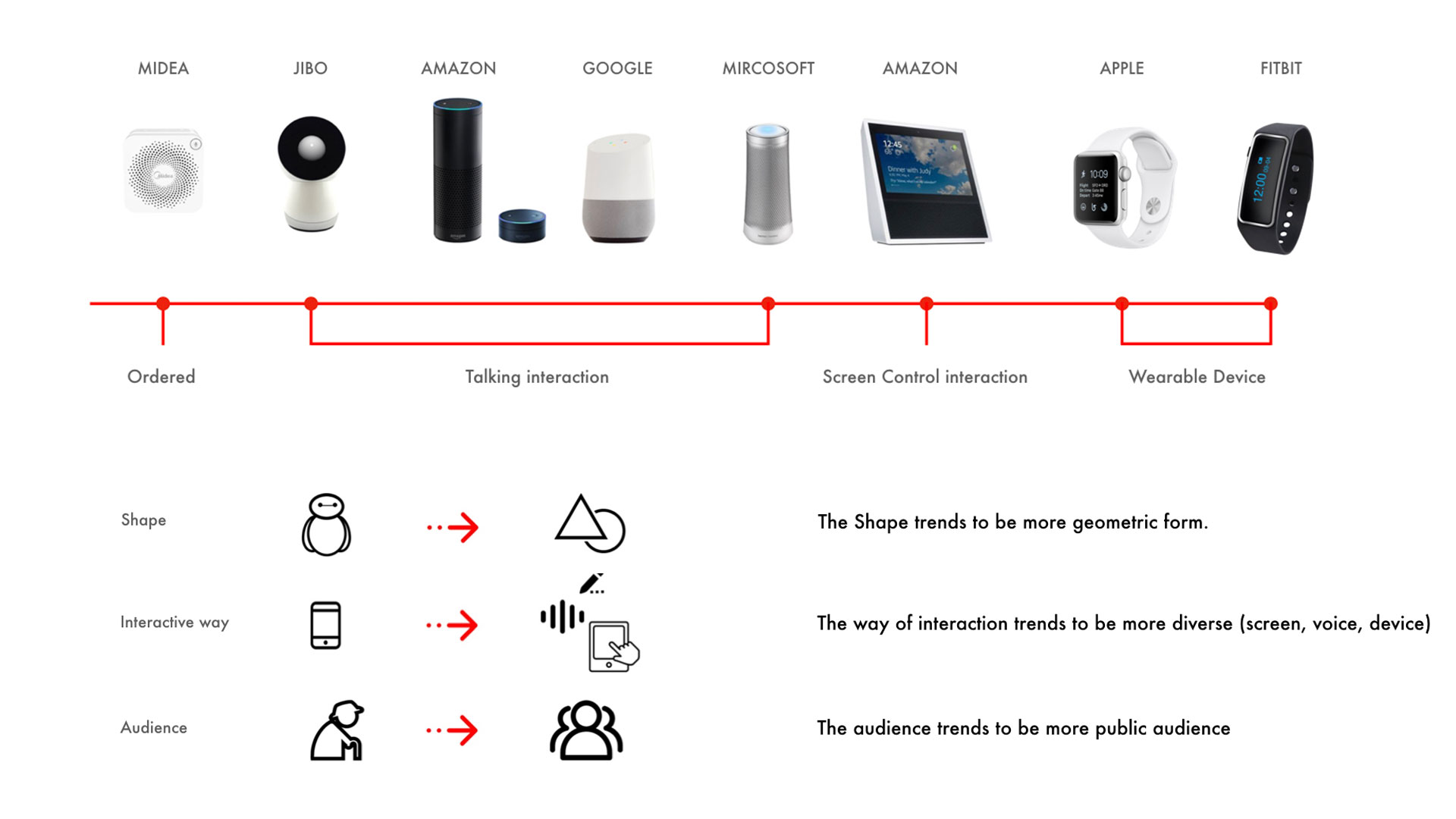
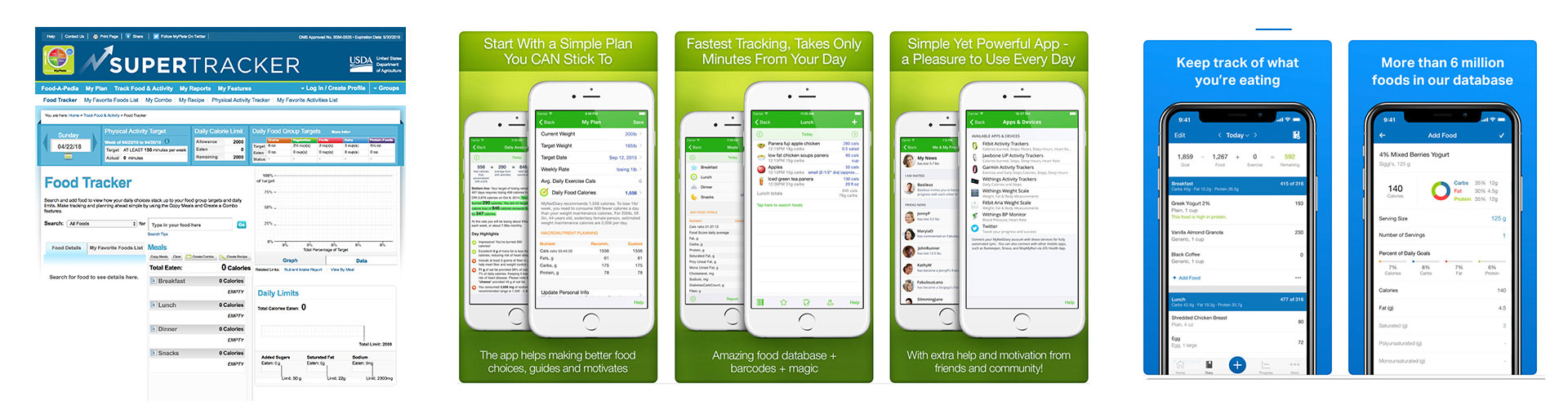
Competitive Analysis


- Hard to Understand the statistics
- Complicated input process
- Overwhelming Content
- Too much Text
- Specific for certain Groups
- Small Graphics
Gaps in the Market



- The info data for the currrent app is way too hard to understand
- User can't feel involved in the data and inforamtion, they don't understand what the meaning of the data
- Most of current app user need to type all the food information they take to the app
- Most of the time user just forget to input or even lazy to input the data
- Even user filled all the information the app requires, there's no more next step for users to do to have a better habit
- Most of the app they don't suggest user what to do, what not to do
User Persona

Fiona lynn
23 / Graduate Student / USC/ San Francisco
" I love share my life especially through instragram, especially to shot some delicious food."
Fiona Lynn is a graduate student majors in artistic design, she likes fancy images and record her life. She is so addicted to sweet food and wants to change this situation. She tried to understand the nutration facts but she failed, she download several appp to record and understand the calories and sugars for the food. She is pretty busy about her course work and busy with she life.
David Louis
28 / Graduate Student / RIT / Rochester
" I love share my life especially through instragram, especially to shot some delicious food."
David Louis is a senior student majors in Computer Science, he is a big fan of being healthy, he always eat healthy, exercise a lot. He likes to count every amount likes fancy images and record her life. She is so addicted to sweet food and wants to change this situation. She tried to understand the nutration facts but she failed, she download several appp to record and understand the calories and sugars for the food. She is pretty busy about her course work and busy with she life.

User Summary
Use Case

How does it work

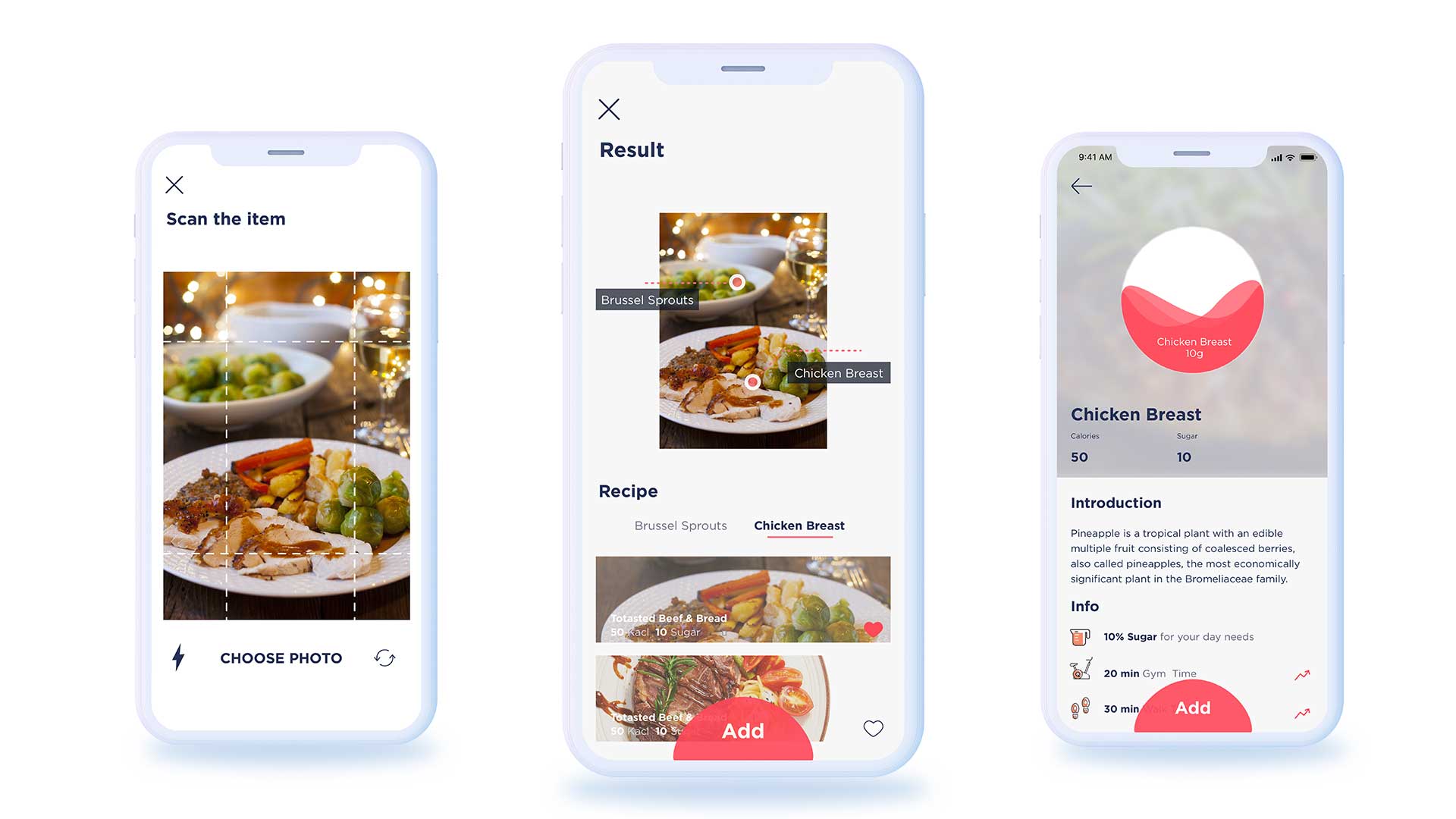
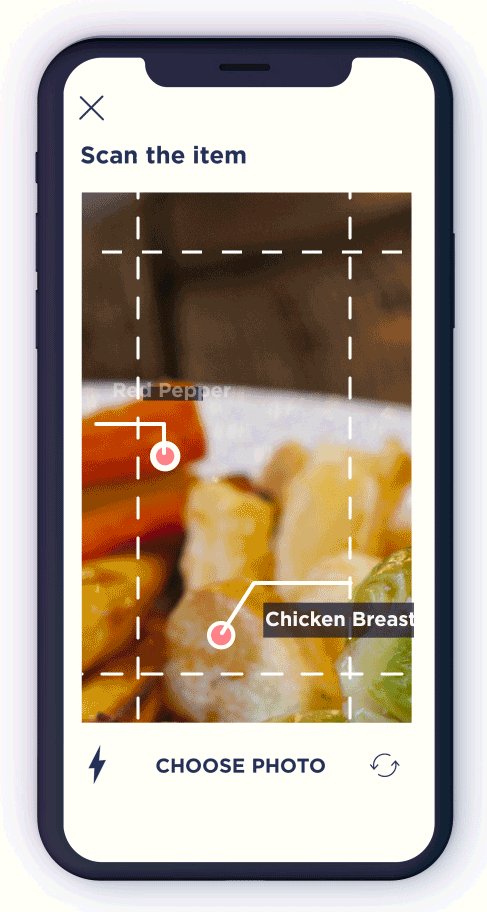
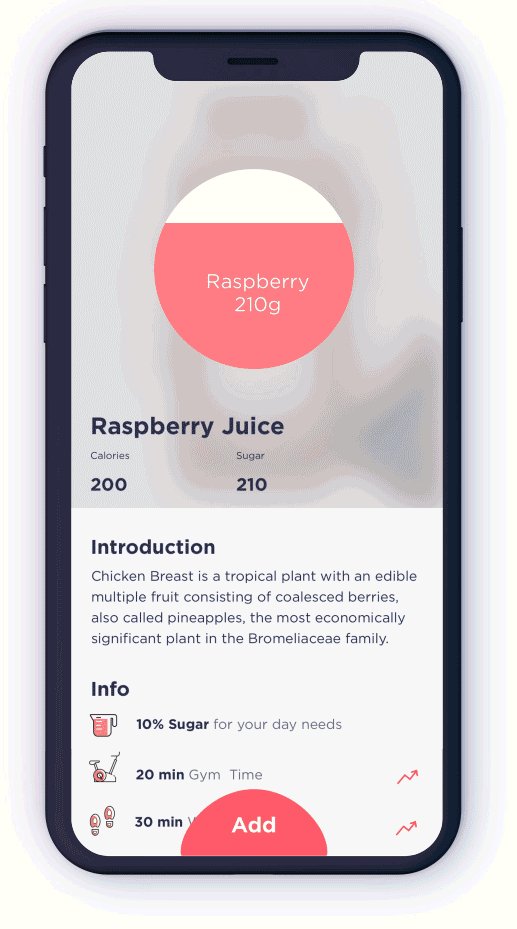
Scan to record
User can easily scan the food to get the information about the food they scaned and quickly understand what does the information means, they can choose to decide to take it or not. Add to the amount by clicking the add icon.
This helps a lot about user don't want to type the sugar amout.
Hey there, this is the default text for a new paragraph. Feel free to edit this paragraph by clicking on the yellow edit icon. After you are done just click on the yellow checkmark button on the top right. Have Fun!

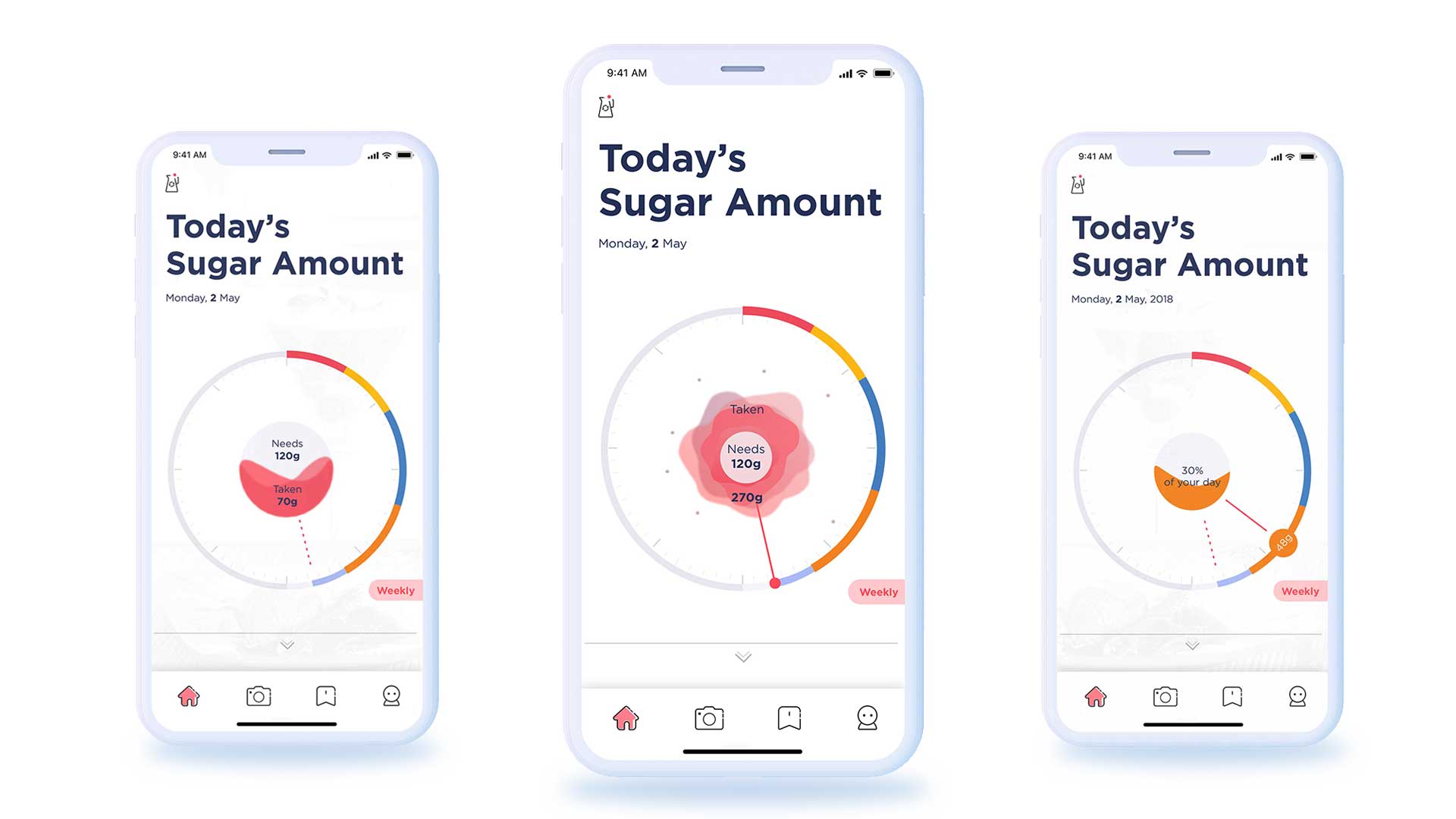
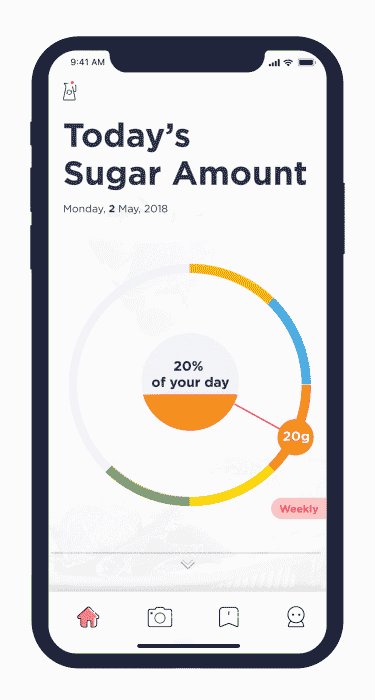
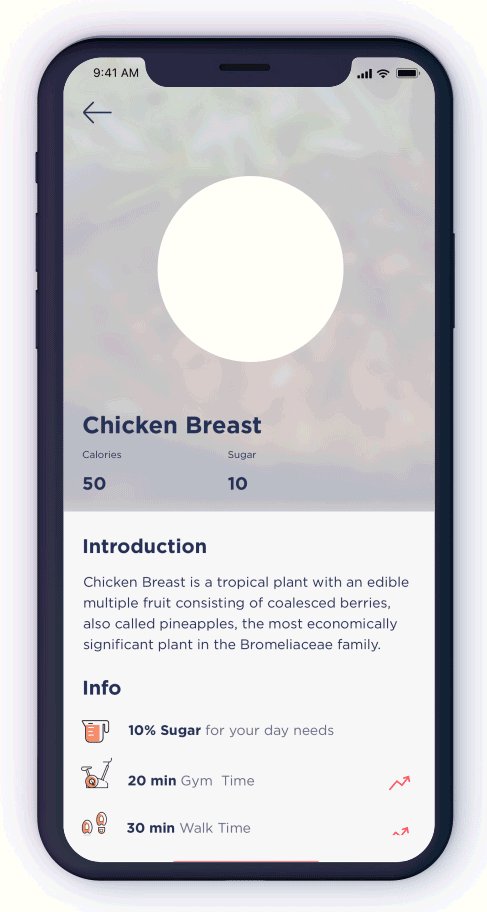
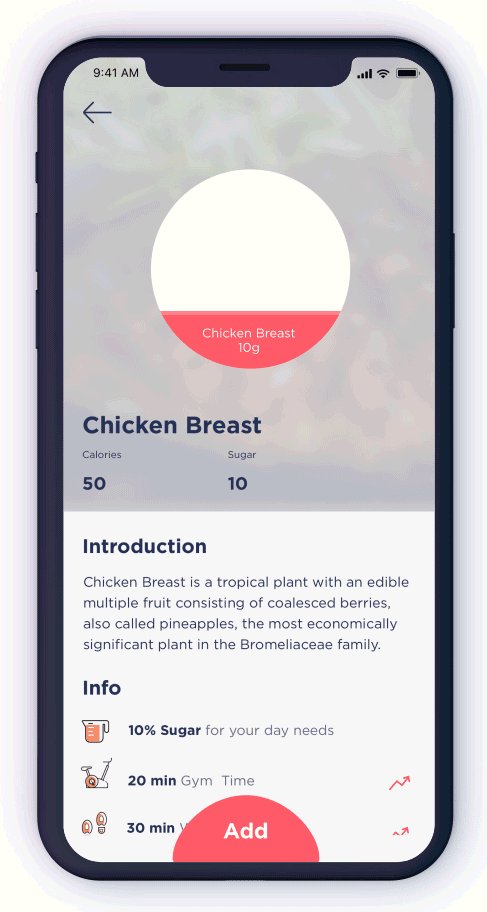
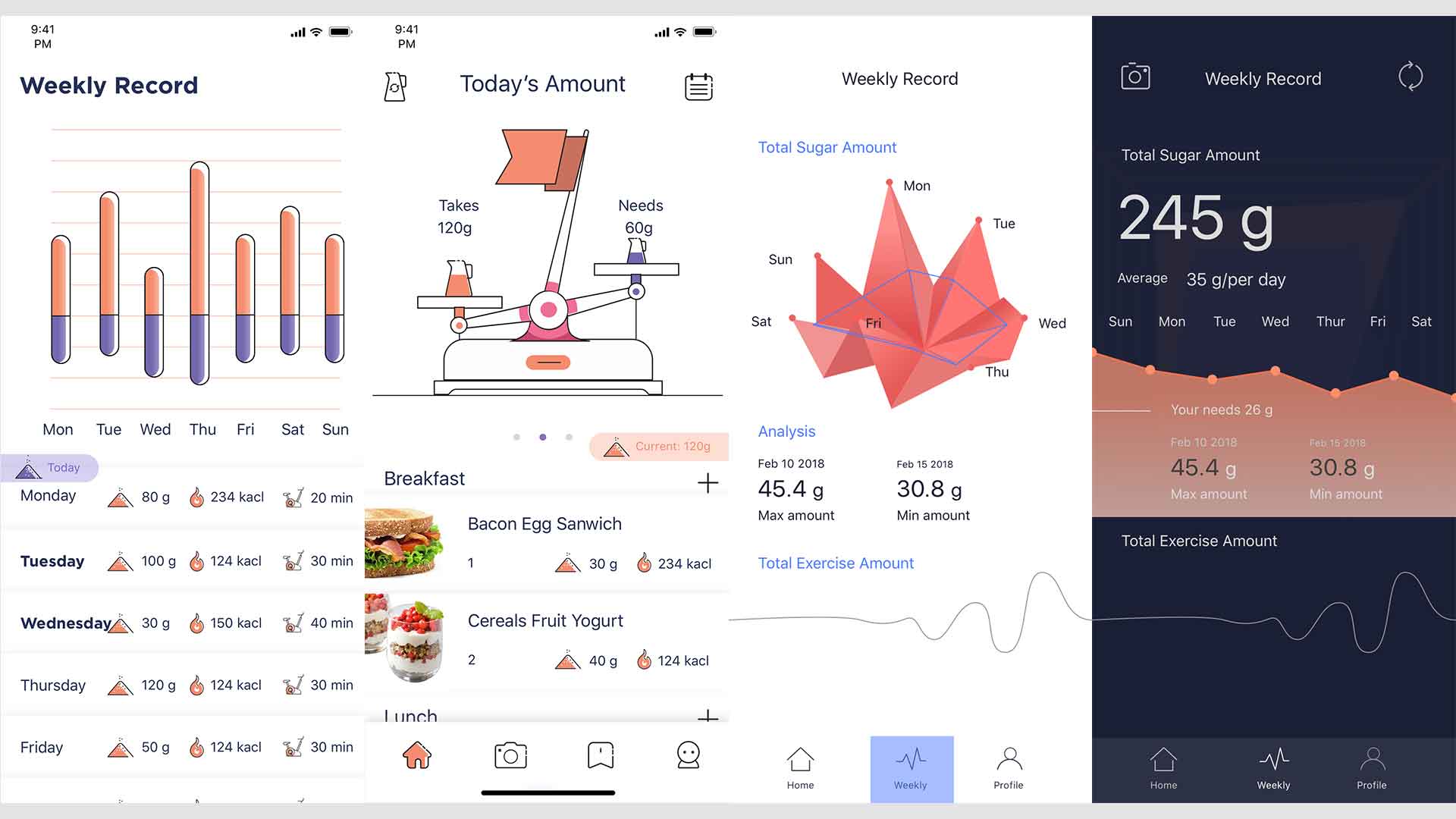
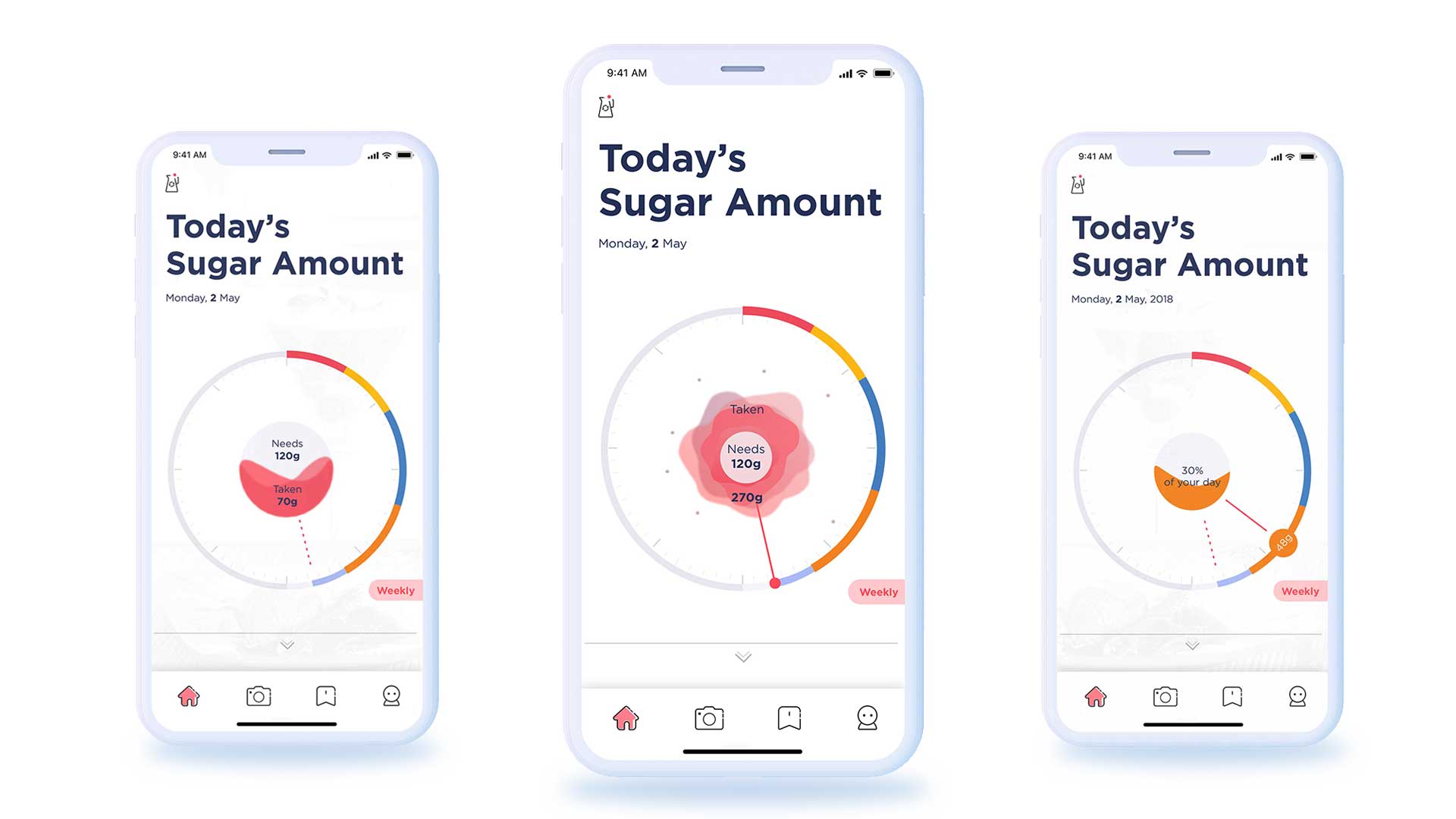
Data Visualization
User can easily get the sugar info and compare with what they already take and how much perscentage amount is compared with the whole day.
Once the amount is above the need is will eppand and suggest user to go to gym now or eat some food healthy.
Hey there, this is the default text for a new paragraph. Feel free to edit this paragraph by clicking on the yellow edit icon. After you are done just click on the yellow checkmark button on the top right. Have Fun!

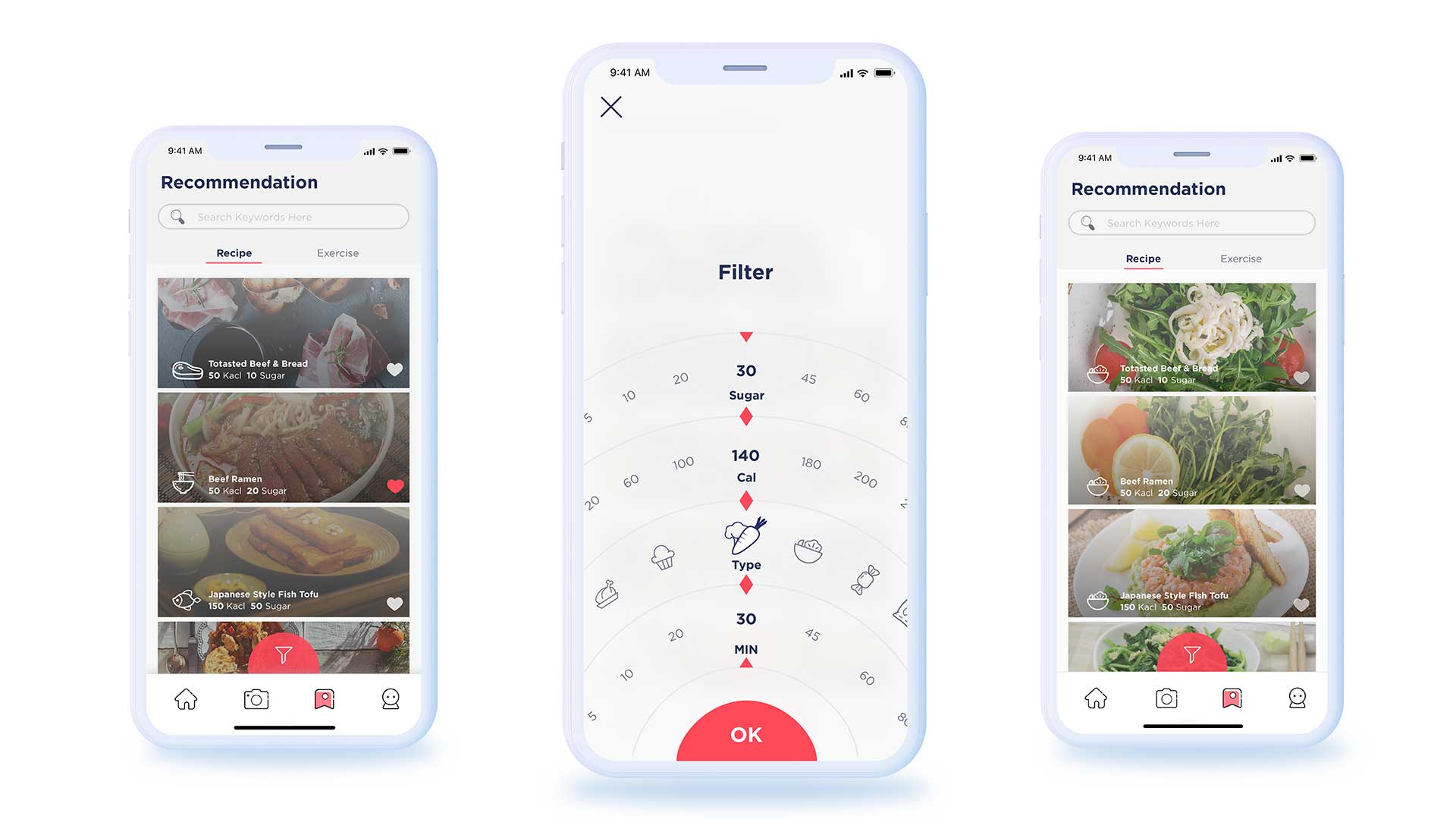
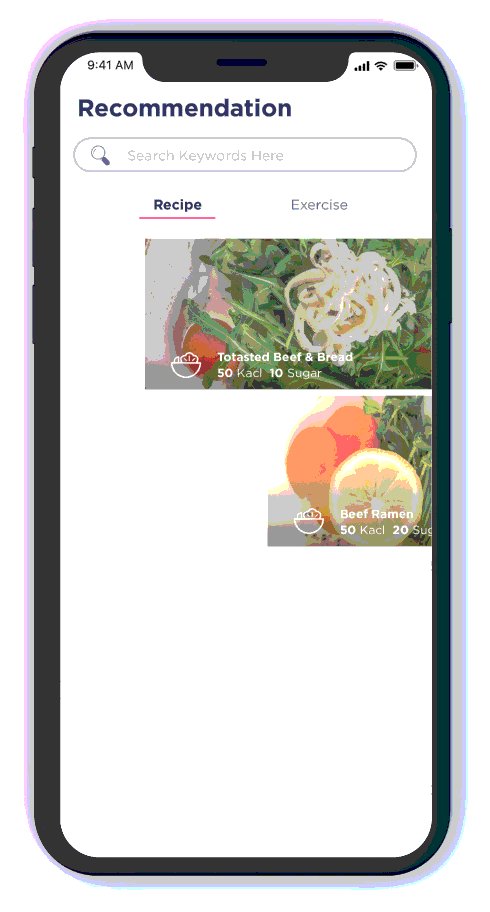
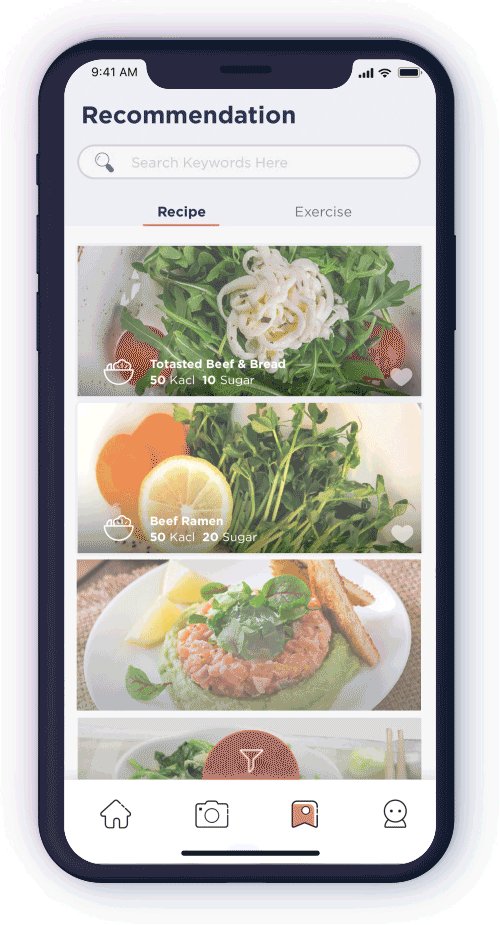
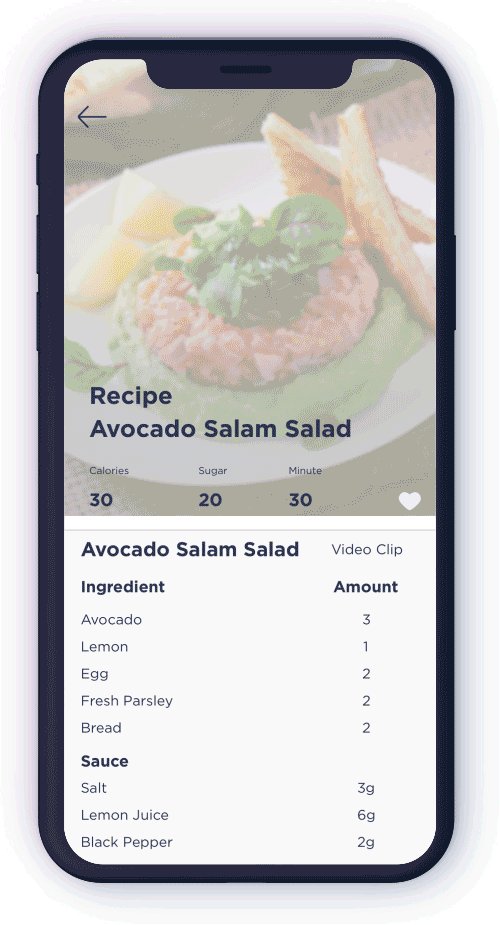
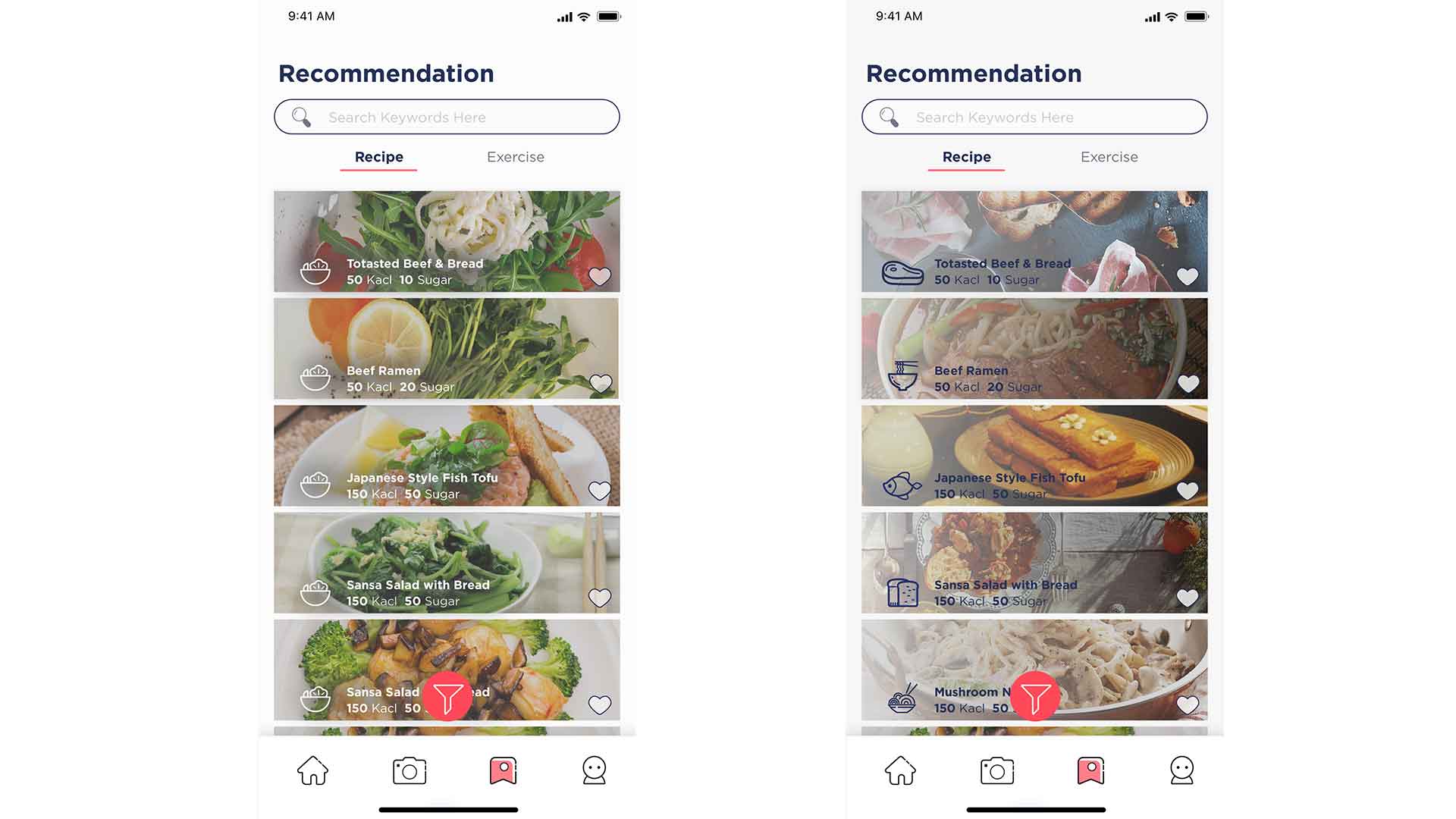
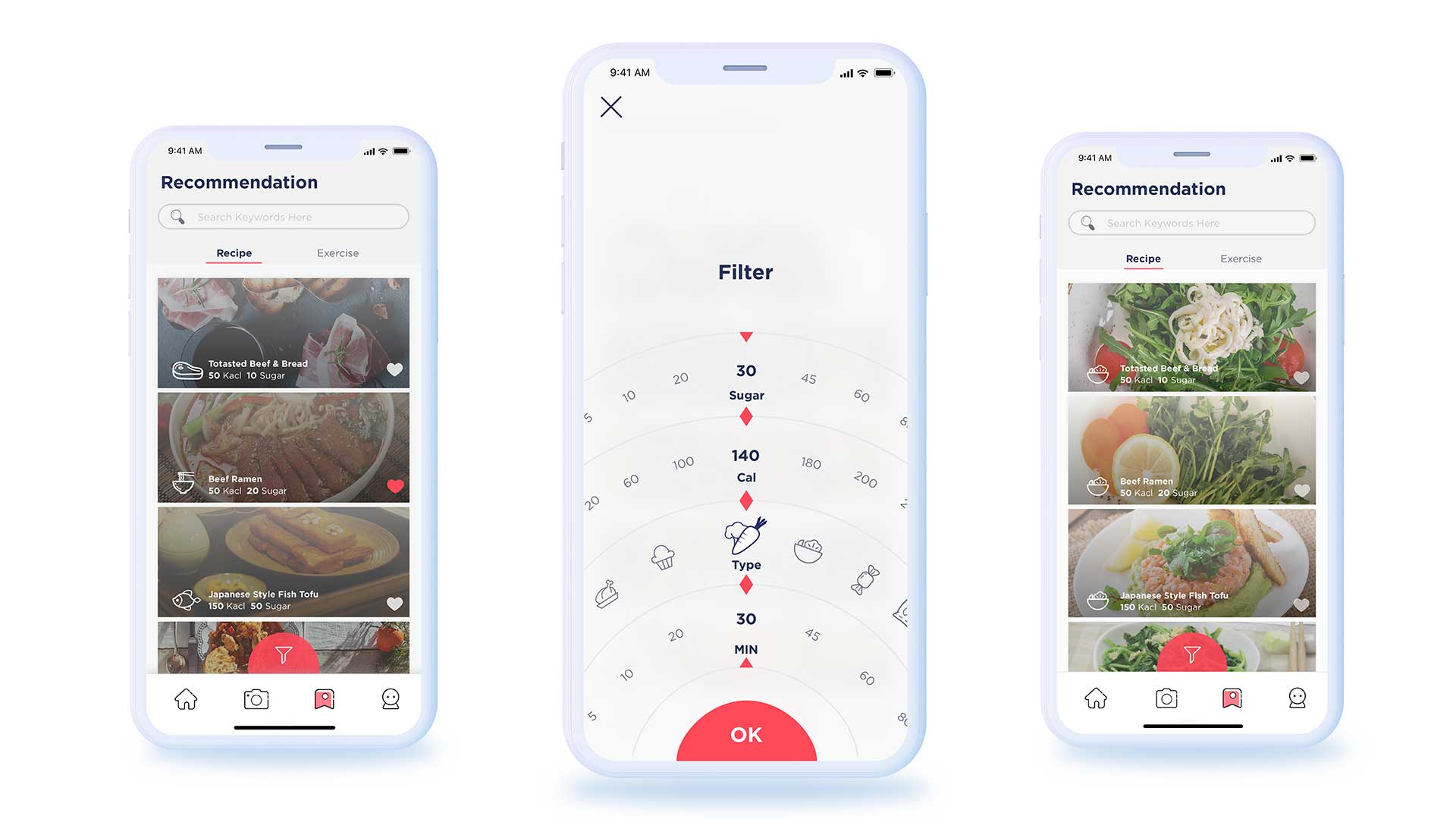
Recommendation
Once they get the information, data, they can click for recommendation. They can get both recipe and exercise.
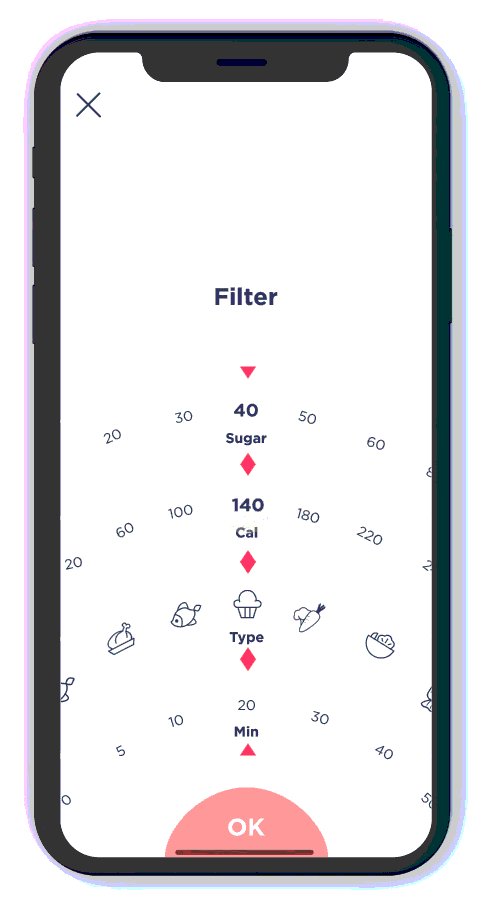
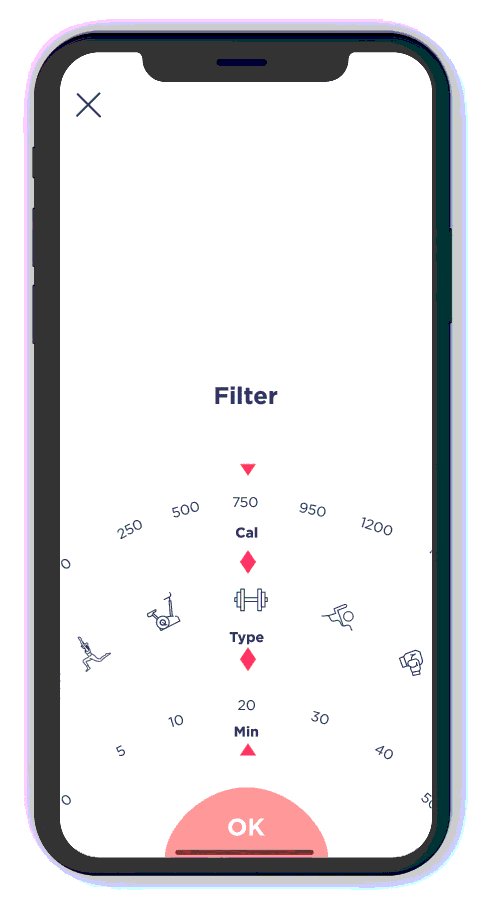
In order to make the design looks consist, all the buttons are half-circled. Also the recommendation specialized based on the preference, users can filter the recommendation to get what they want.
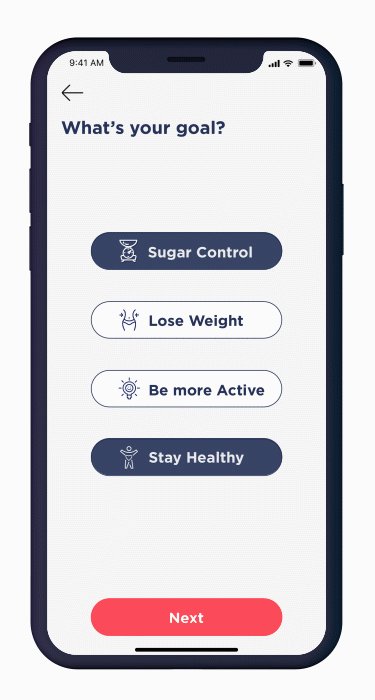
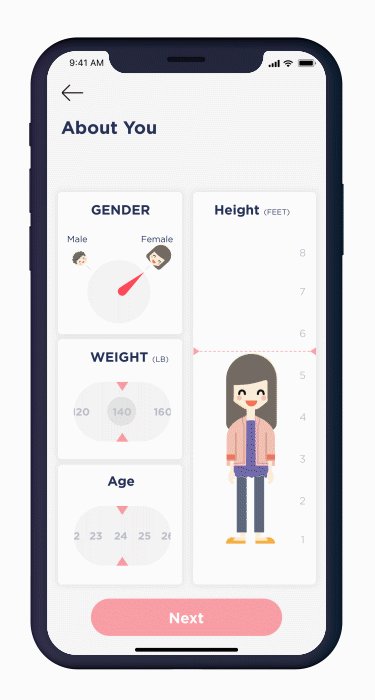
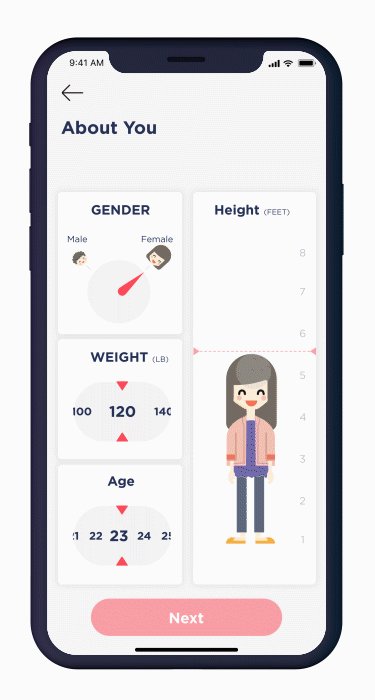
Interaction

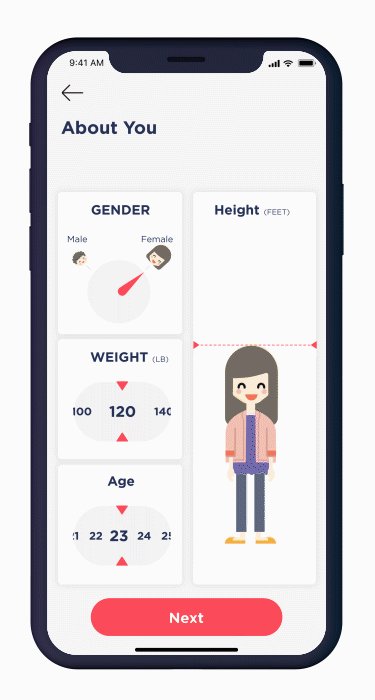
Sign Up Interaction
The Meaphor for the interaction of sign up is using balance combined with real life interaction to visulize the boring input process and make user more involved in the app.

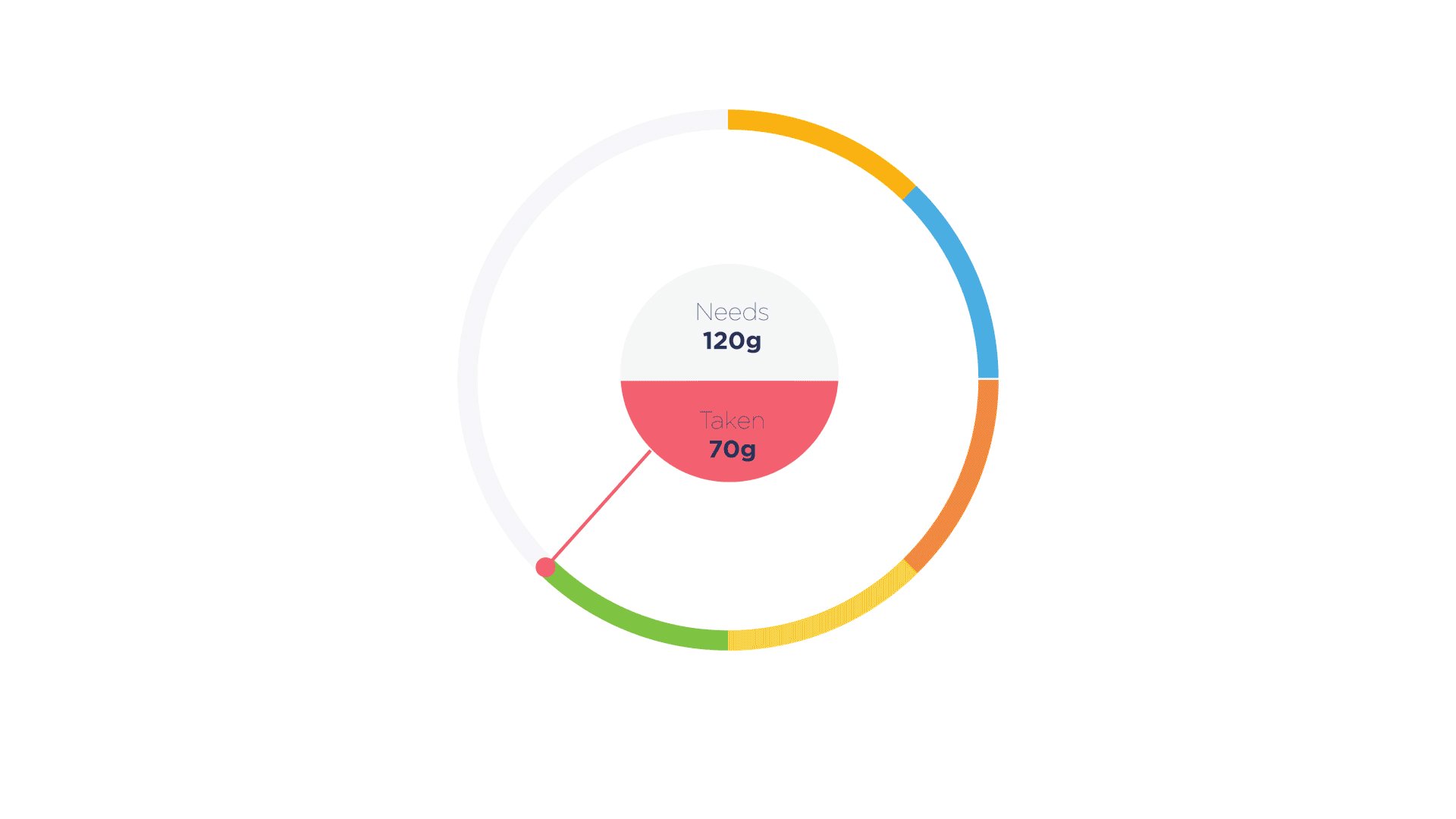
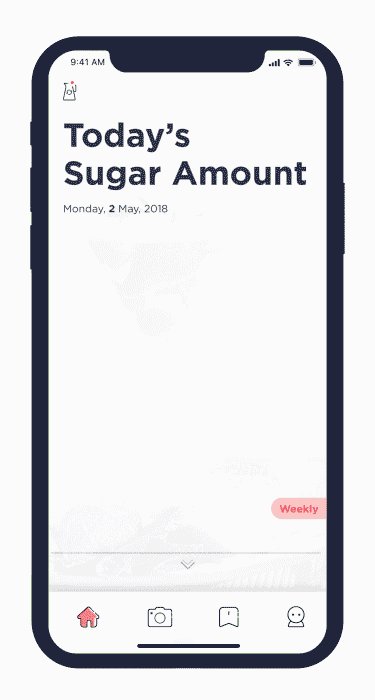
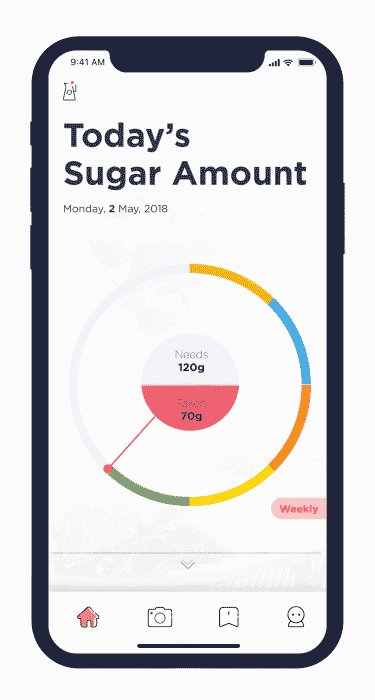
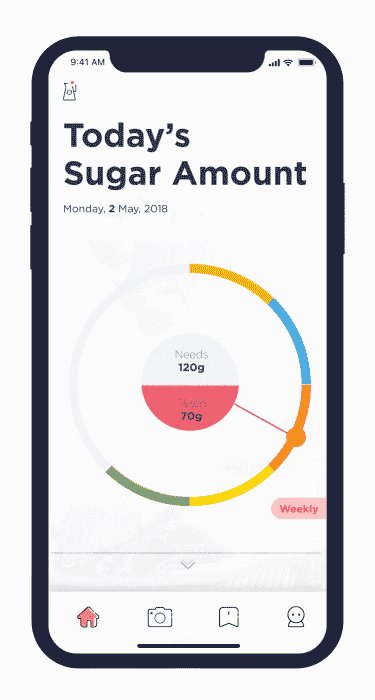
Home page
The white circle represents the sugar amount you need for tiday, while the red moving liquid stands for the amount you already take for the day. The yellow string indicates user to click and drag to view different period of the amount.

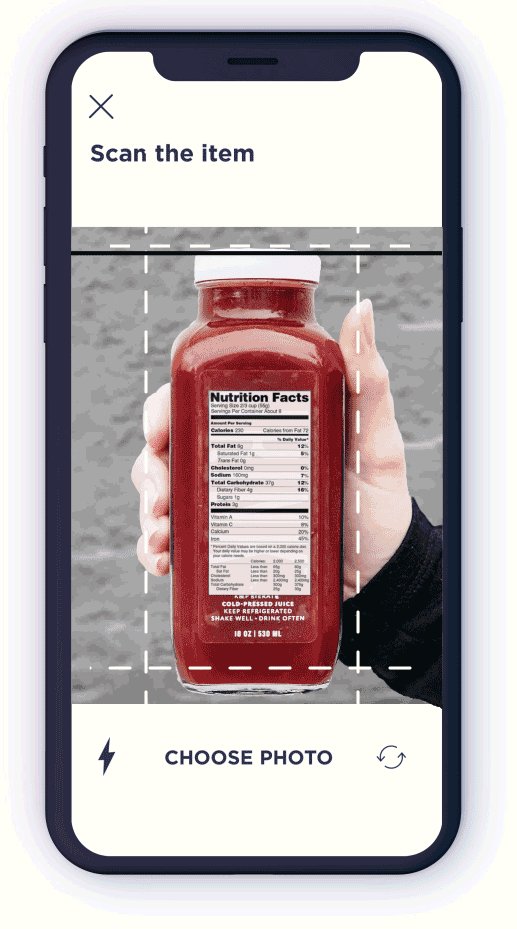
Scan your Food
The app provides you the option to scan your food instead of type, based on the geo-location we know where you are at and what is the sugar amount even at the restaurant.

Scan your OCR
You can also scan the nutrition facts code, also train your artificial intelligence, at first we will guess what it is and give you option to choose and give you info about the sugar.

Get Recommendation
Based on what you already take the app will give you recommendations based on what you need, and you can filter those recipe and exercise to meet your needs.

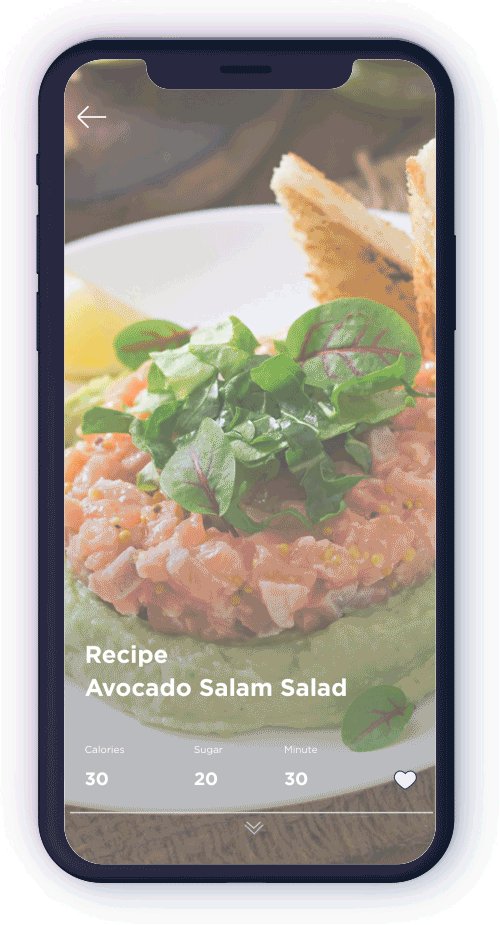
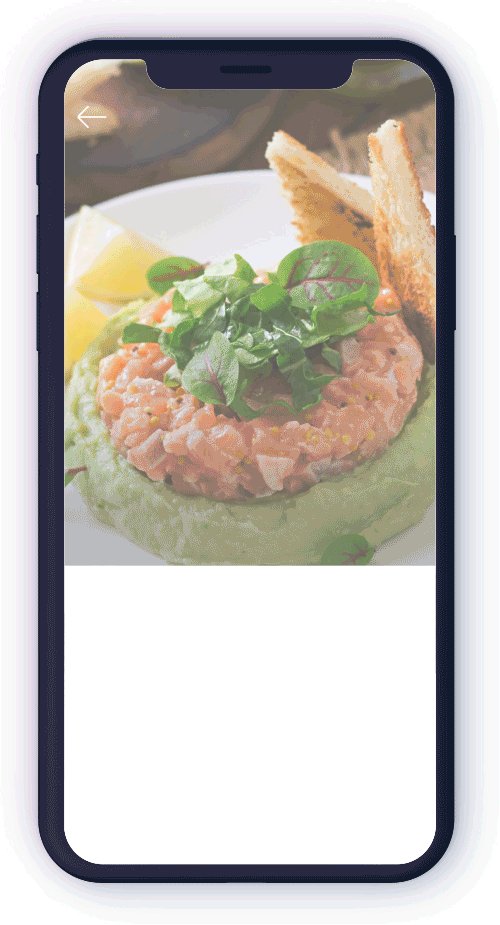
Get Your Recipe
User can filter the recipe and exercise to get the result thwy want and drag to view the detailed recipe or exerciese steps.
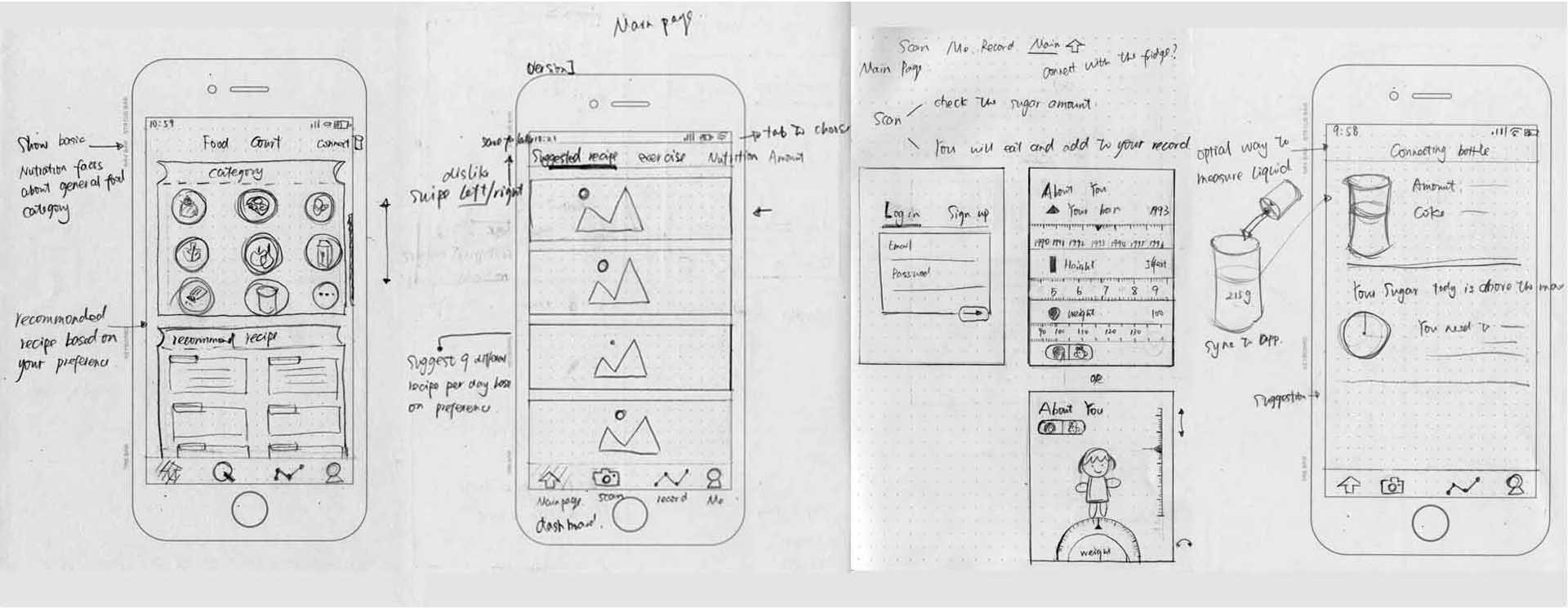
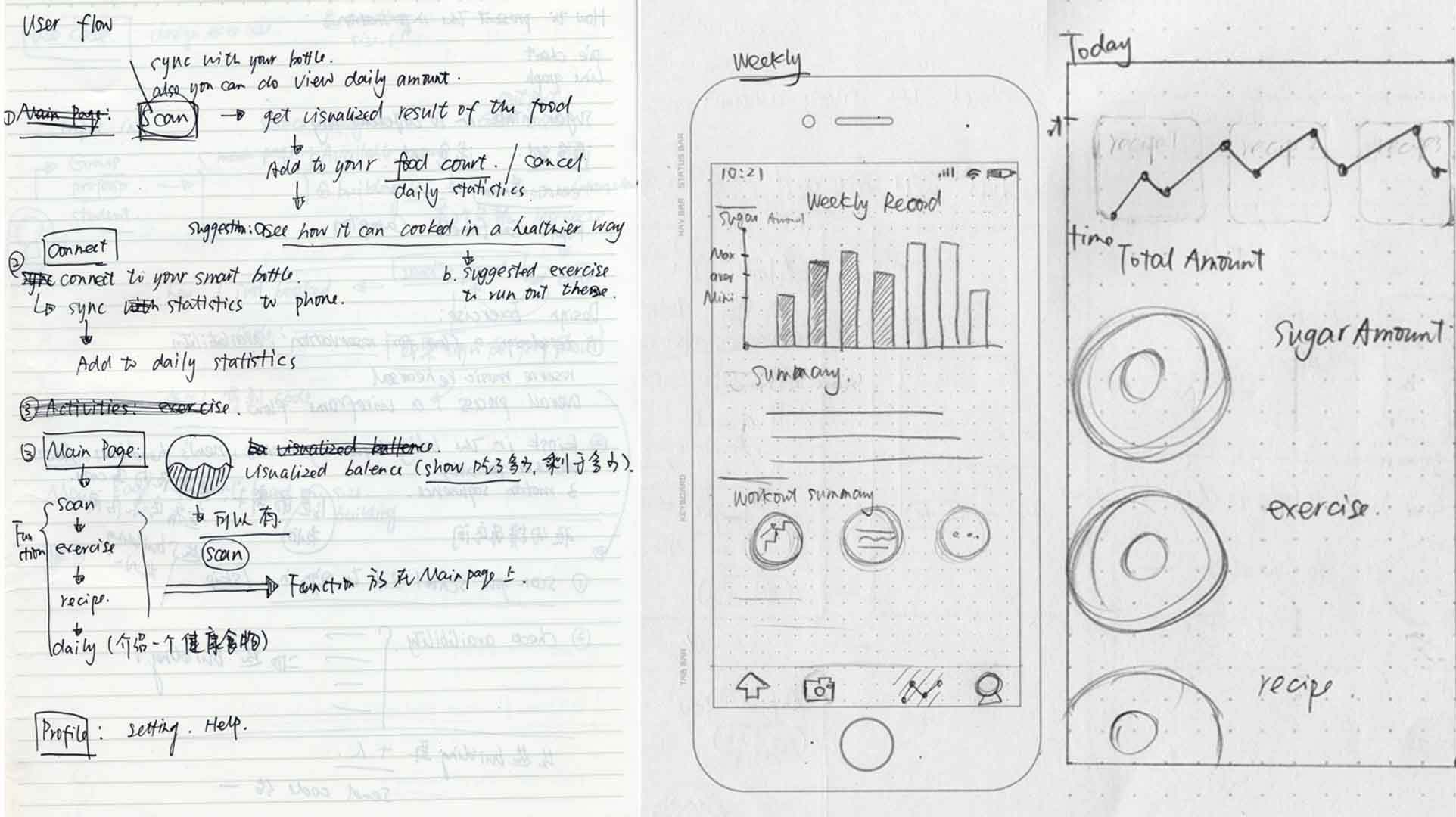
Design Iteration
Ideation


Attempts
Final Version





Thanks for Watching
Selected Works

XiHe-LONE-International Social Shopping SolutionCase Study 1-page

Yushinanshan-Protect Me - DuplicateCase Study 1-page

KATHY JIANG-SOLO DINERCase Study 1-page

Akshay Kumar Arun - Authentic Travel Leveraging Local Social MediaCase Study 1-page

Ding - Smart Tracking for Healthier LifestyleCase Study 1-page

I-Tang, Wu_Additives AbyssCase Study 1-page

Art Museums and Early ChildhoodCase Study

WENTAO HUANG_MudboyCase Study 1-page

Ying - Adopt MeCase Study 1-page

LIU- Rover (Virtual Reality Game)Case Study 1-page

Hou - You Can Be StrongCase Study 1-page

Jing Lyu - VR Interactive Prototype: Future WardrobeCase Study 1-page

Huangzhi Tang - ID ( Ego & Id )Experimental Animation

VATANASIRISUK - History of The WorldCase Study 1-page

Lopez Taveras – Virtual Reality Interfaces for Product DesignInteraction Design

Zheng Zhang - Sense - A recommendation SystemCase Study 1-page

Zhan - Skin health improvement appCase study- 1page

Chenchen Ji - CatpanionCase Study 1-page

XU-Educational tool to prevent injuries from outdoor adventuresCase Study 1-page