PROJECT BRIEF
Despite the wide use of technology and social media platforms, we don’t understand one another and where we fit into the world.
Create an anonymous space for users to tell their stories, and explore others from the comfort of their home to increase empathy and understanding.
Project Name
Thread
Designed By
Samantha Maida
We connect, we find commonality, and we find comfort in stories. We use them to learn and grow, and make sense of the places and faces that surround us. They are a beacon that help guide us through the noise of the world, and help us hold onto a memory. Explore Thread, tell your story, and see where you fit into the tapestry.
Introducing
Thread
an anonymous platform to share pivotal moments in your life, and discover how similar they are to one another.
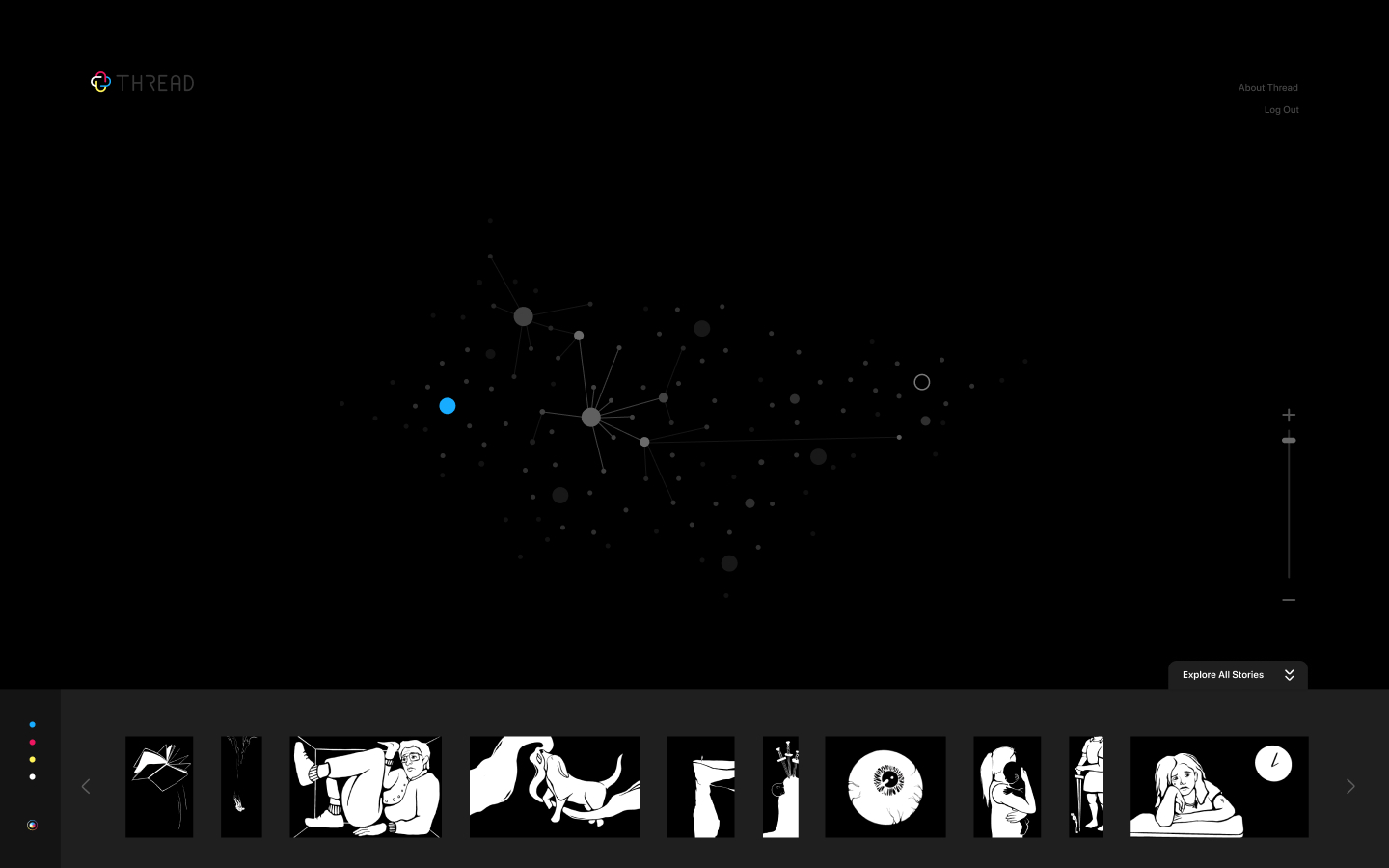
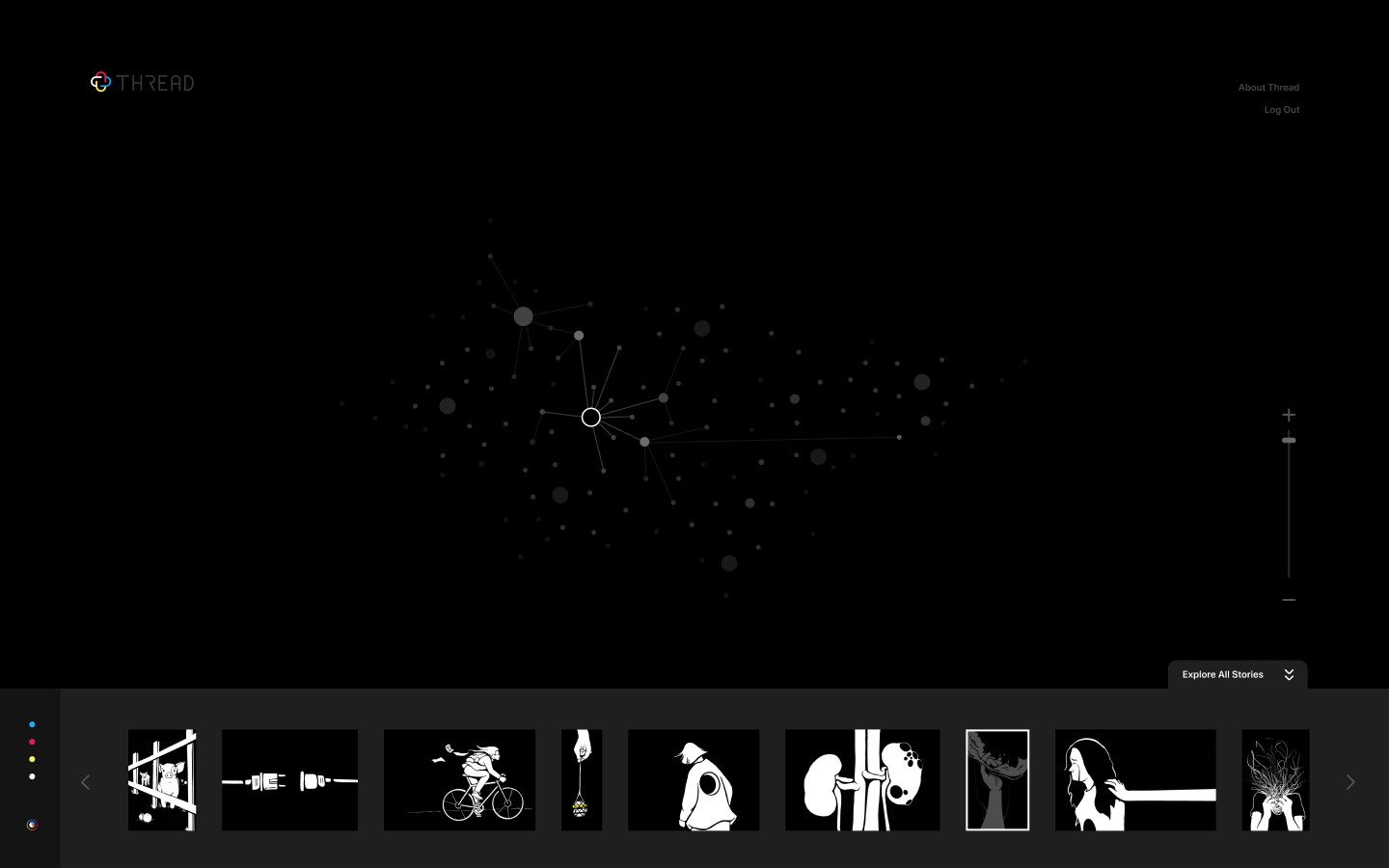
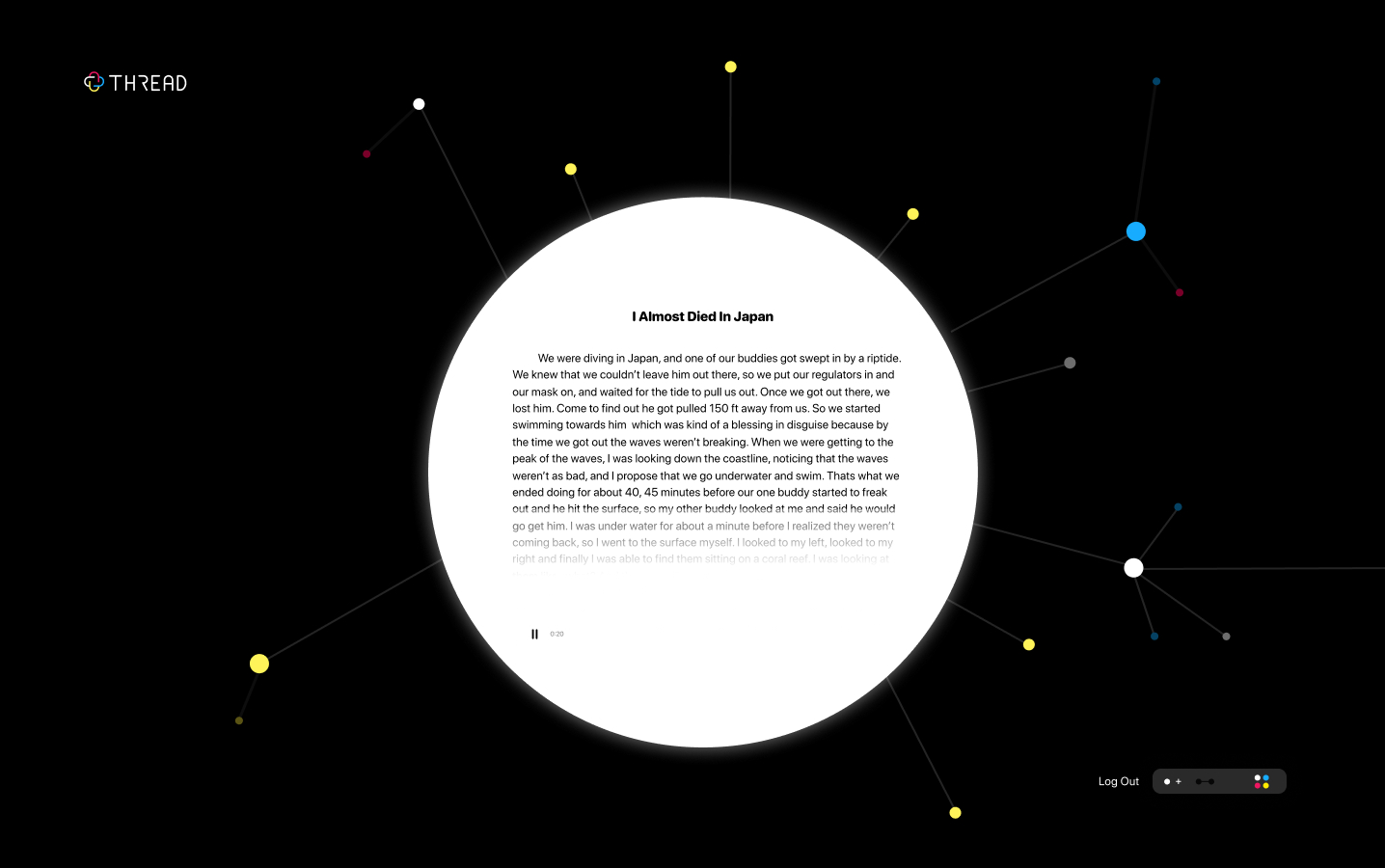
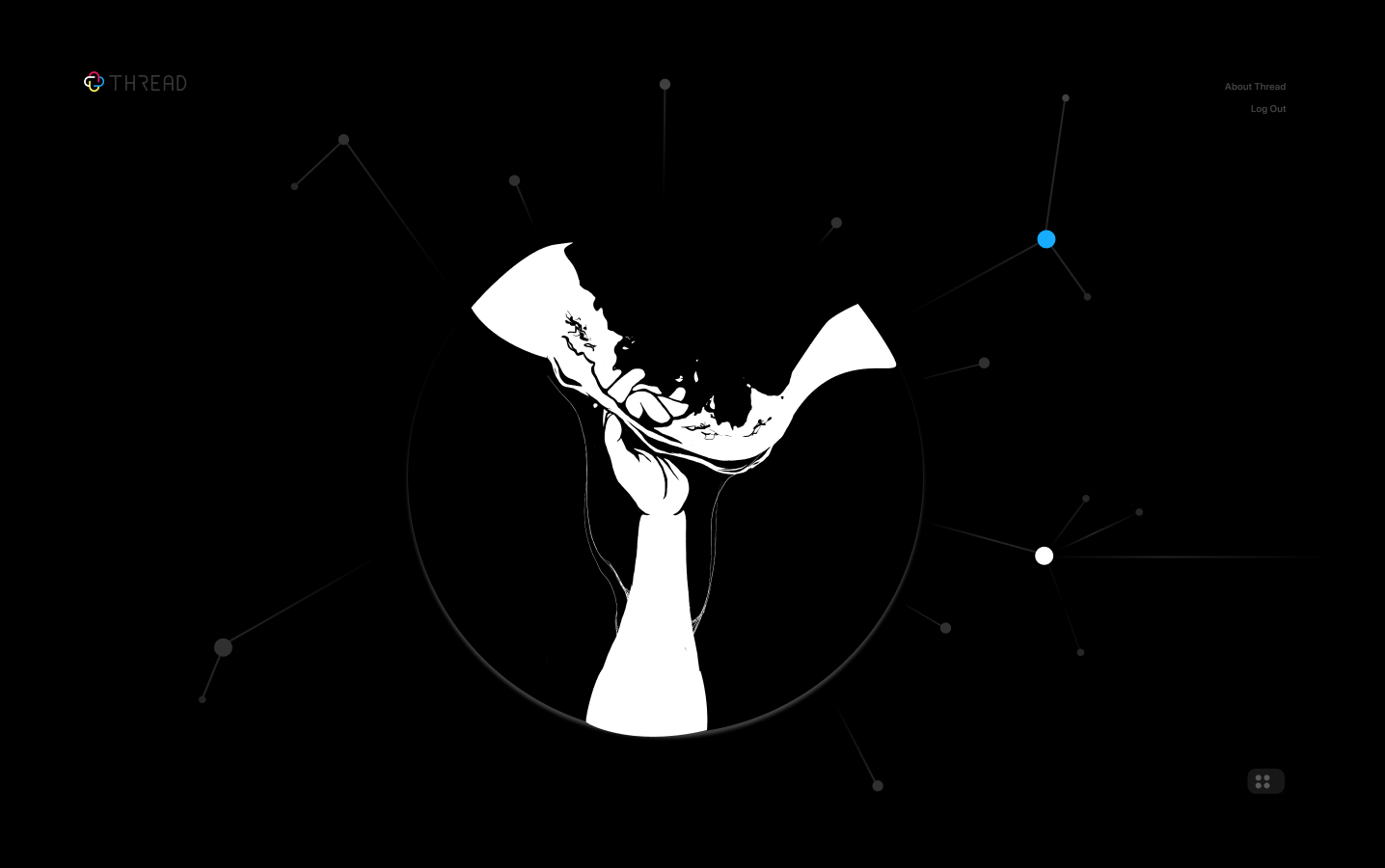
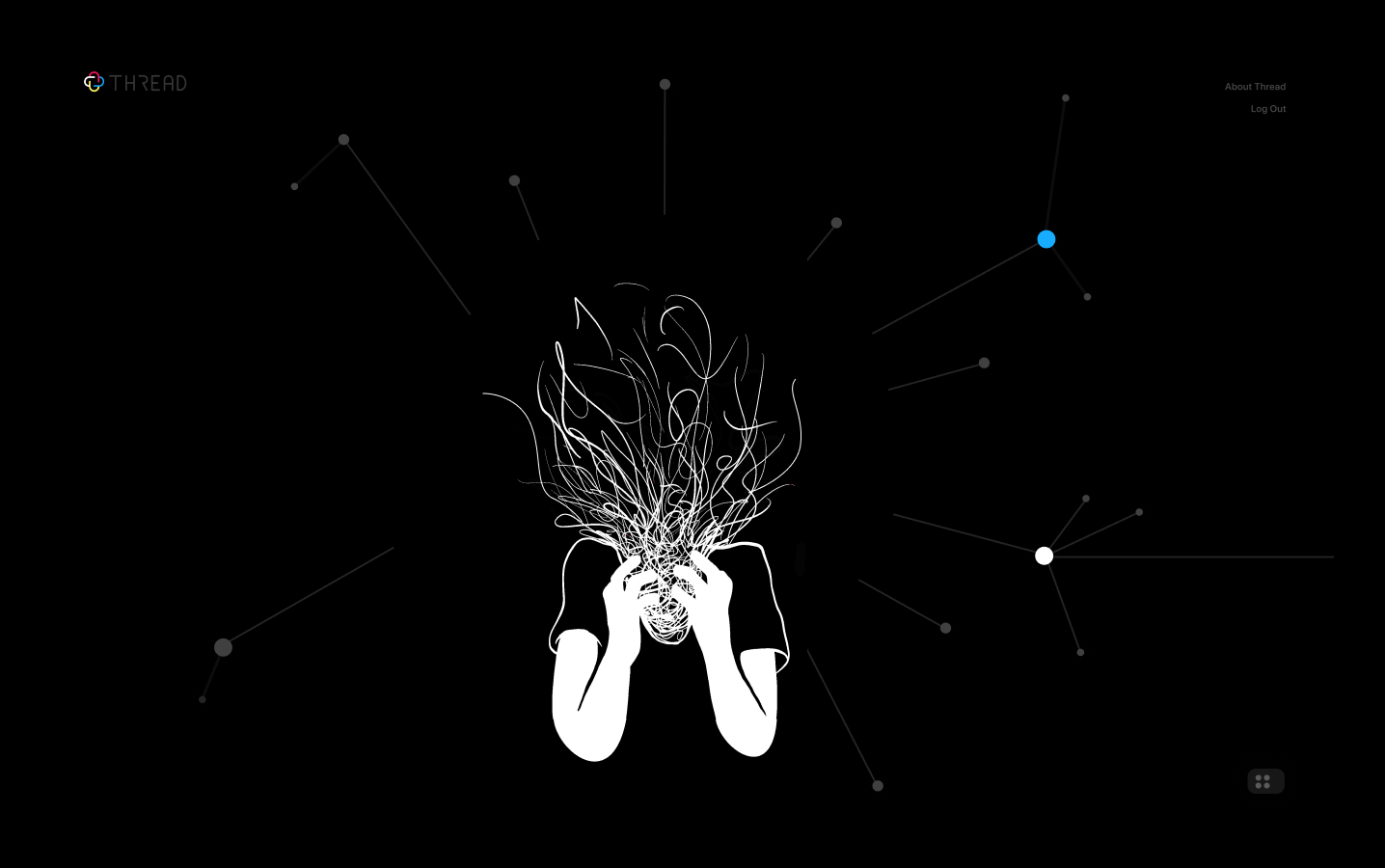
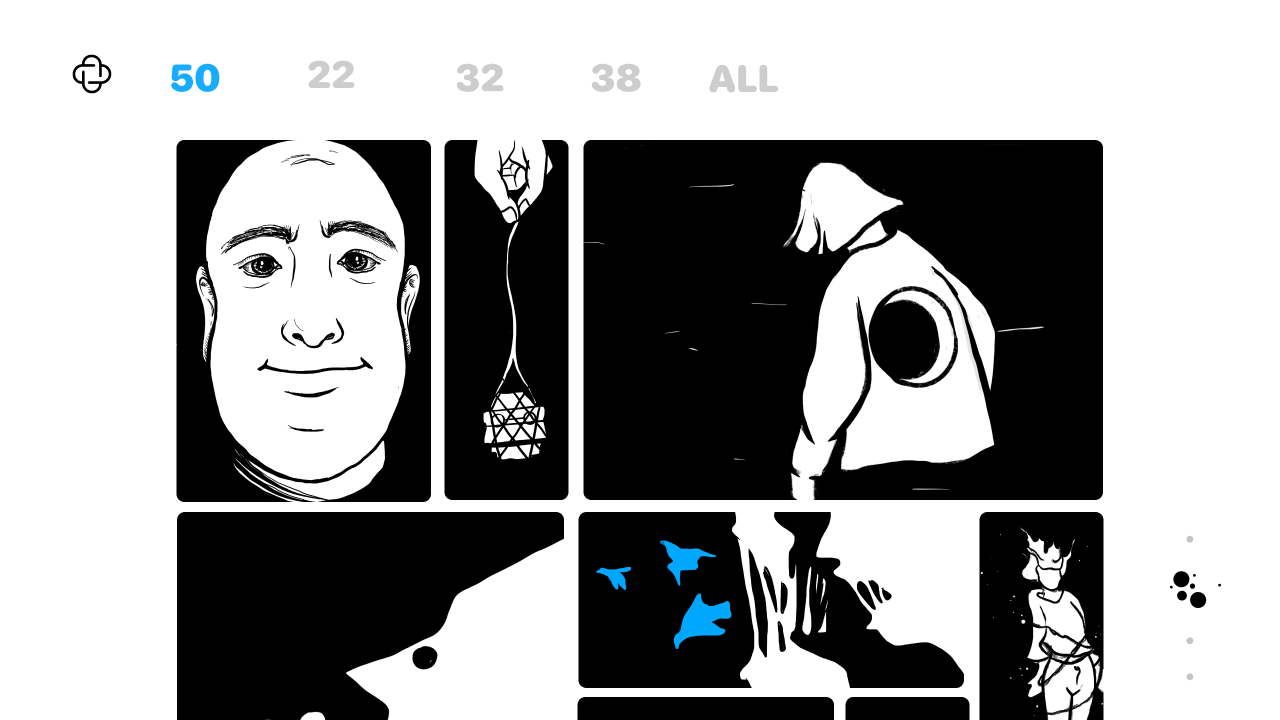
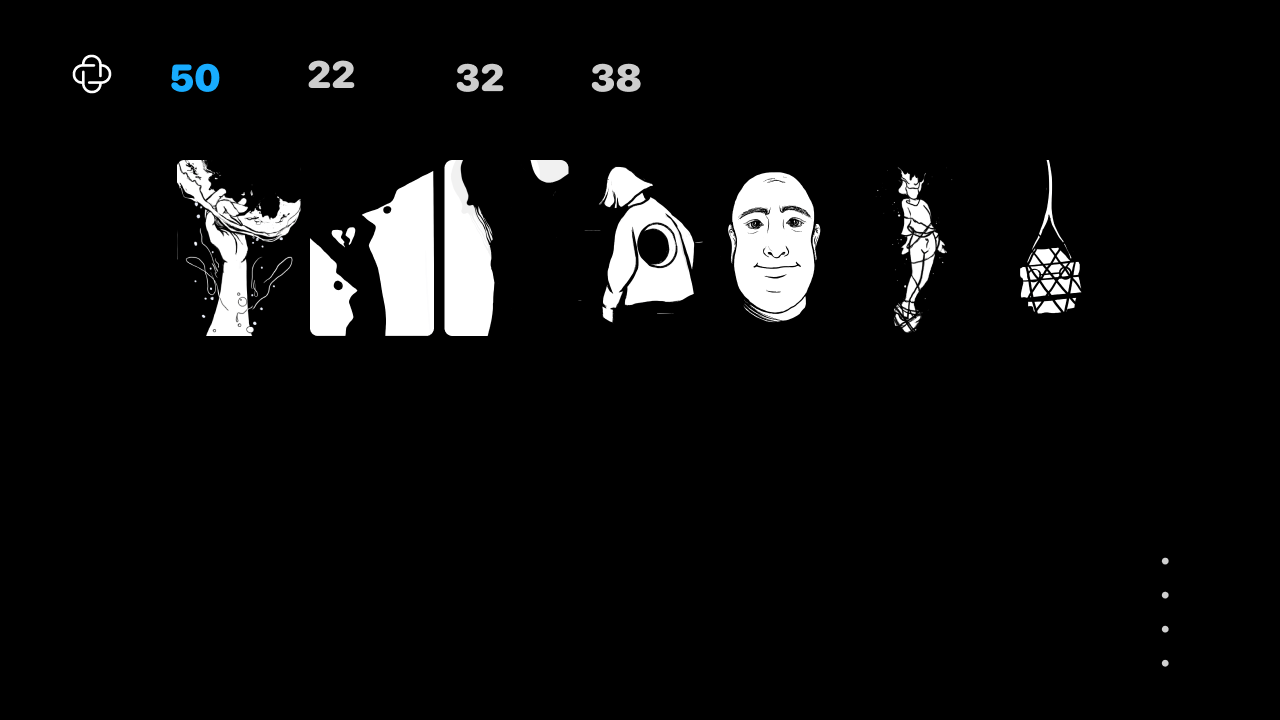
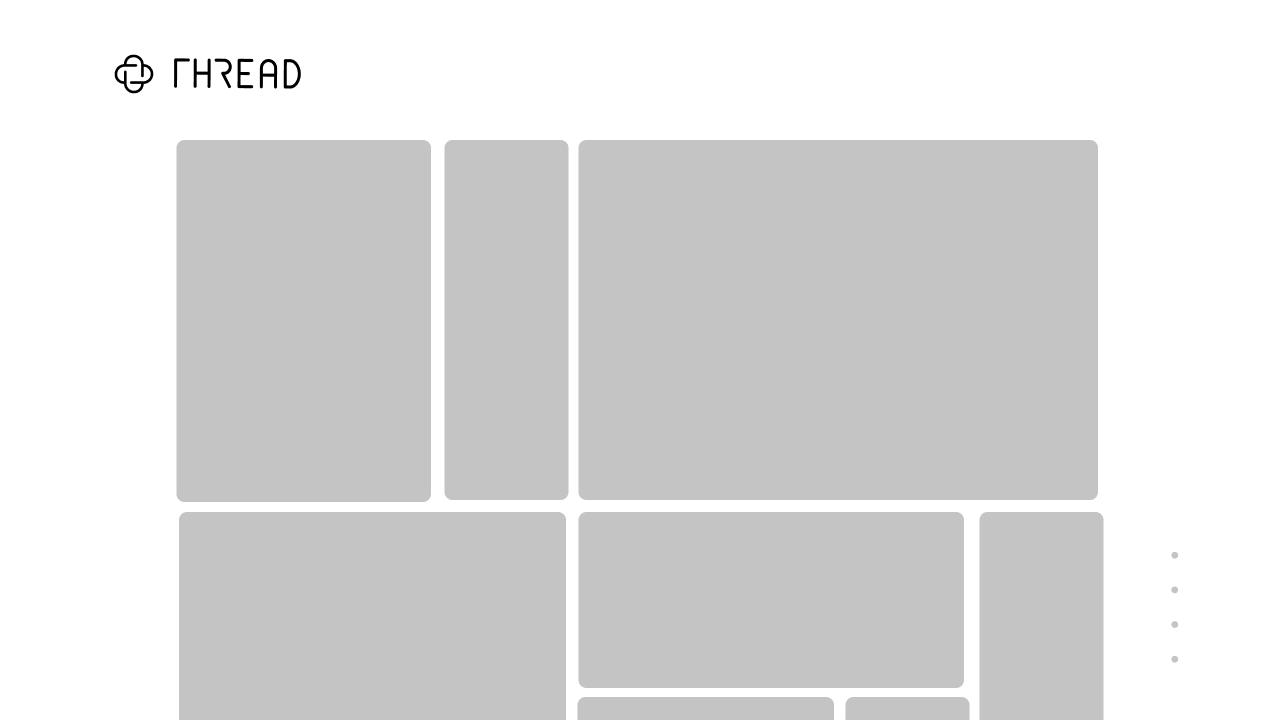
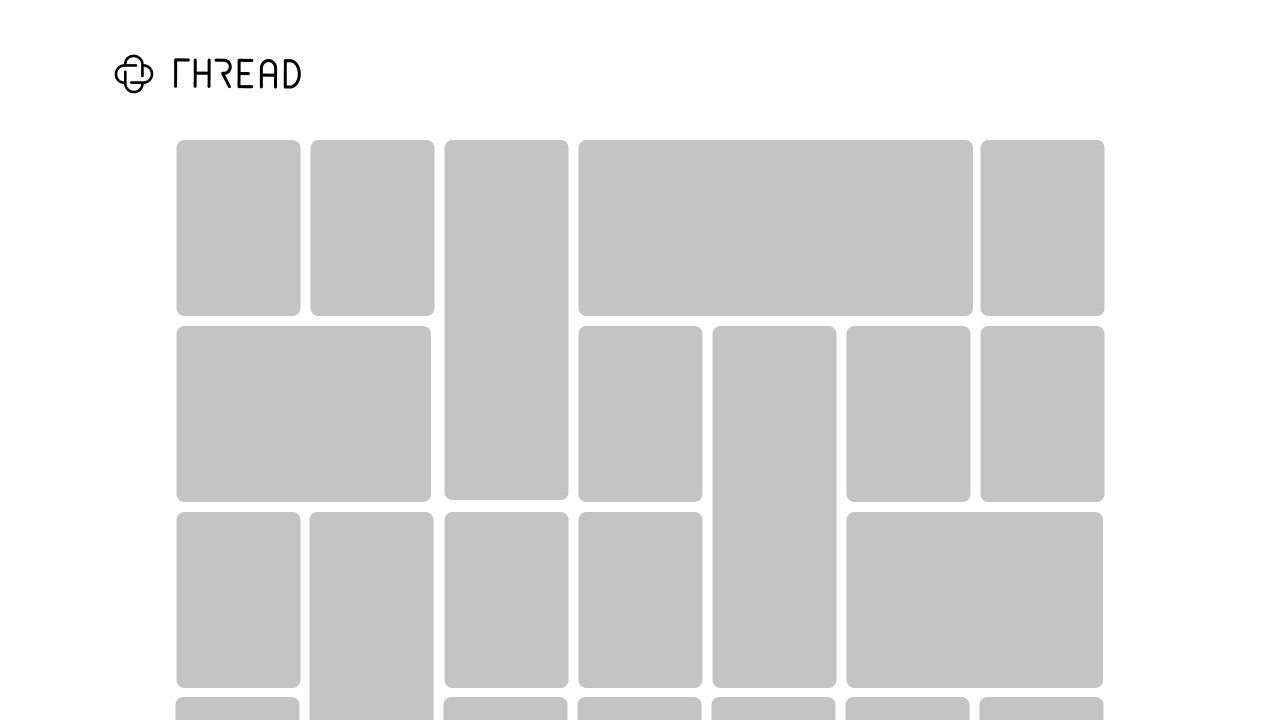
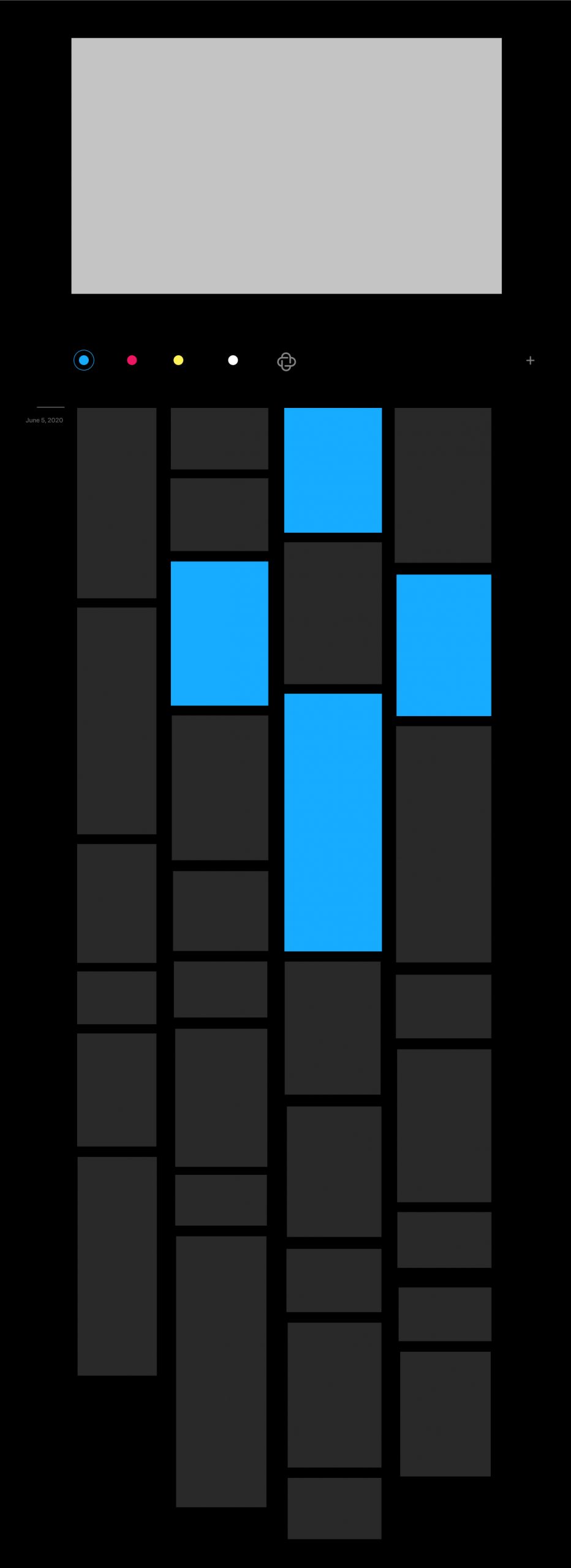
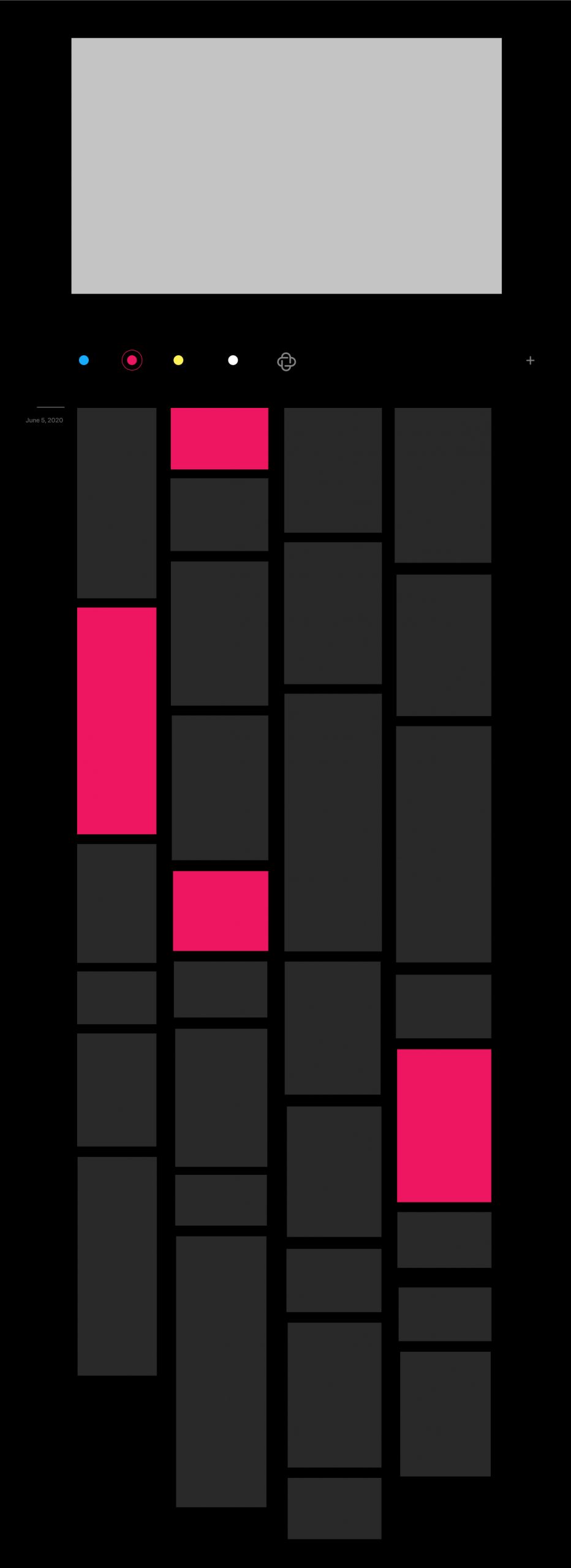
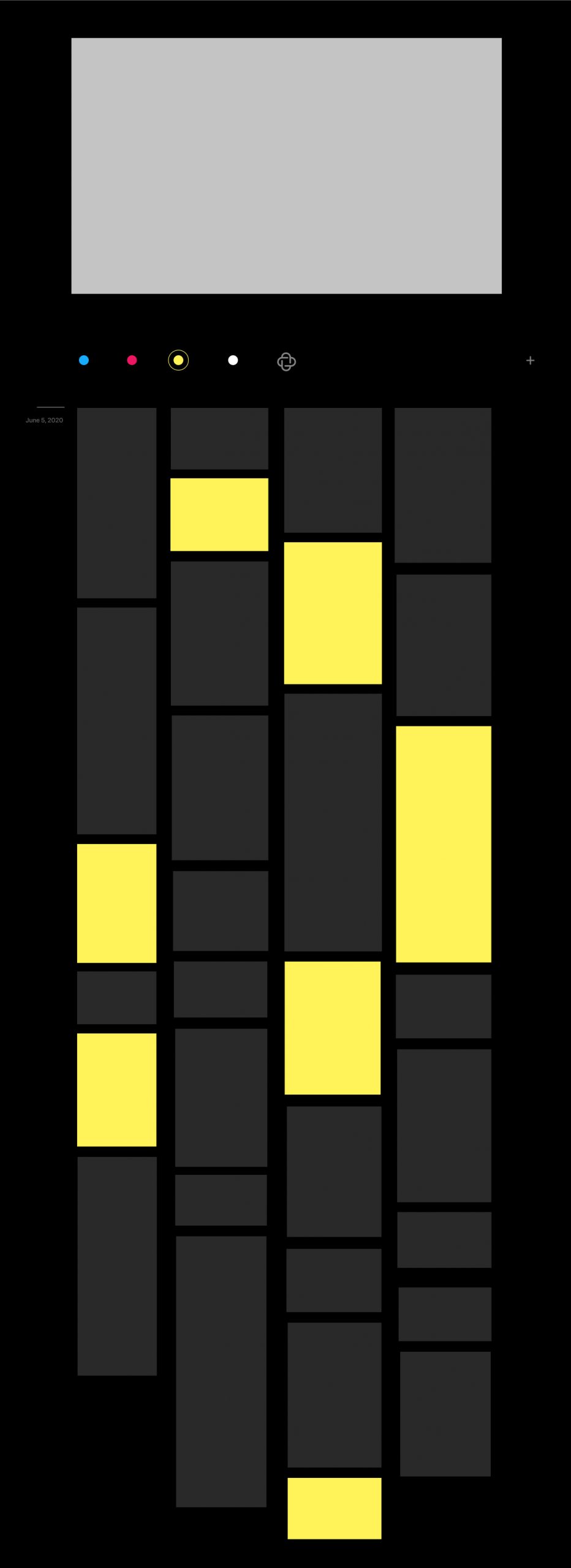
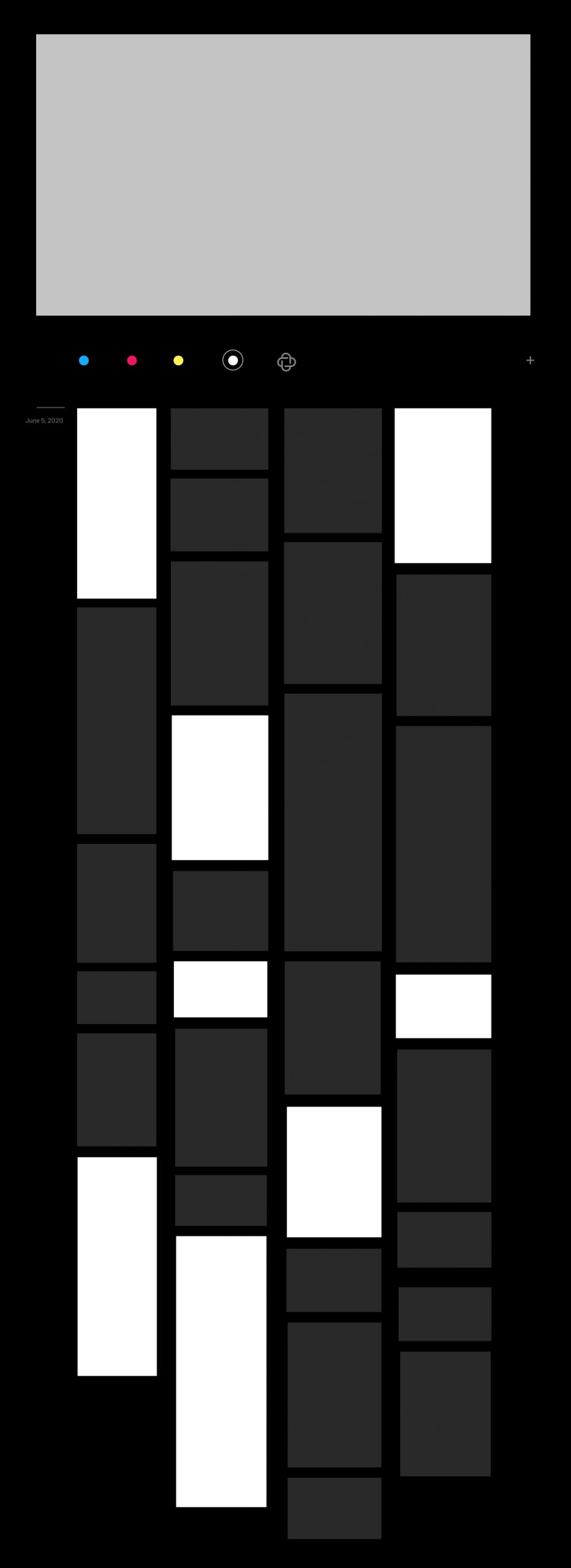
Explore the Tapestry
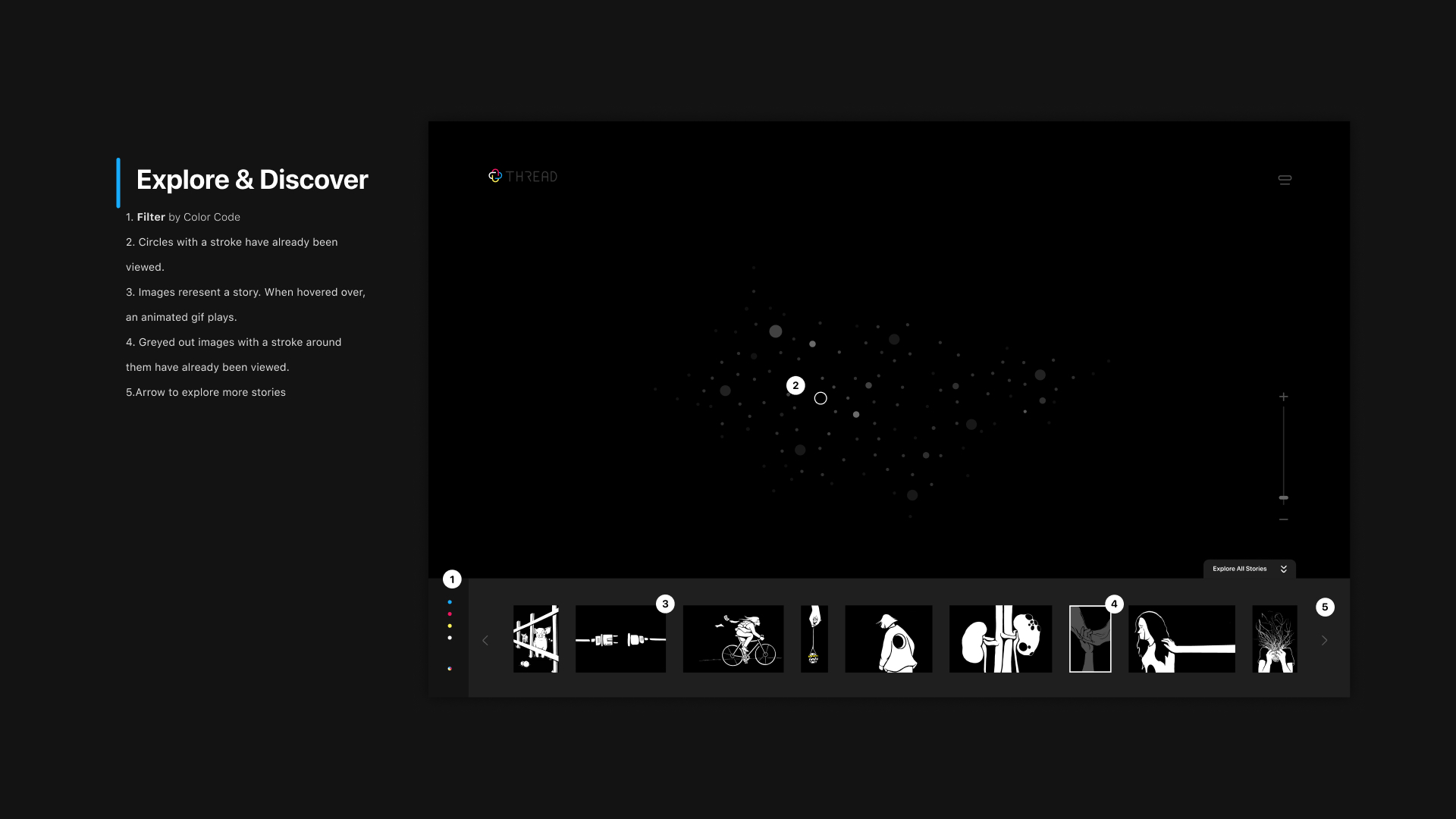
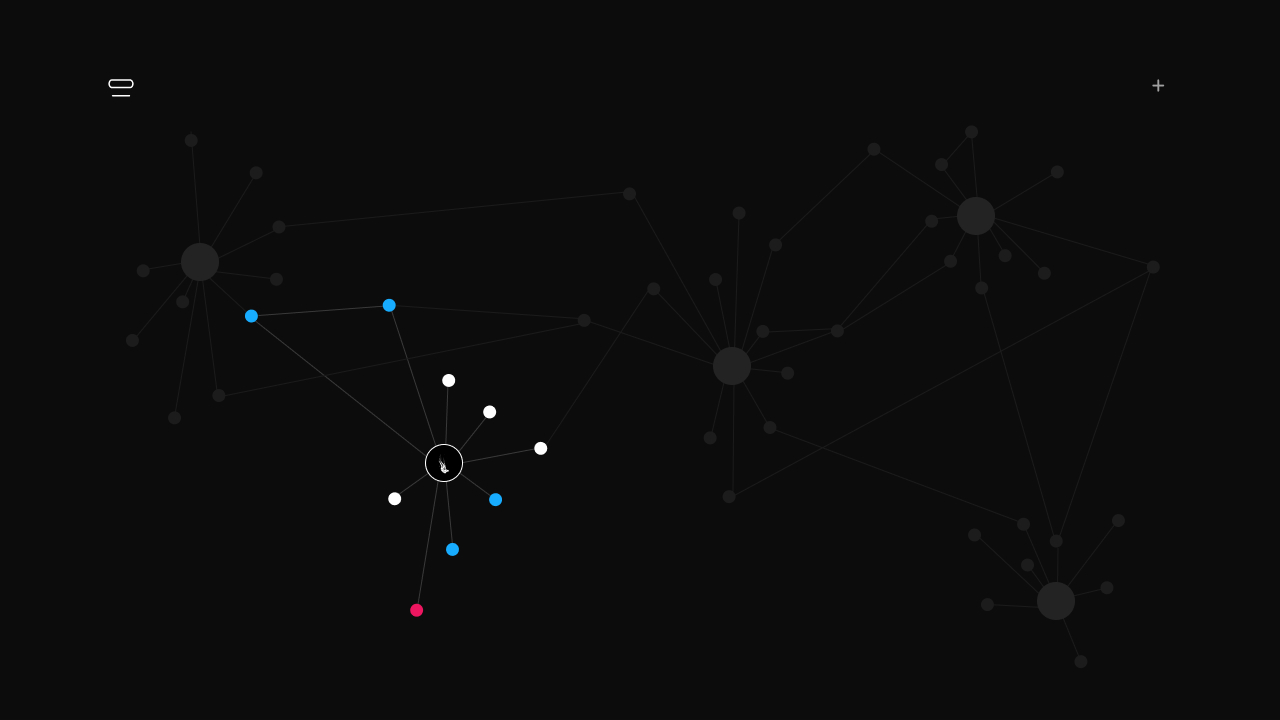
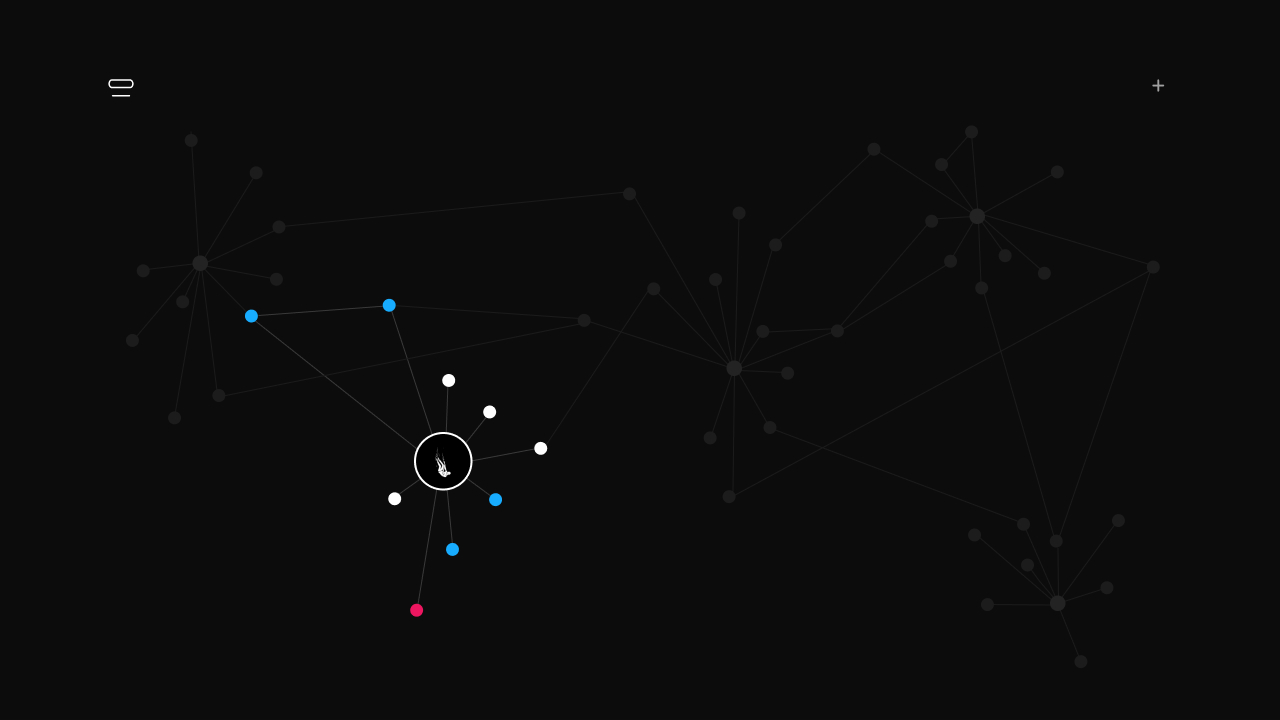
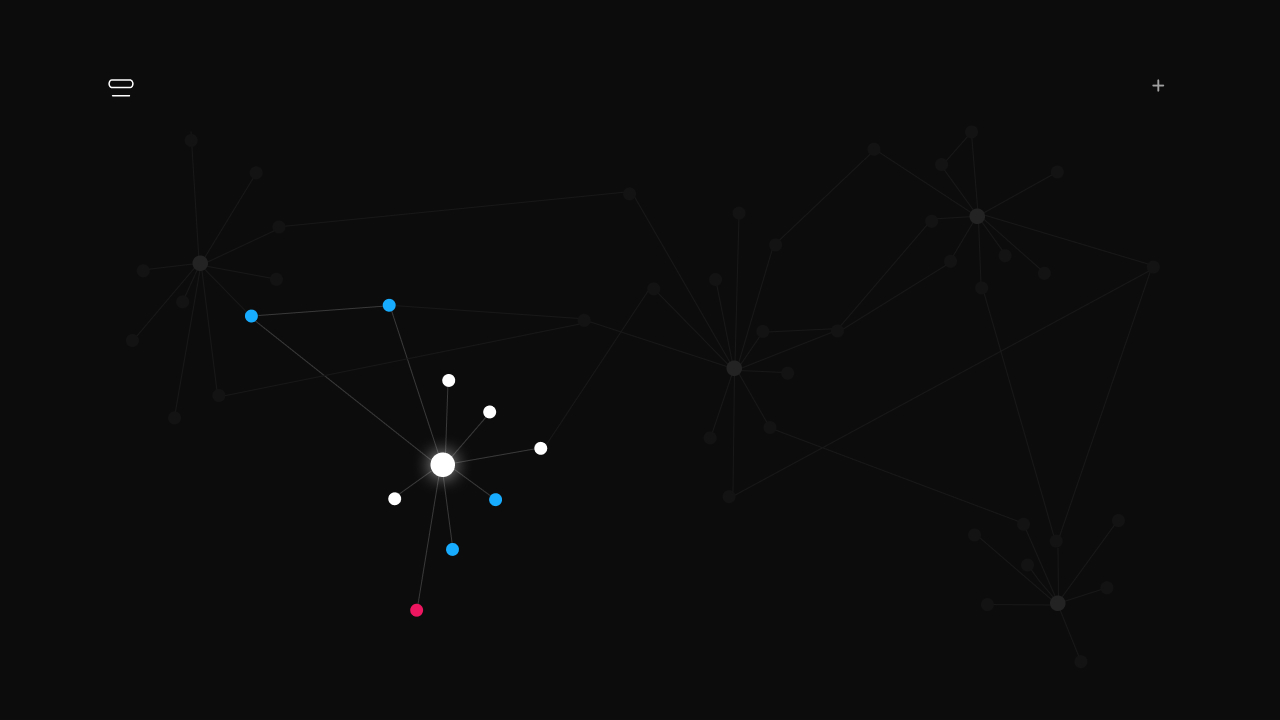
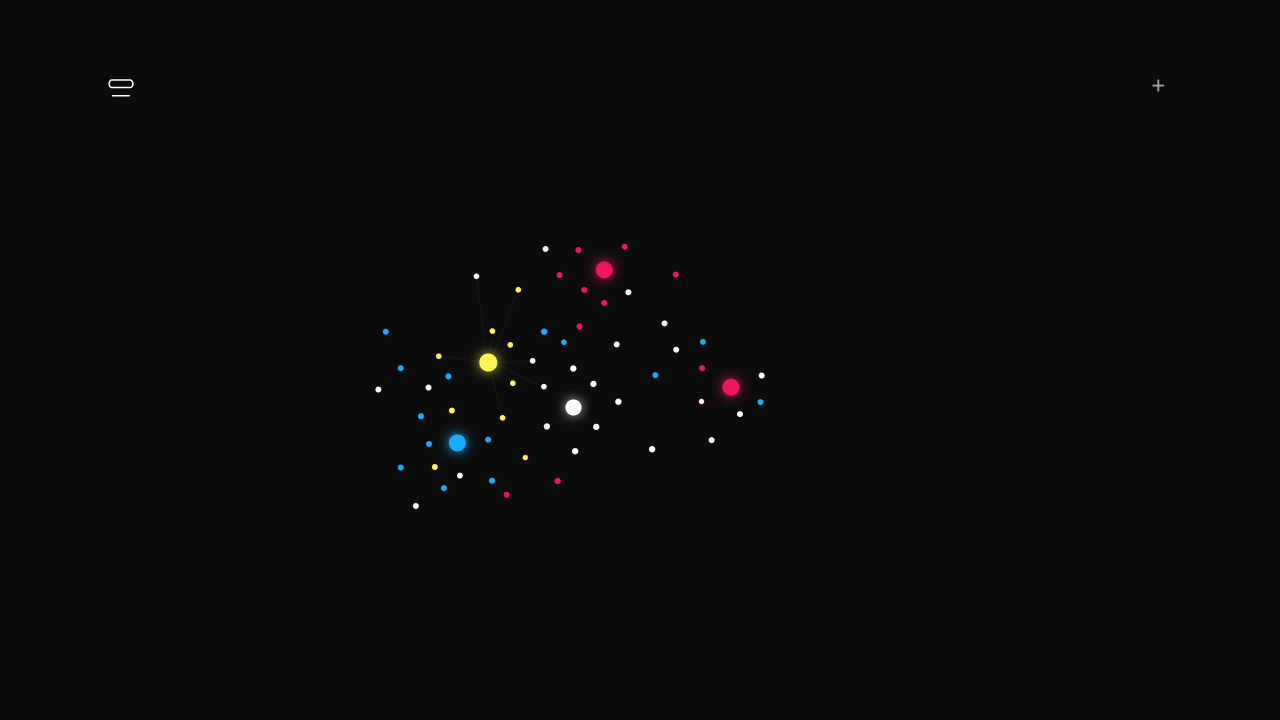
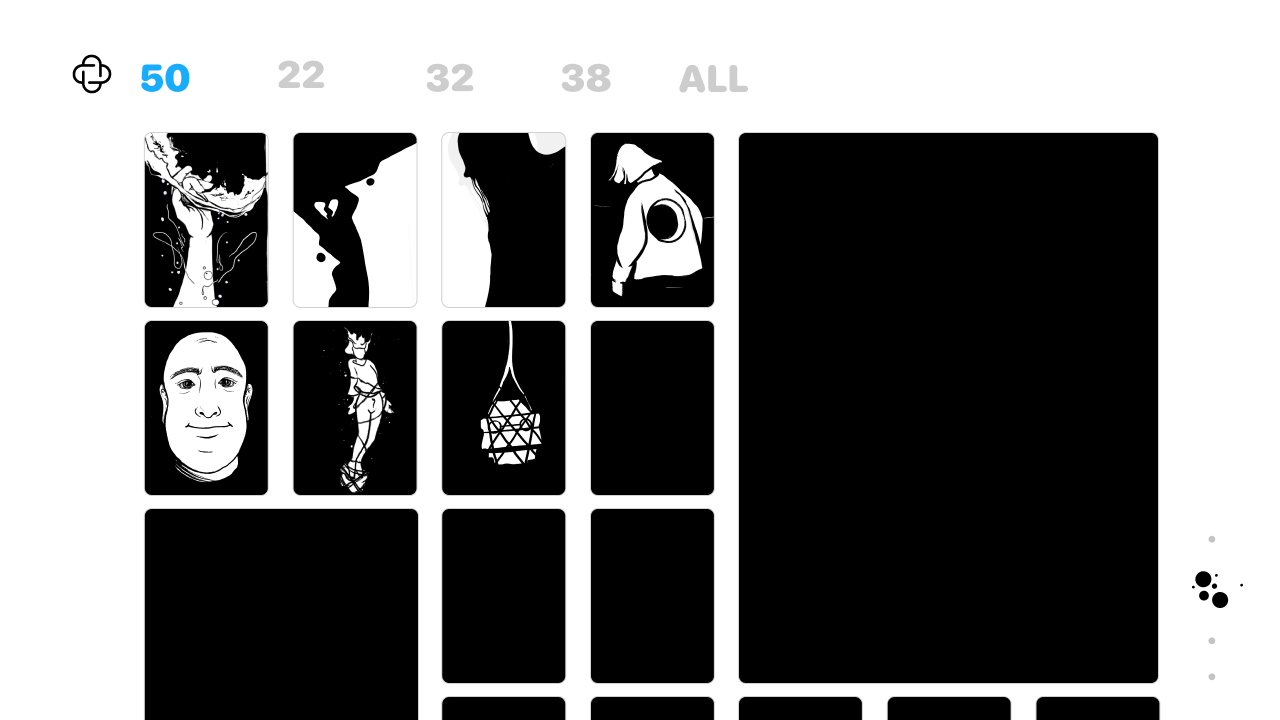
Browse through moments two ways! By clicking on the double down arrow in the menu, you'll be able to explore by image. If you want more anonimity to your selection, hover over the circles to discover their connections to one another, and select one at random!
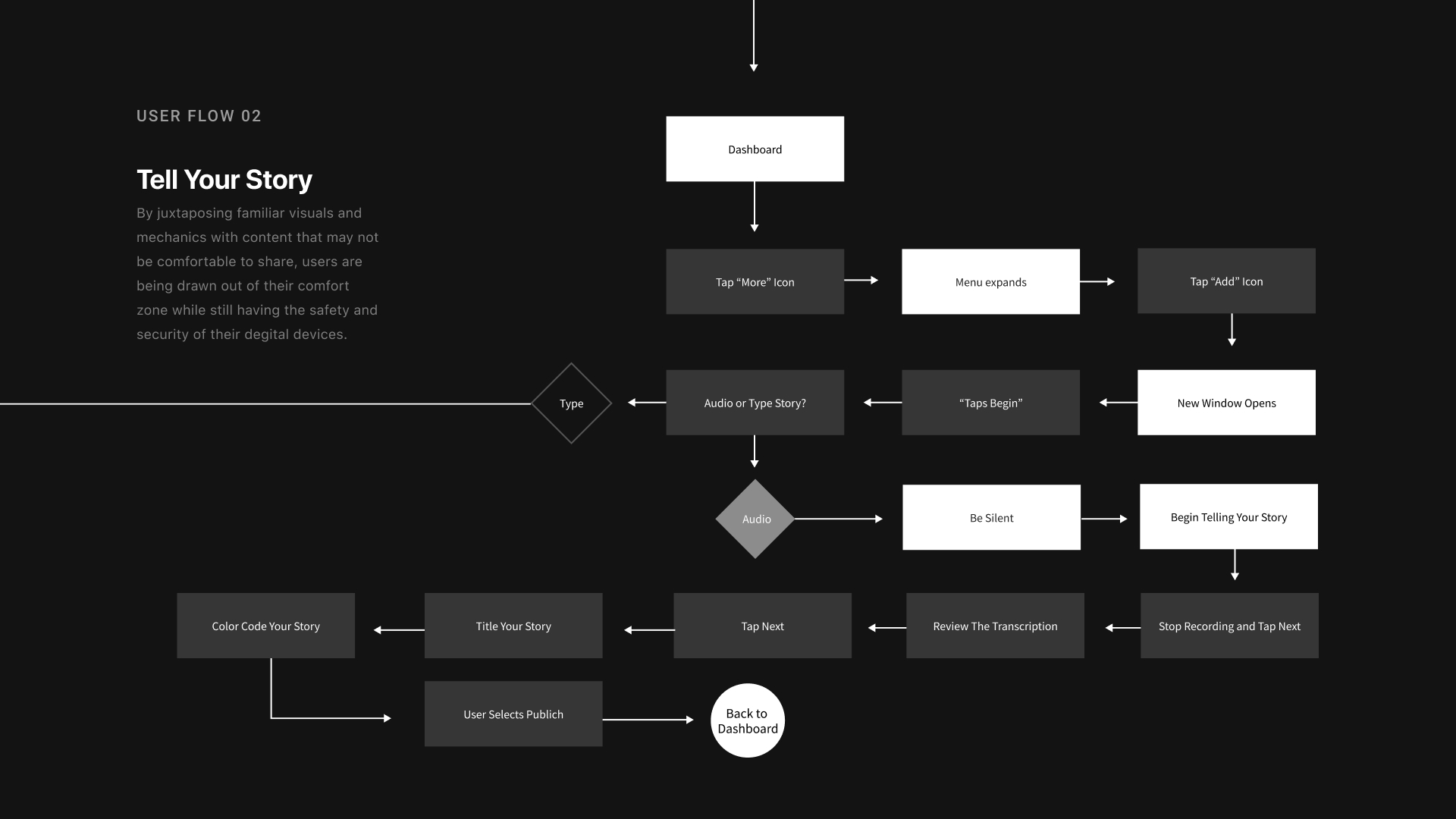
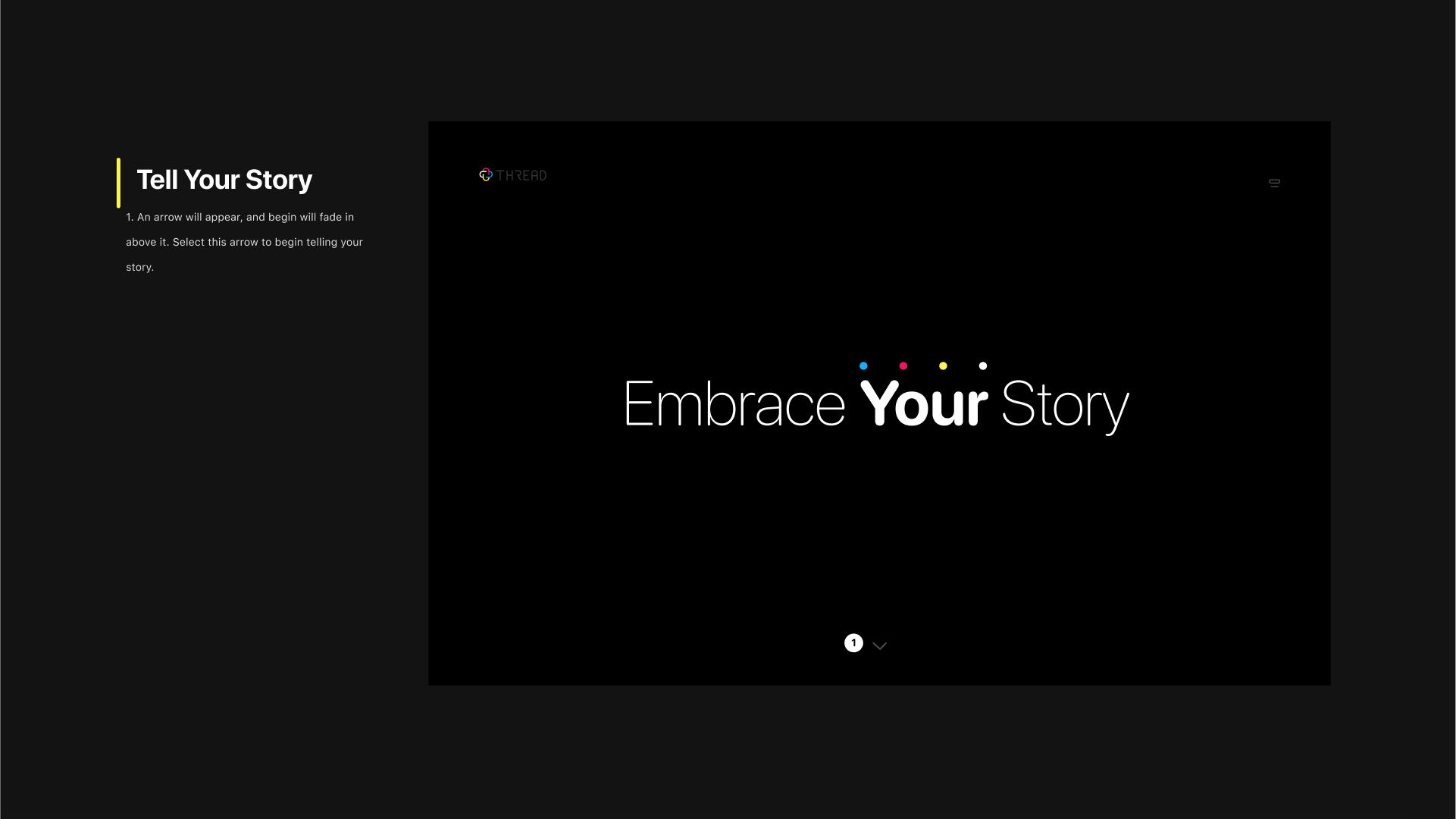
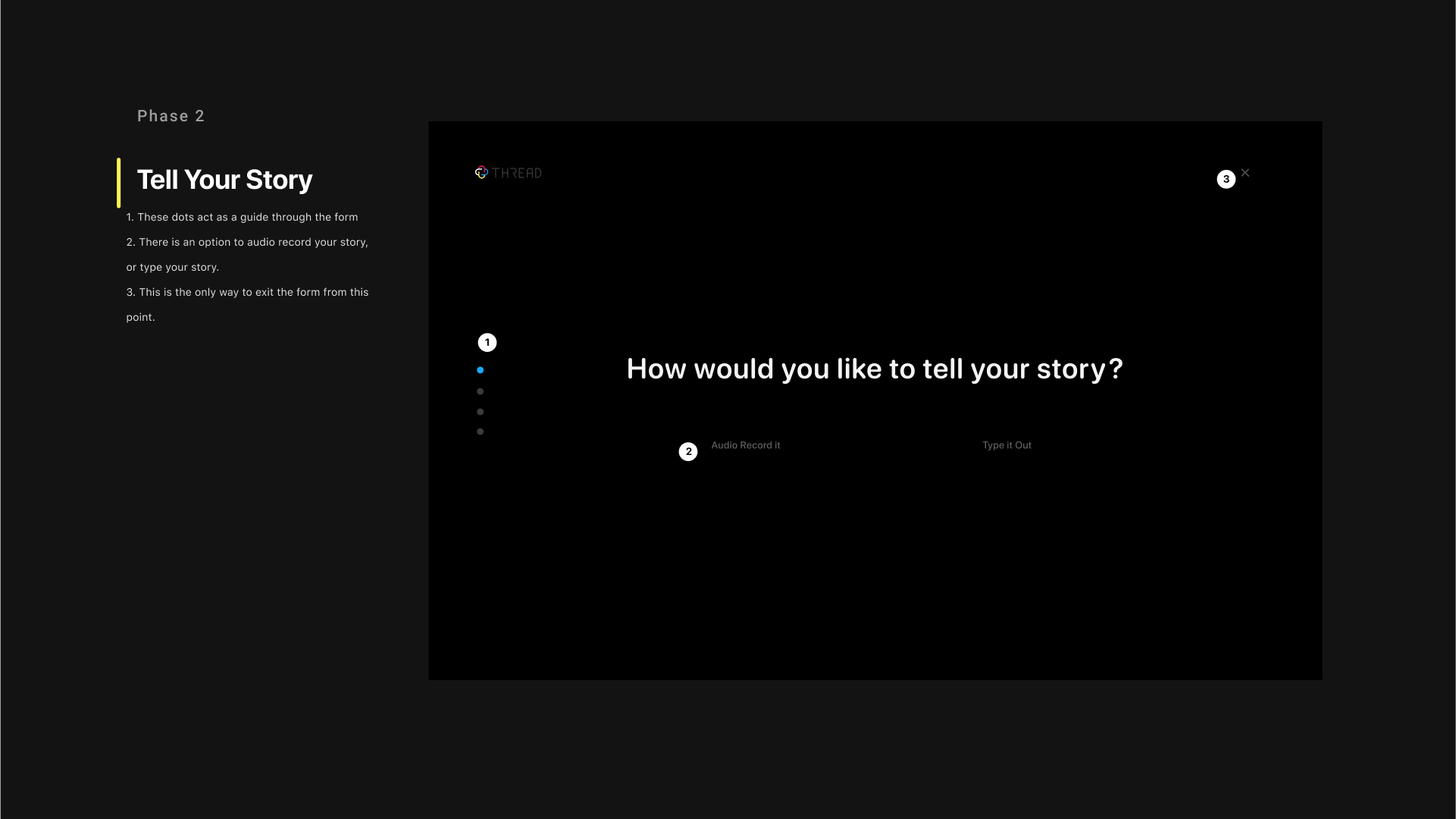
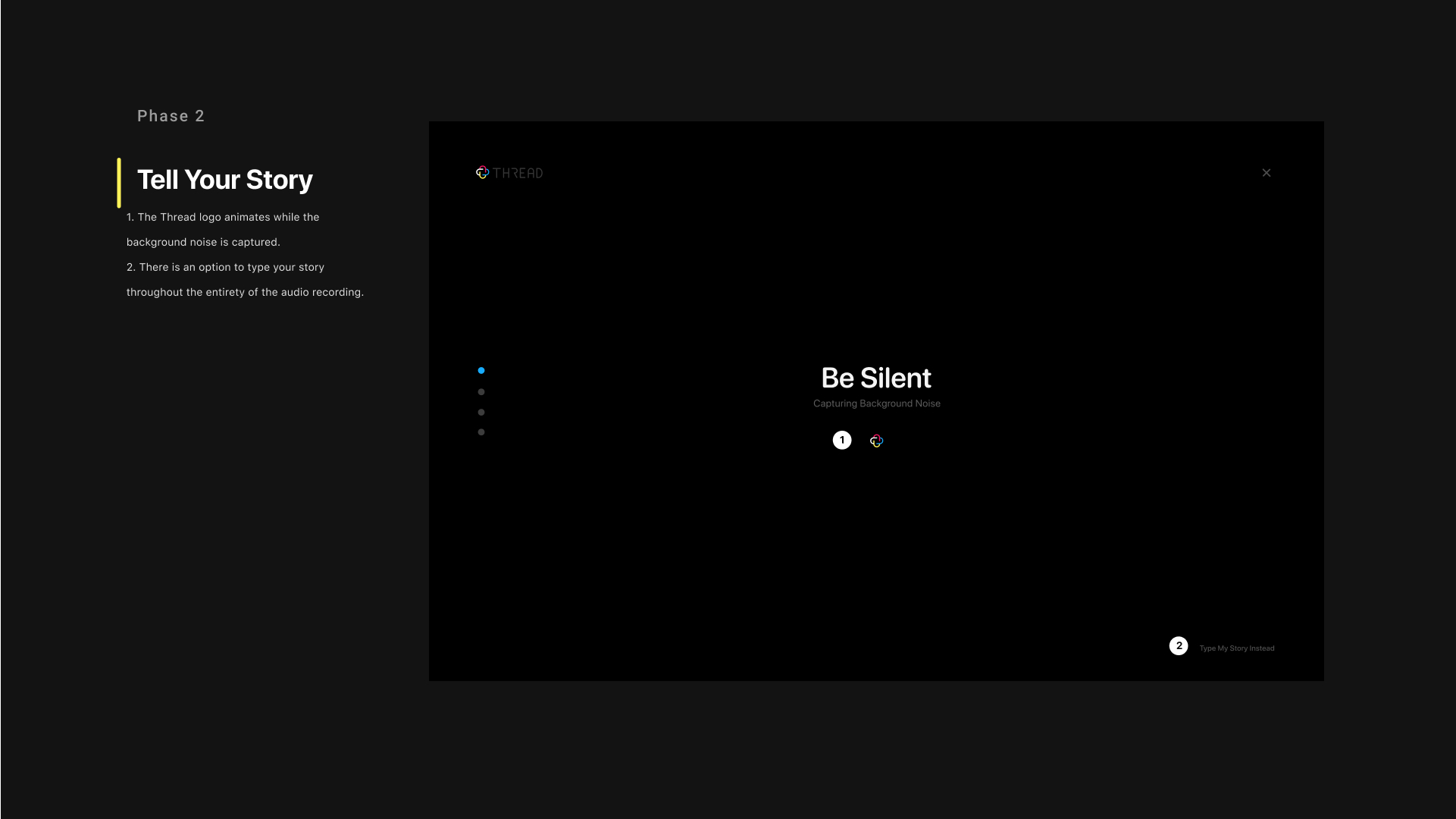
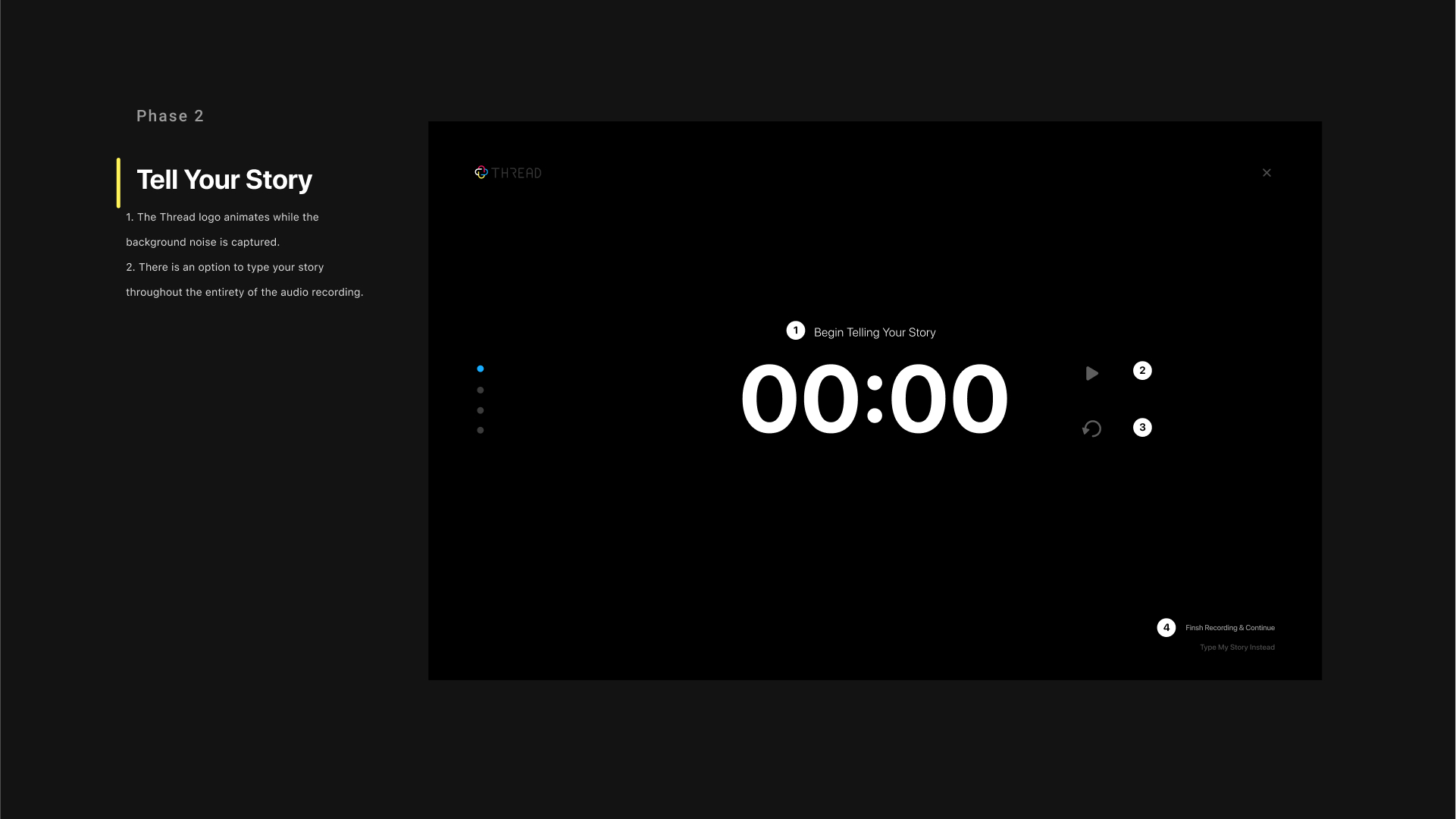
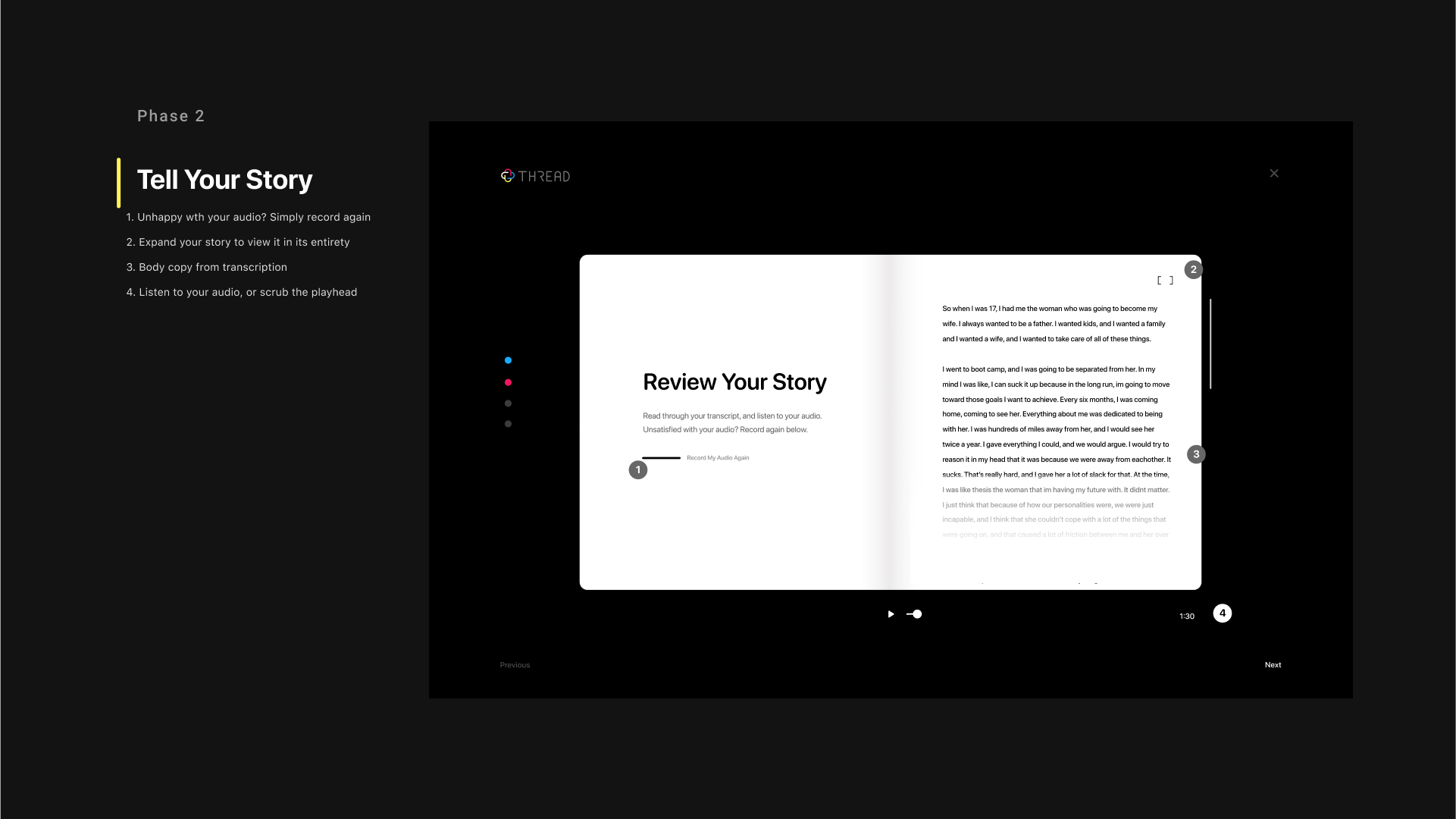
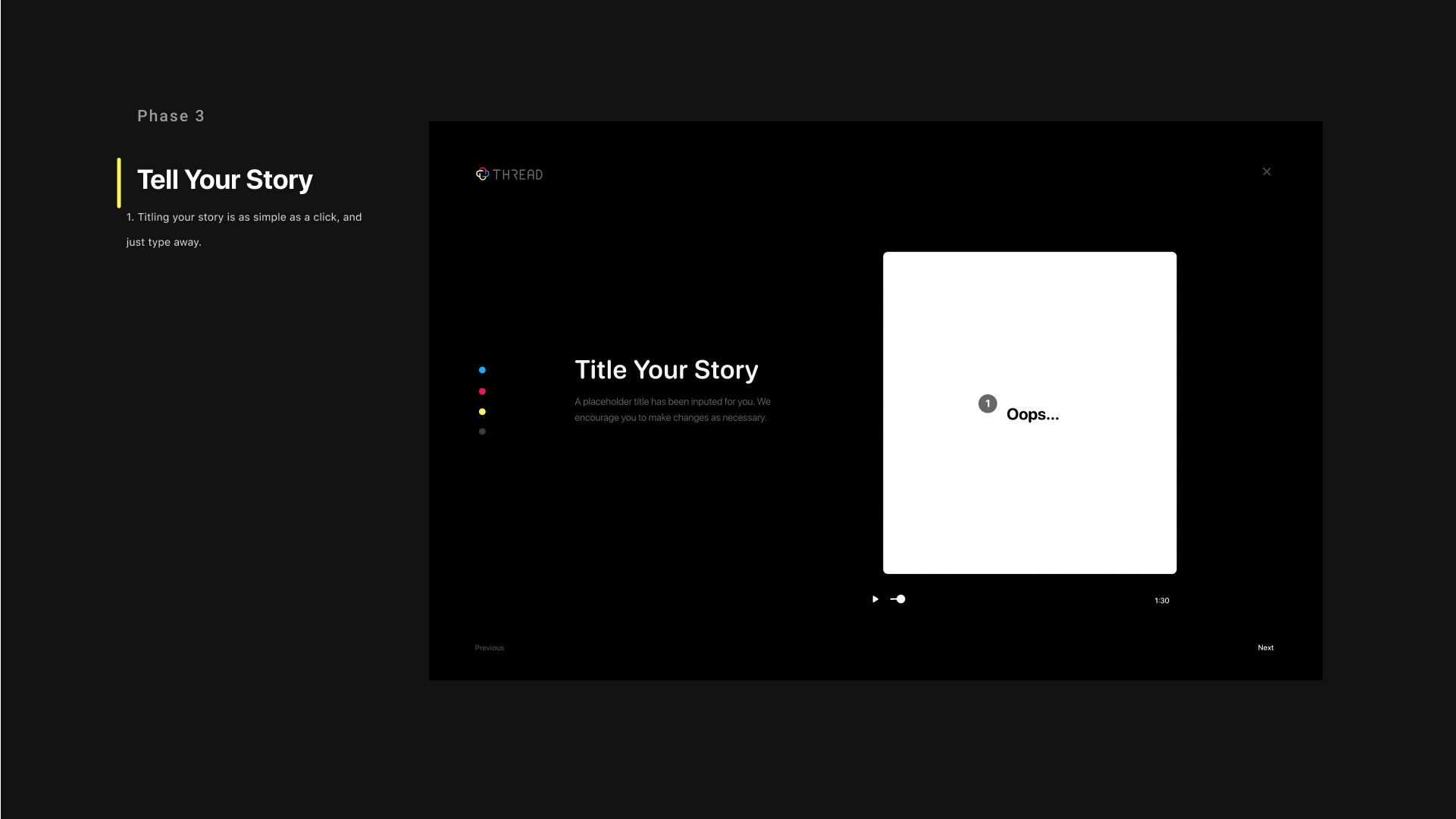
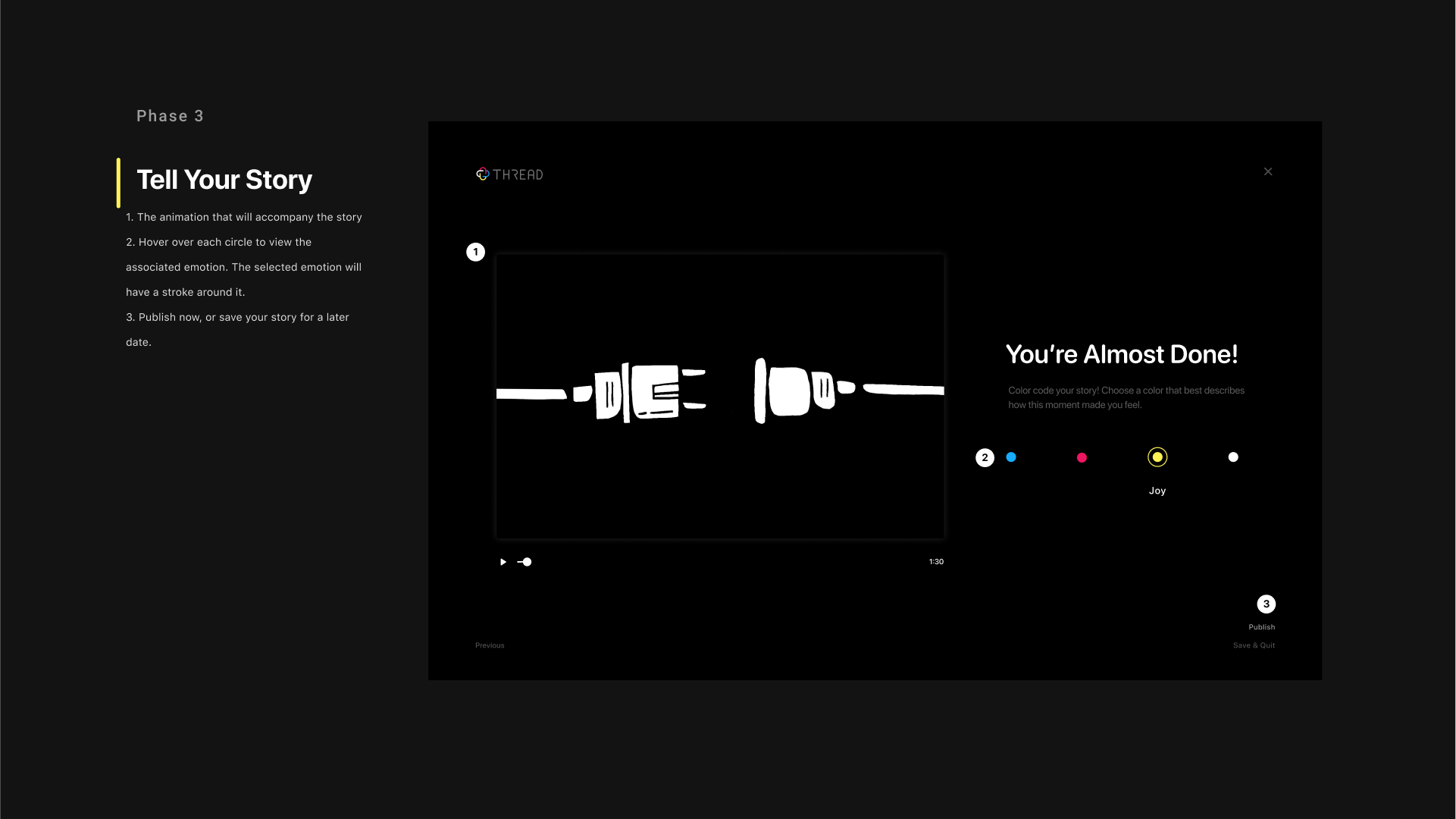
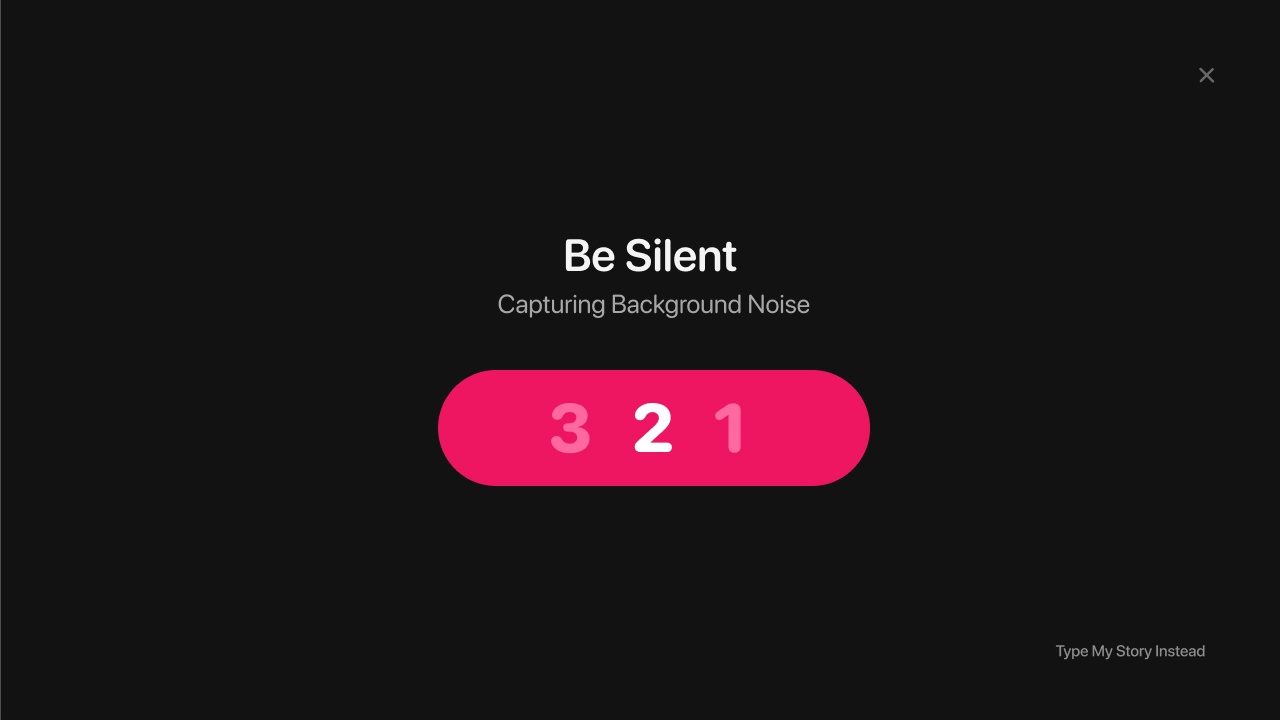
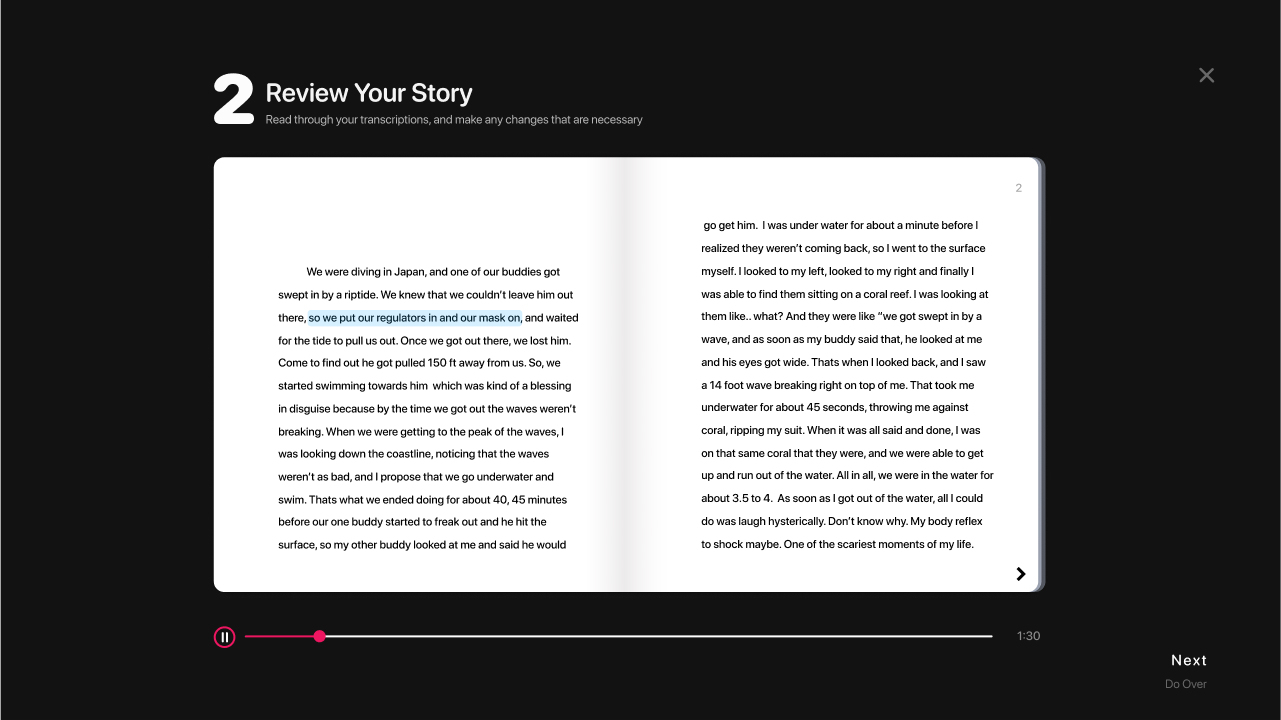
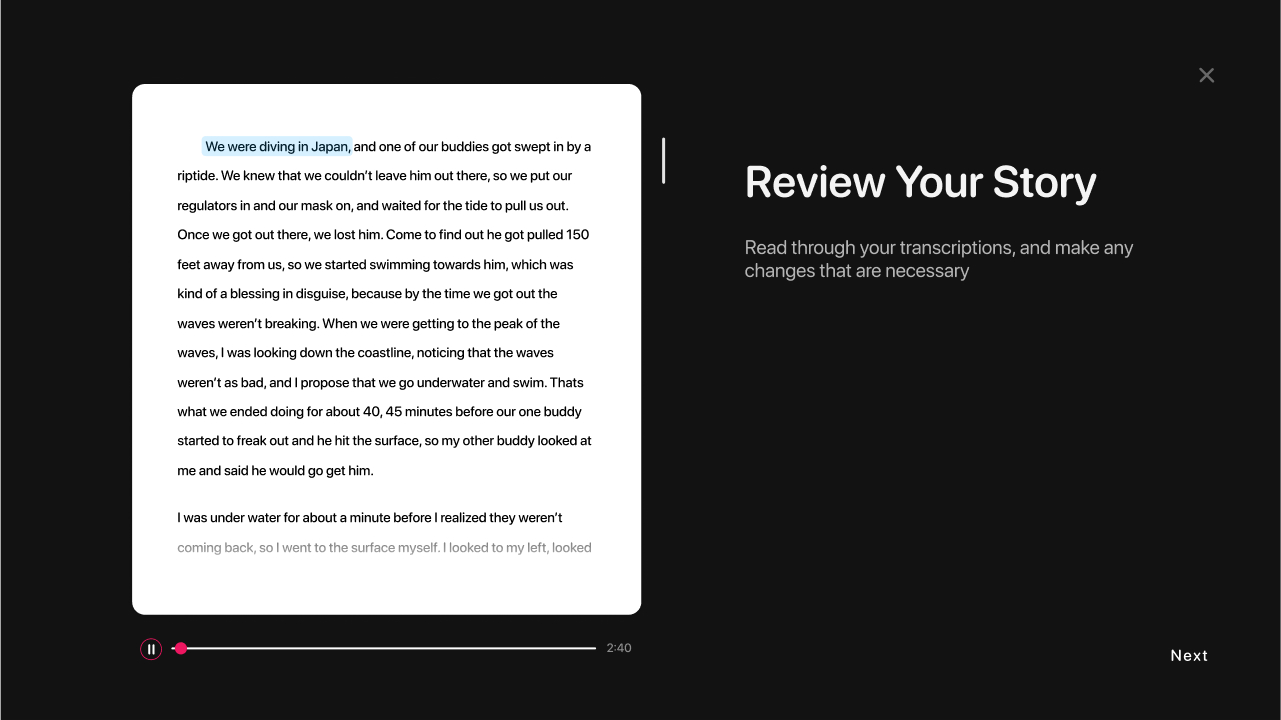
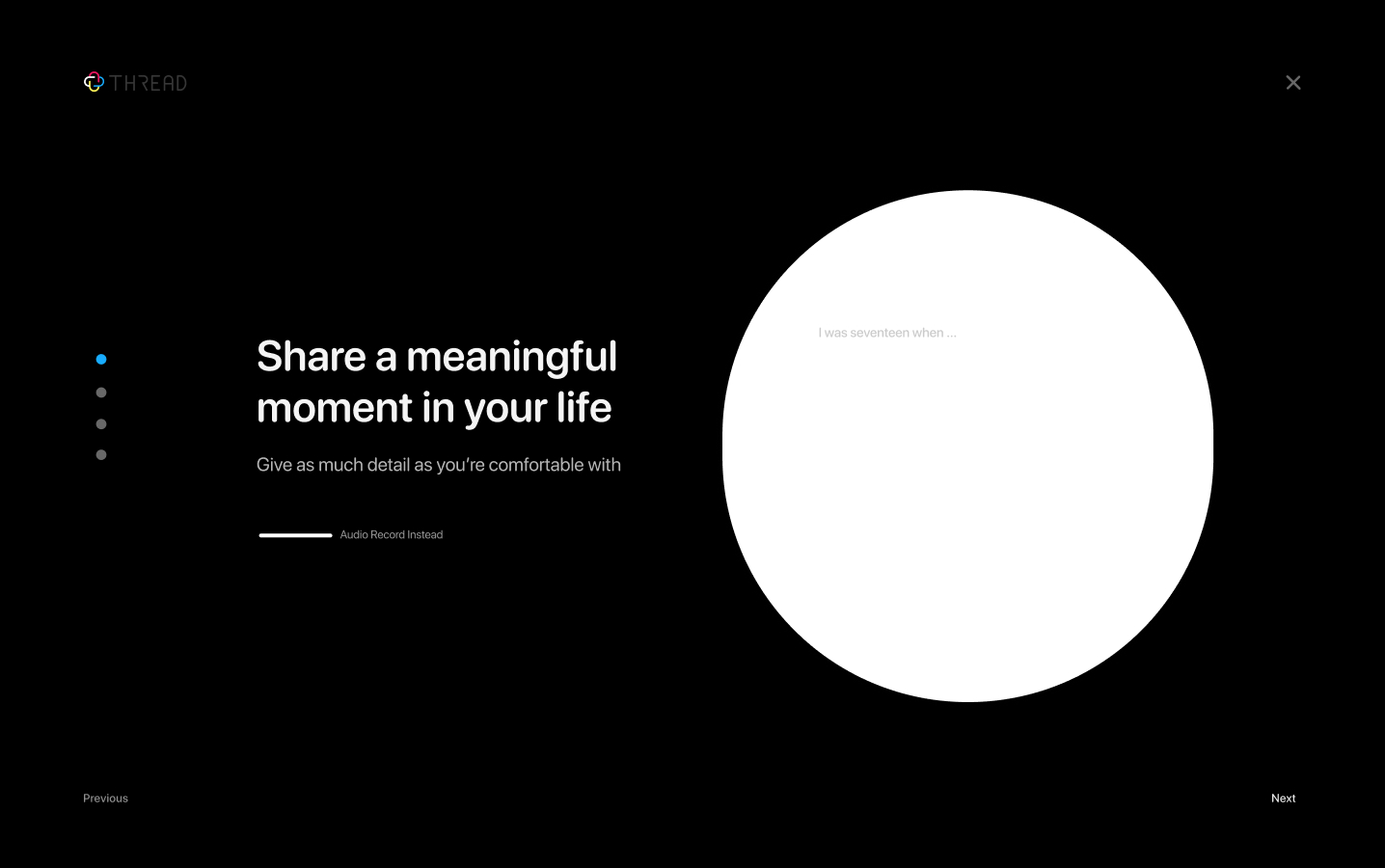
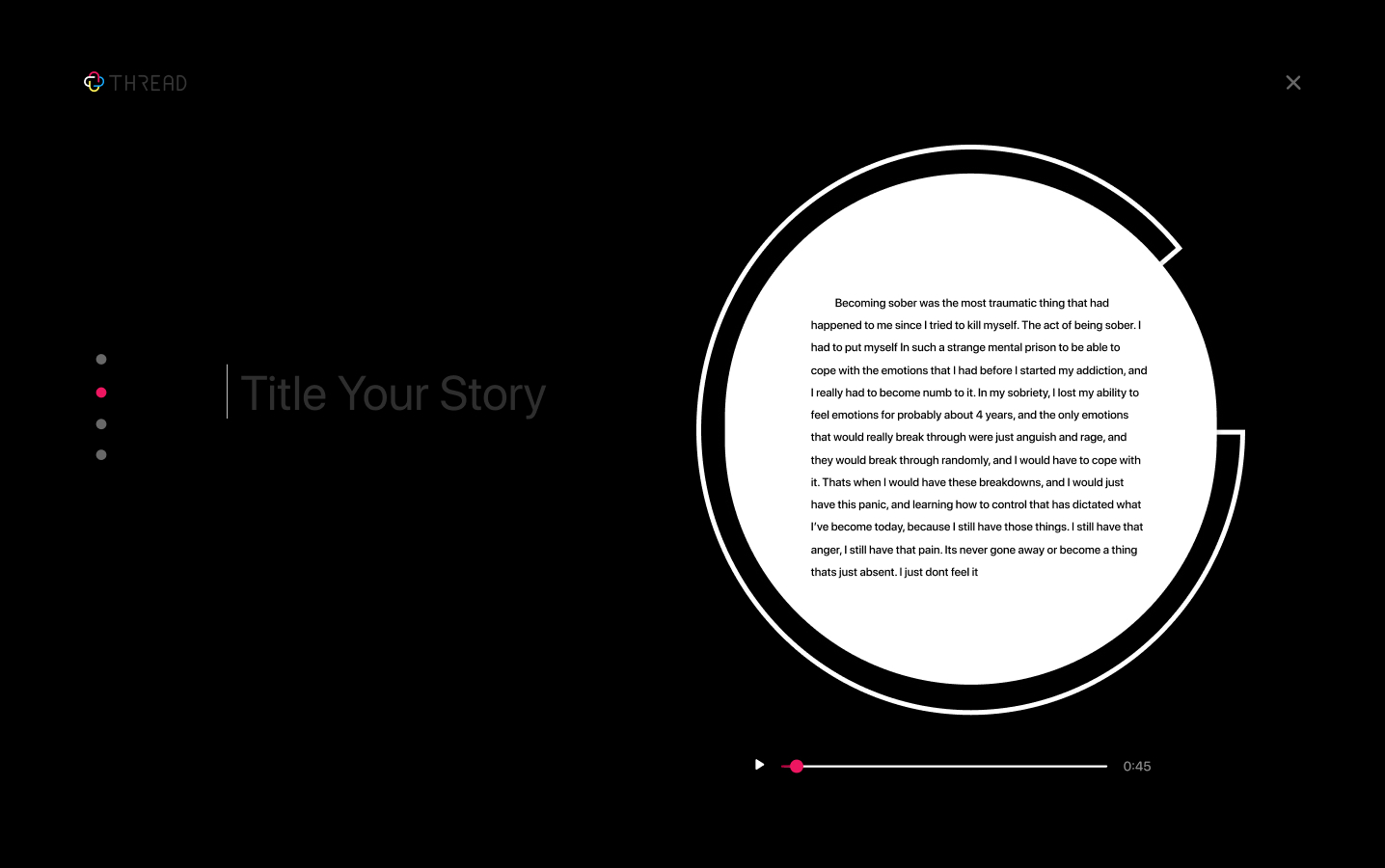
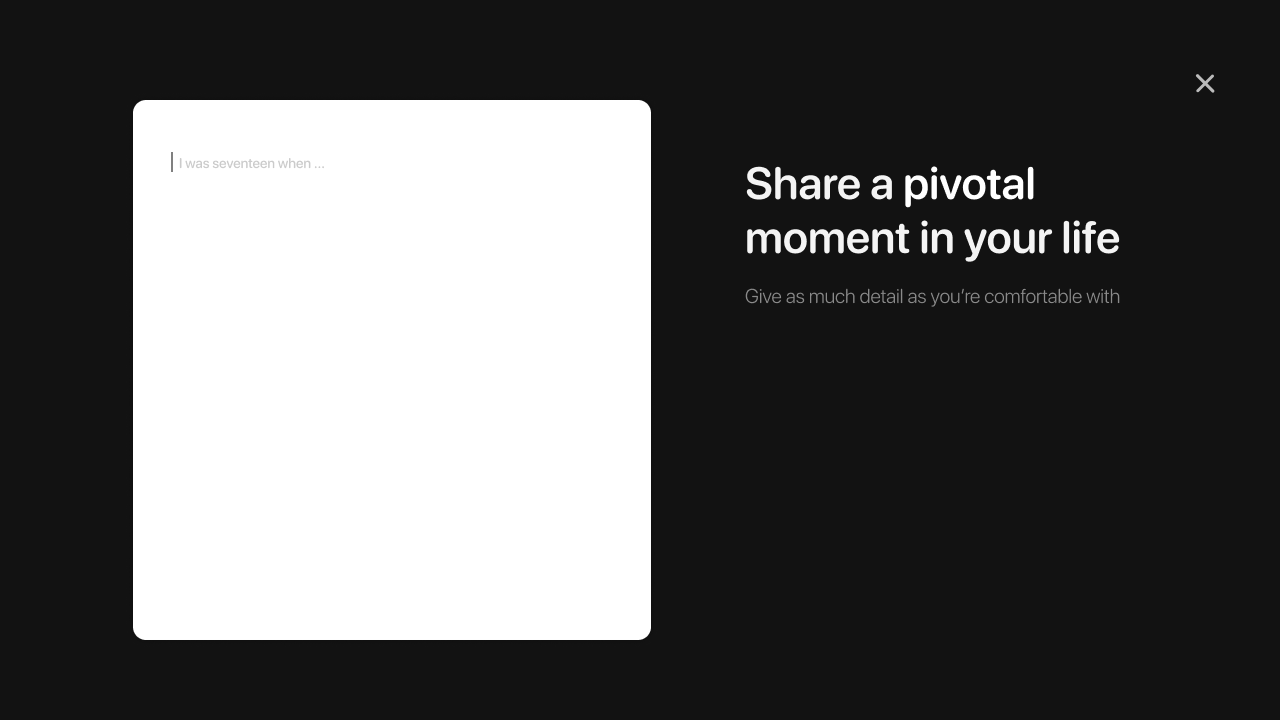
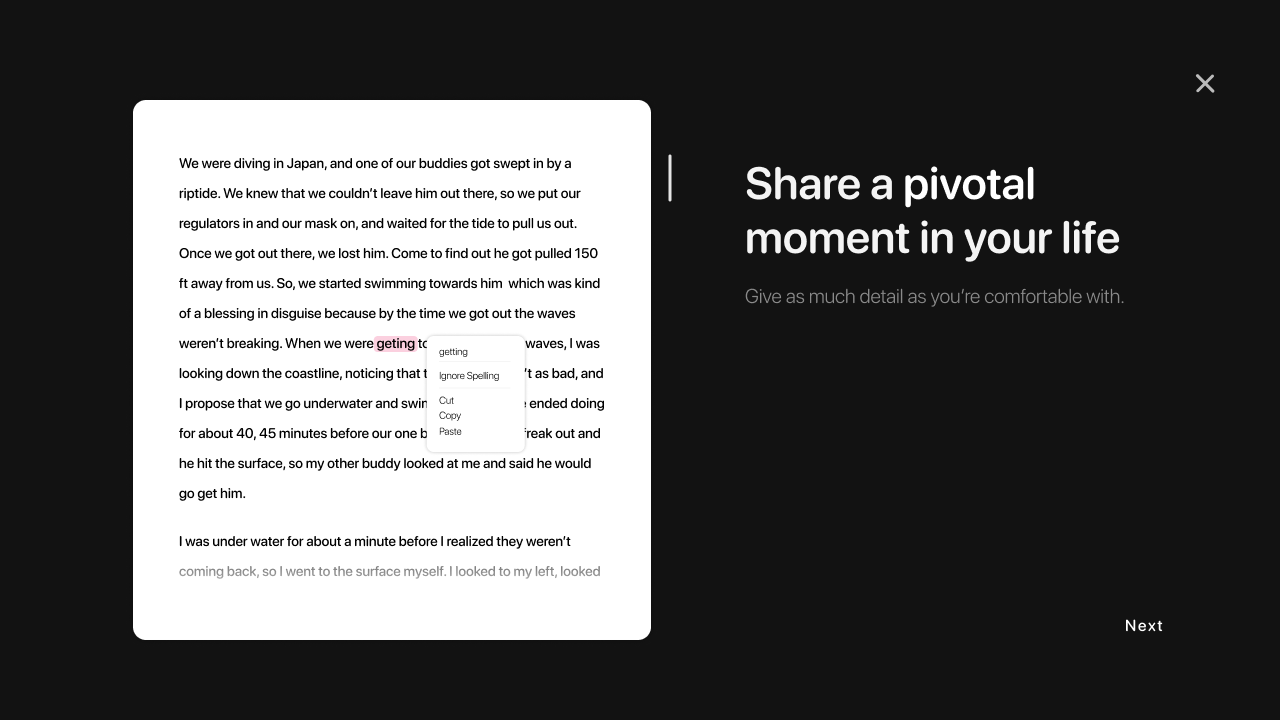
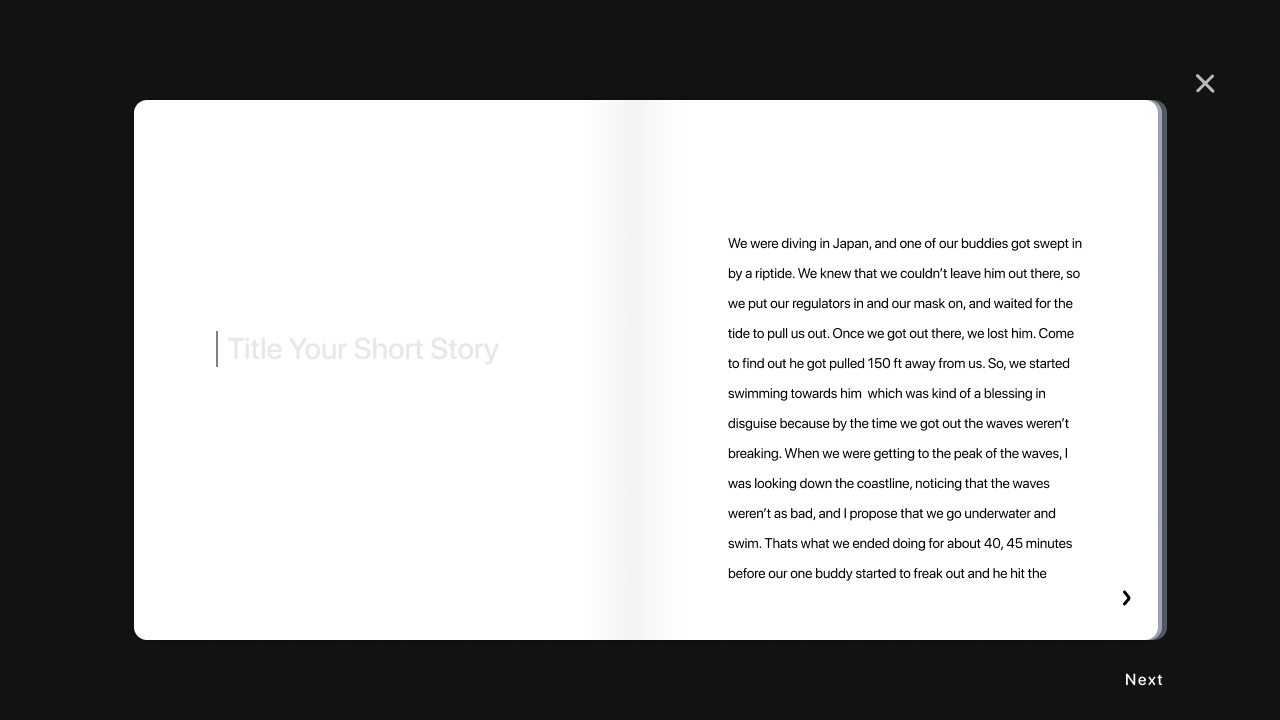
Tell Your Story
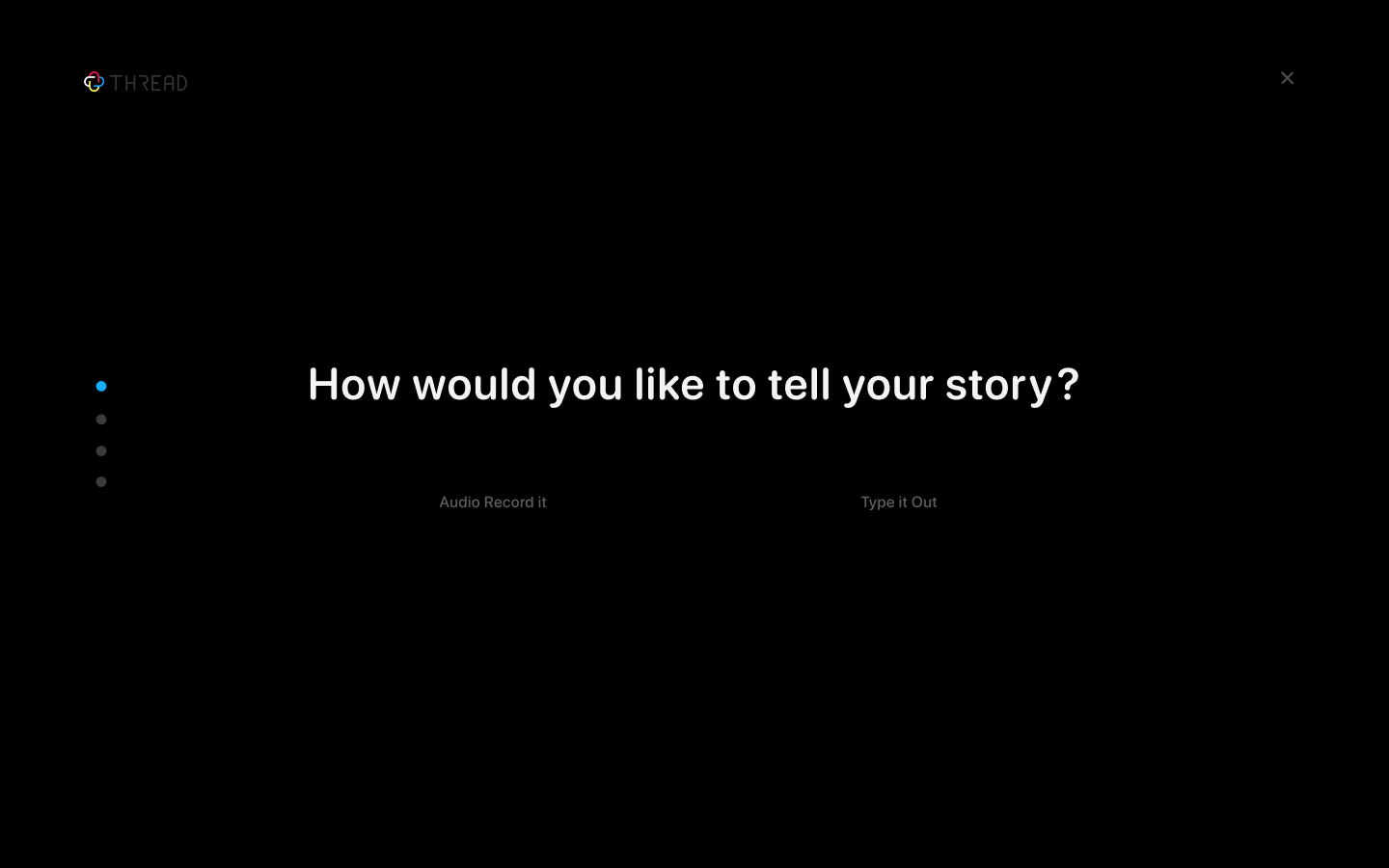
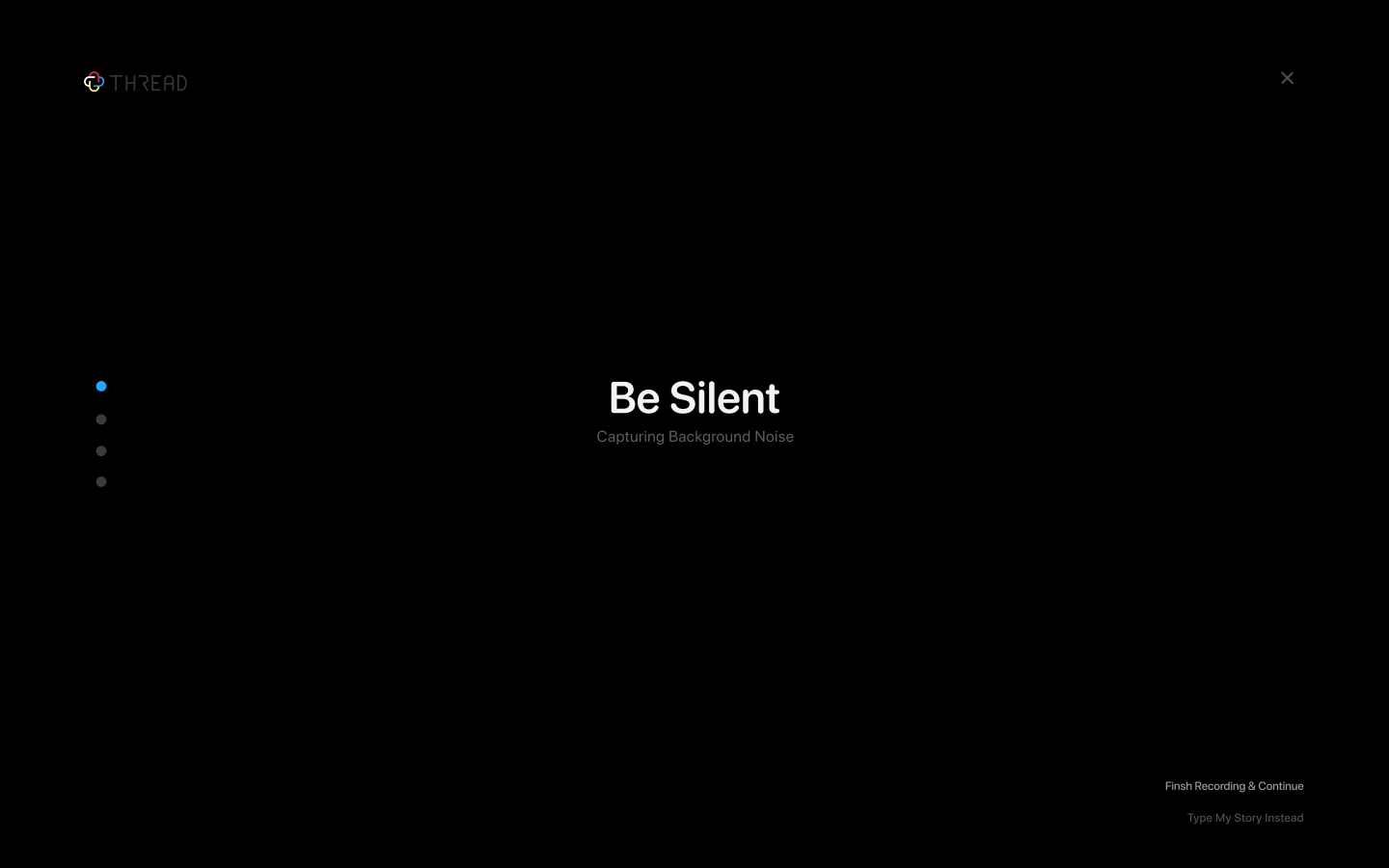
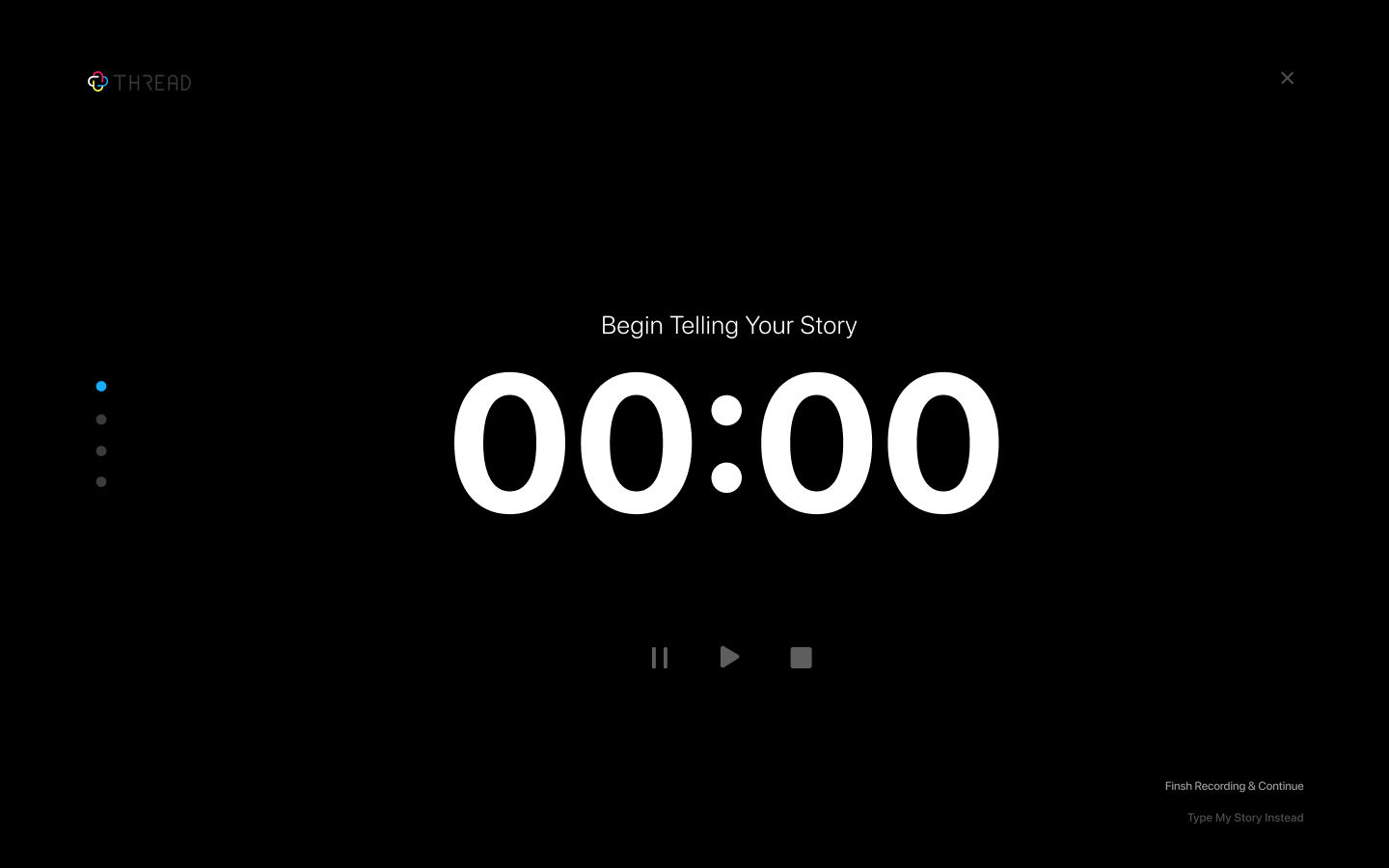
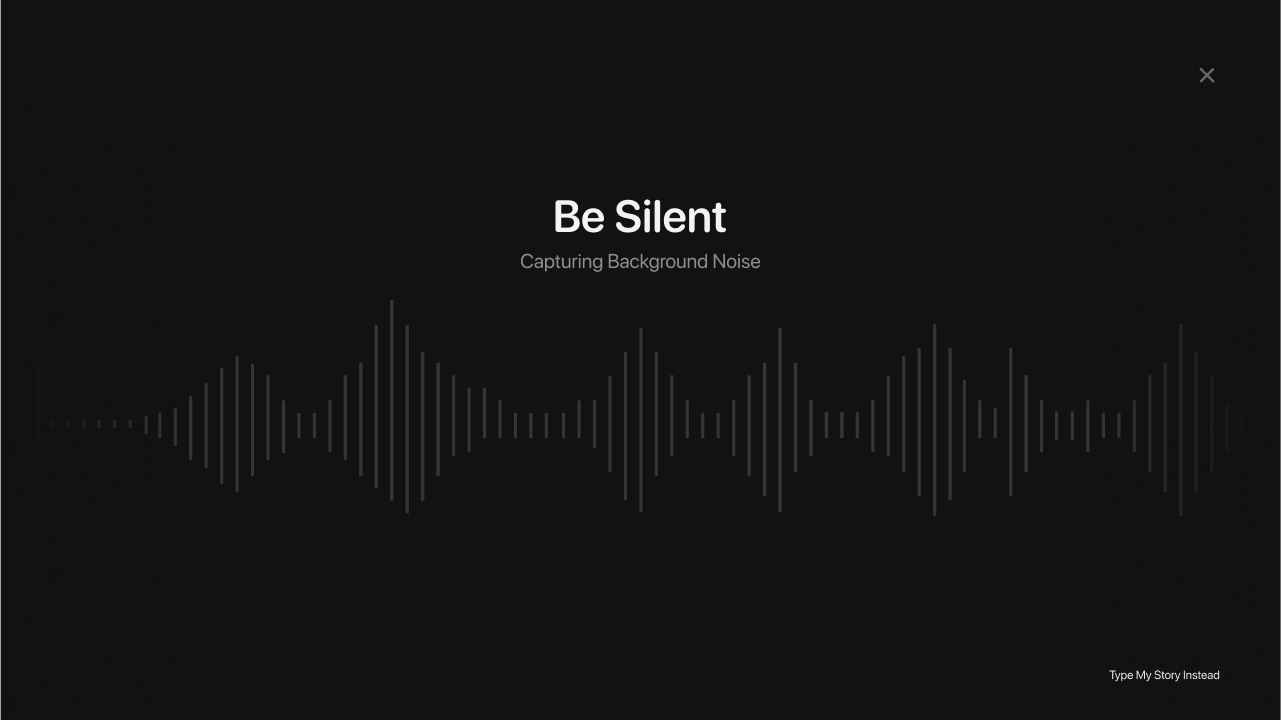
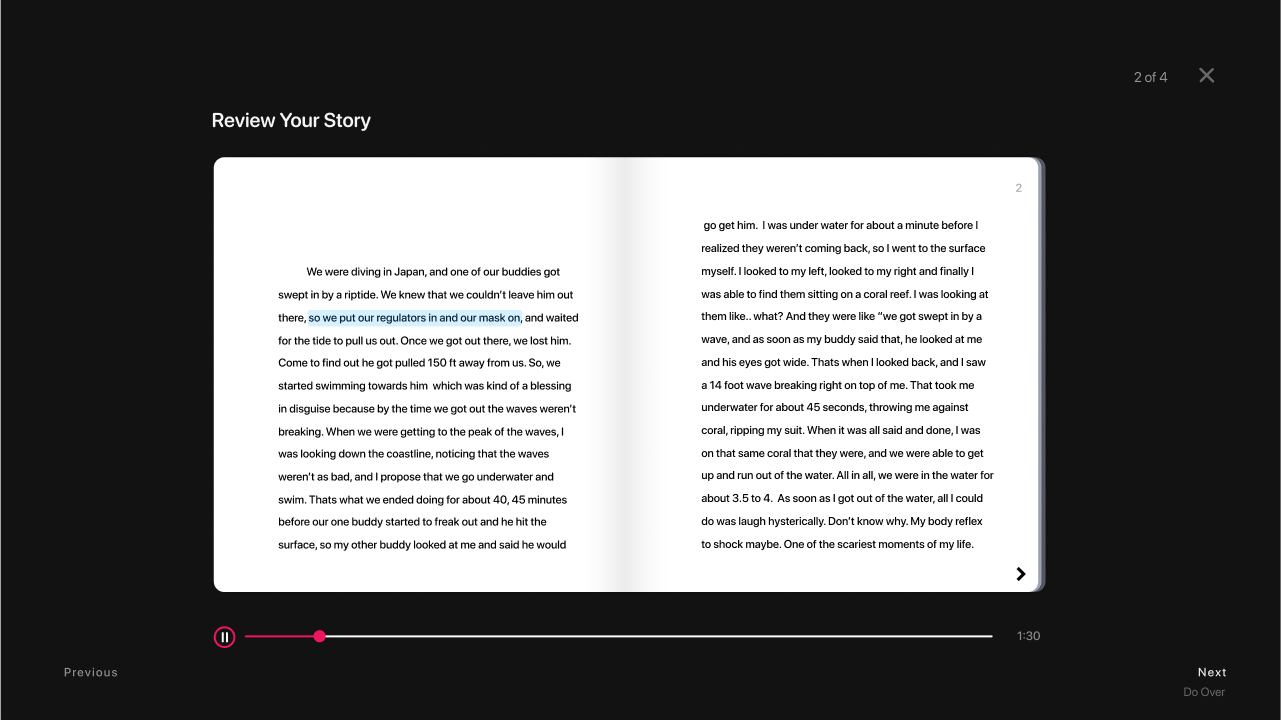
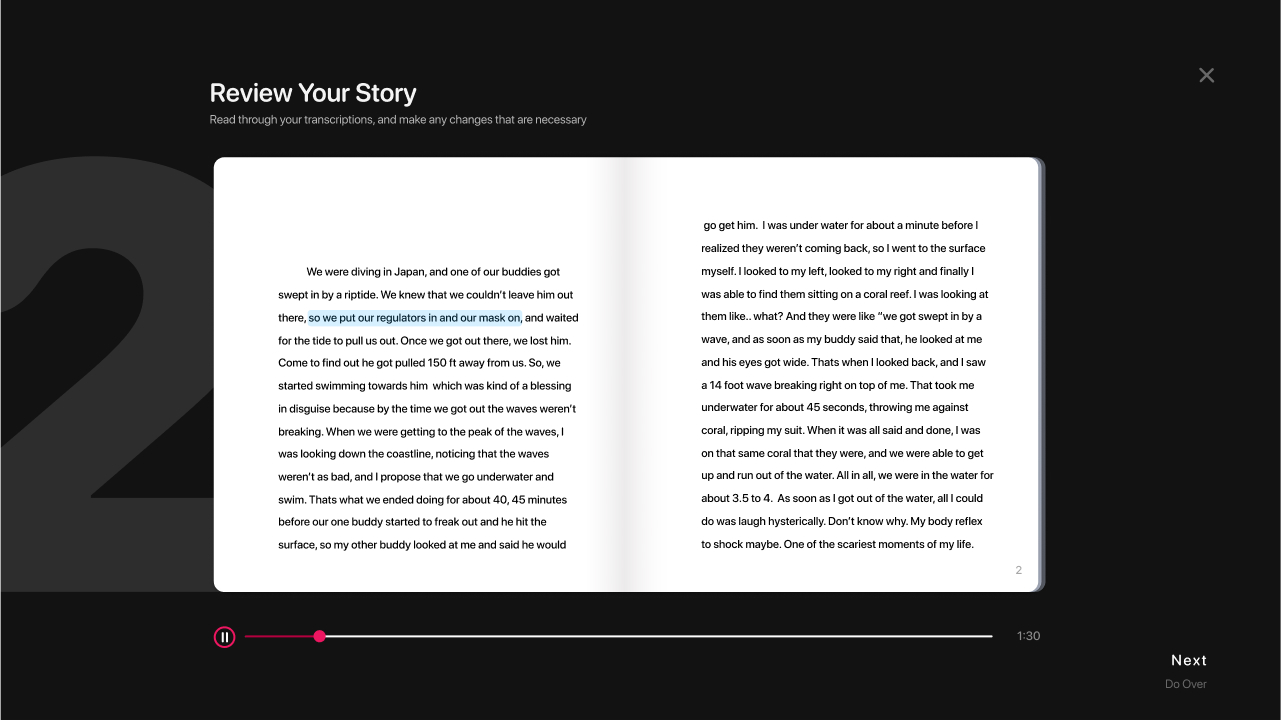
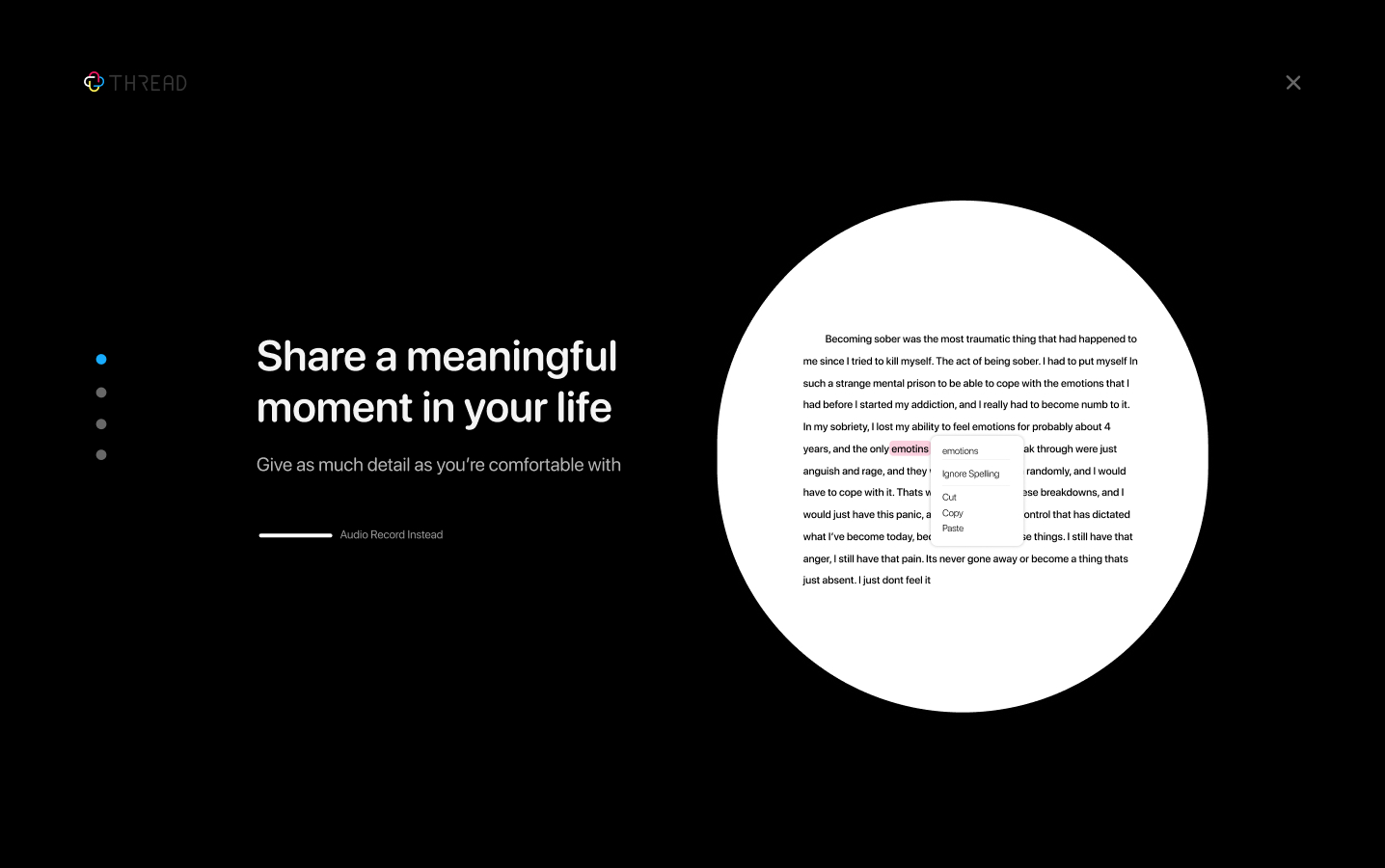
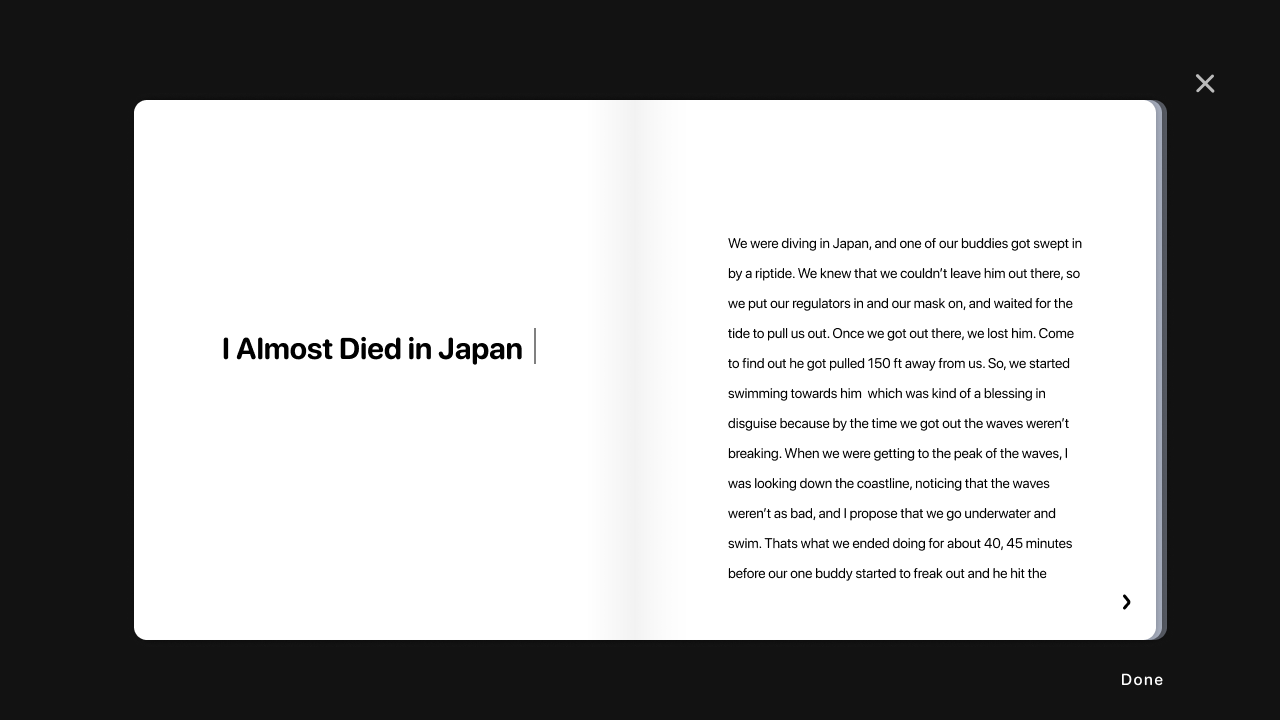
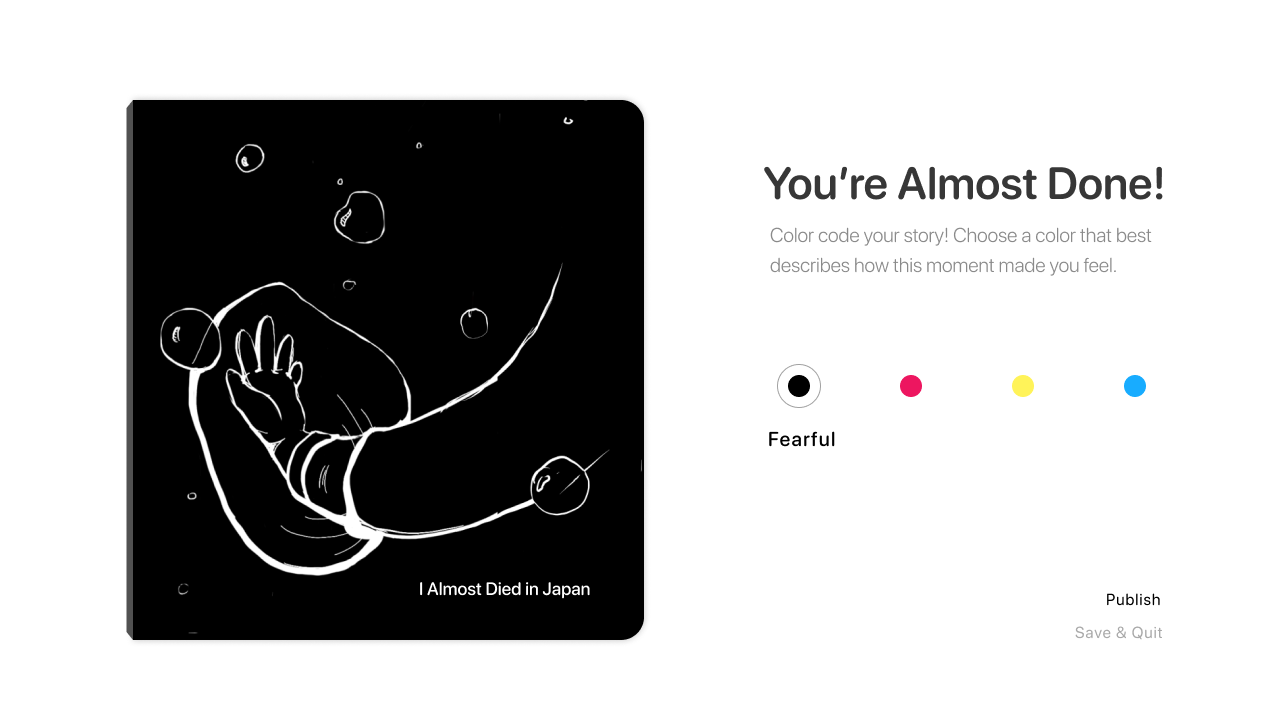
Press the "more" icon in the menu, and select the add icon to tell your own story. Follow the prompts as they appear, and tell as much or as little as you feel comfortable with. Once finished, tag a color that best represents your story and publish!
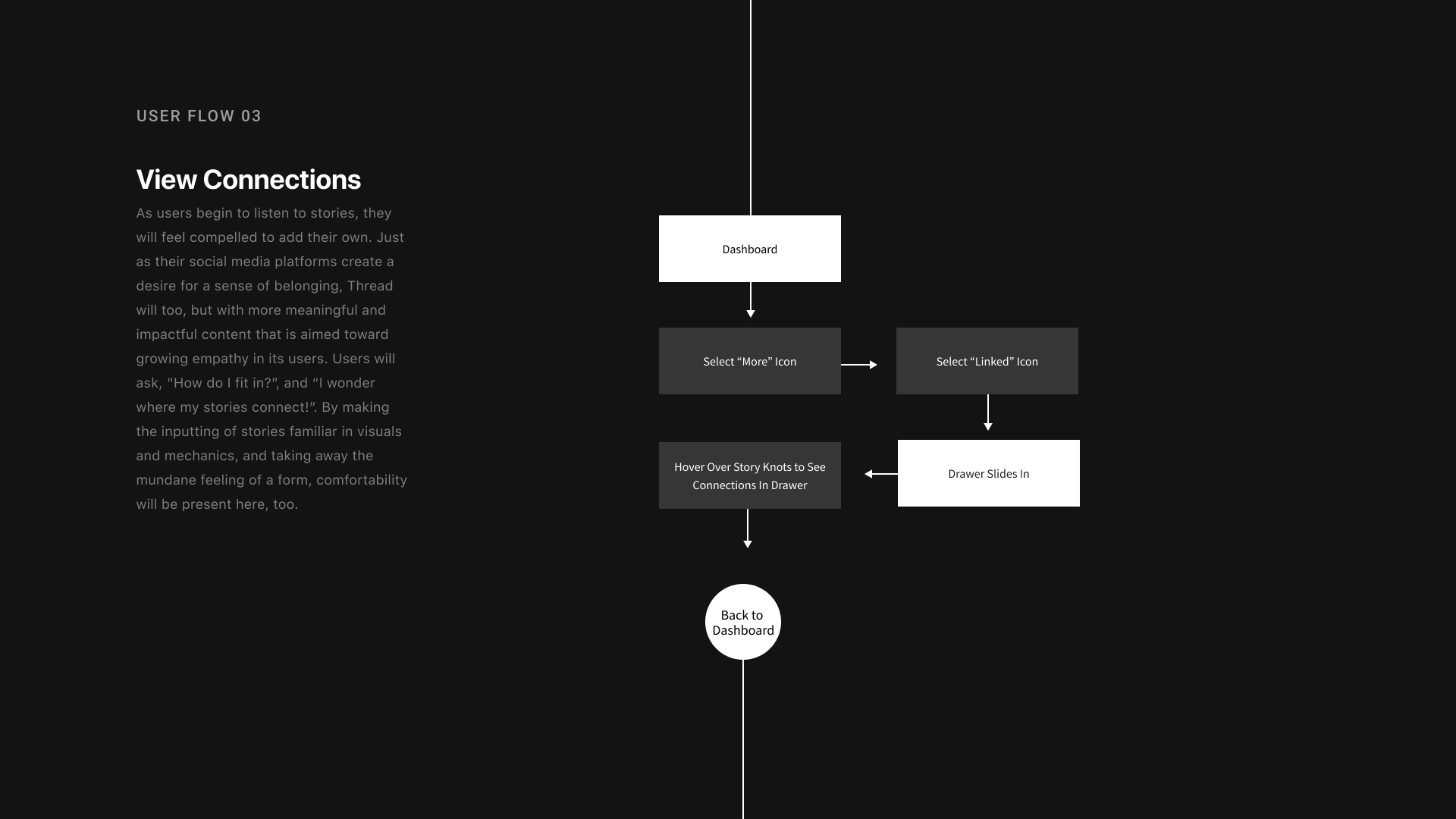
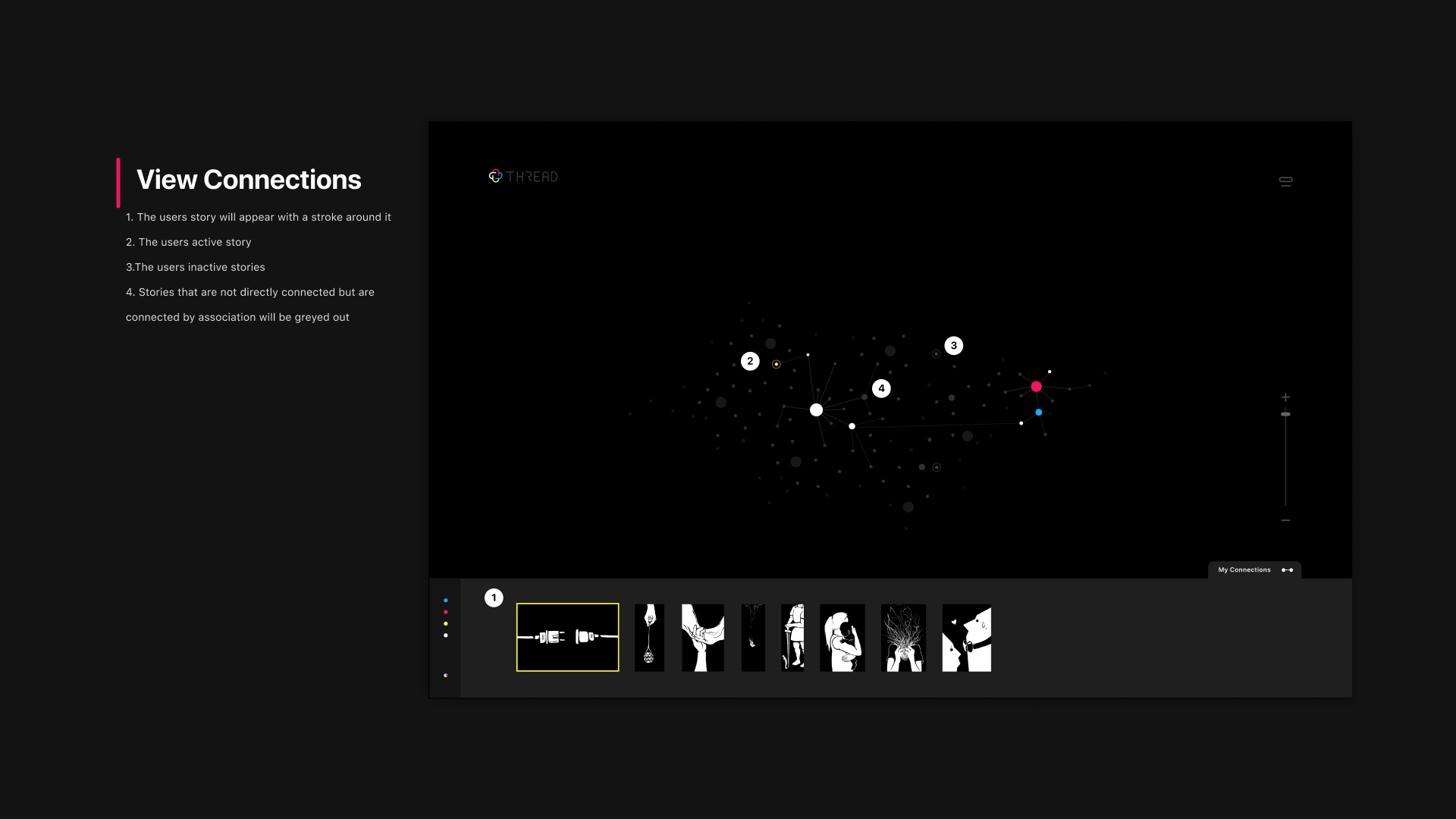
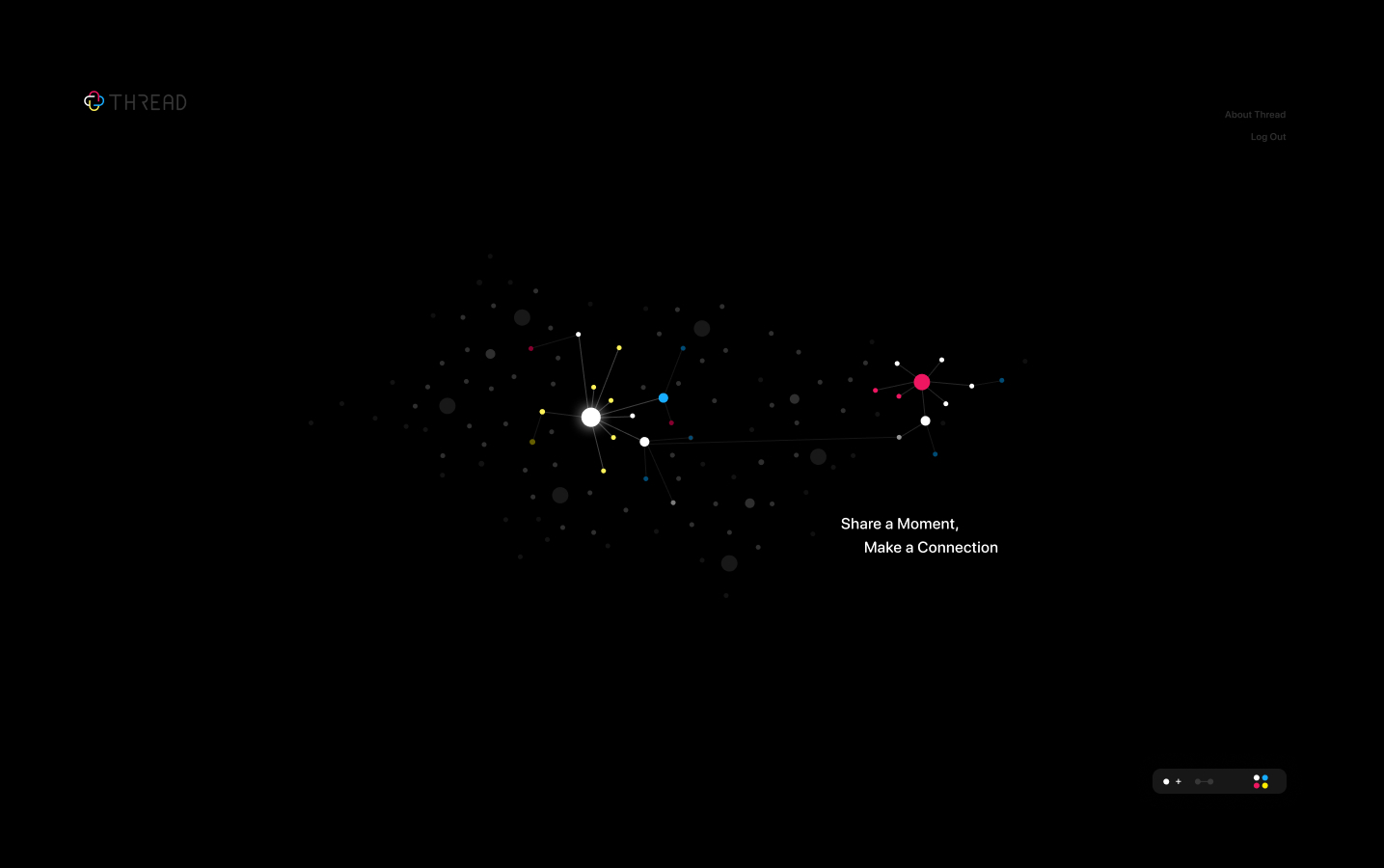
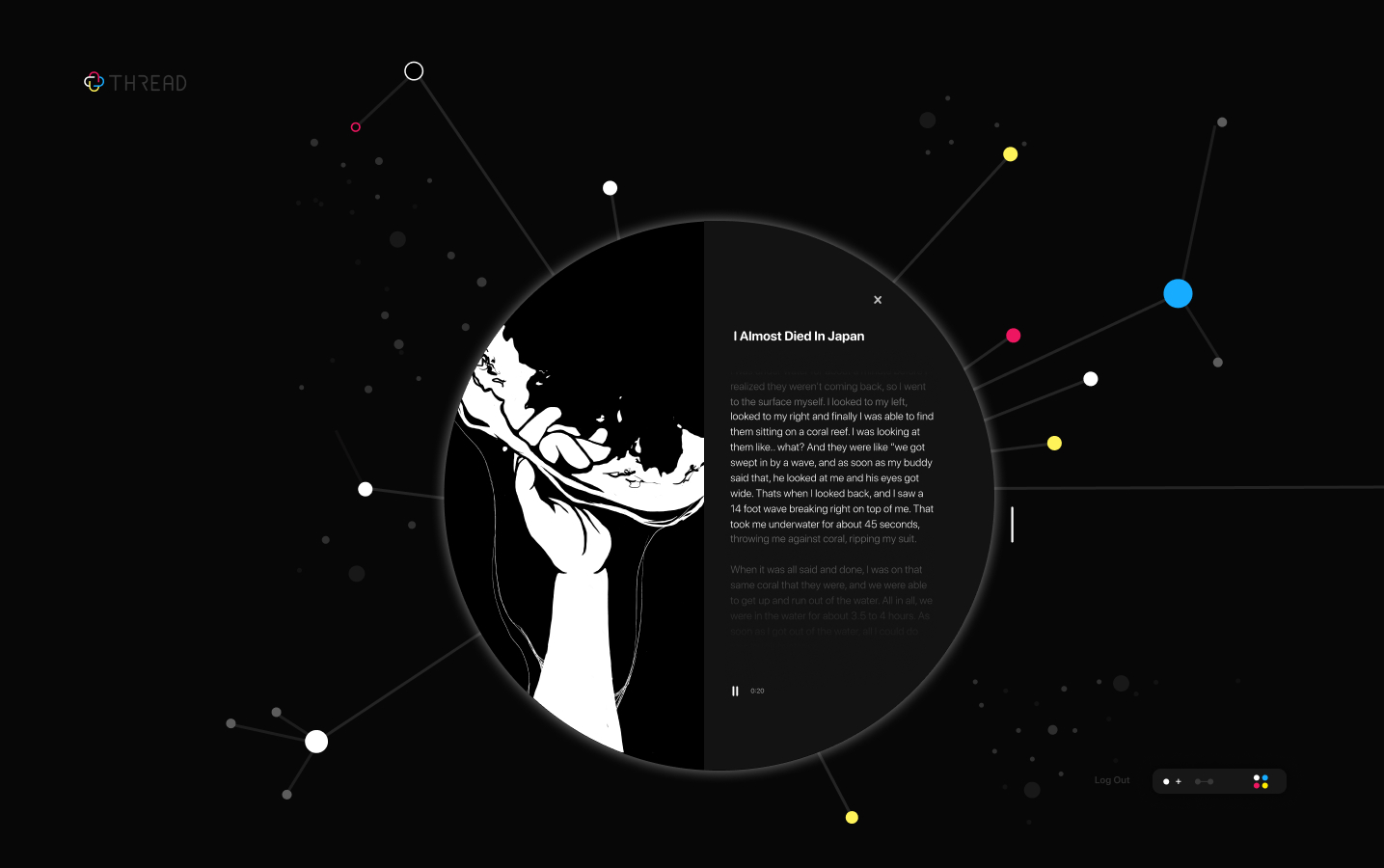
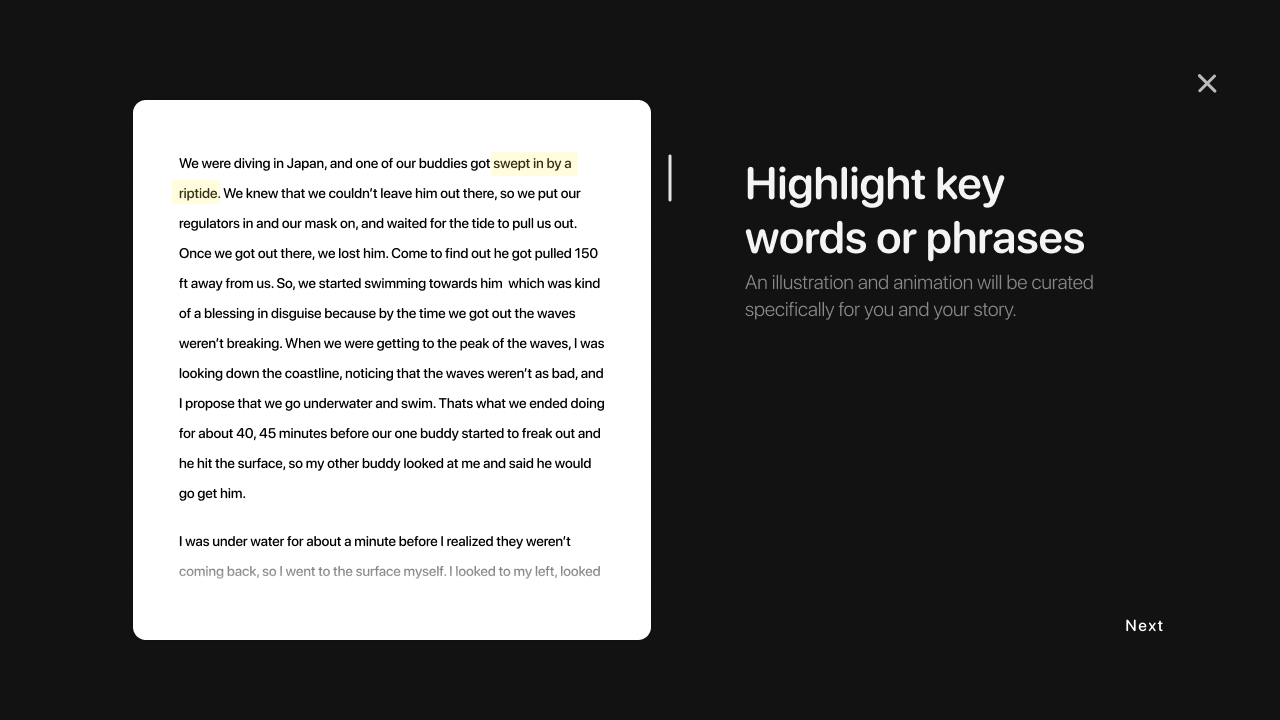
Be Connected
Stories are connected through similar key words and phrases. To see your connections, press the "more" icon, and select the linked circles. Your stories will appear with rings around them. When hovered over, a drawer will appear with all of the connections.
Design Breakdown
The Current State
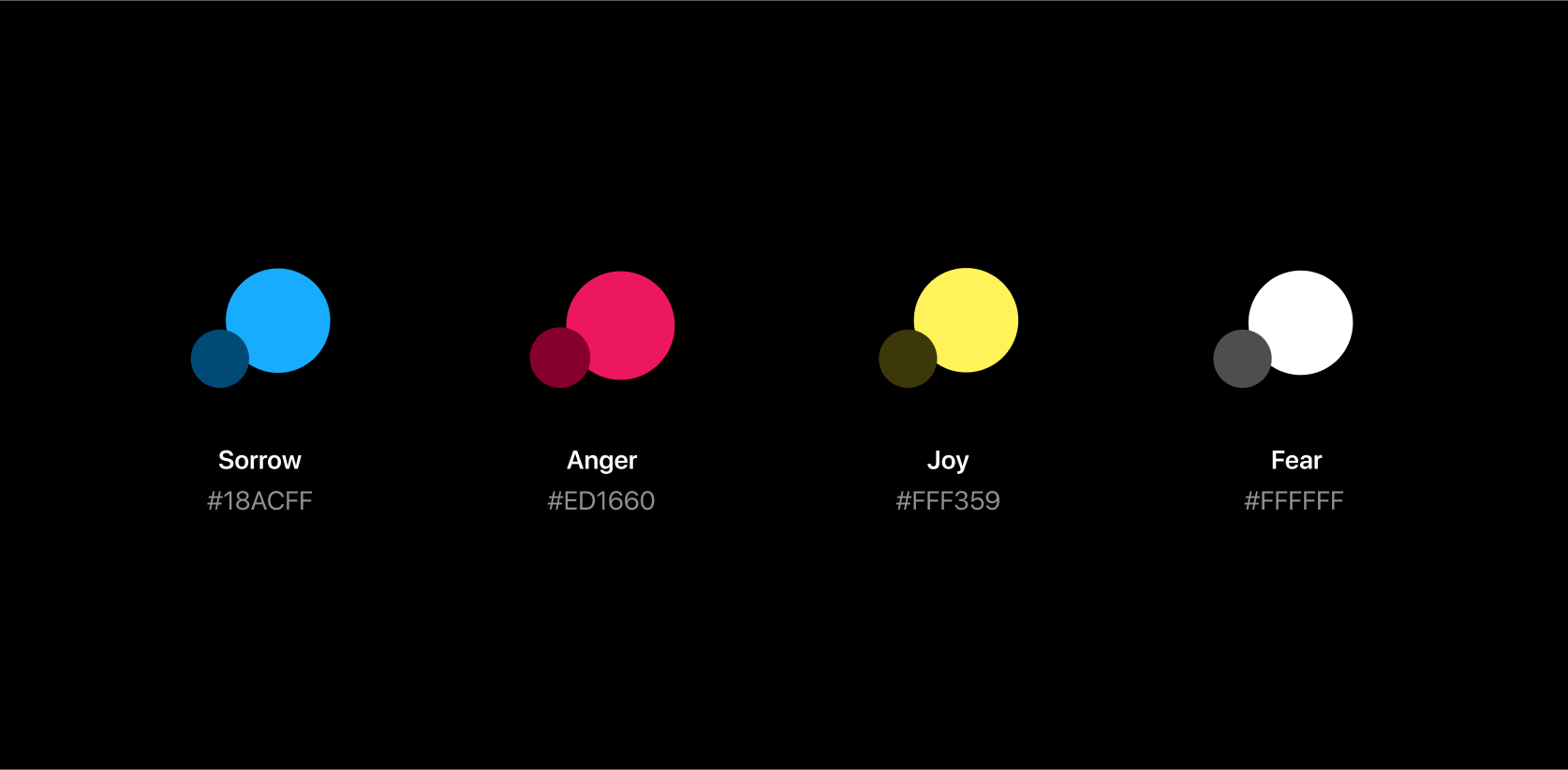
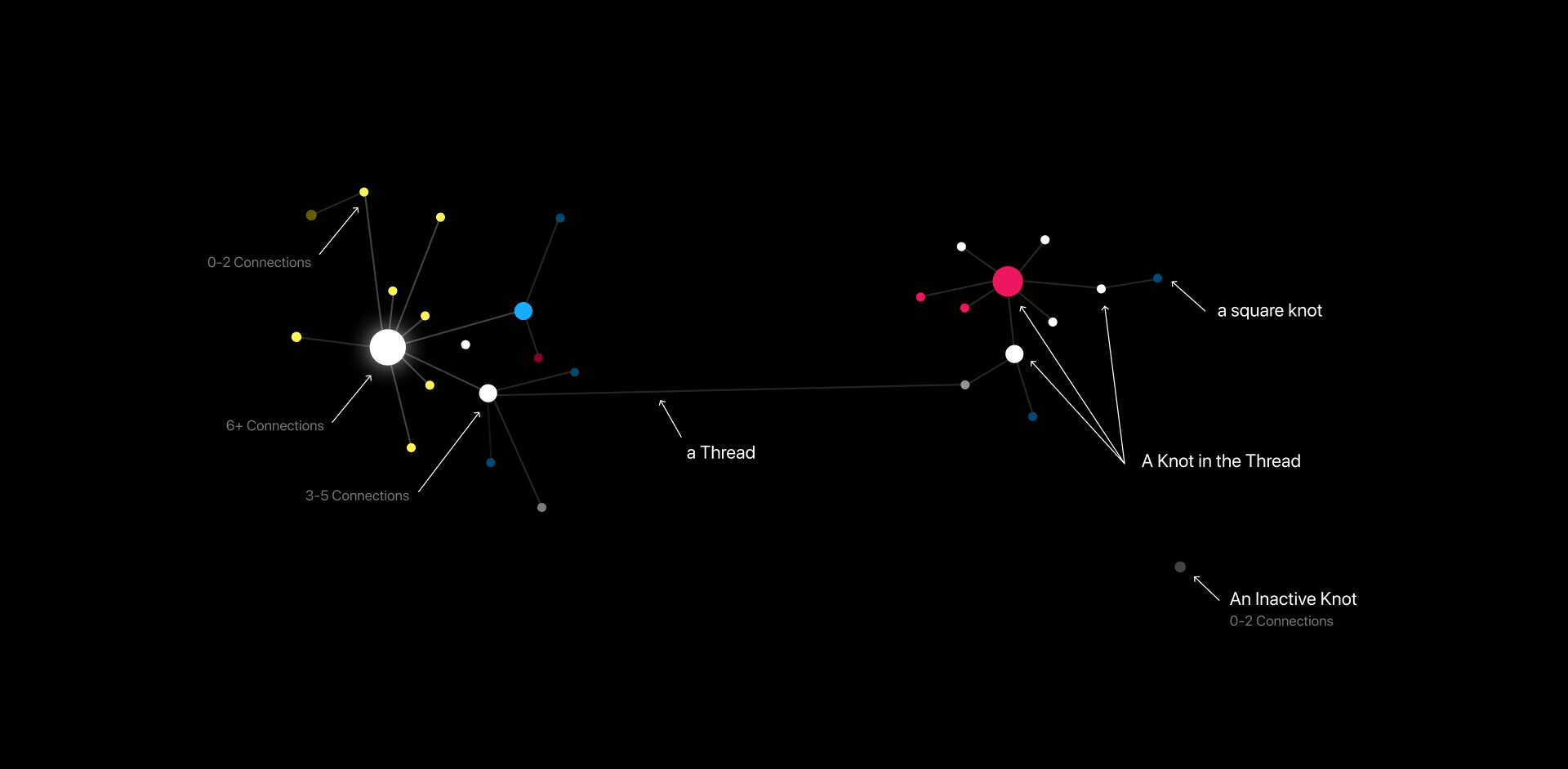
Understanding Thread
A connection is made when 2 or more stories share the same key words and phrases. These stories can share the same color, or be completely different as we all react and hold on to meaningful moments differently.
"Our identities are defined by specific emotions, which shape how we perceive the world...(they) shape how we relate to other people. "
Dr. Dacher Keltner, Psychologist.
When we think thorugh our lives, the events or significant moments we go through can be tied to one or more emotion.
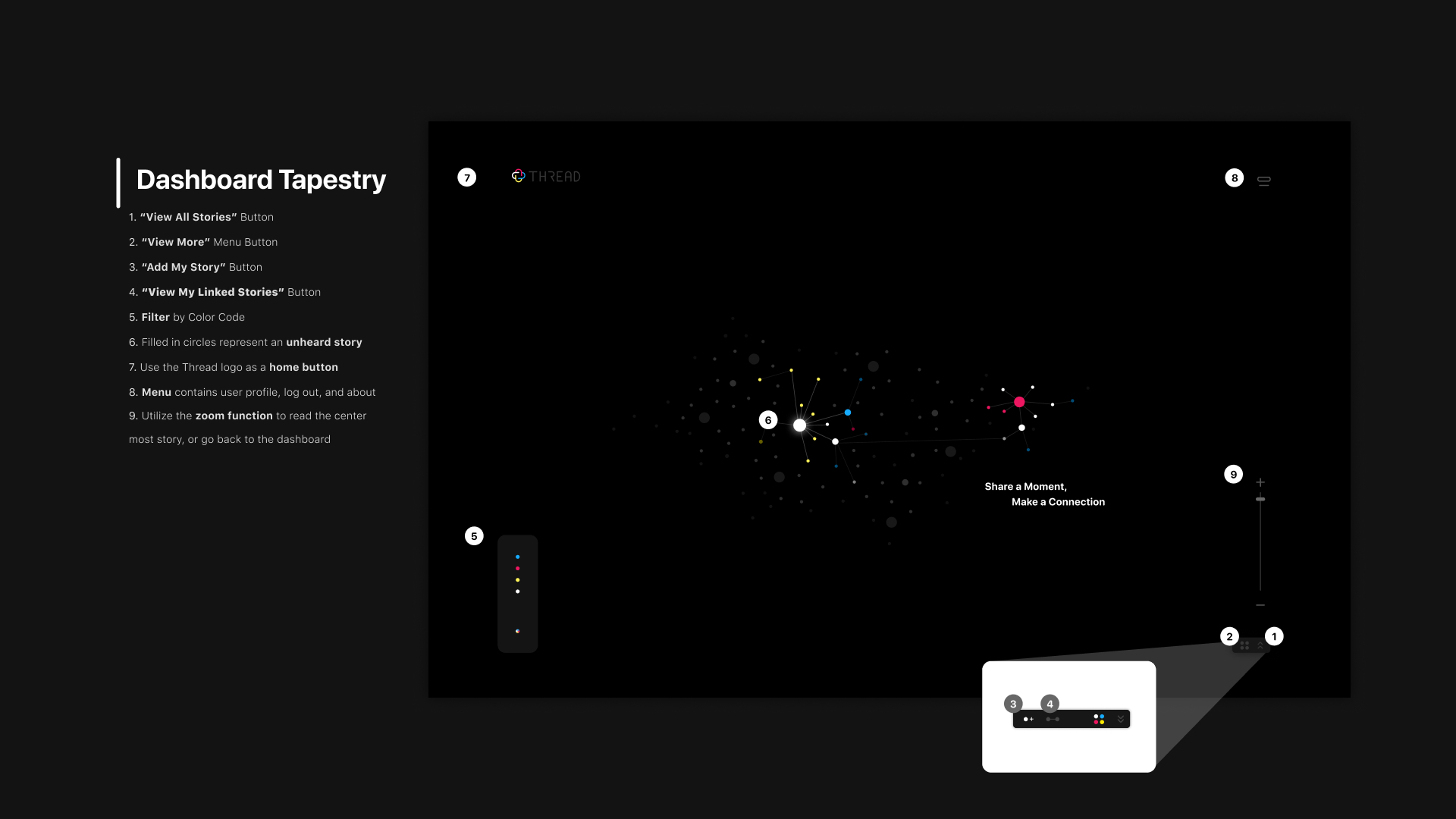
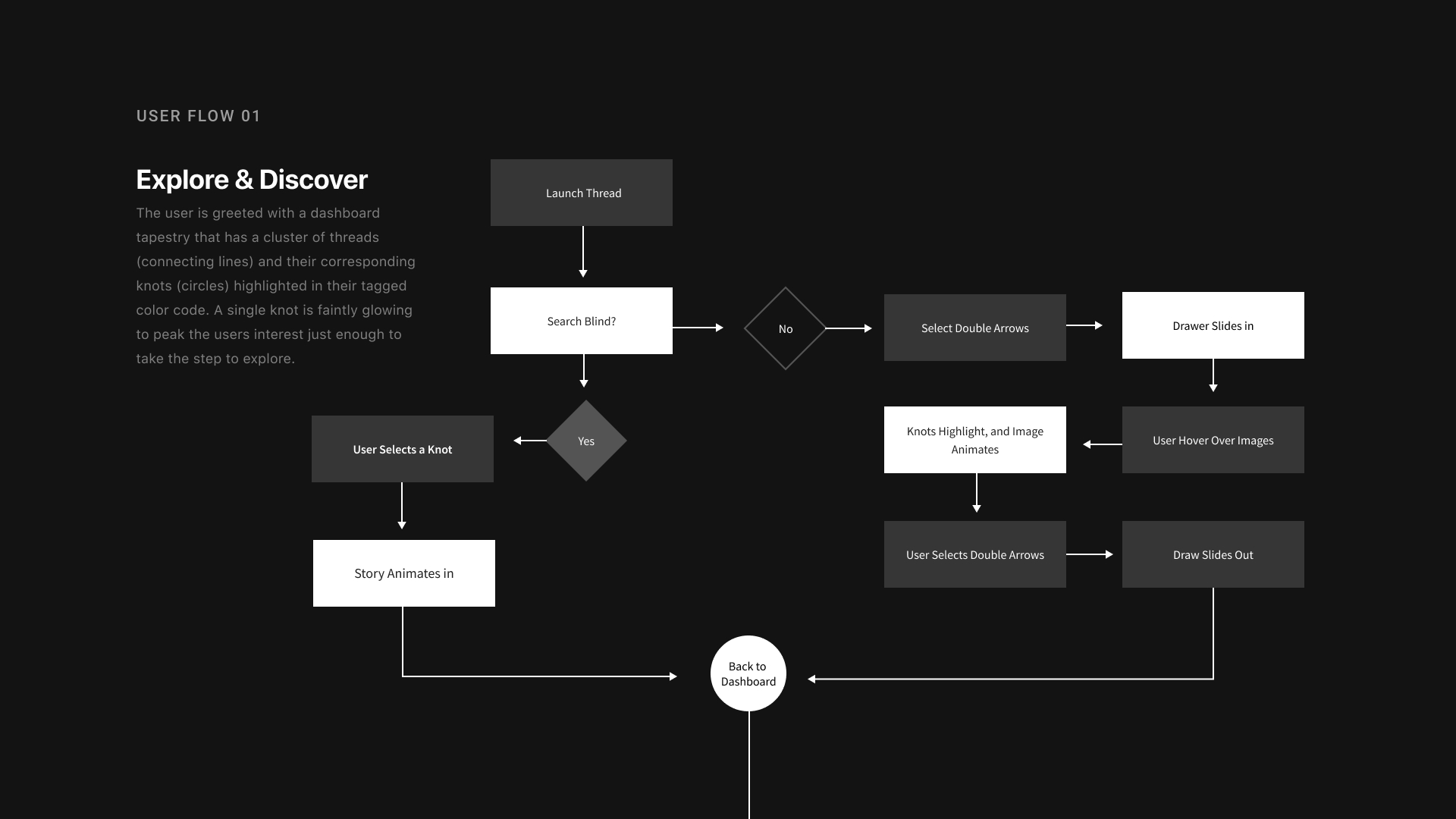
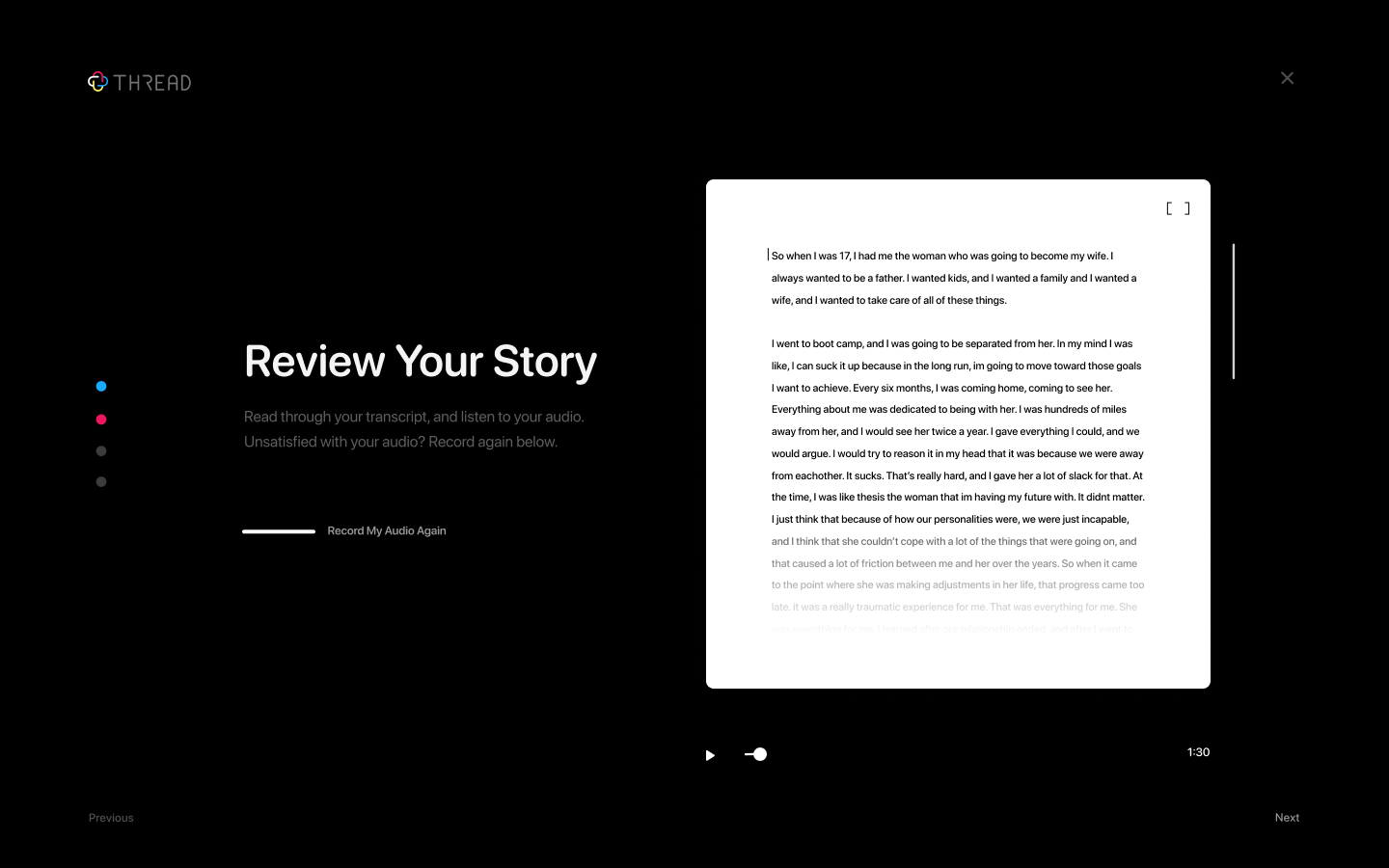
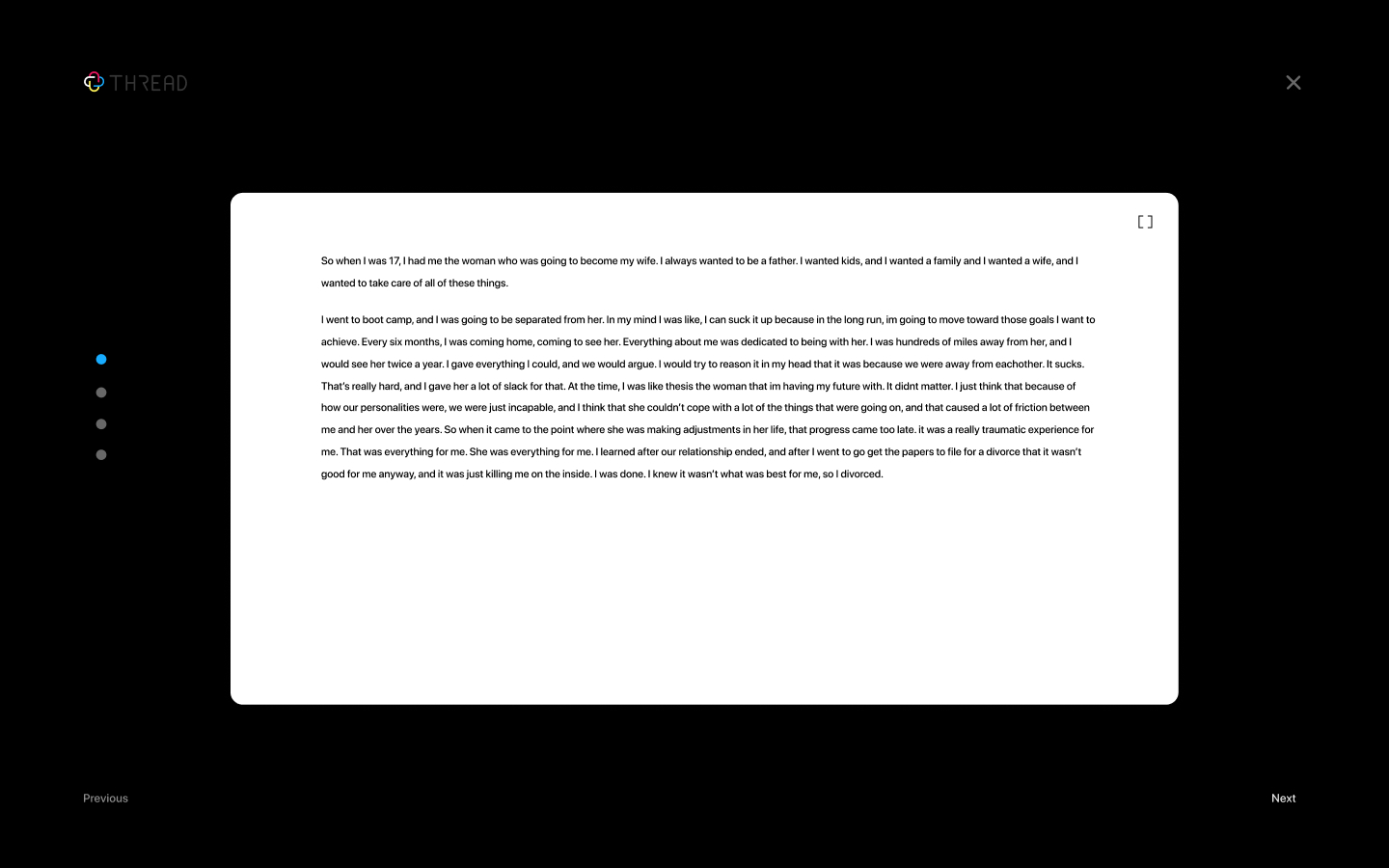
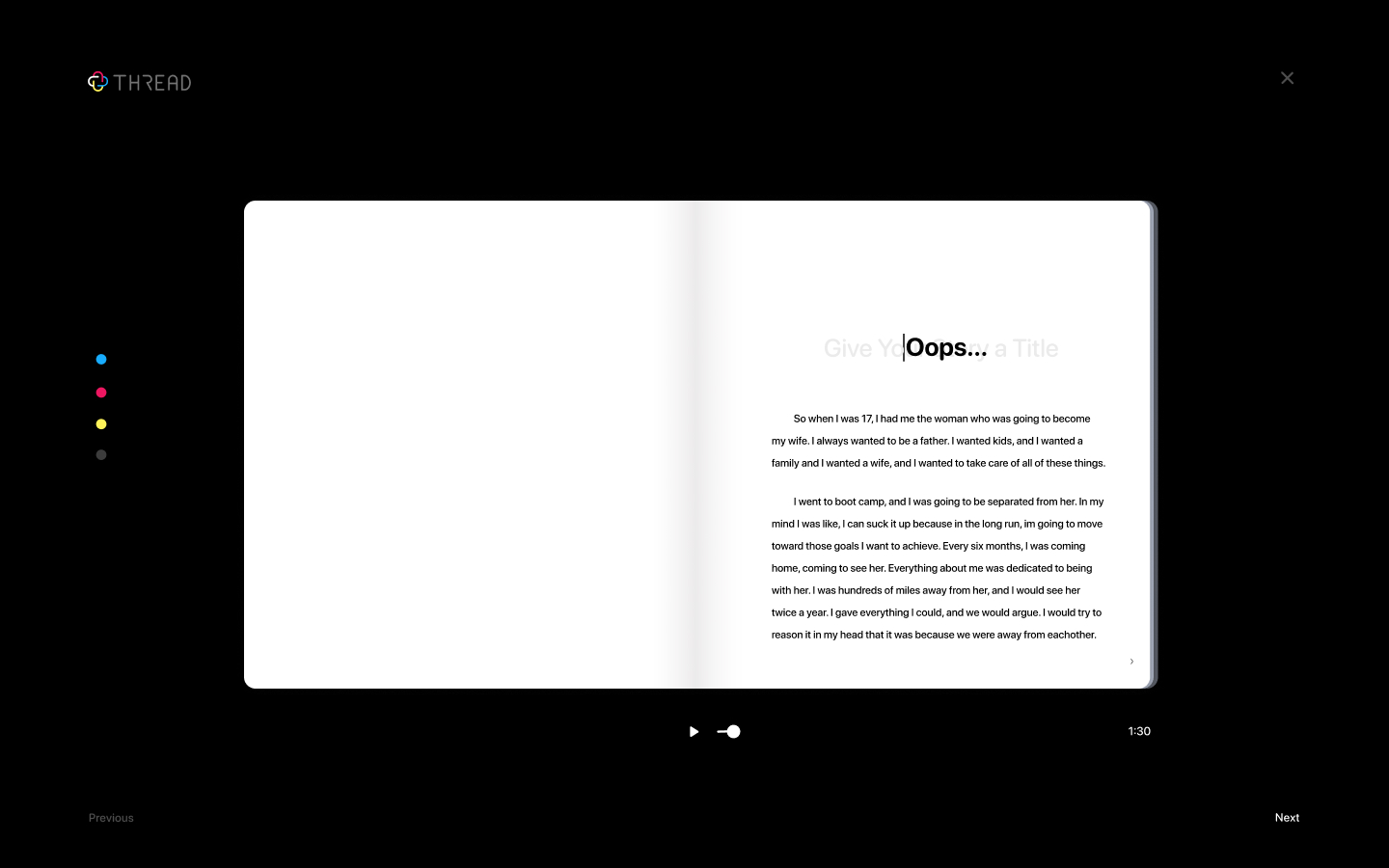
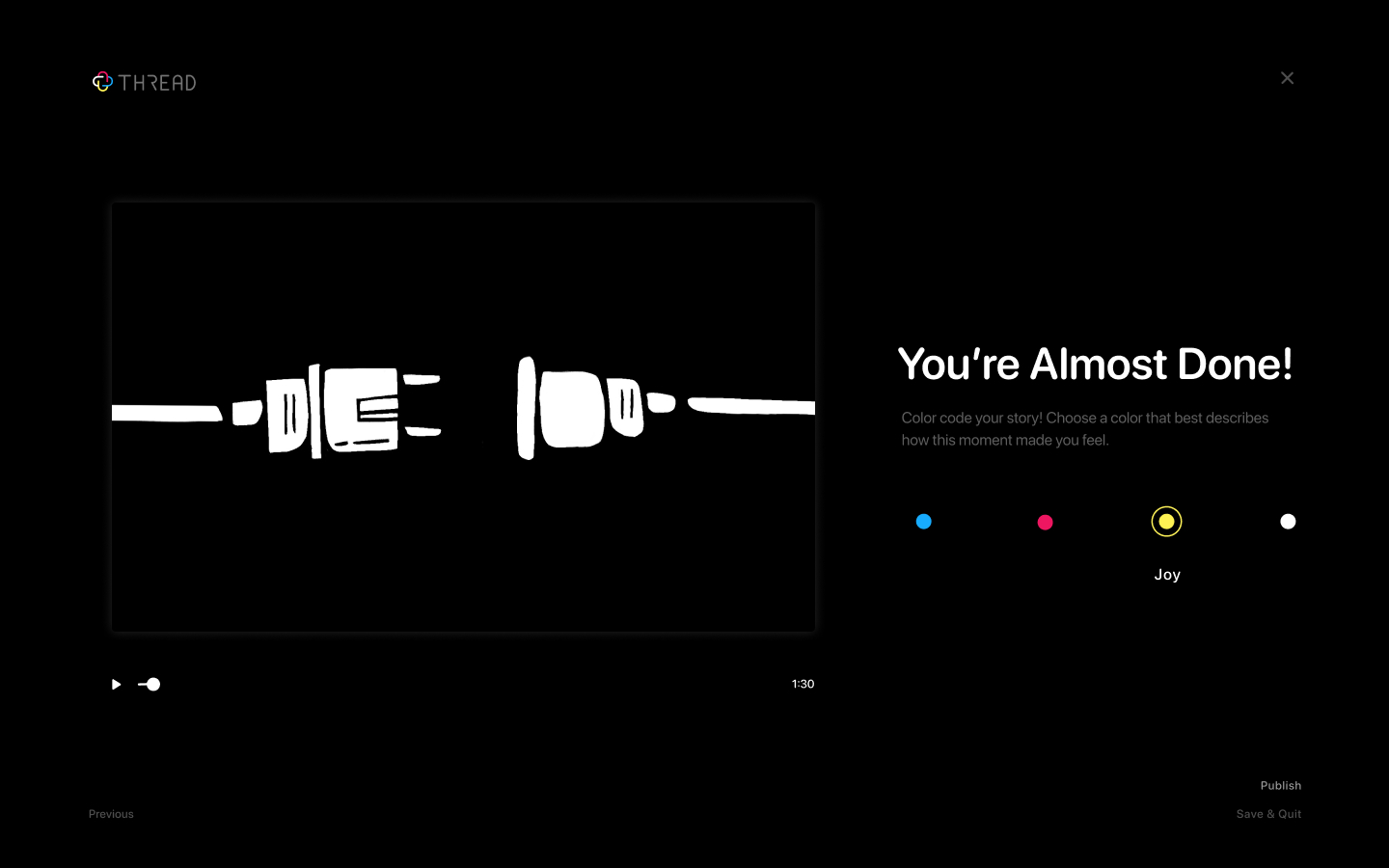
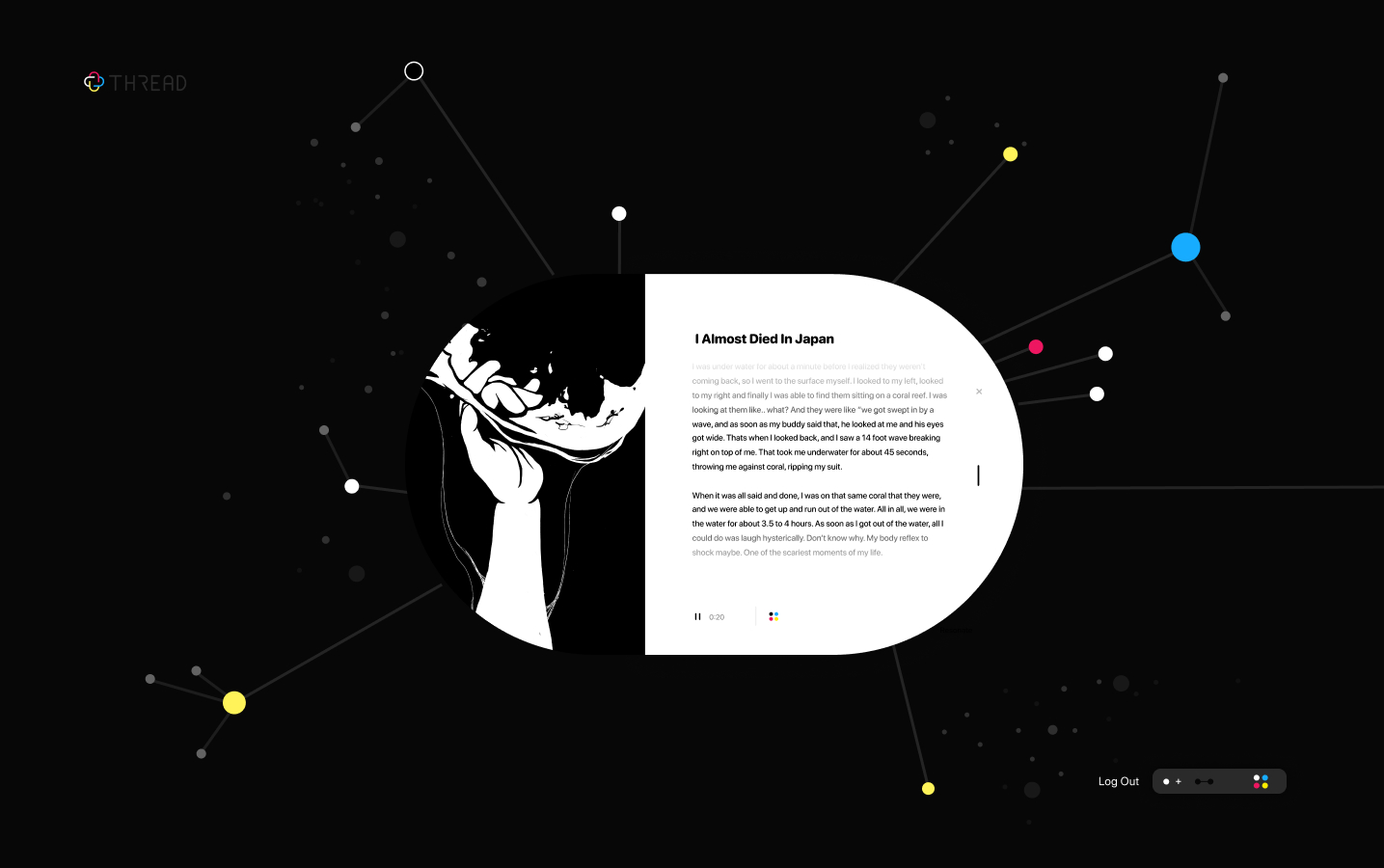
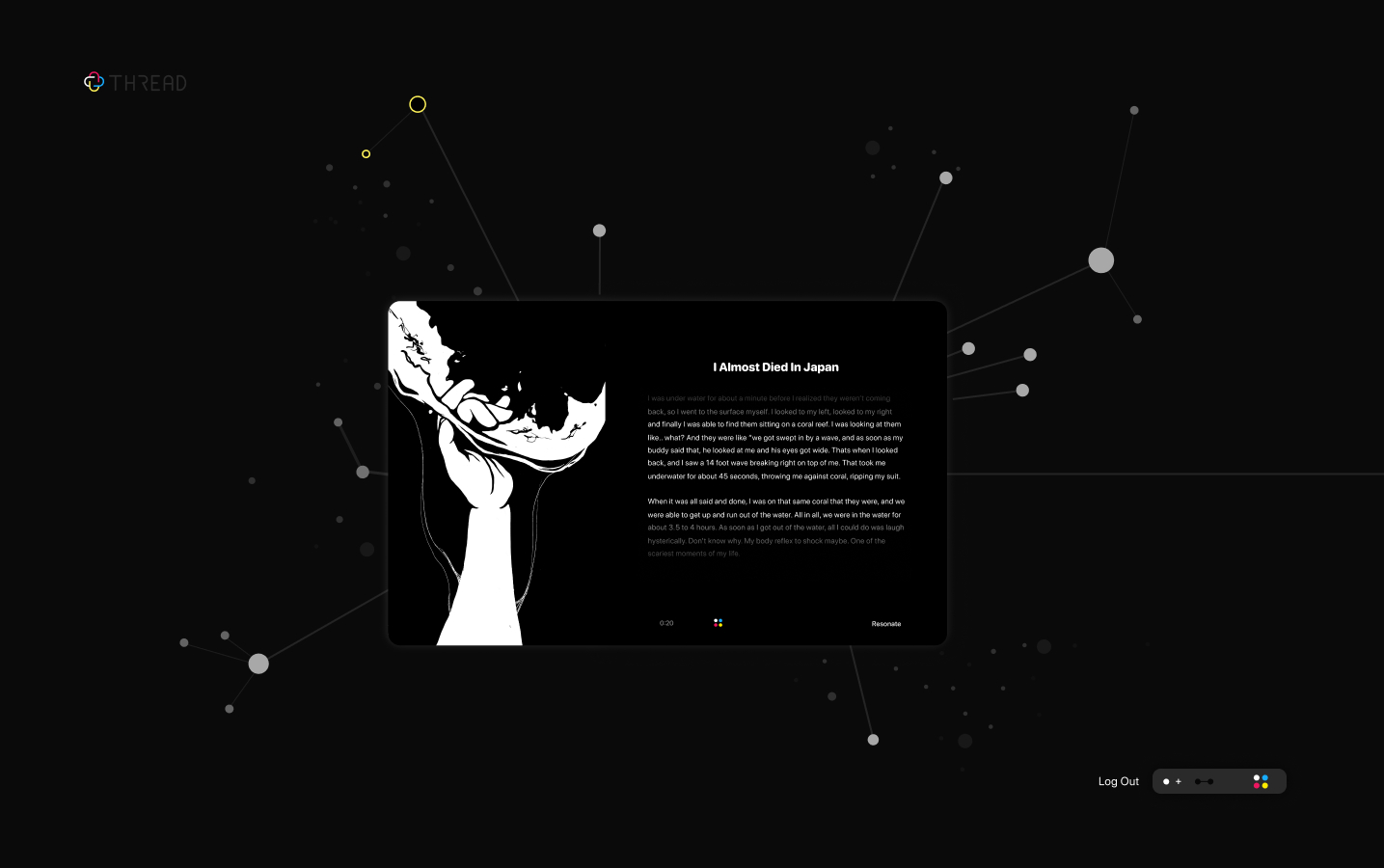
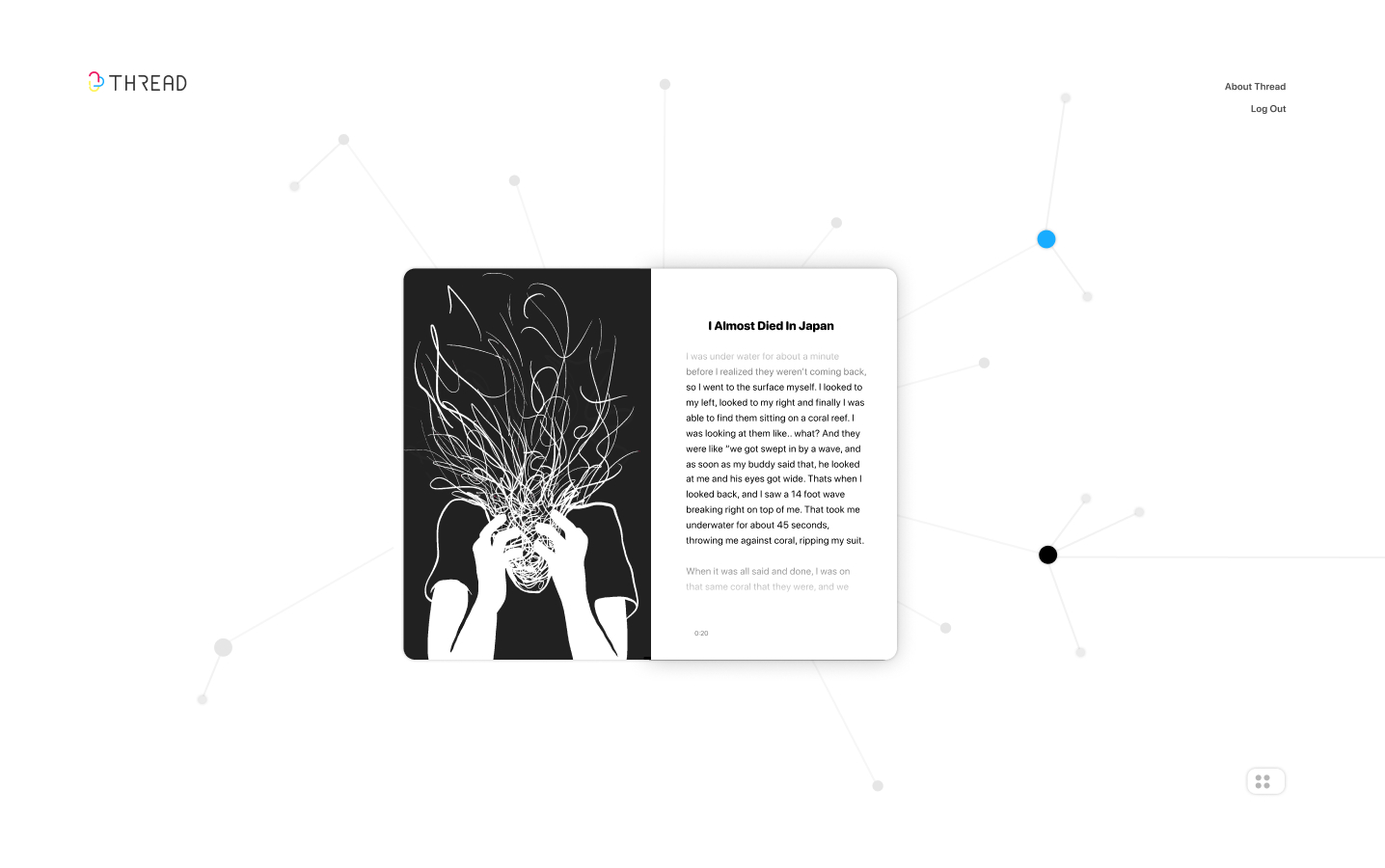
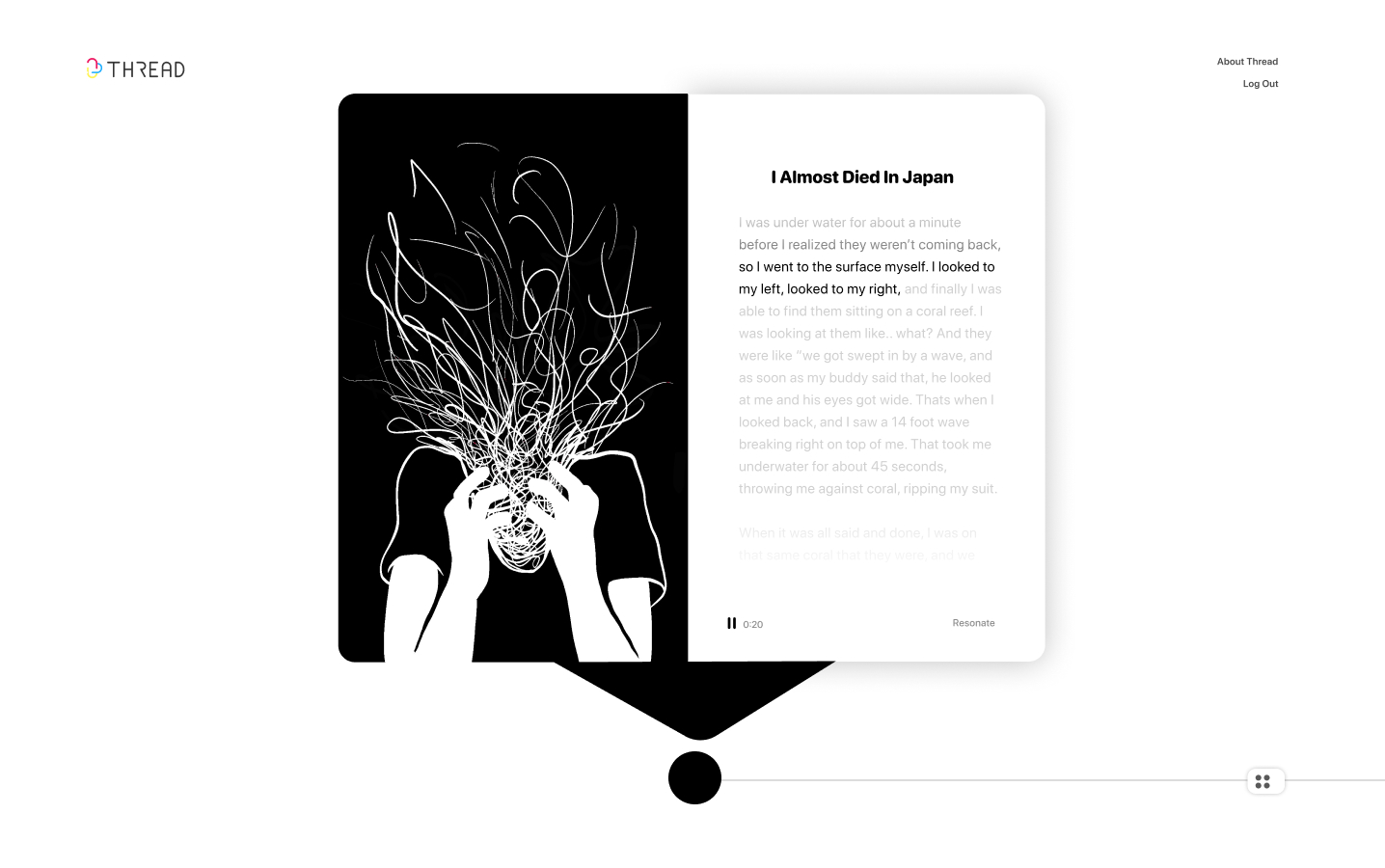
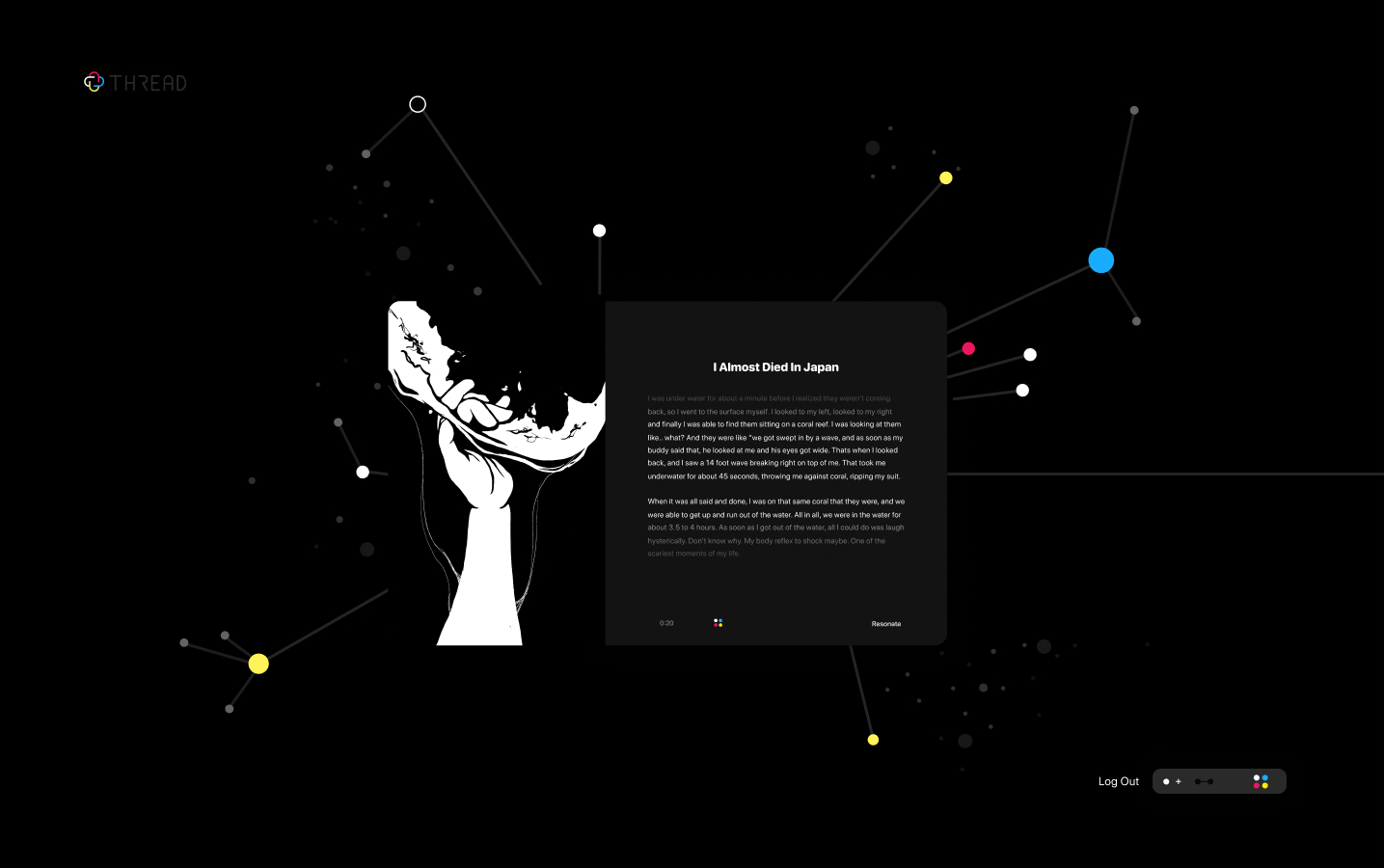
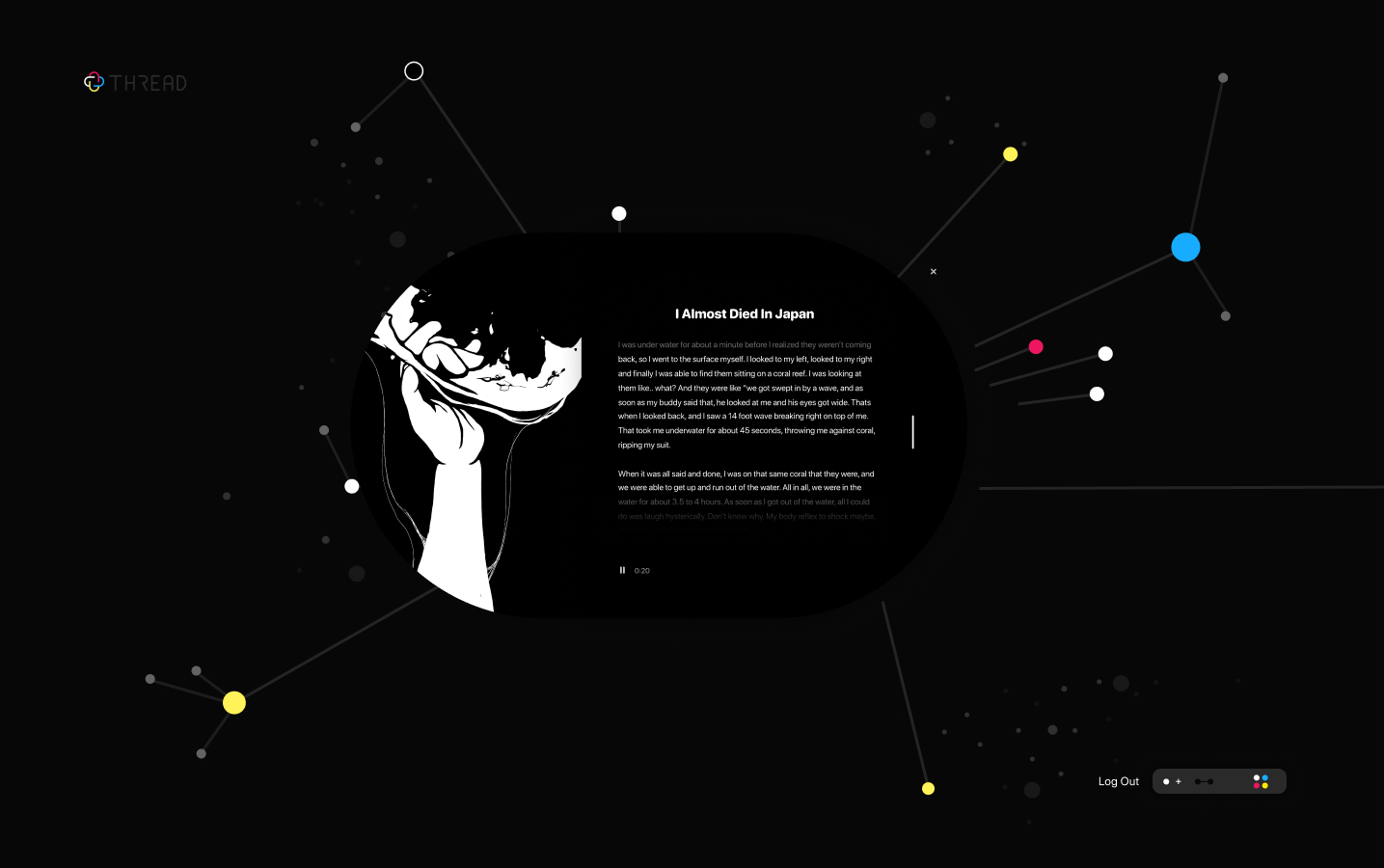
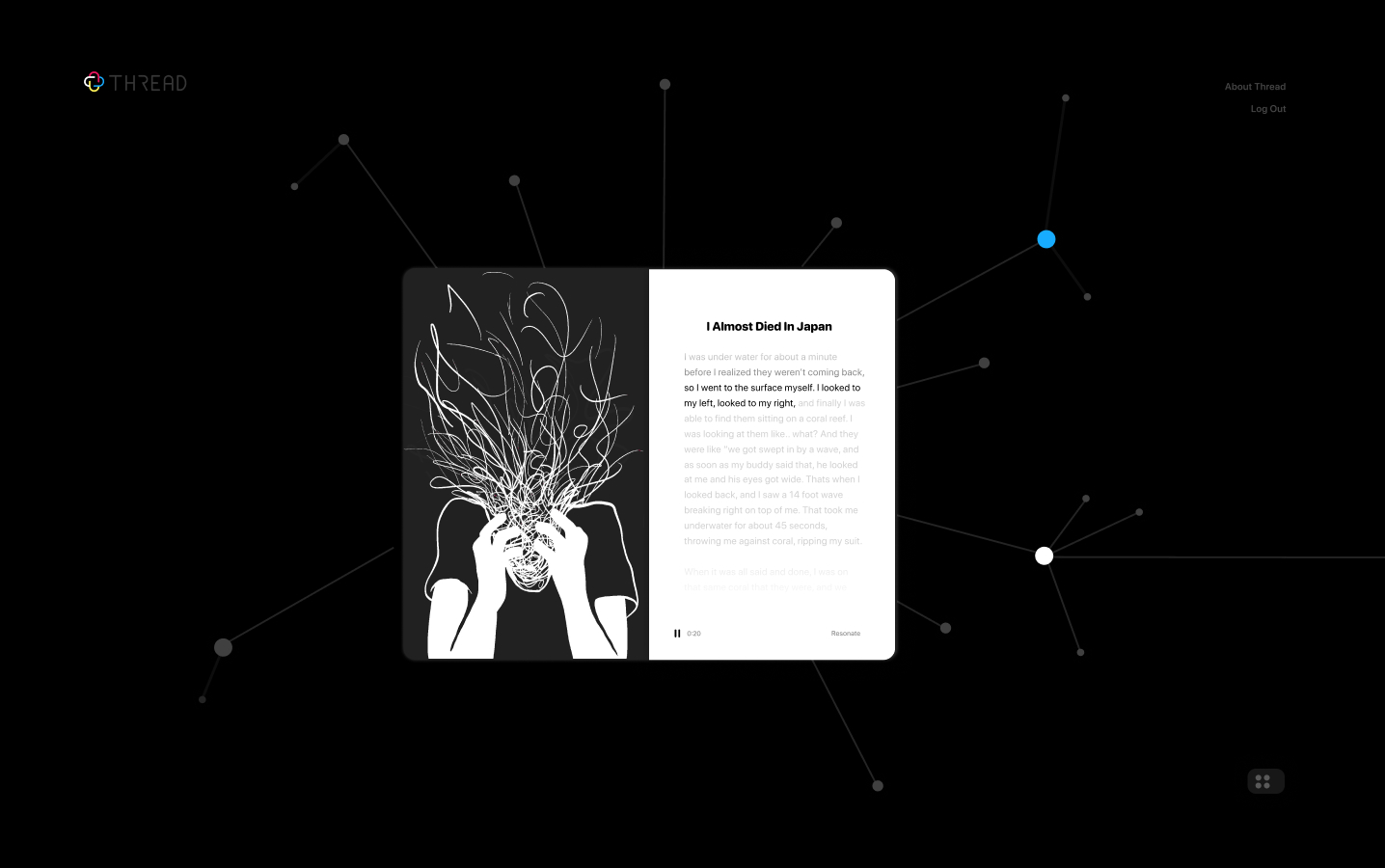
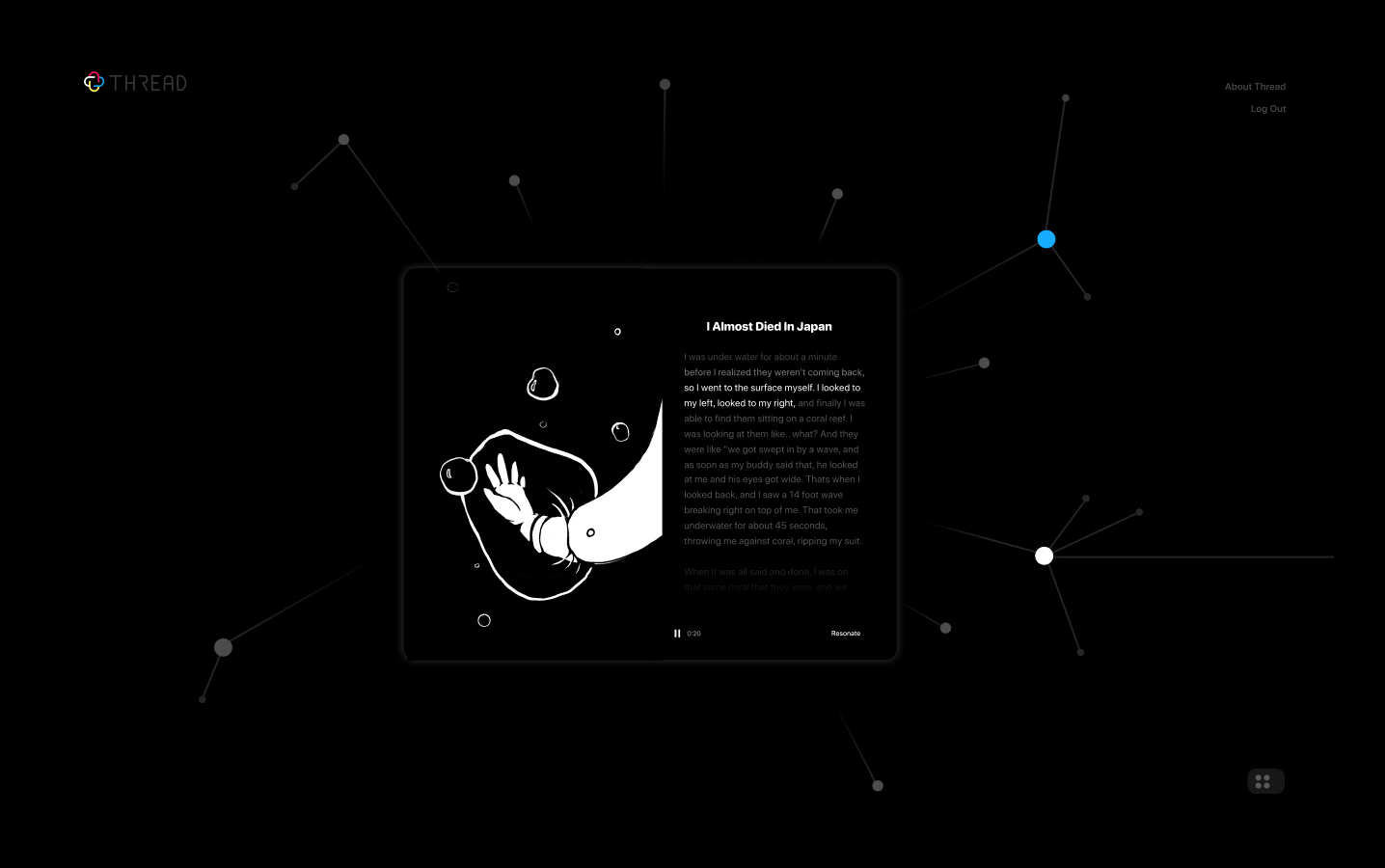
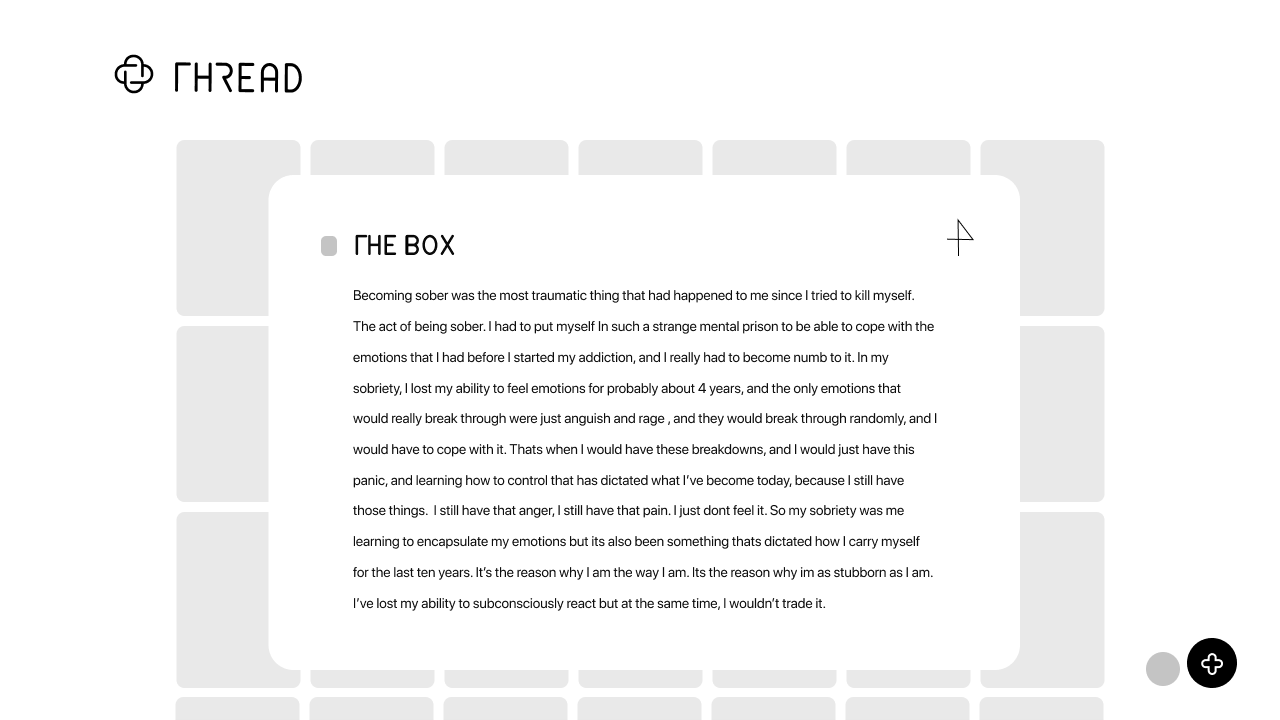
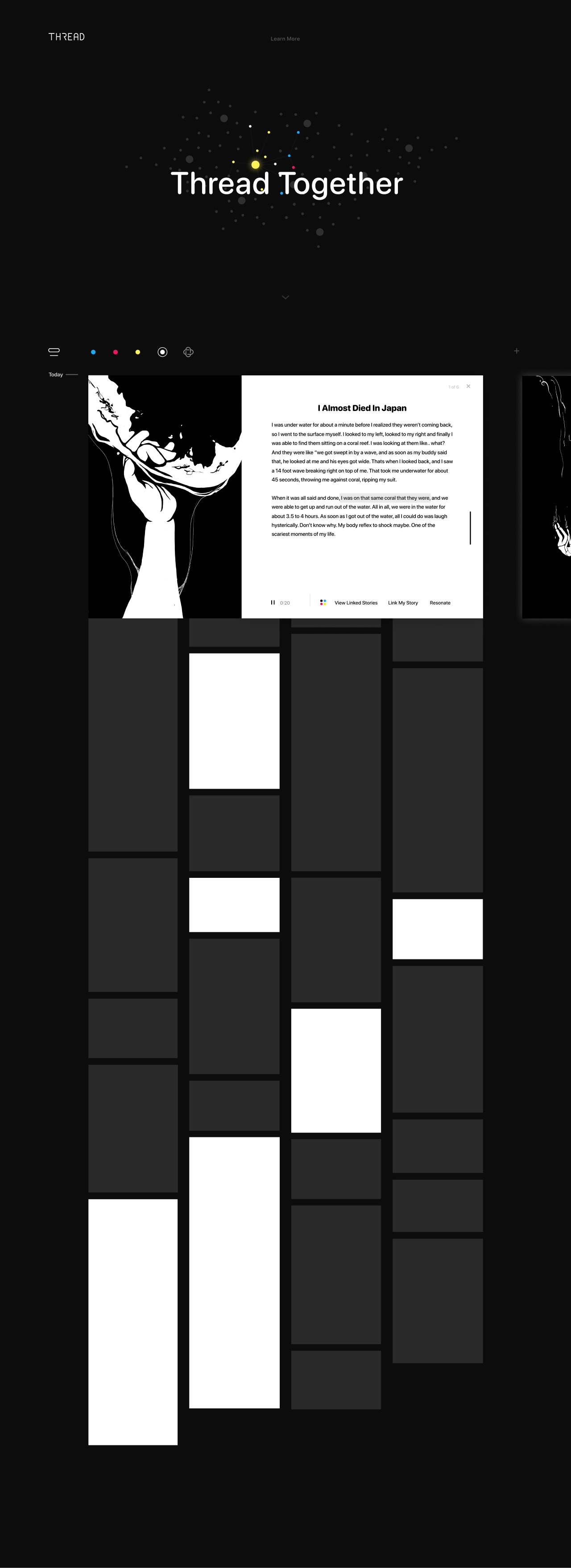
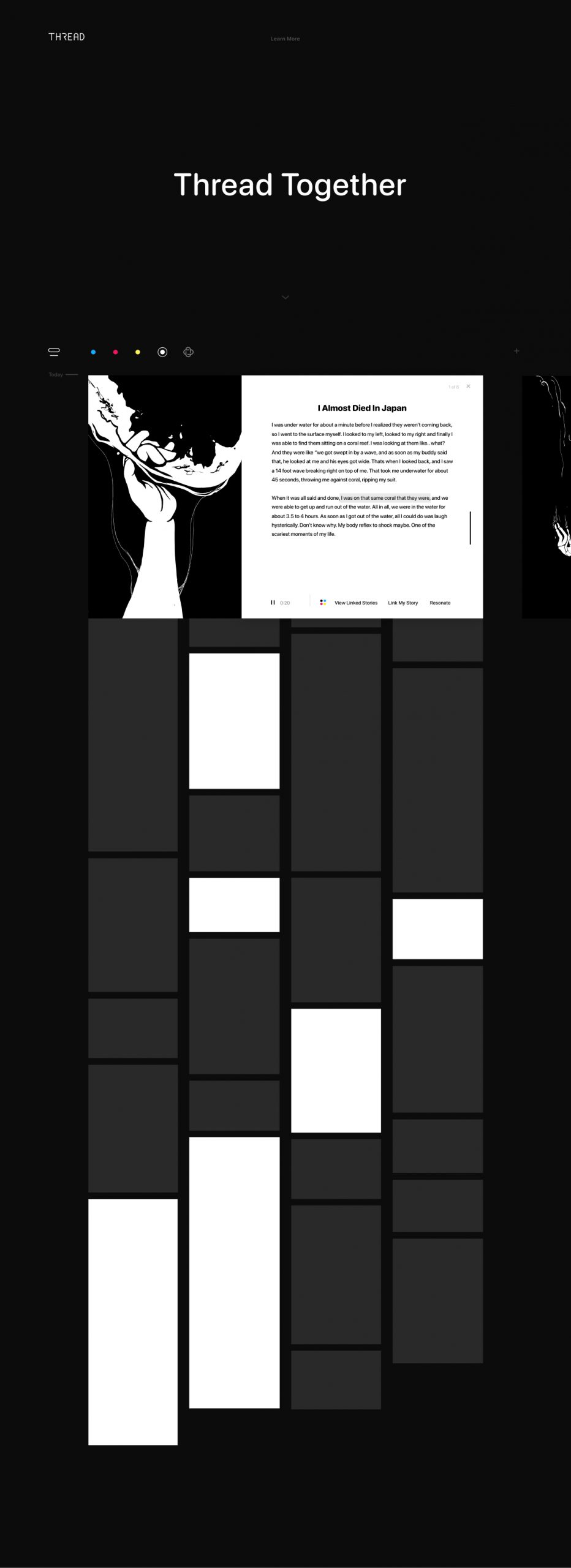
Final Annotated Designs
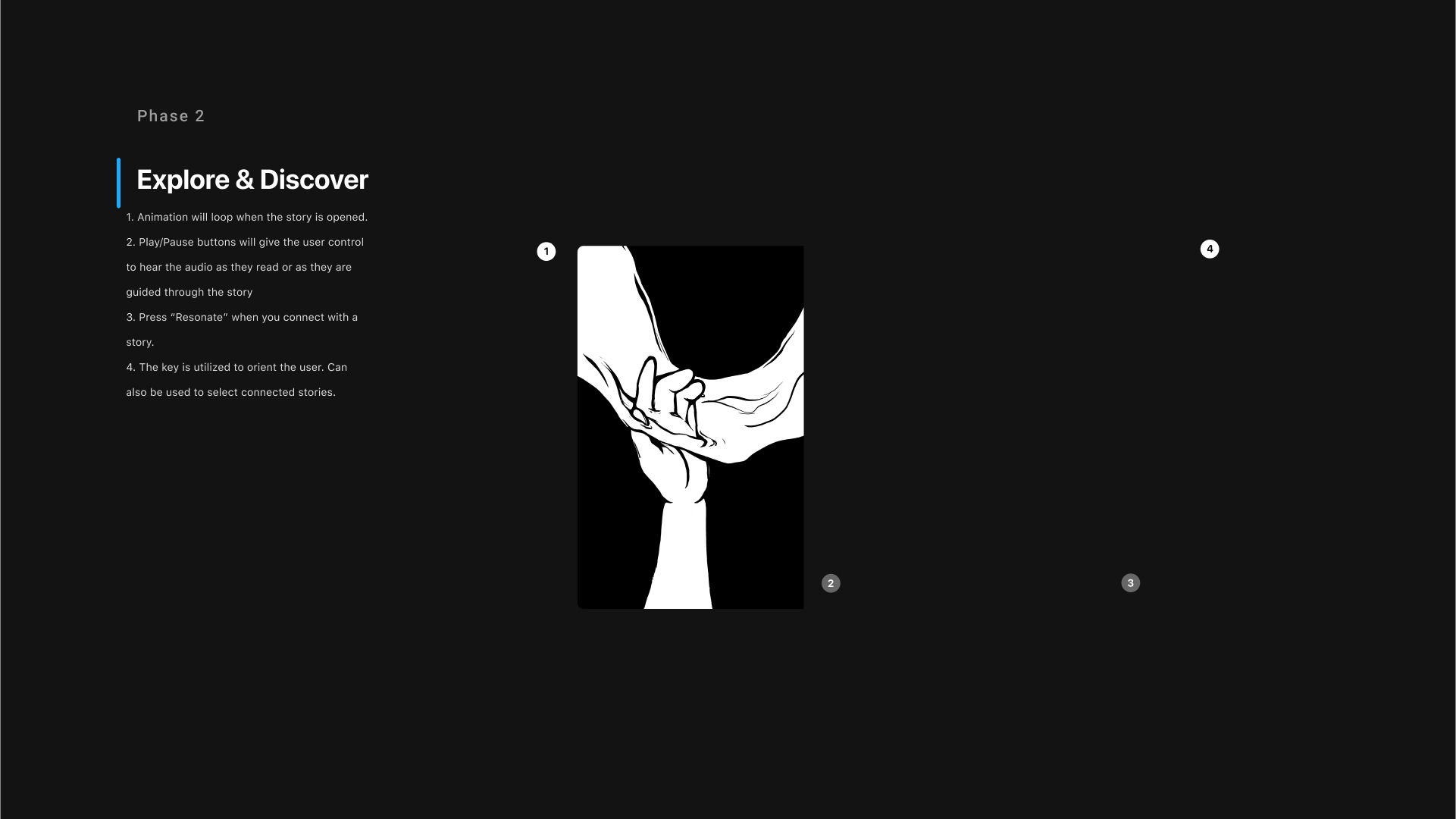
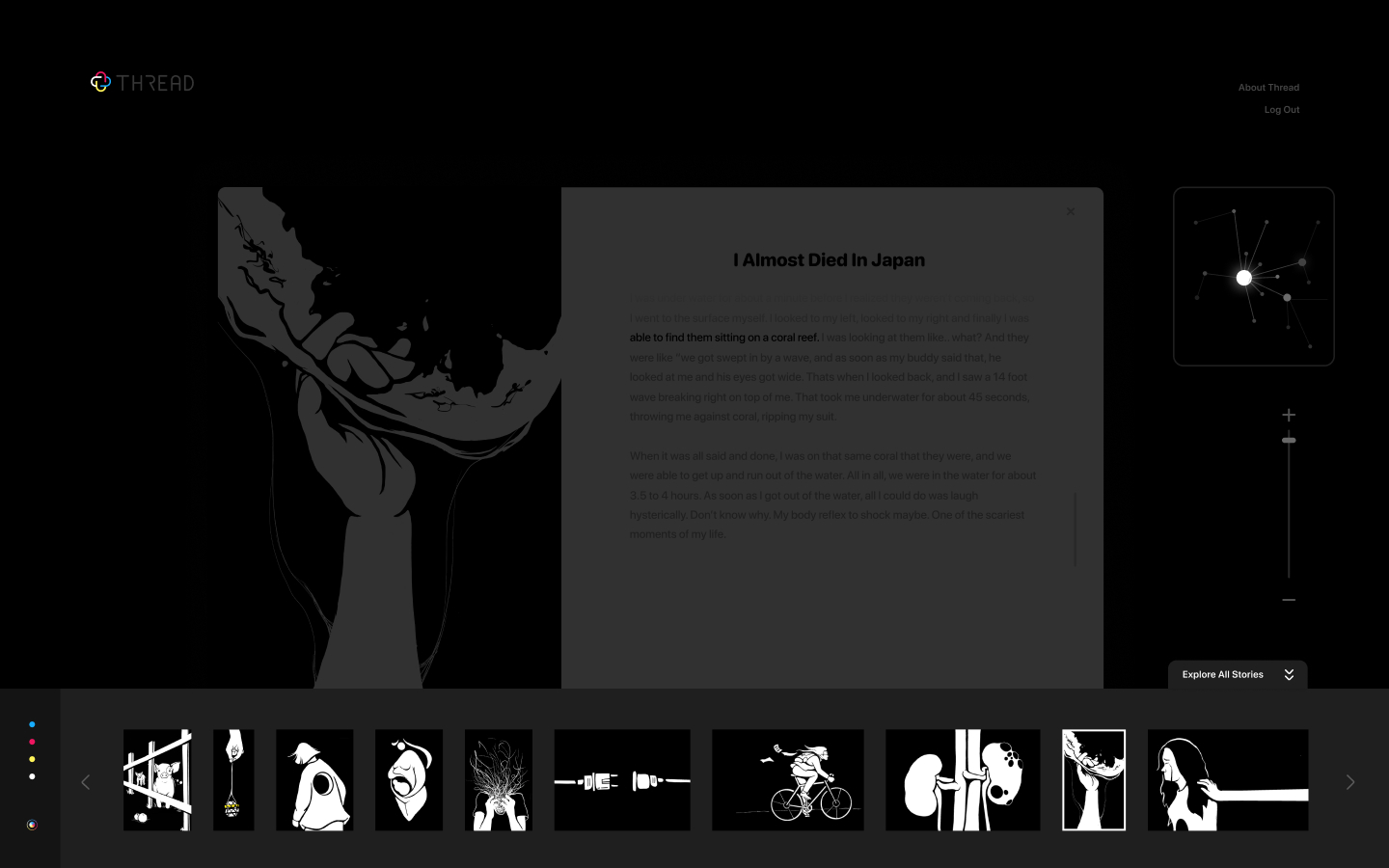
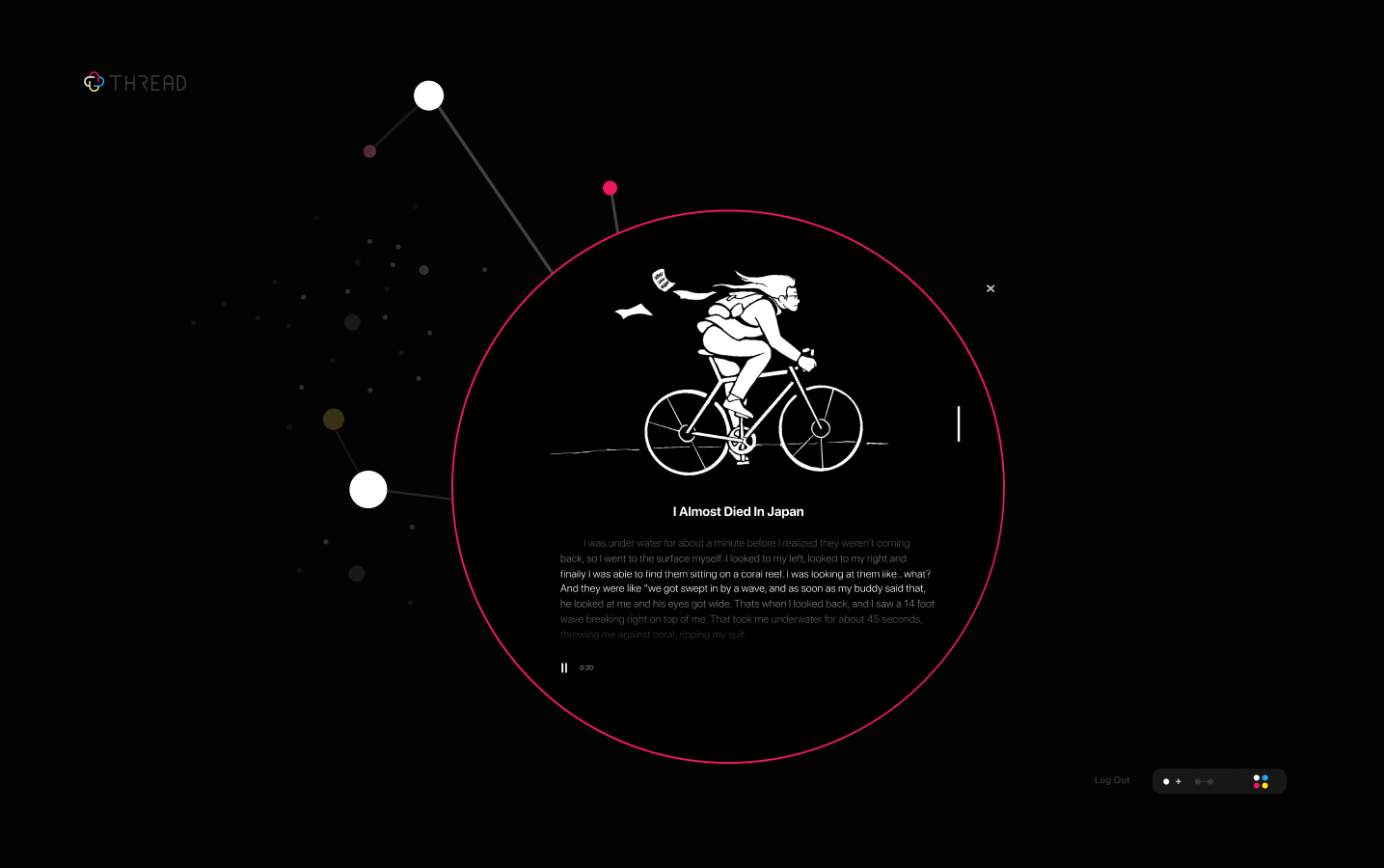
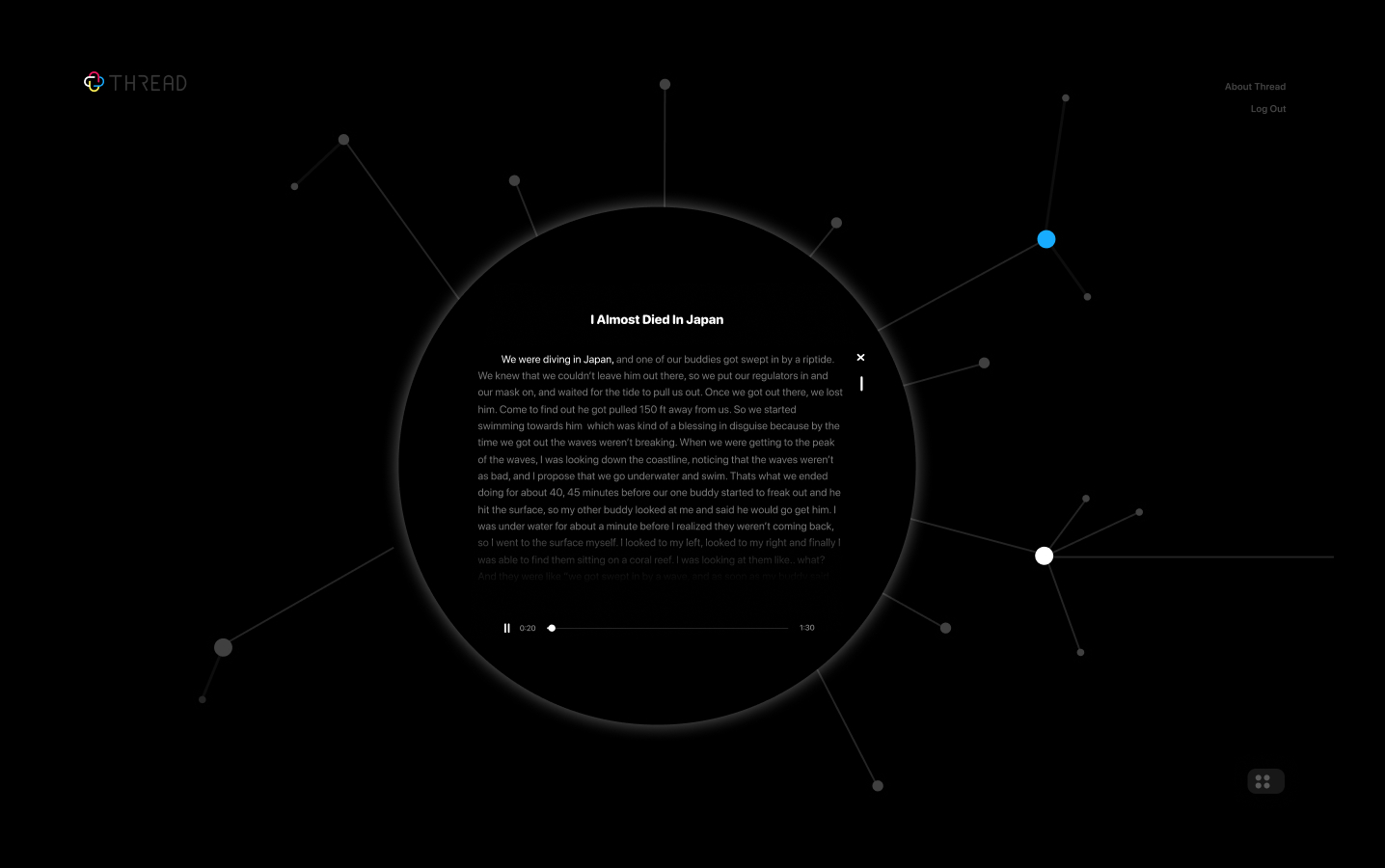
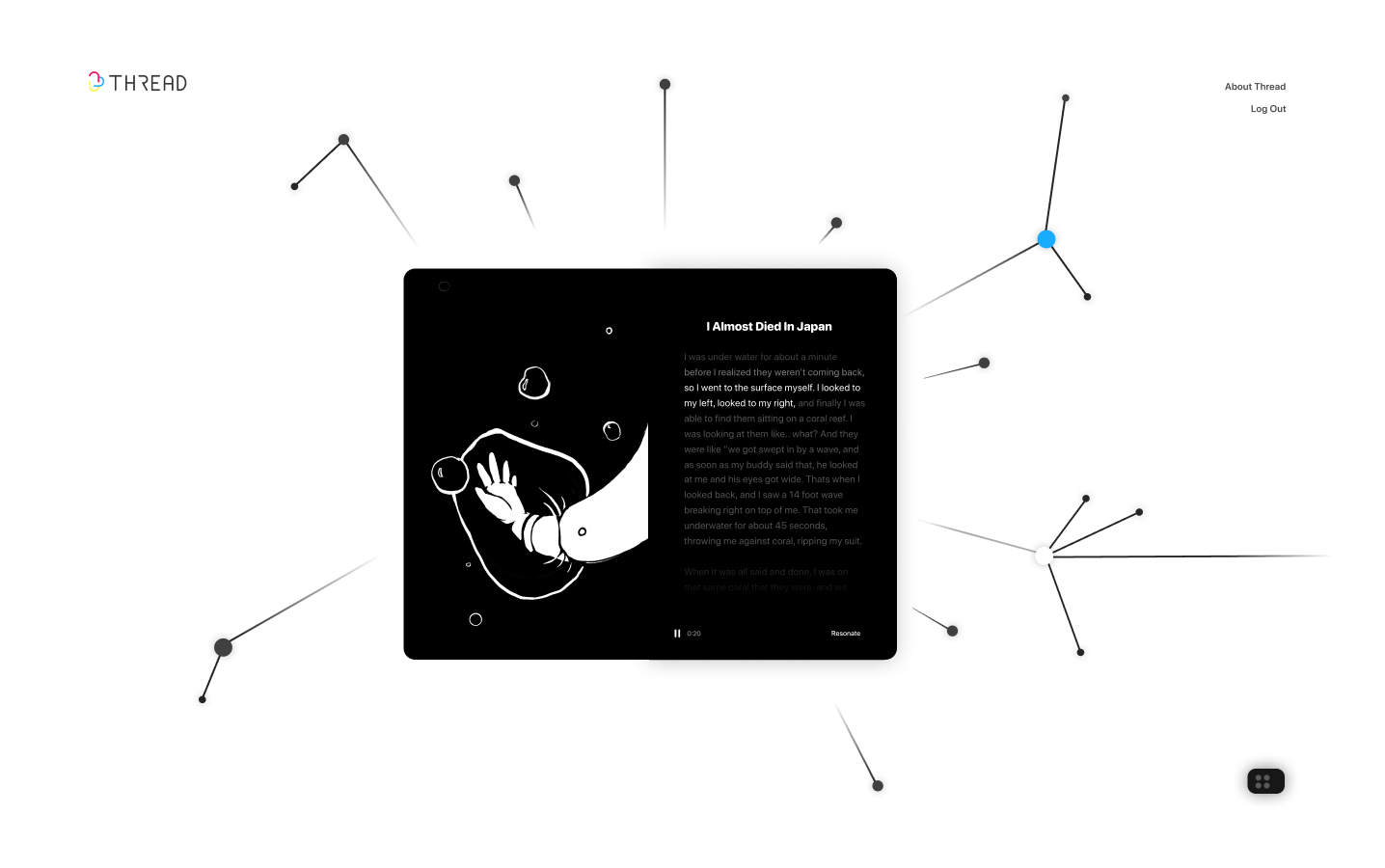
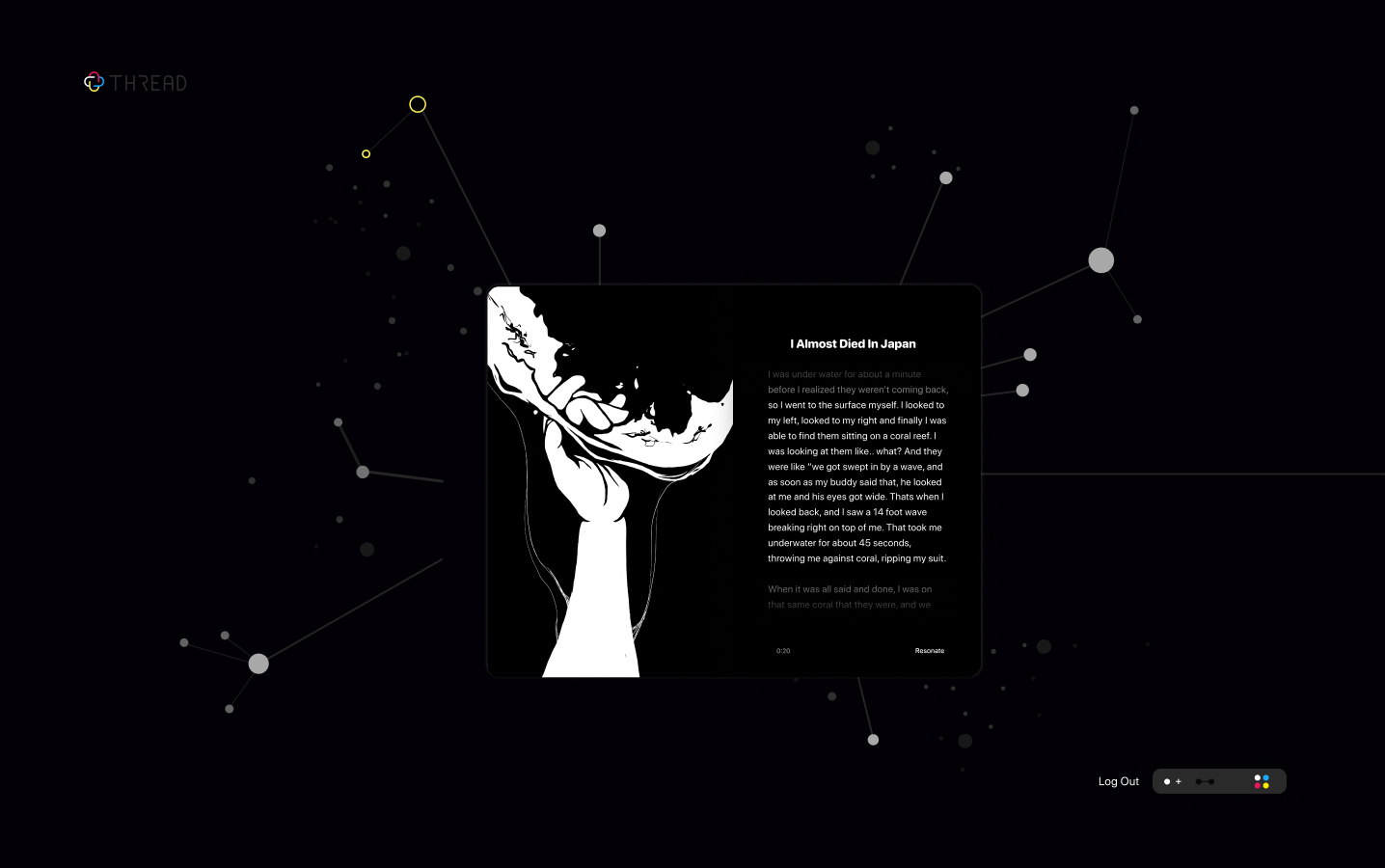
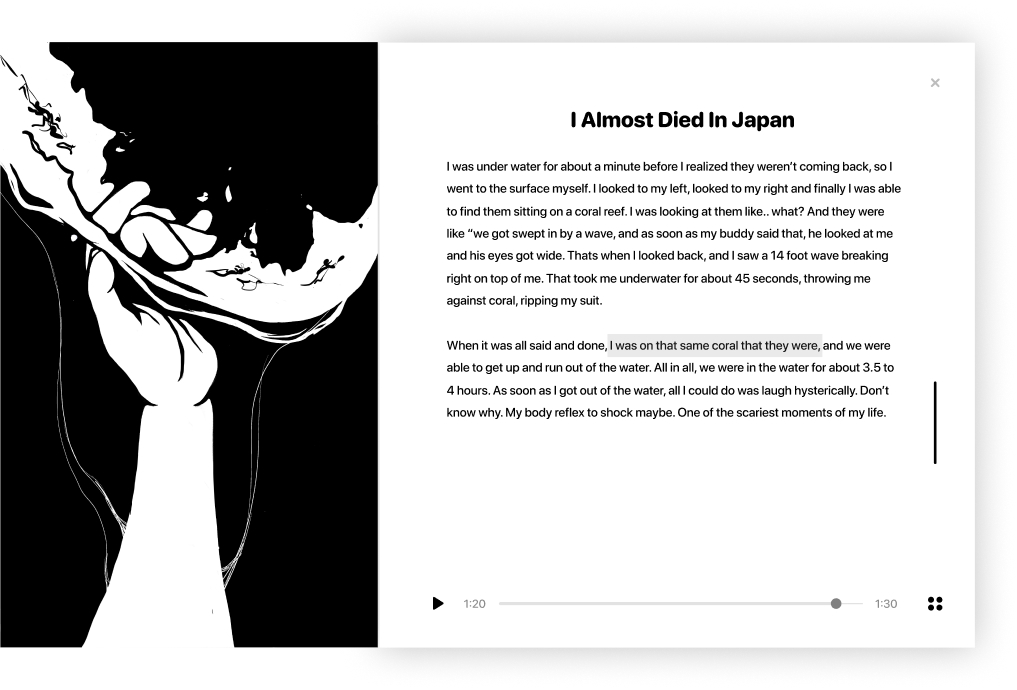
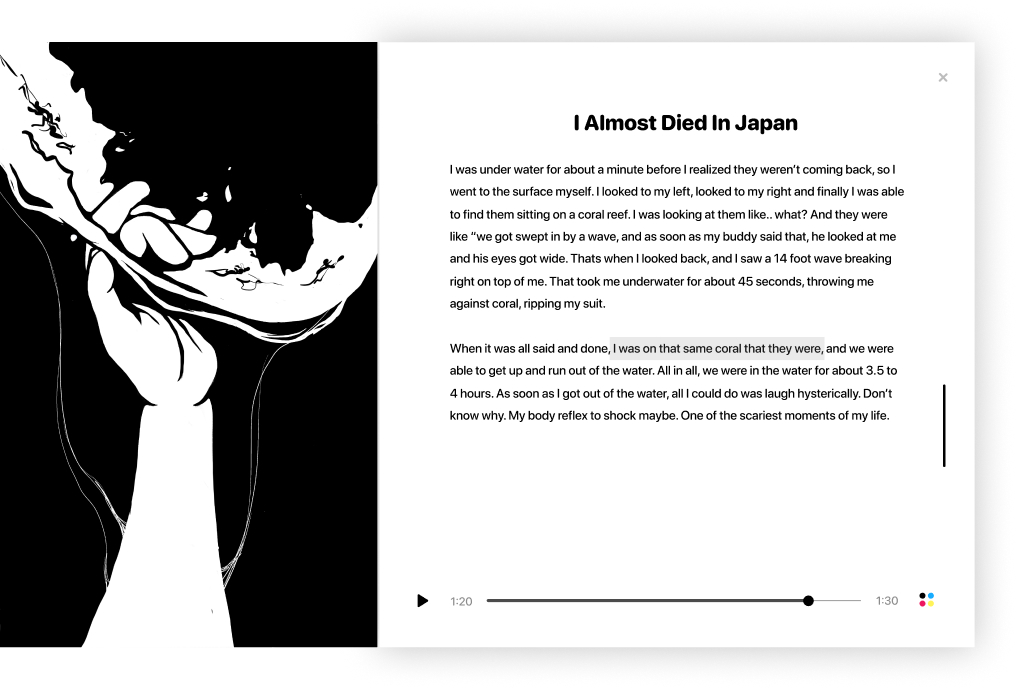
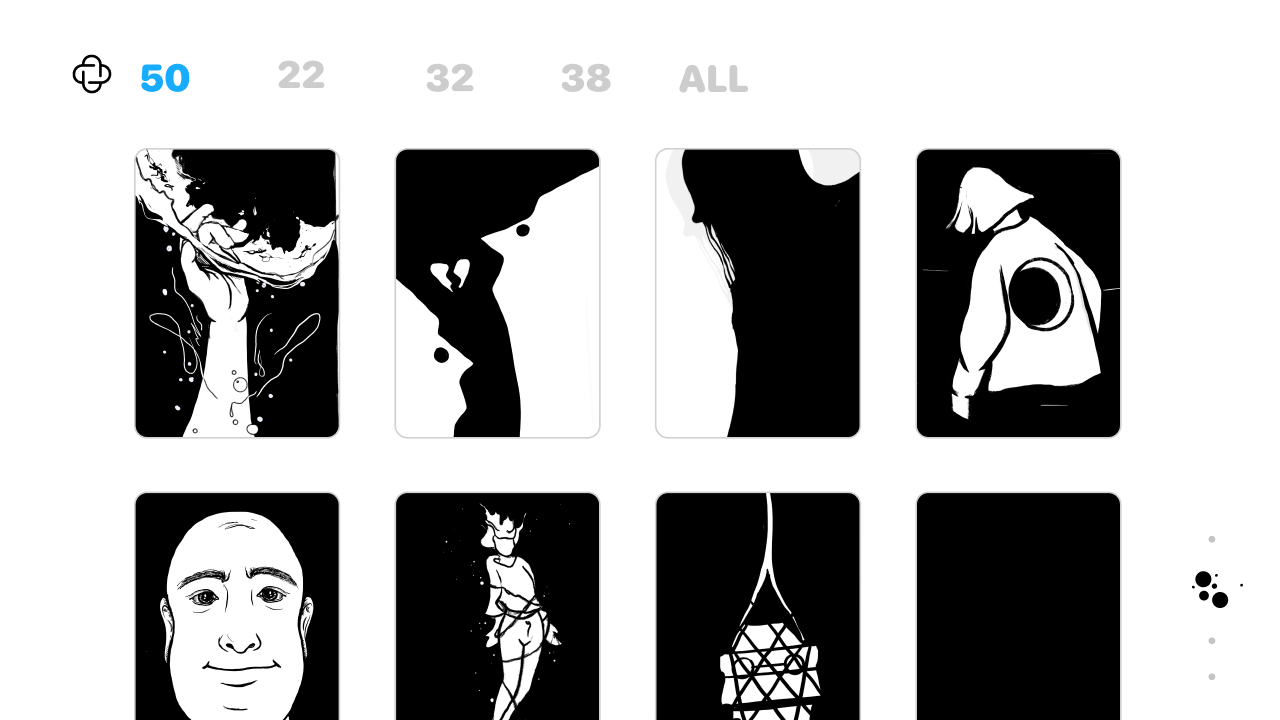
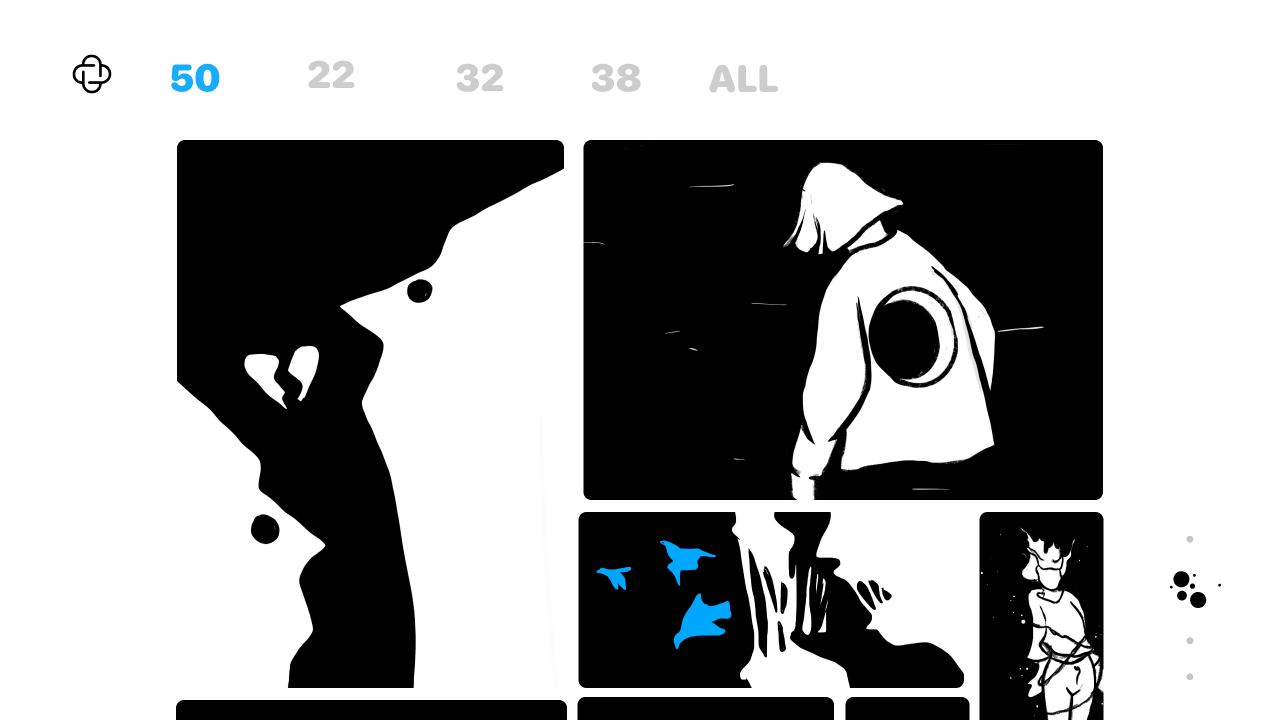
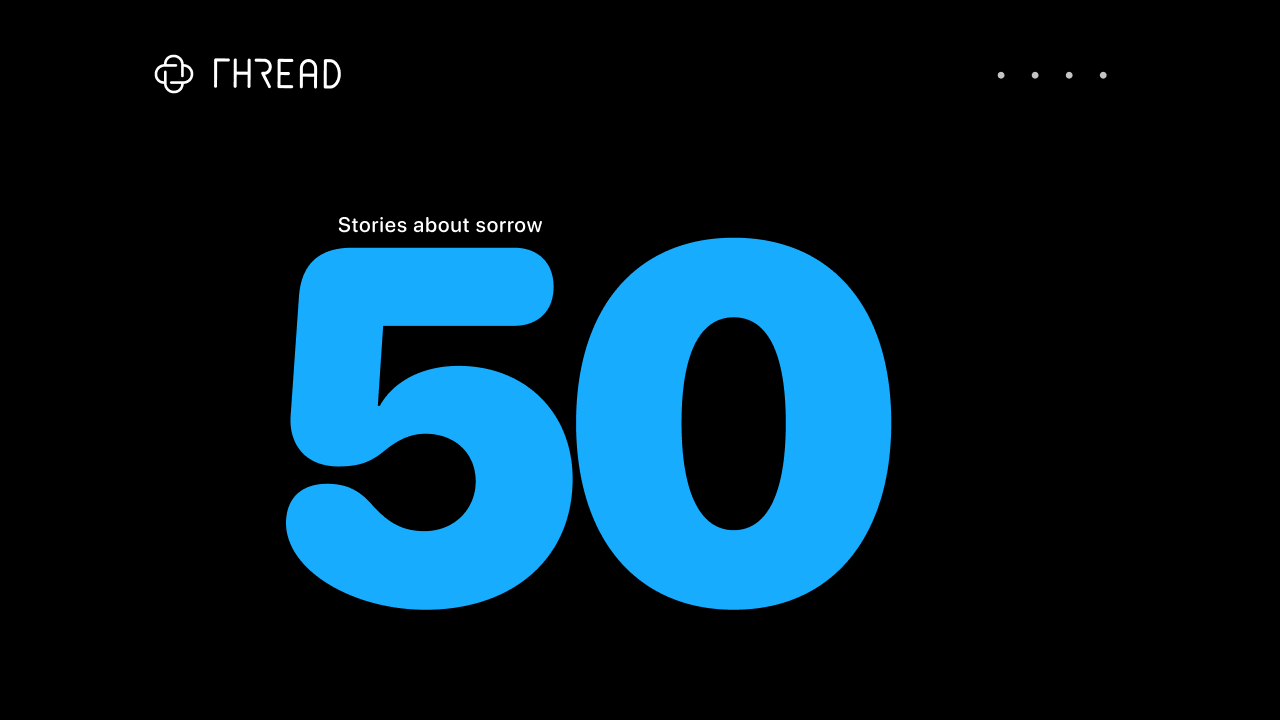
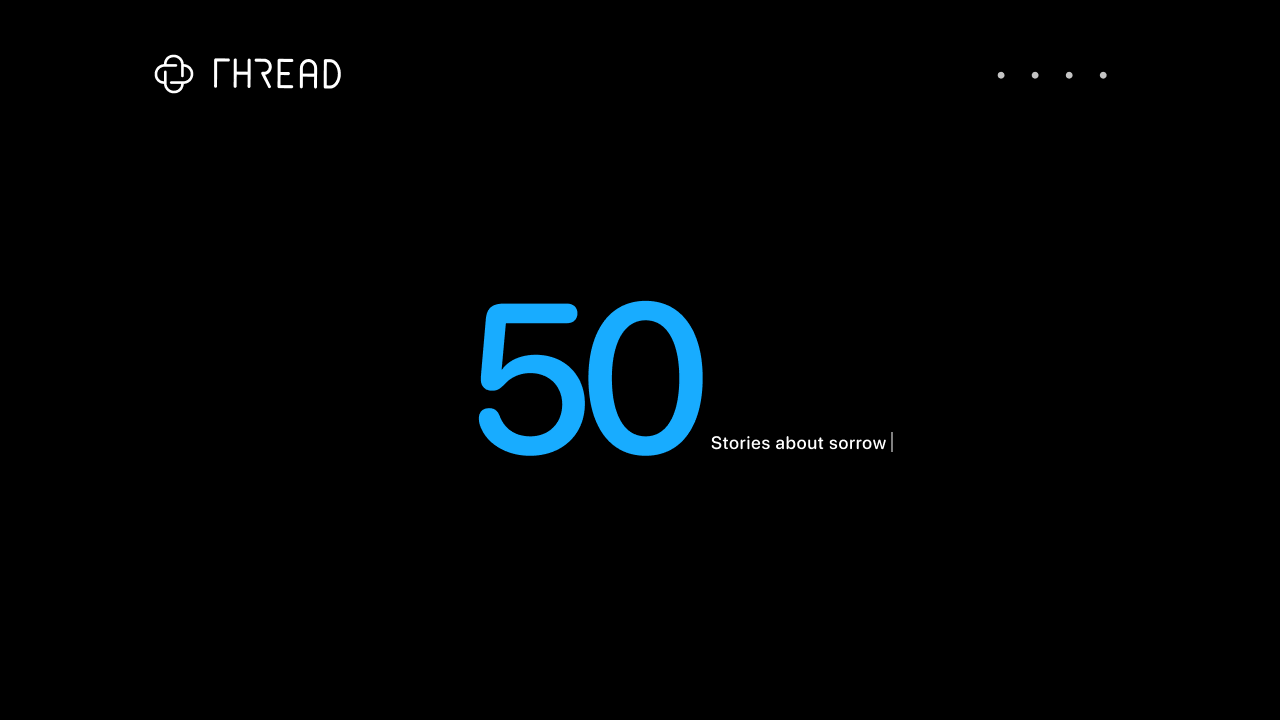
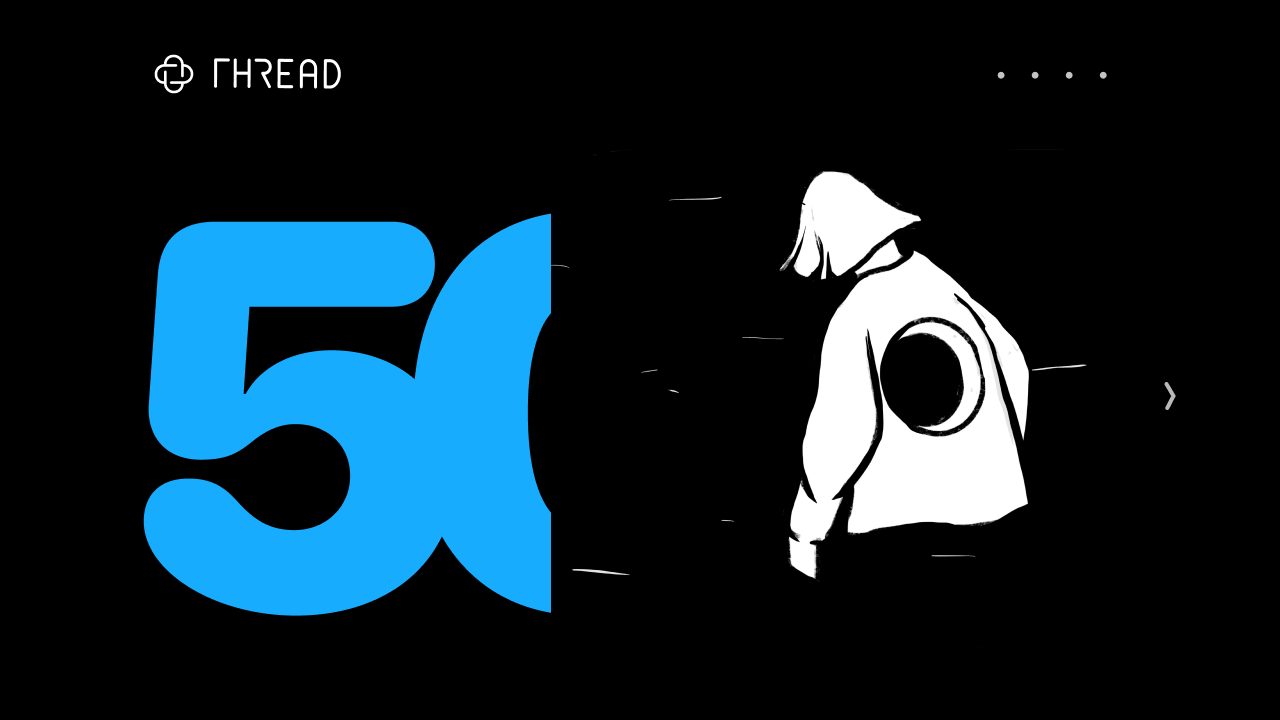
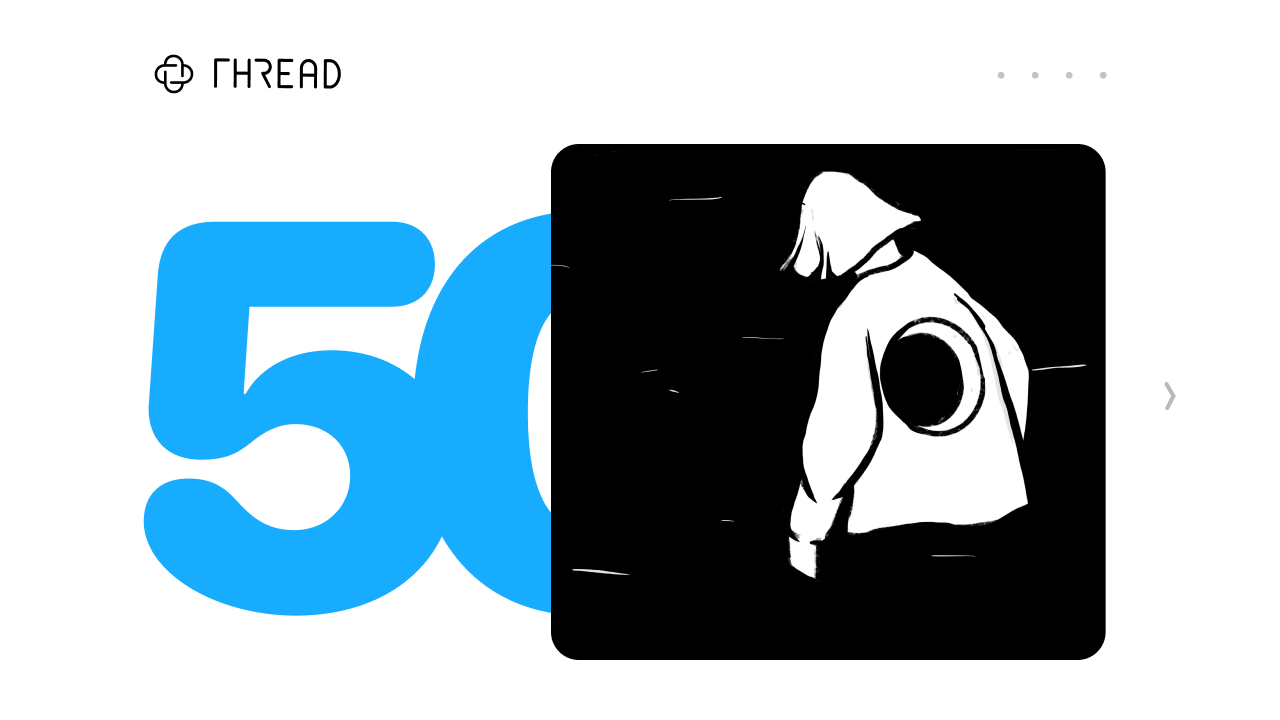
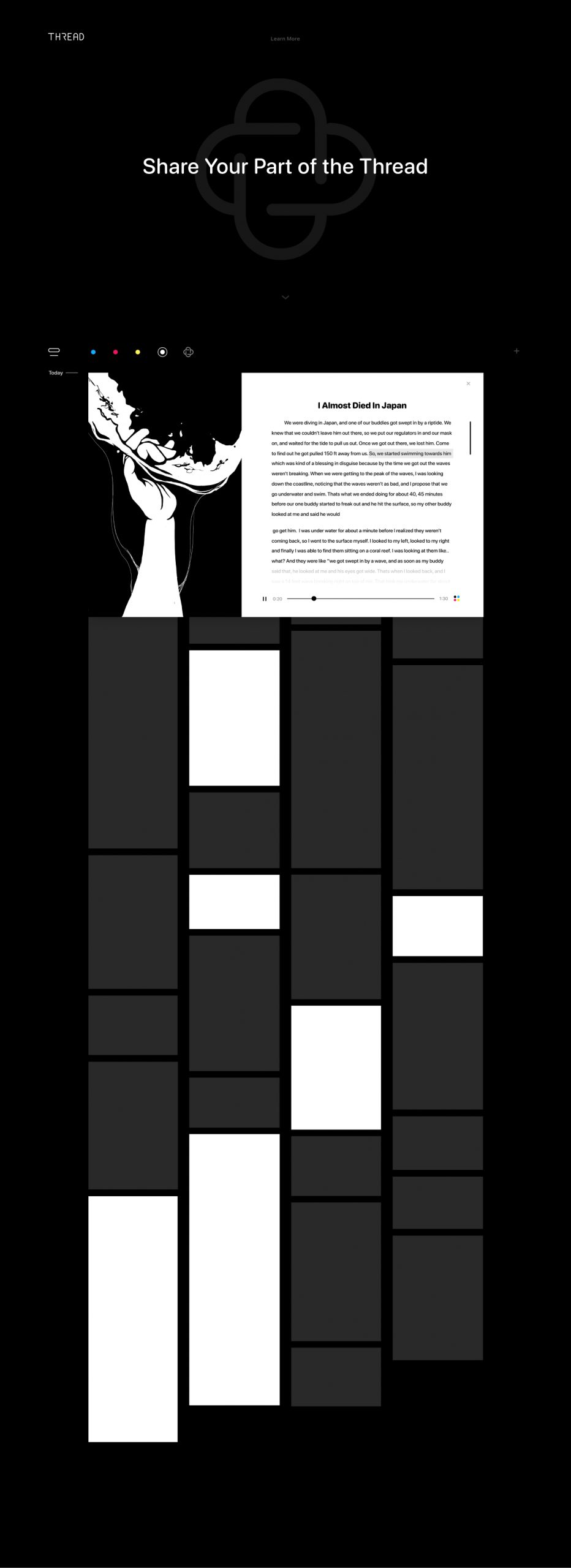
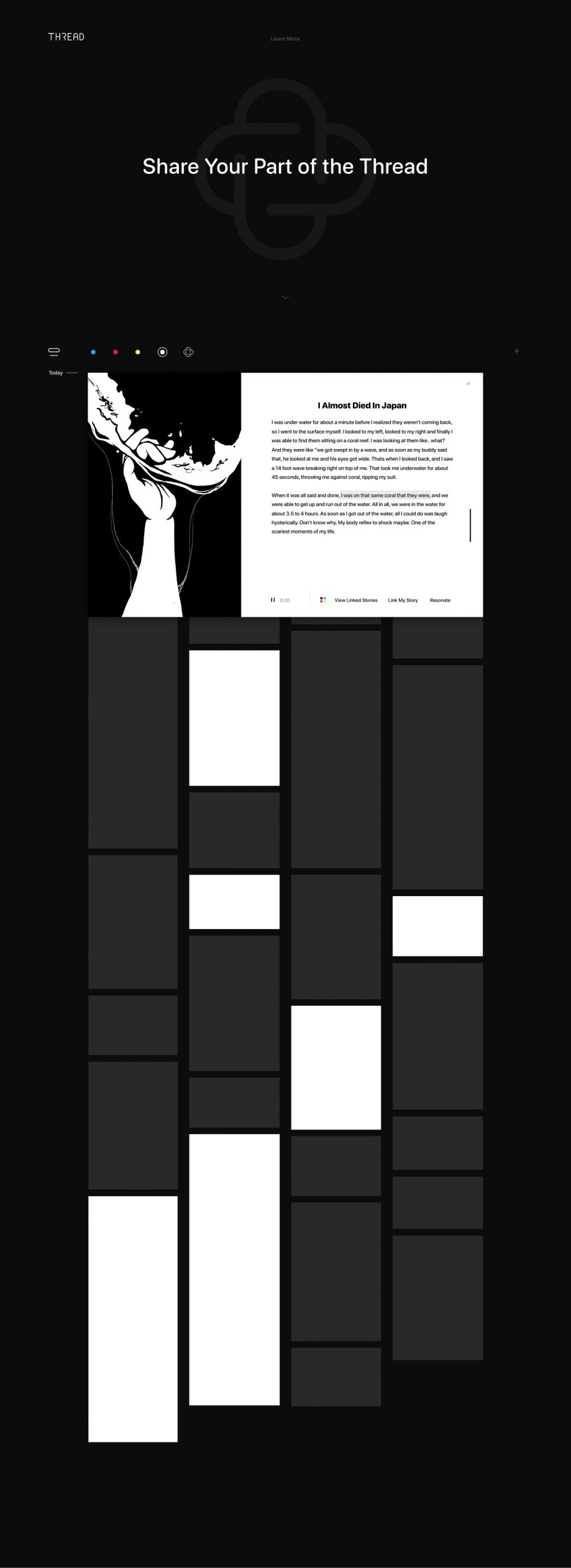
With the final design, we get to discover blind, just as we would when we meet someone for the first time, and give an option to discover through imagery in a carousel, similar to the way we would search for a tv show to watch, making a potentially uncomfortable situation more familiar, and therefore comfortable. I made sure to really make the survey form required to input a story not feel like a form at all, but a combination of mechanisms that we’re familiar with for the same reason.
Because the content and the idea of opening up about yourself can and will be uncomfortable for most, it was important to provide the user with some sense of normalcy through familiar visuals, mechanisms, and being online.
Click to enlarge
Website Exploration
Viewing the most recent iterations first, ideas in browsing and connecting were explored separately at first, and then together for maximum impact on the user. Showing how storied connected was key in creating an empathy loop, and a desire for the twenty-first century generation to want to see how their life and their meaningful moments fit in with others present.
Click to enlarge.
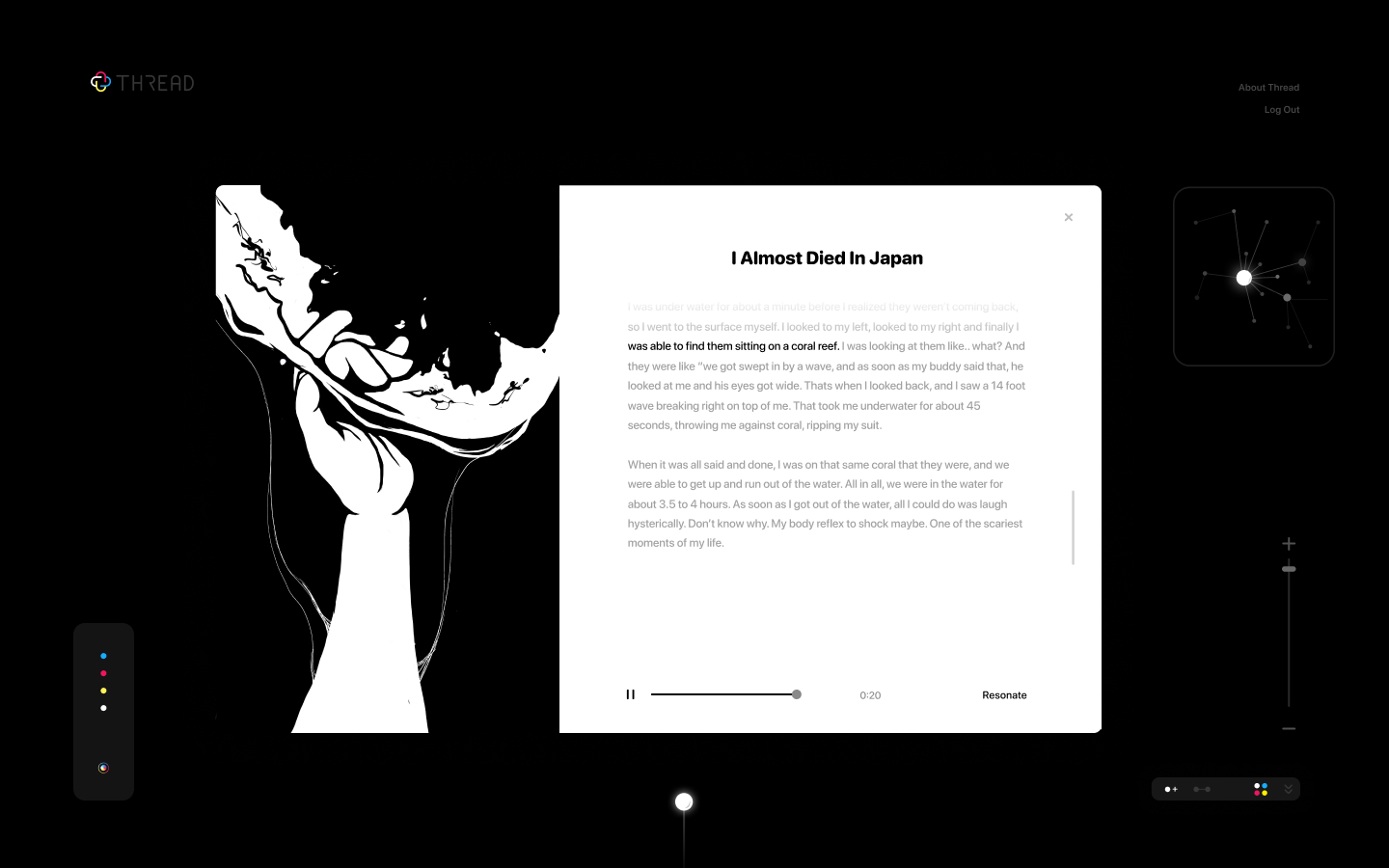
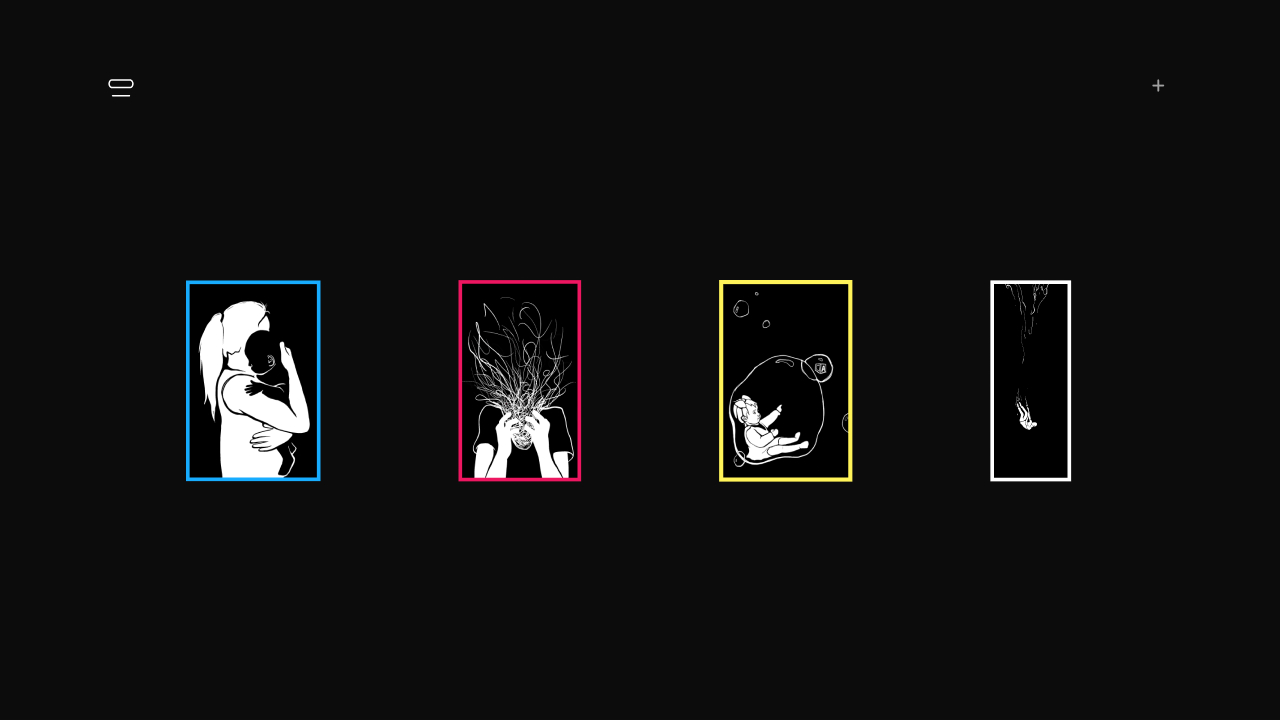
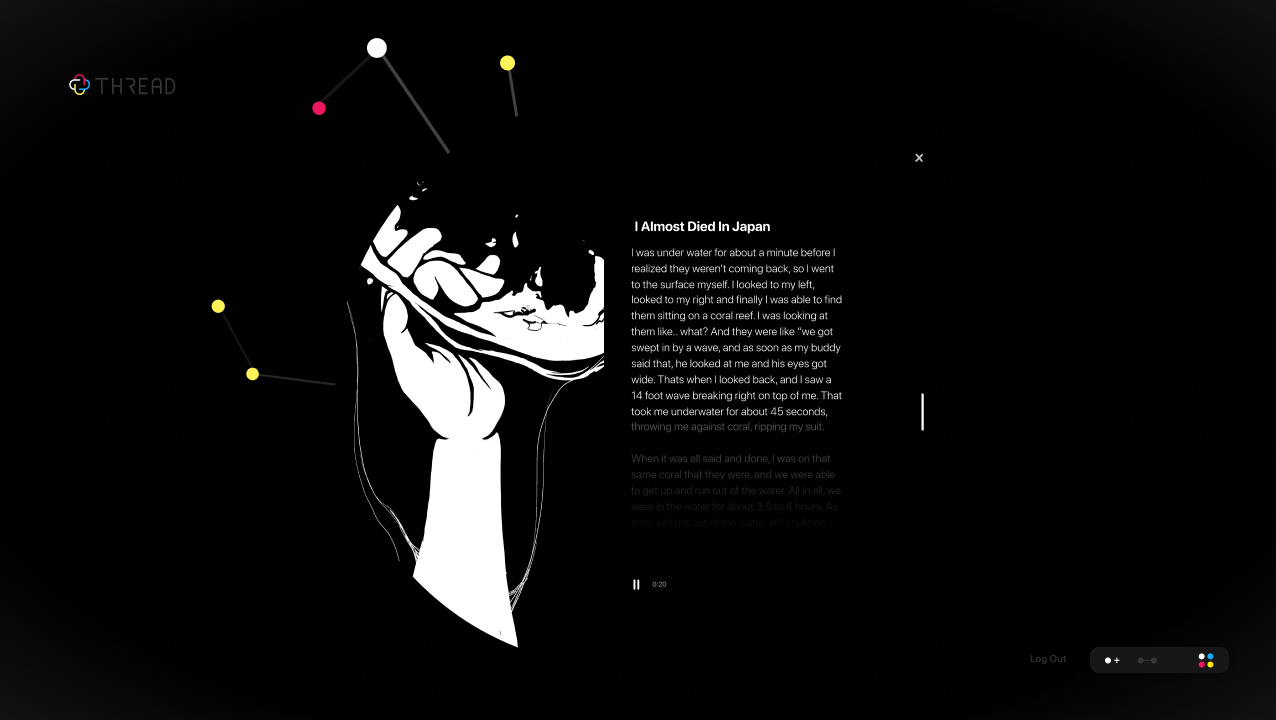
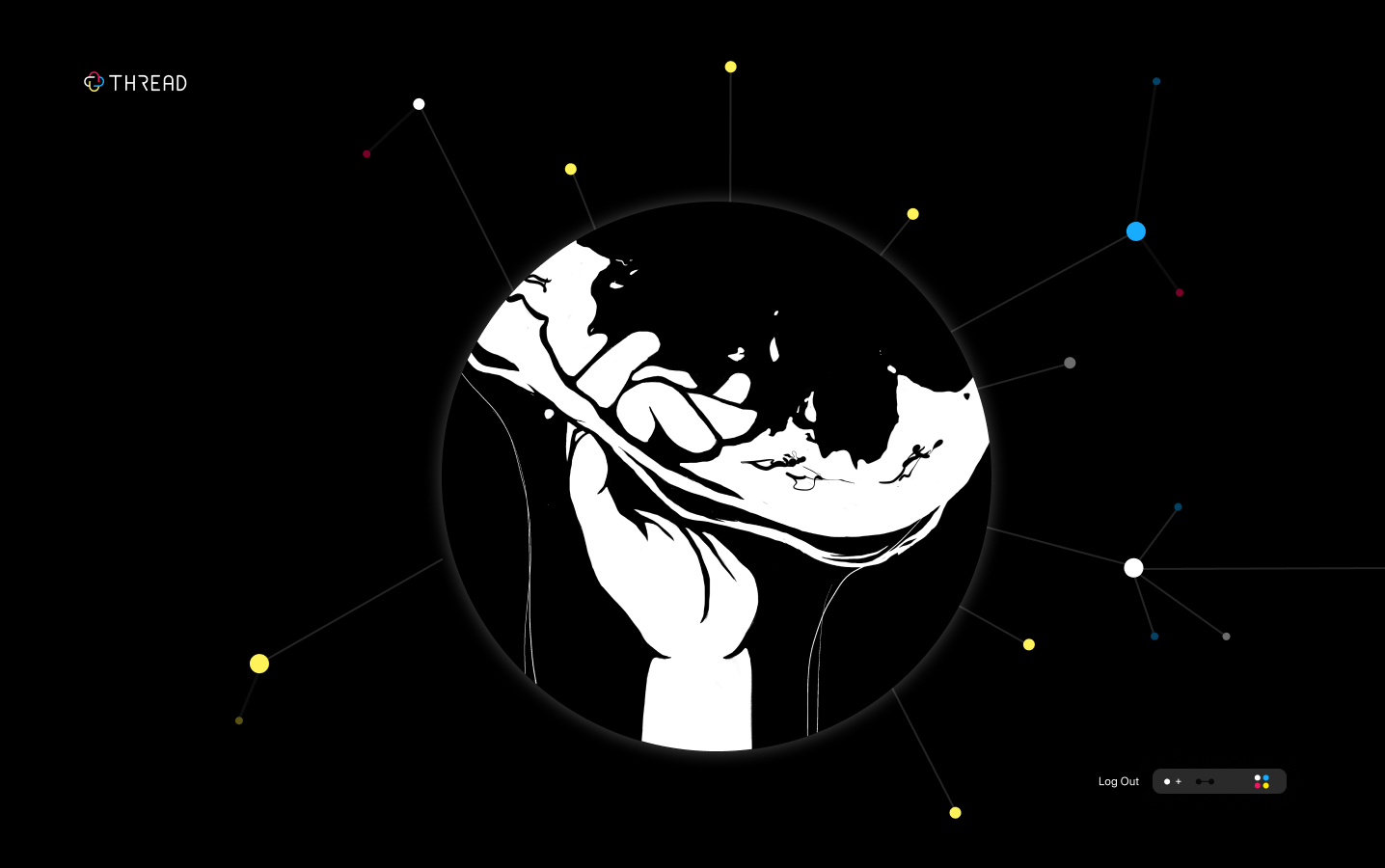
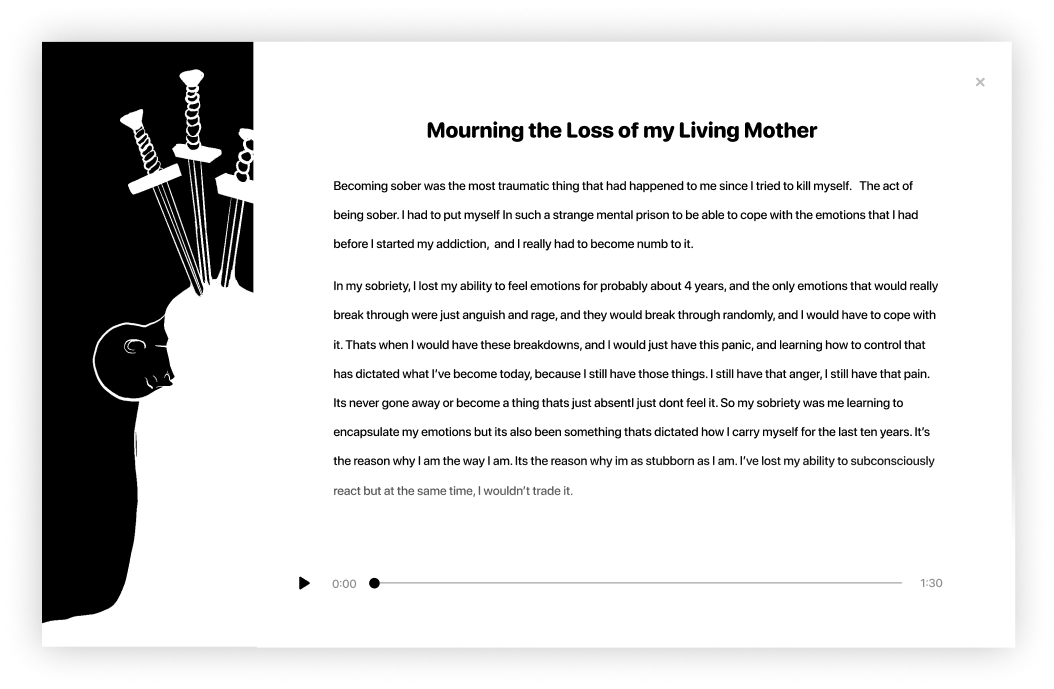
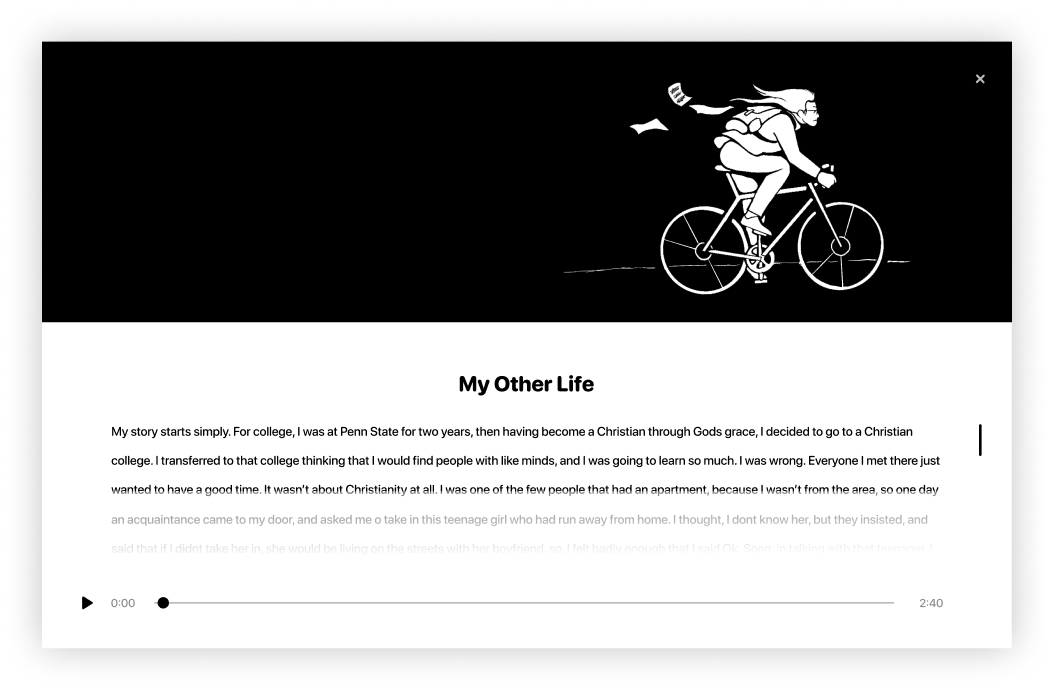
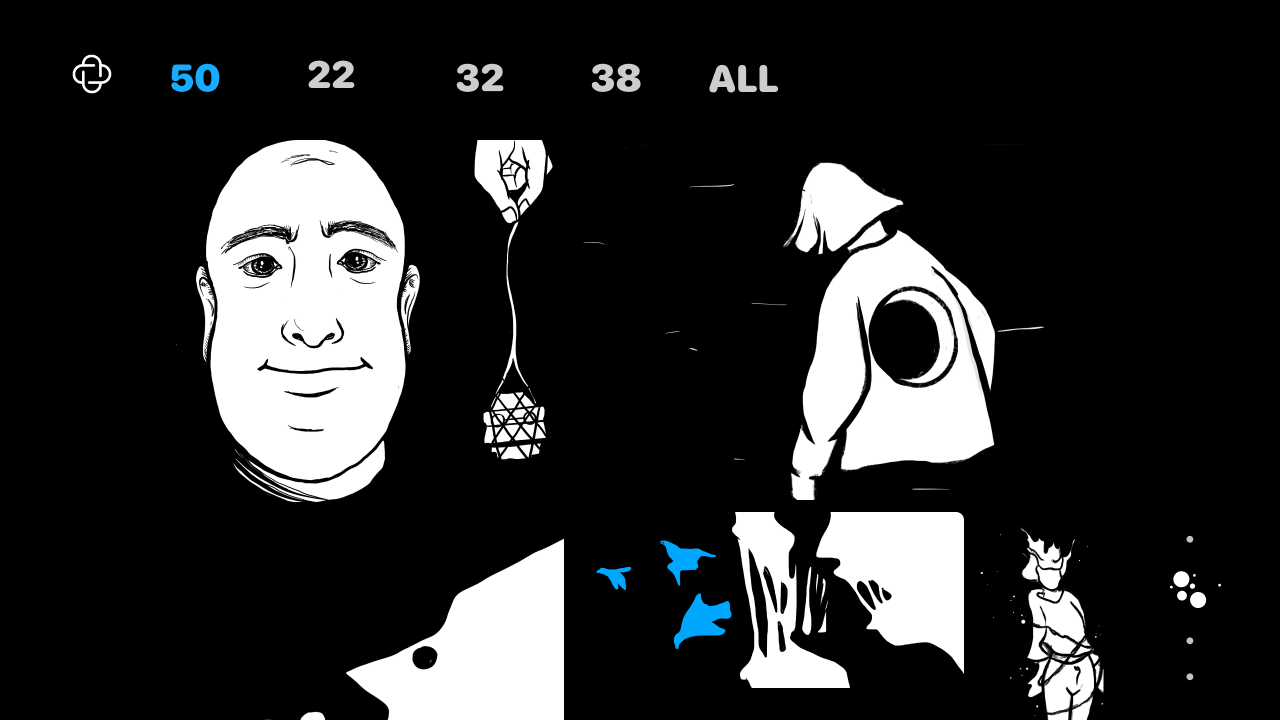
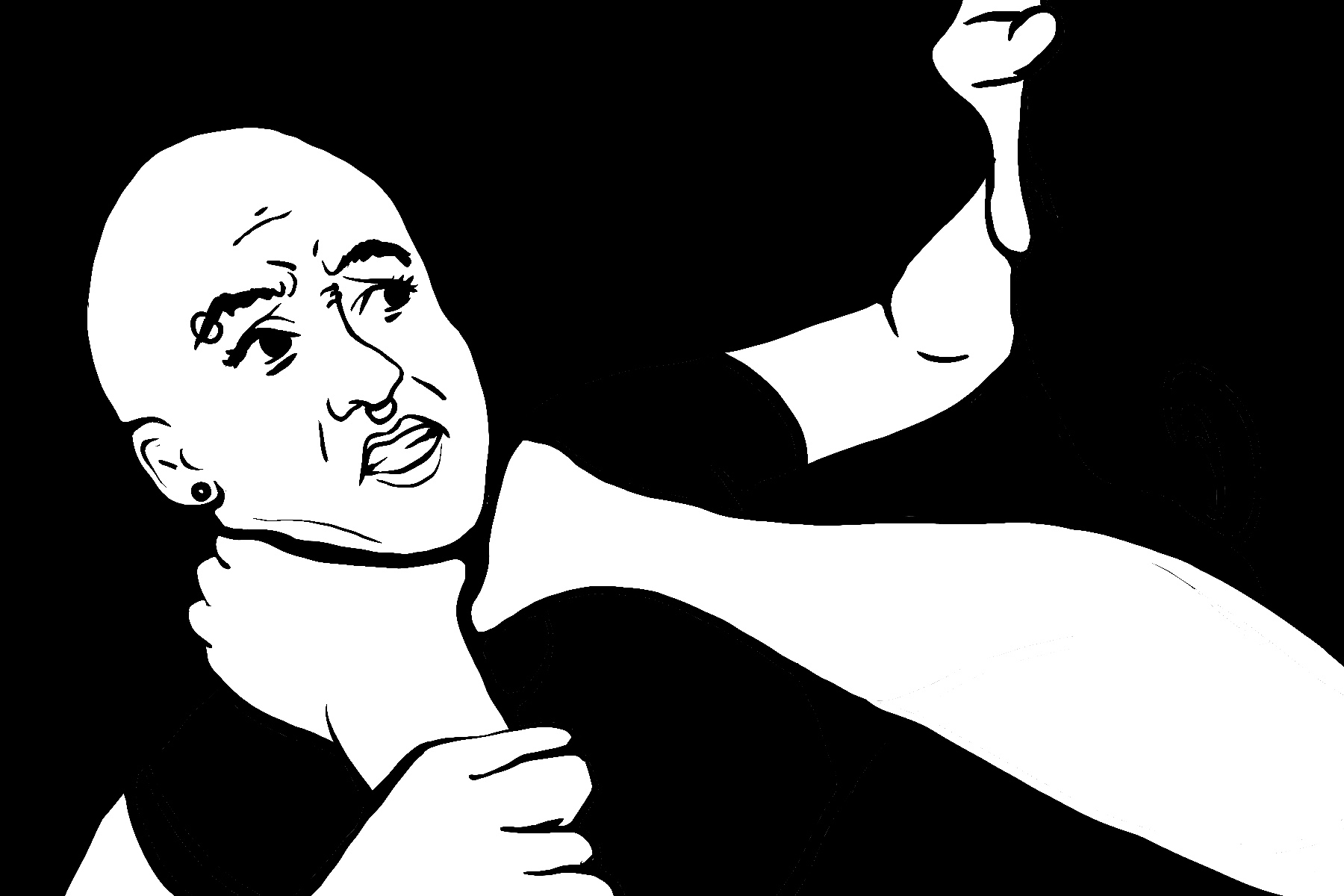
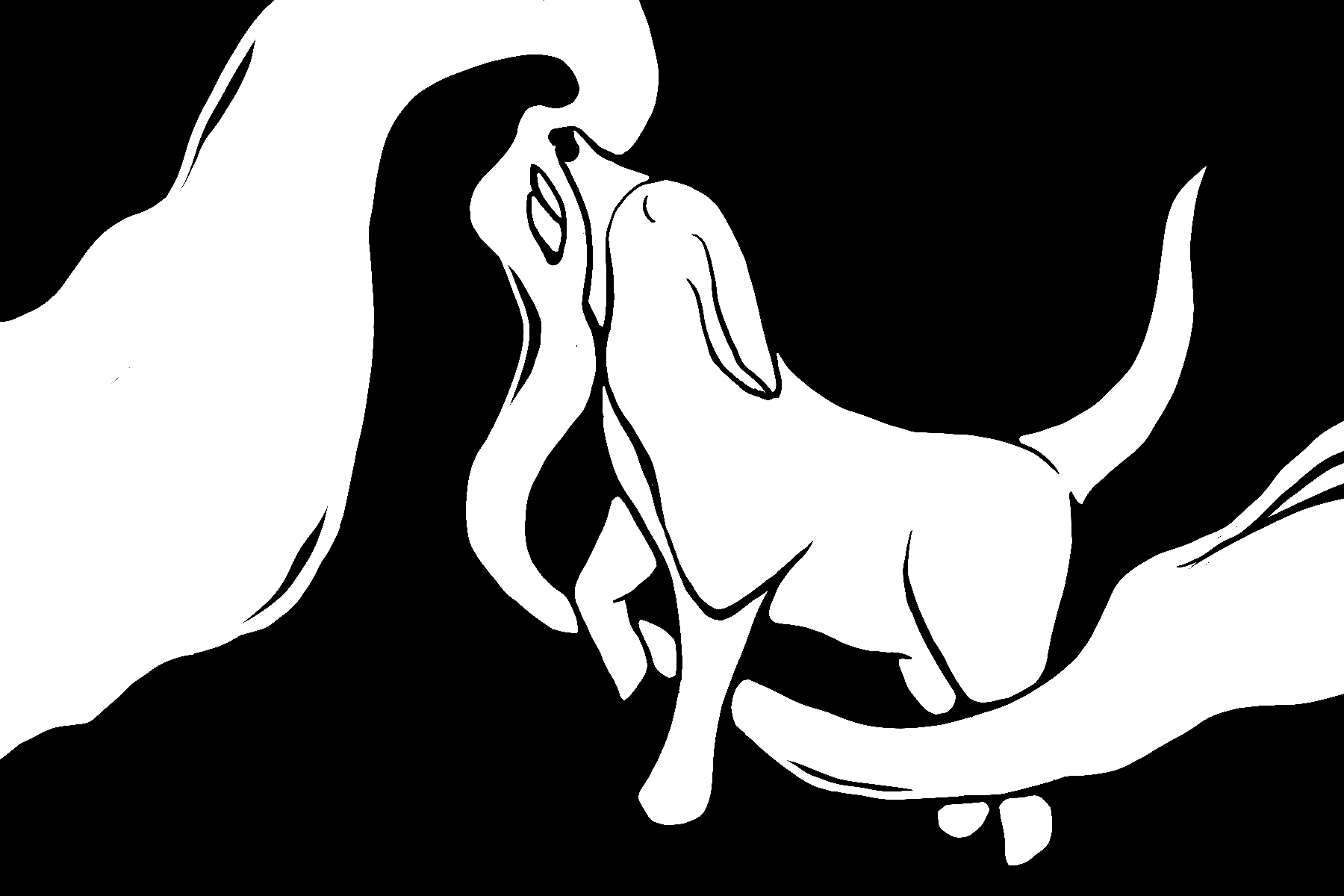
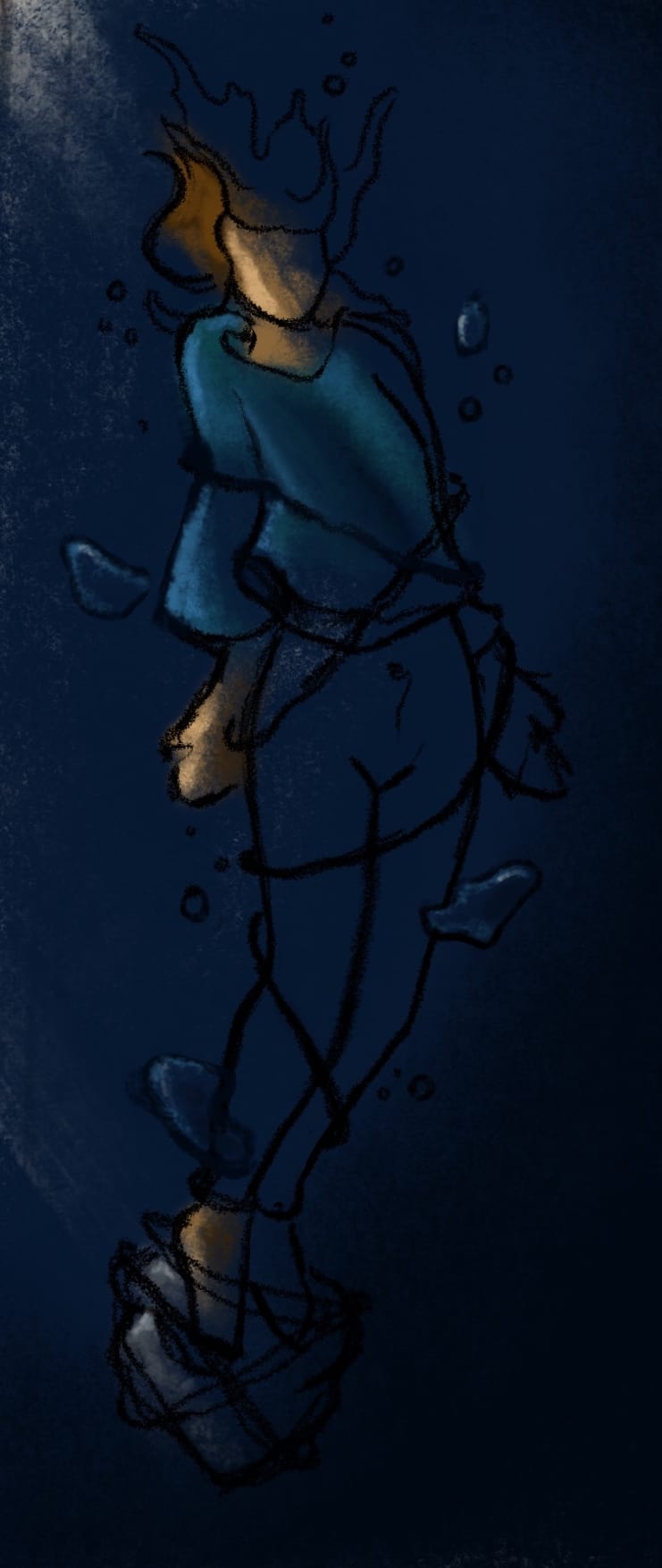
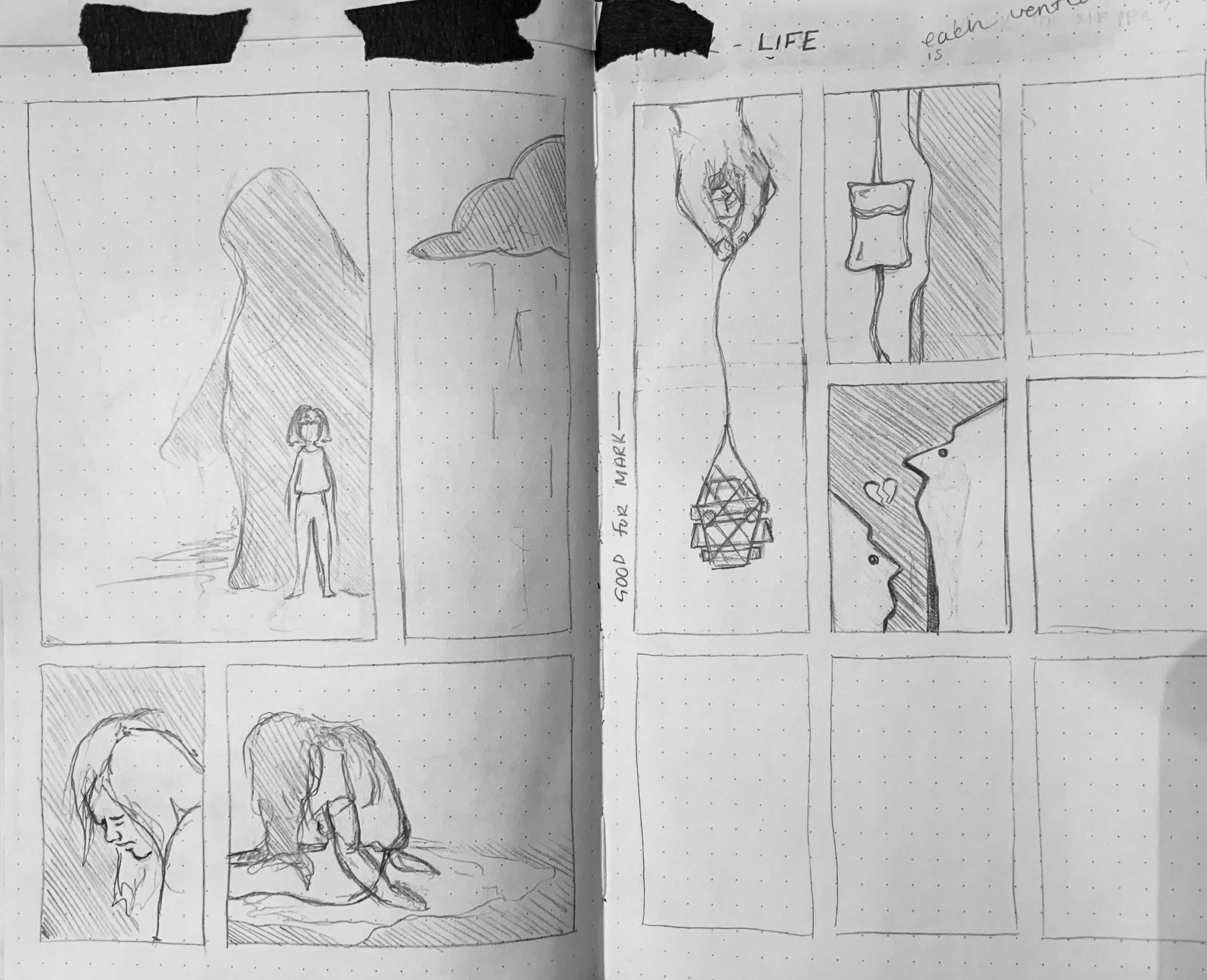
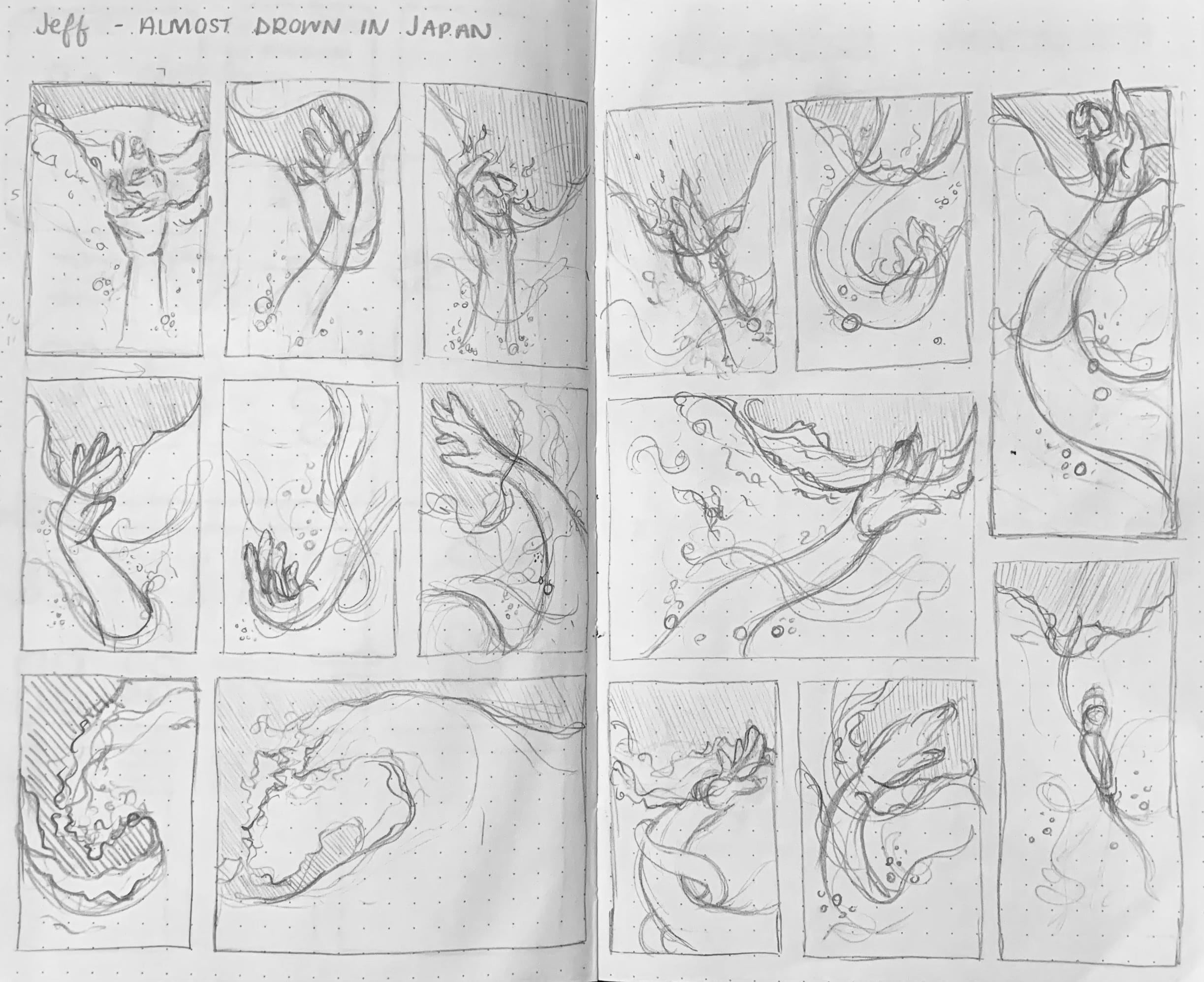
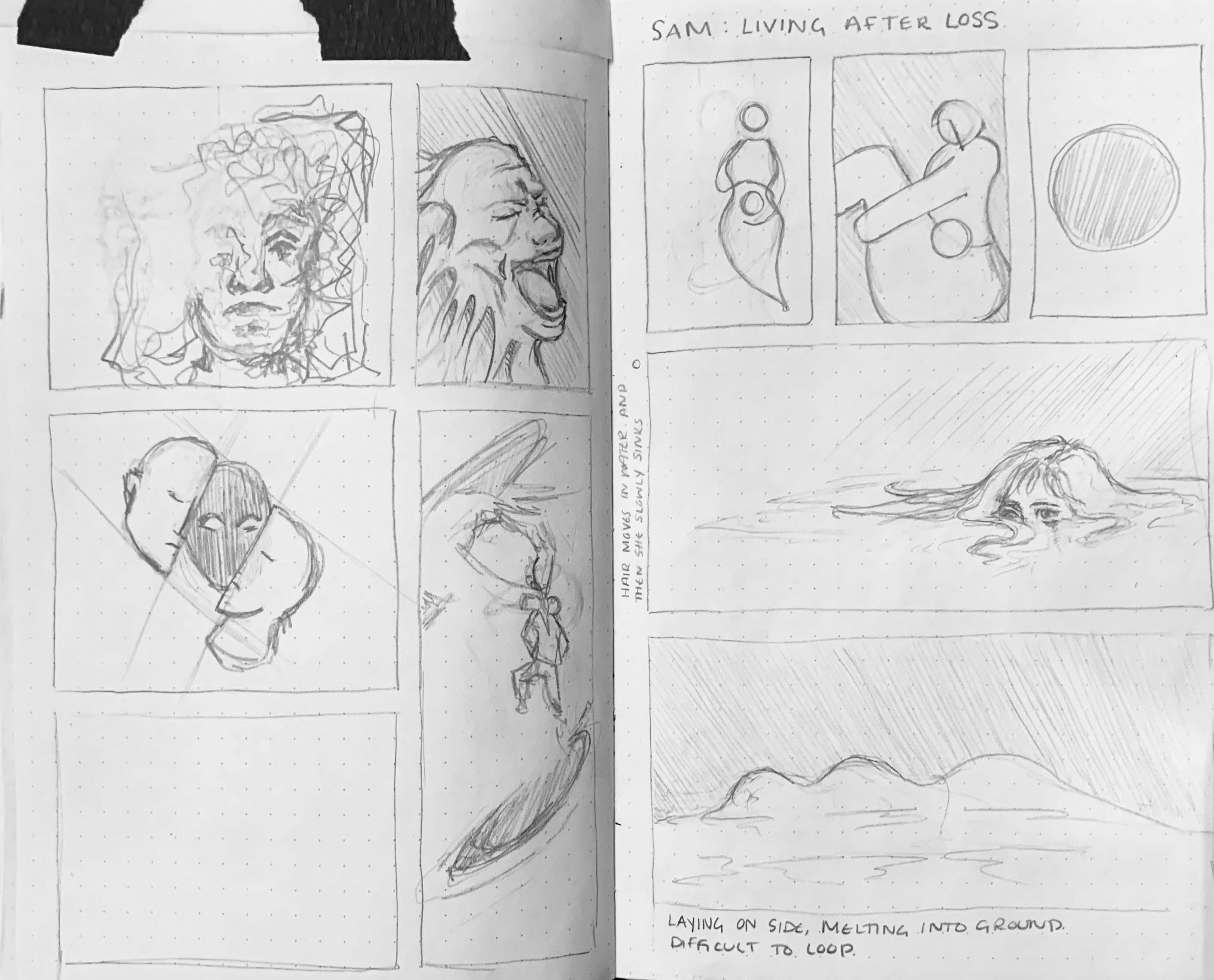
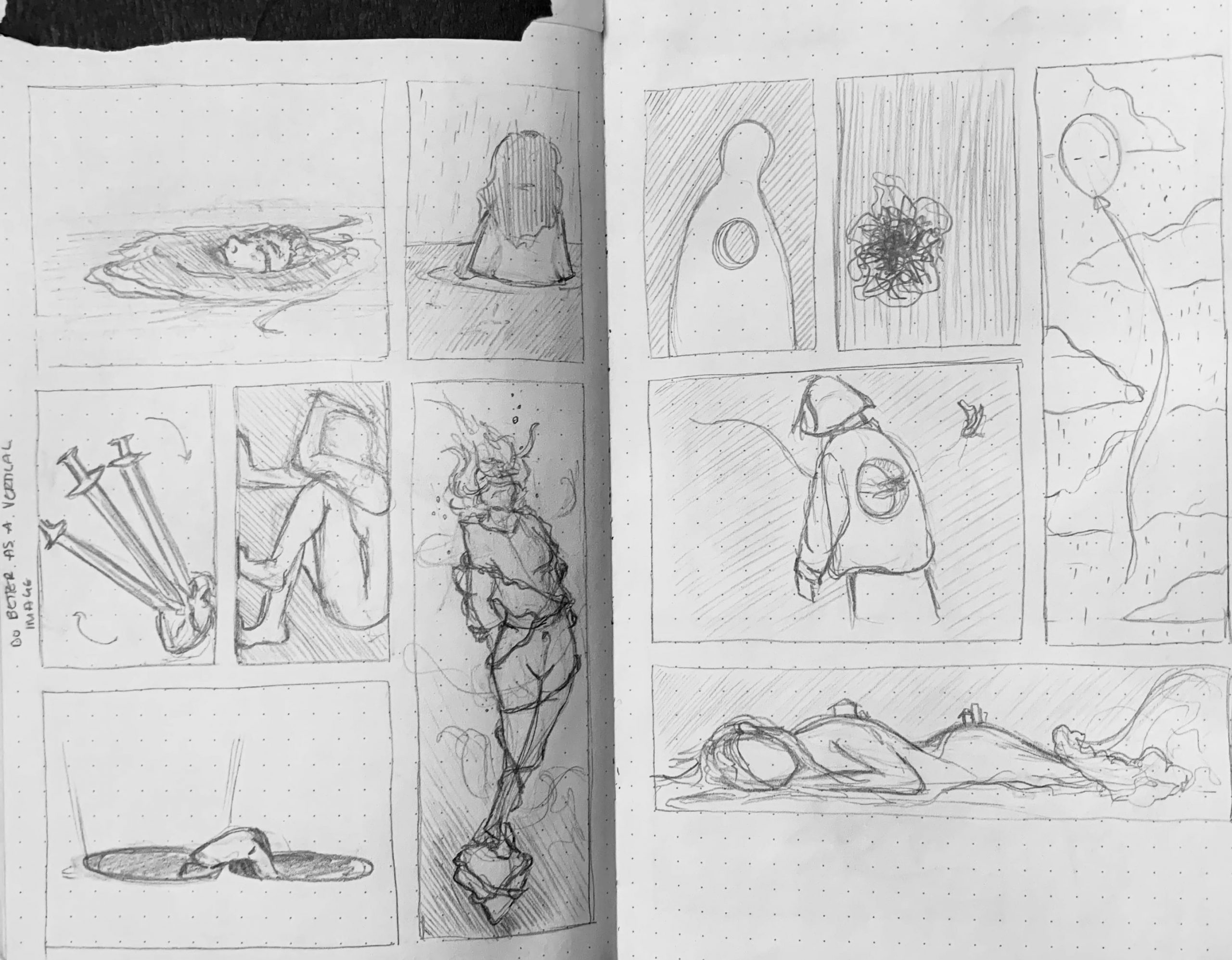
Illustration Exploration
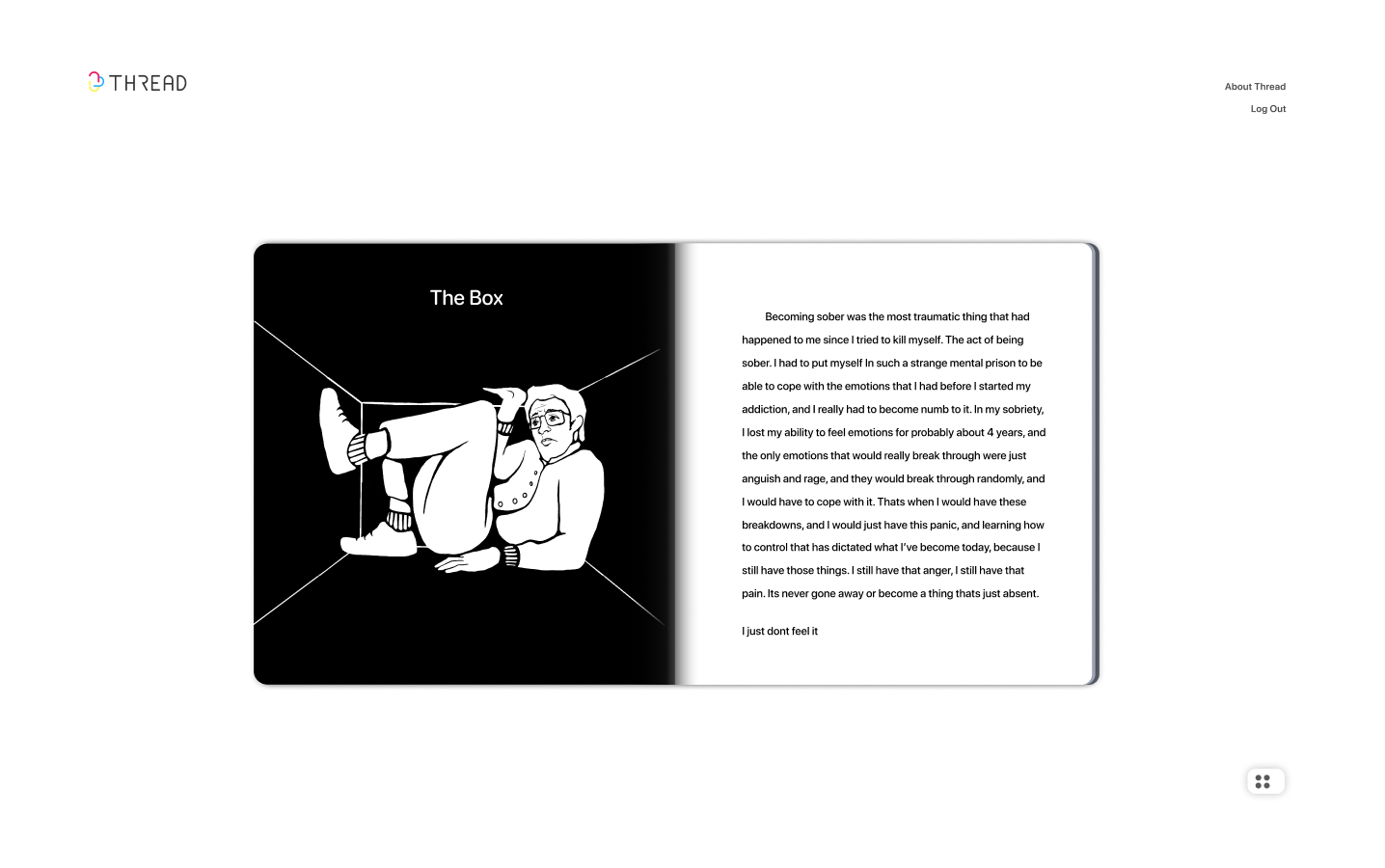
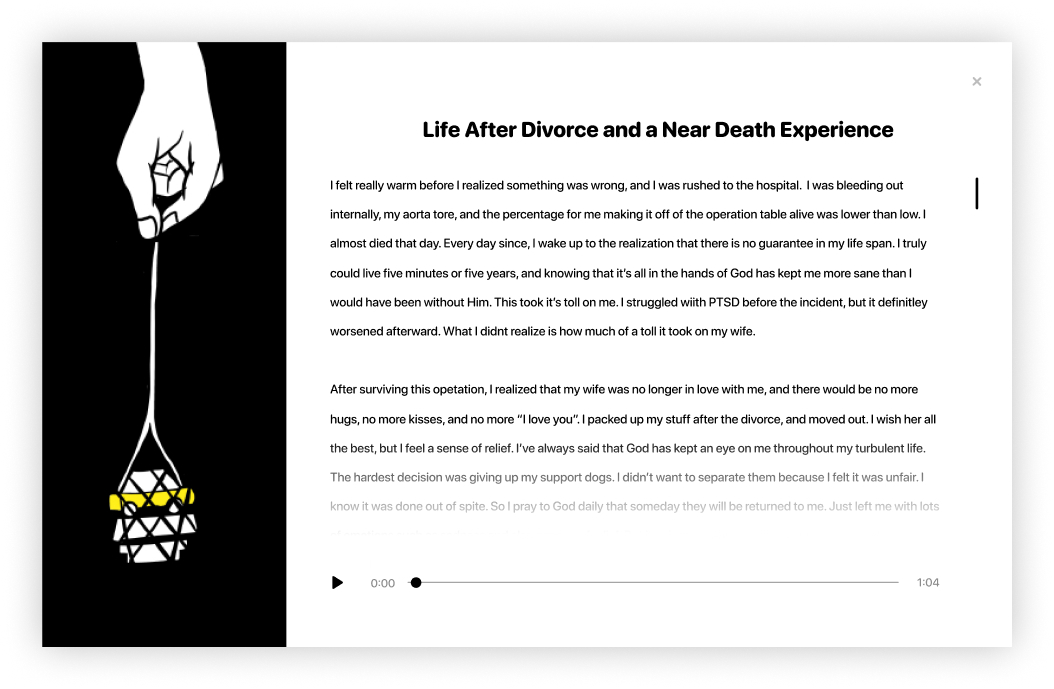
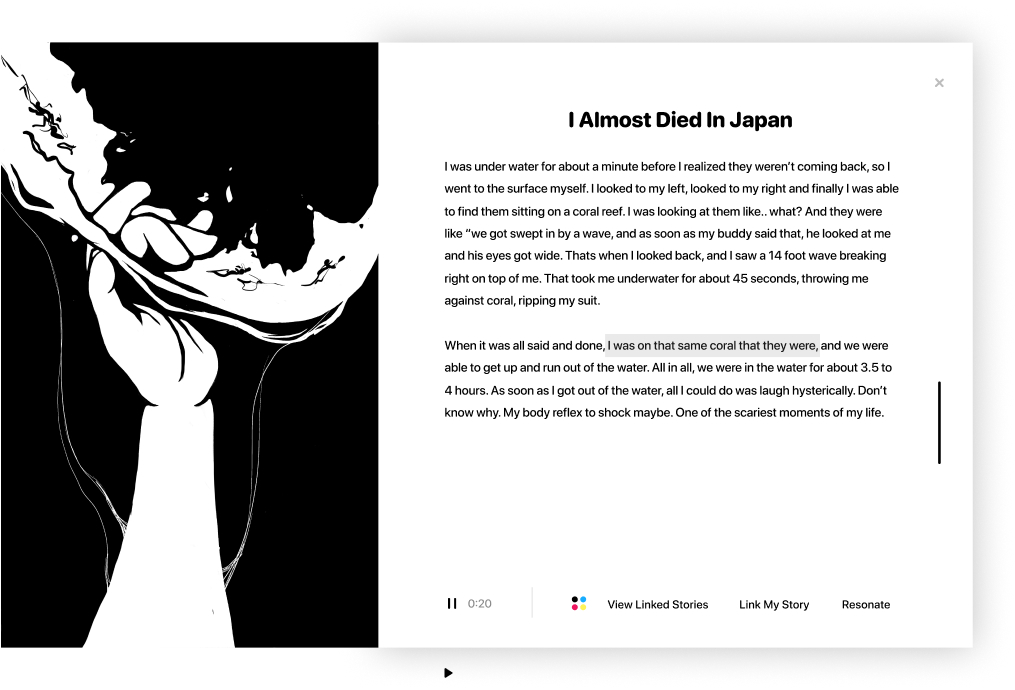
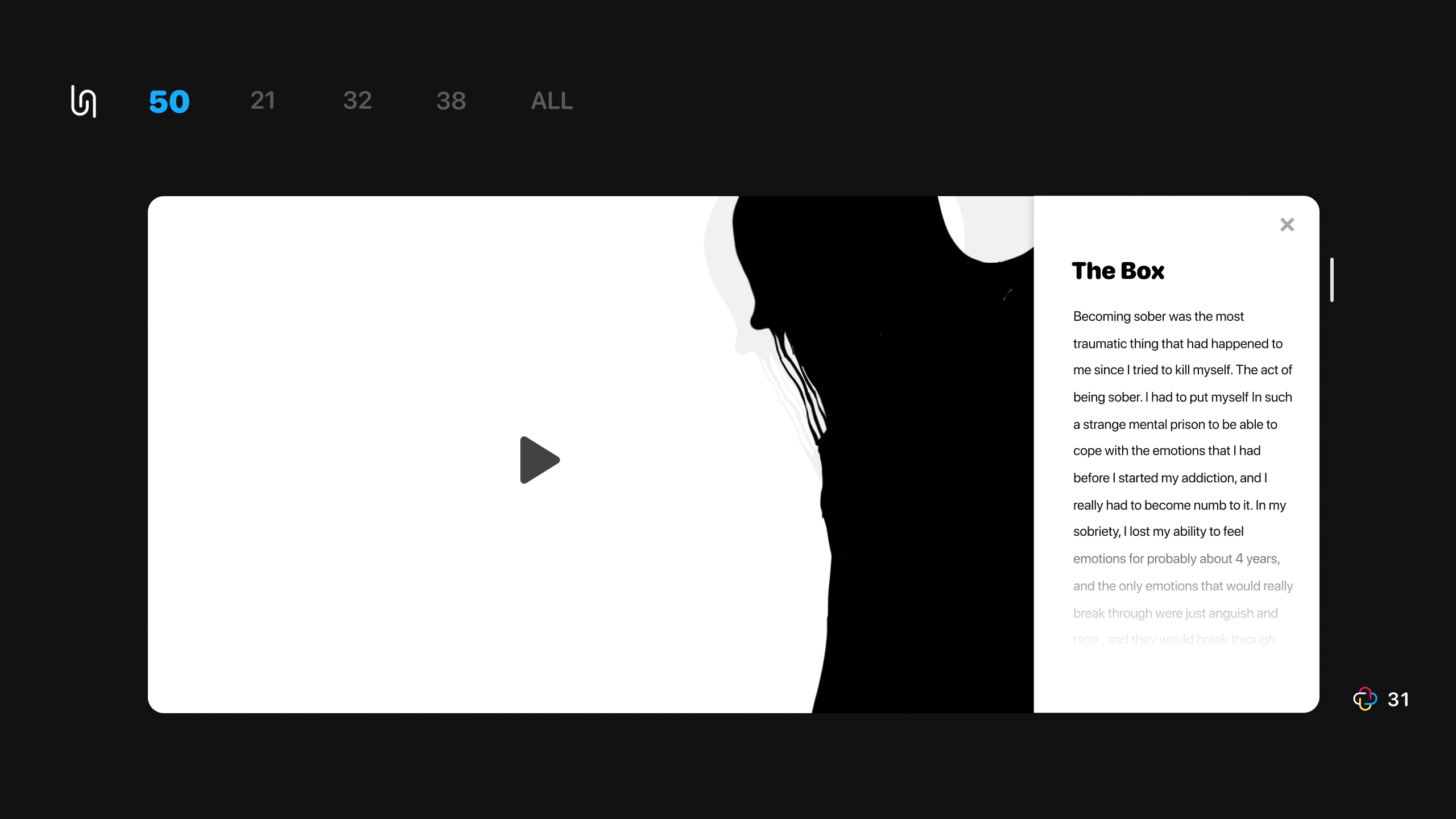
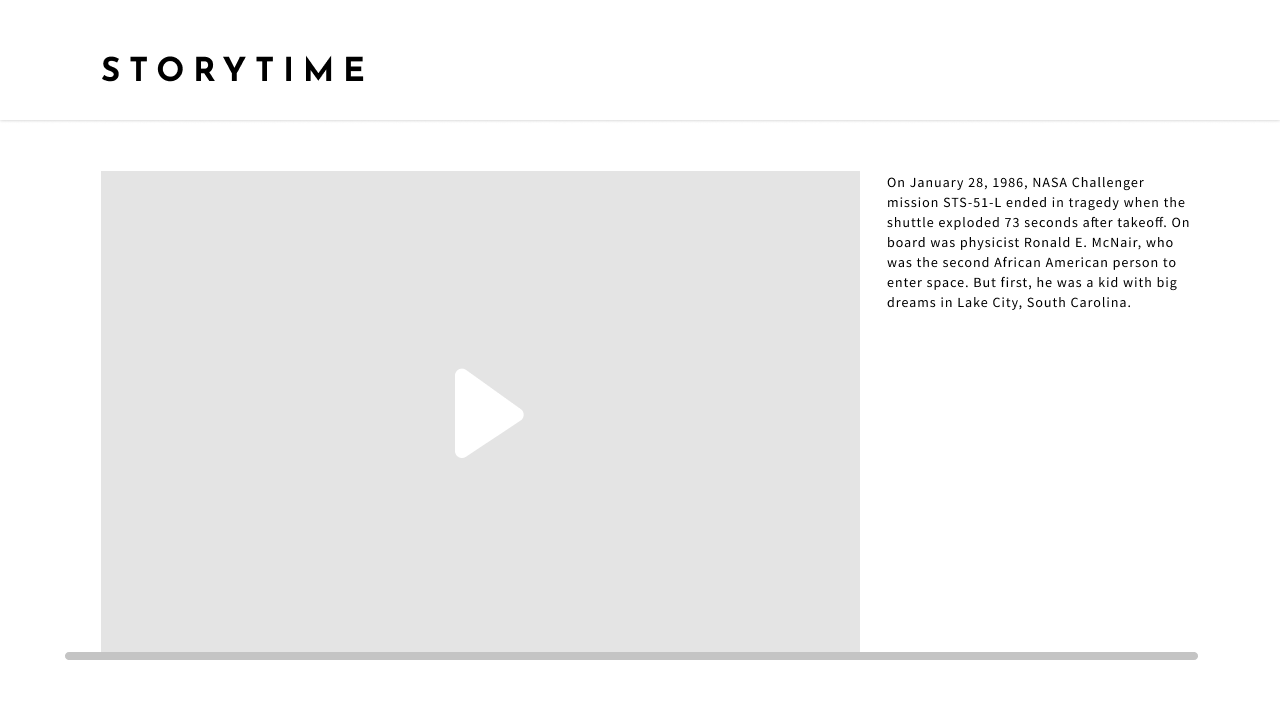
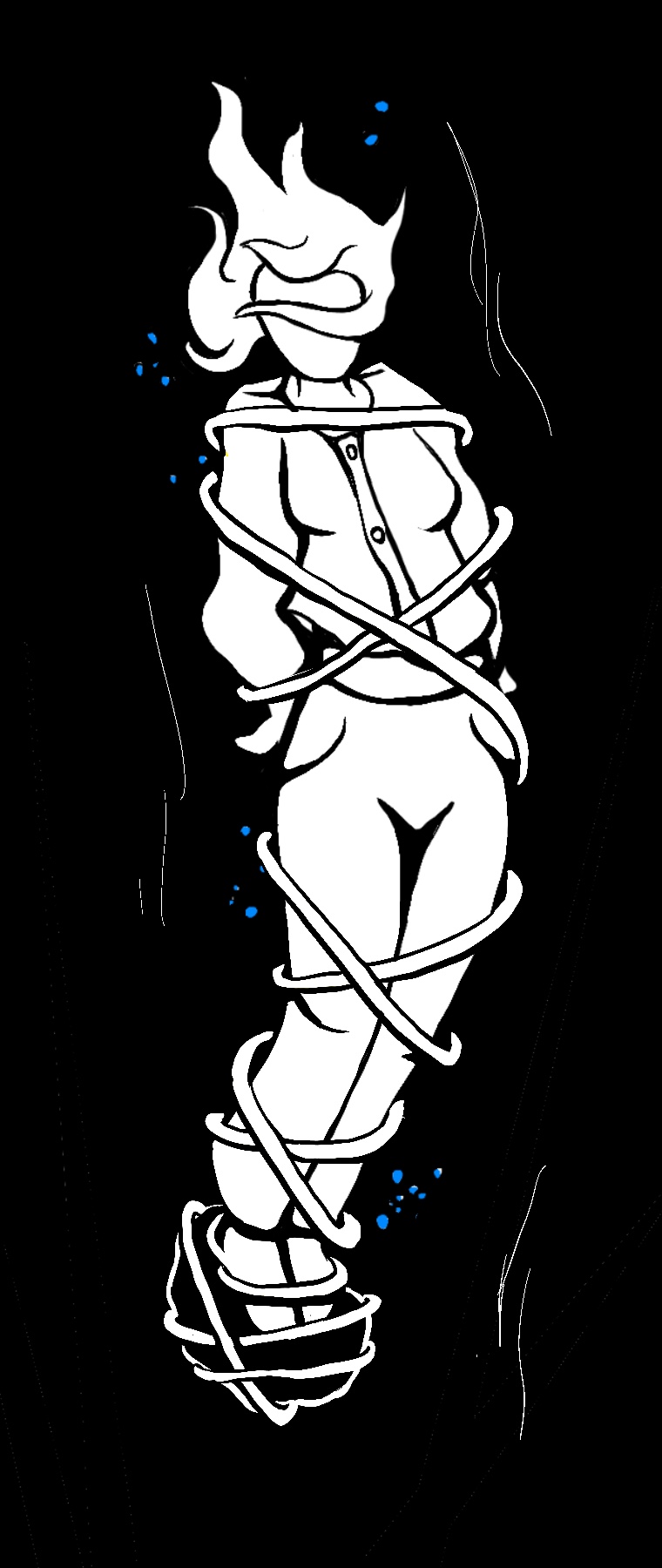
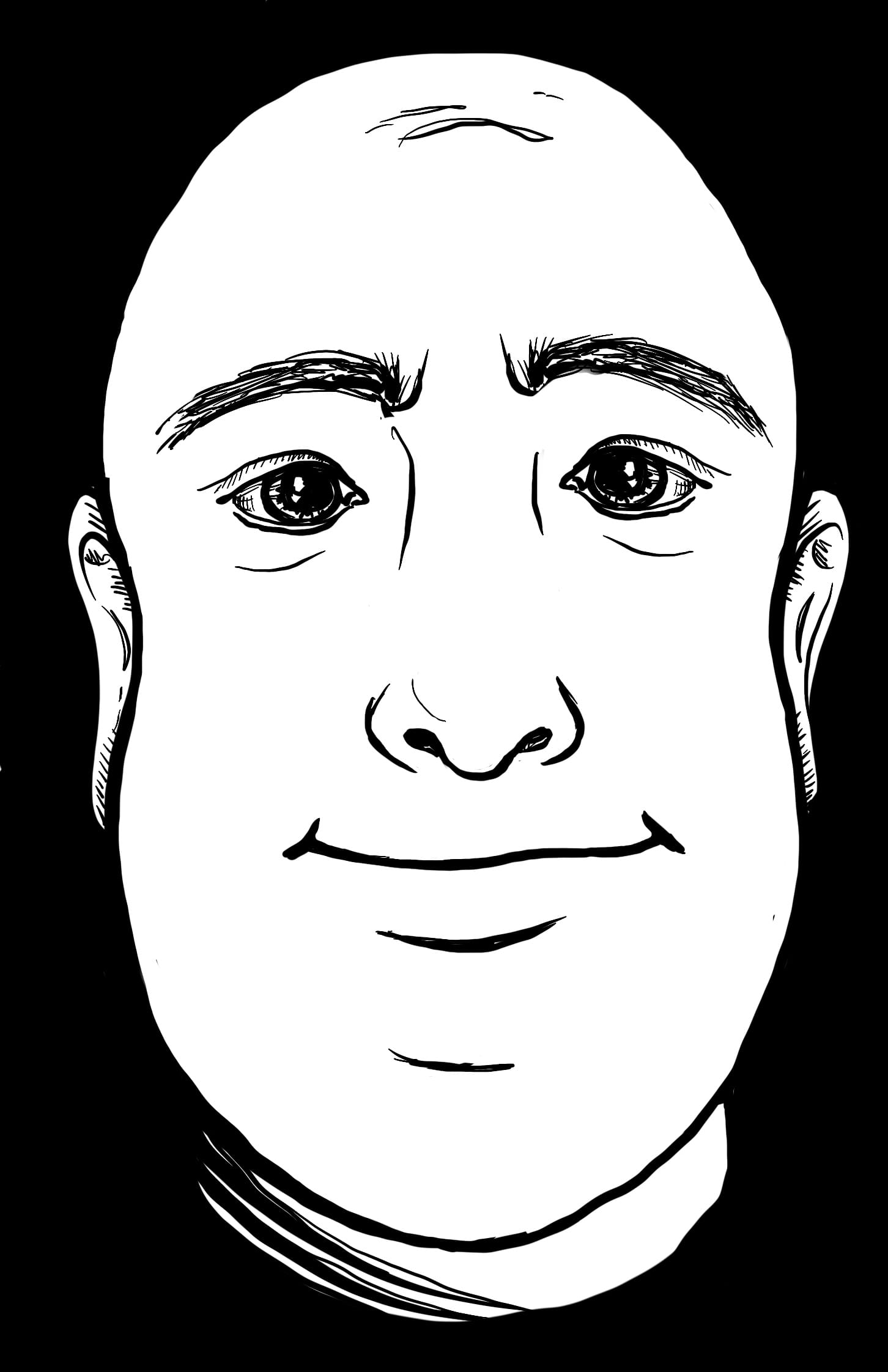
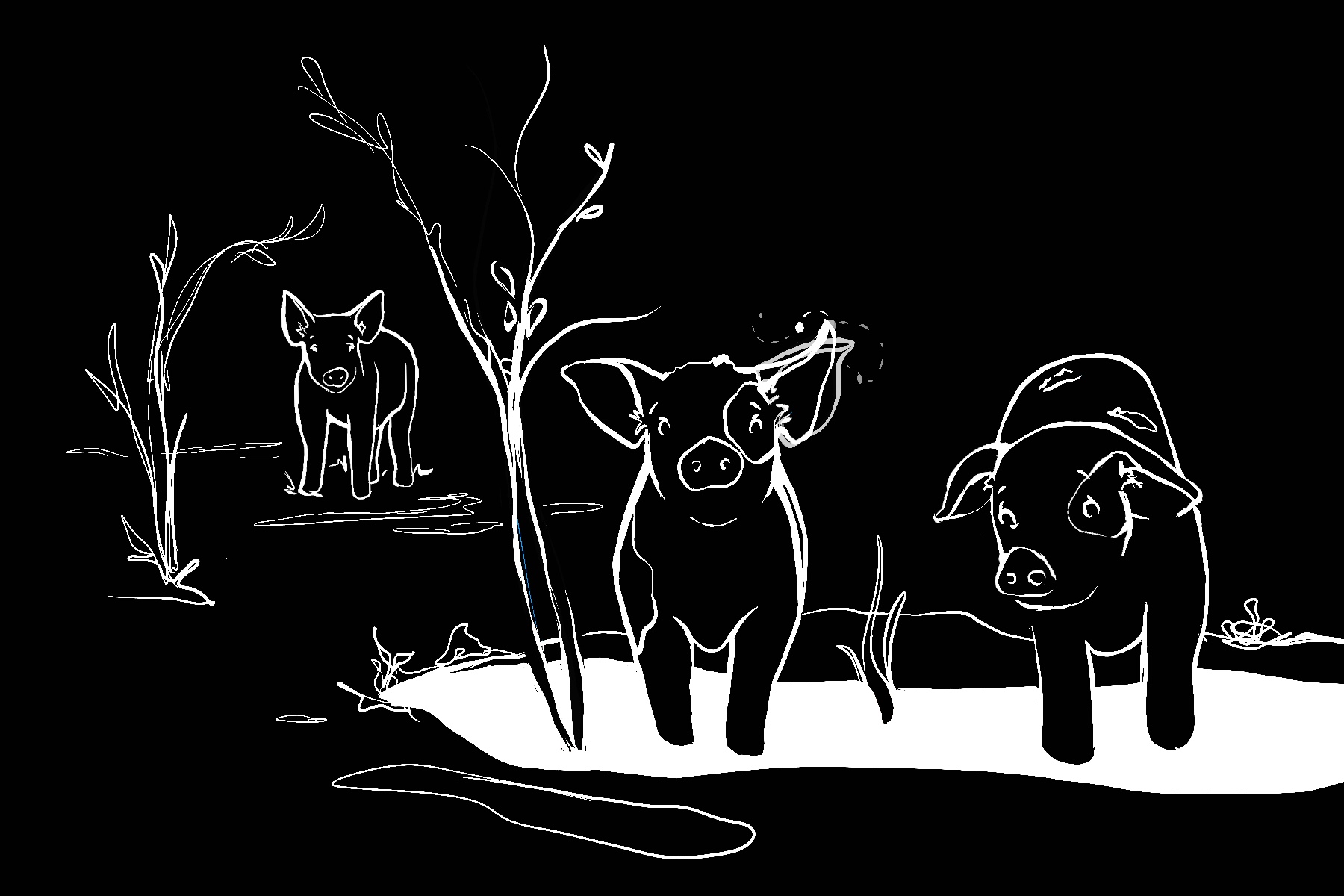
Illustrations inspired by the styling of “Persepolis” by Marjane Satrapi. When talking about this film, David-Anthony Bogart said, "The simple nature and the lack of color negate a sense of individuality that can be placed on any one character through color and detail, thus it allows the reader to further immerse themselves into her memoir; imagining things as extravagantly as they choose in the absence of vivid detail."
These Illustrations were then frame-by-frame animated into a perfeclty looping gif to play side-by-side with its’ corresponding story and audio.
Click to enlarge.
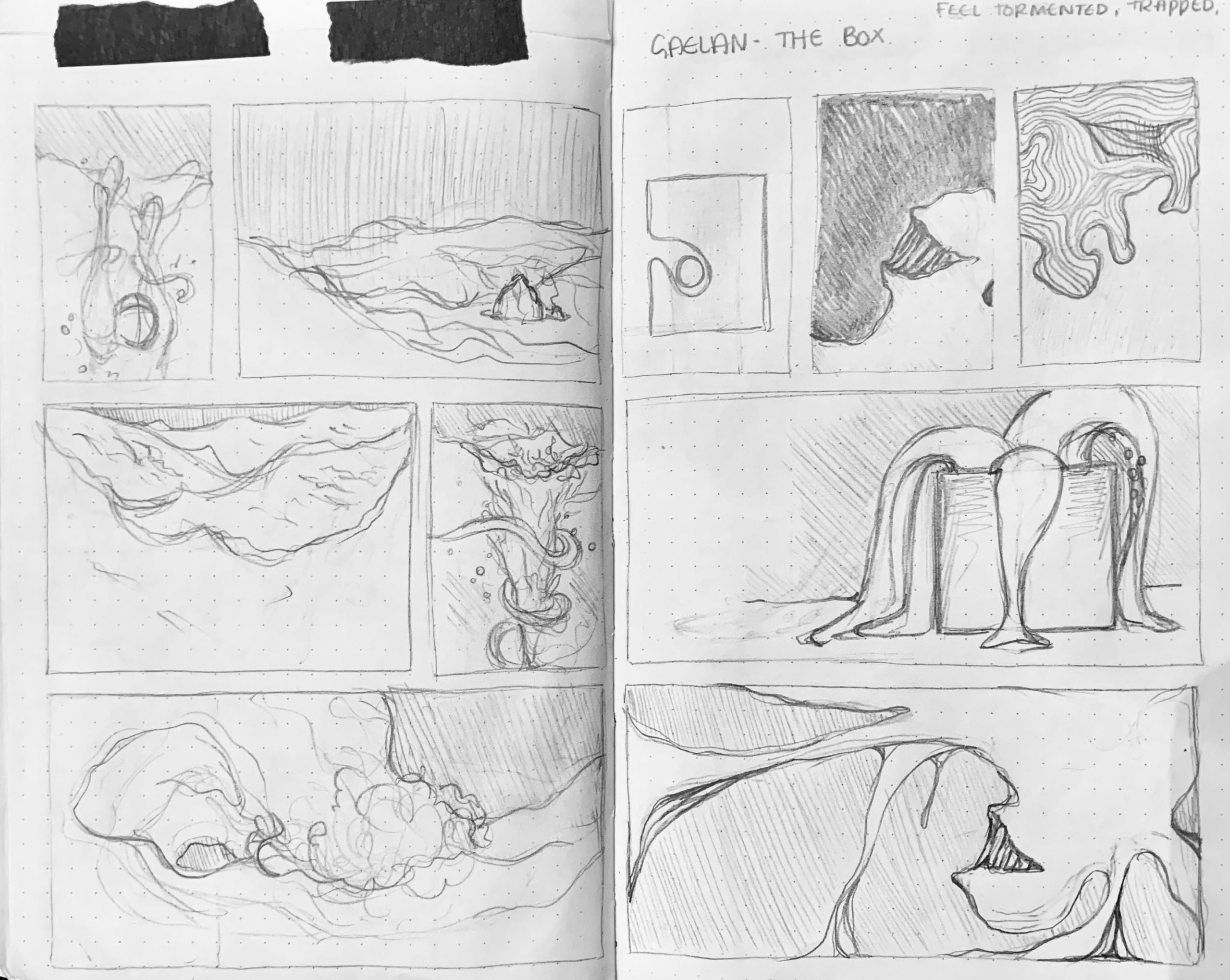
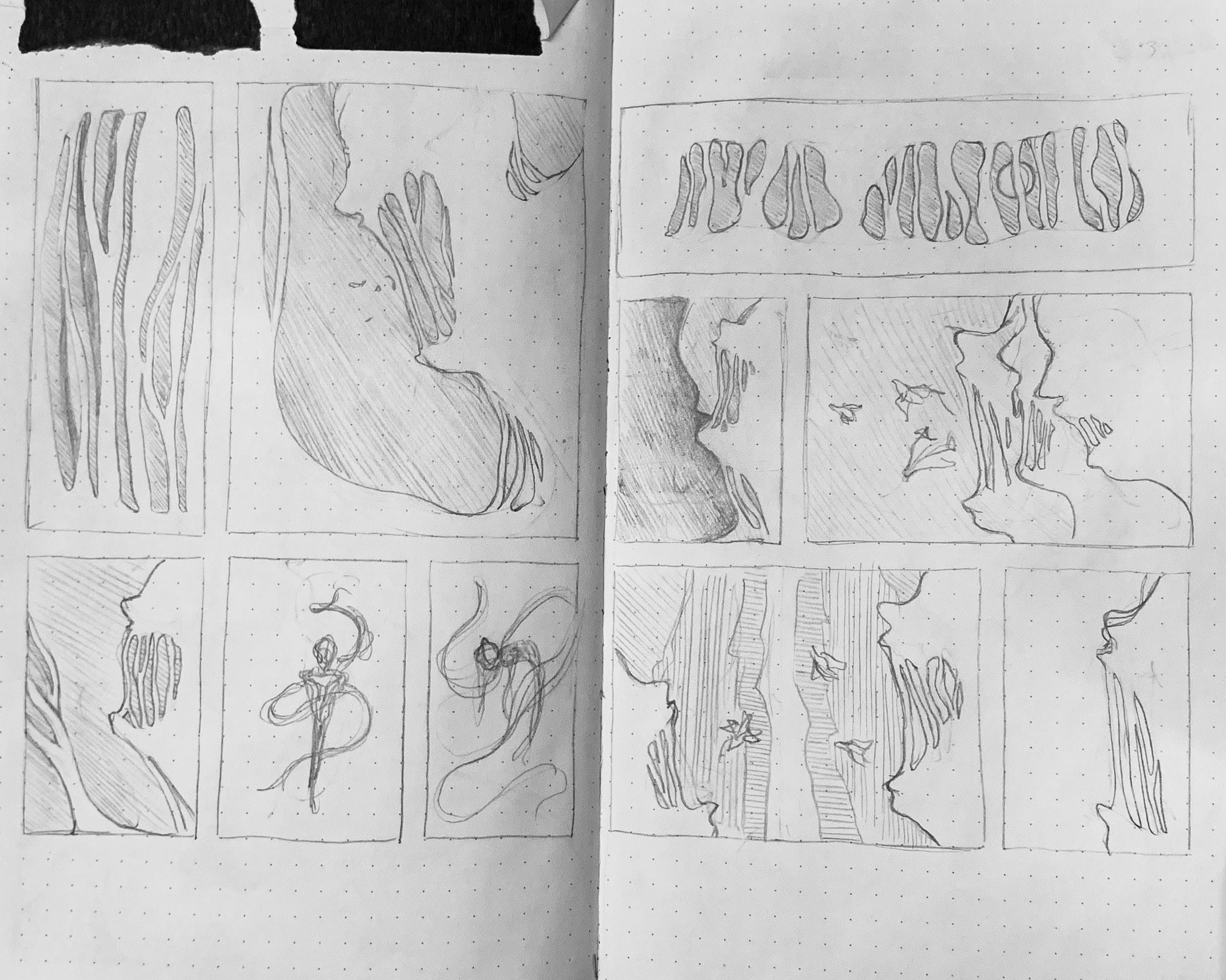
Frame-By-Frame Animations
Using procreate and the apple pencil, each animation was created in a range of 8 to 14 frames per second, and aimed at capturing the emotion or essence of the story it was created for.
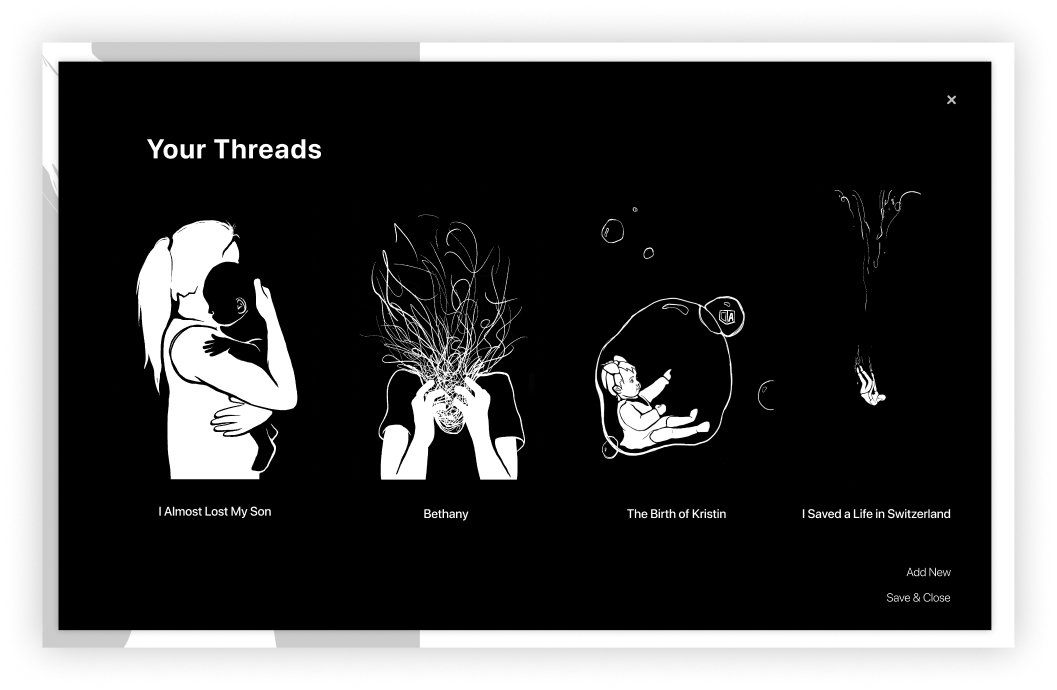
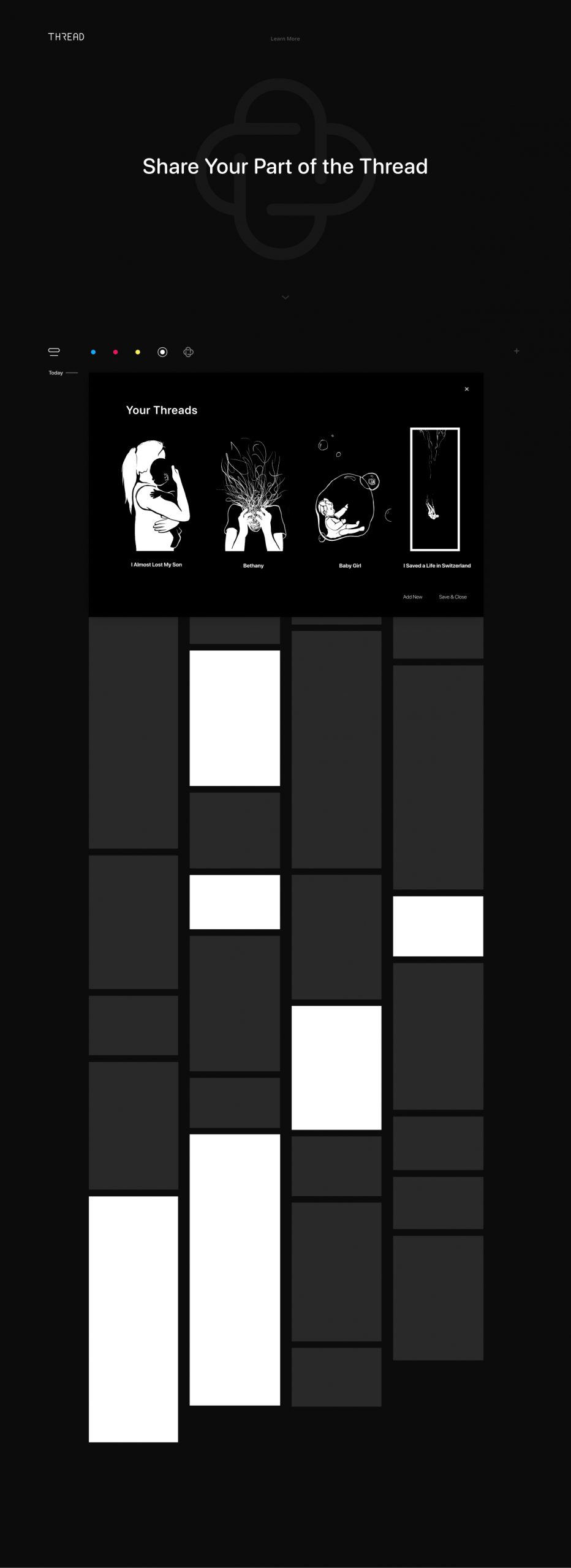
Collected Stories
Spanning generations, the stories collected affect all. Whether its a divorce at twenty-six or sixty-six, both storys resonate with the color yellow.
Click each image to enlarge, and read through the stories gathered throughout the design process. Do you resonate, connect to, or relate with any particular one?
Branding & Identity
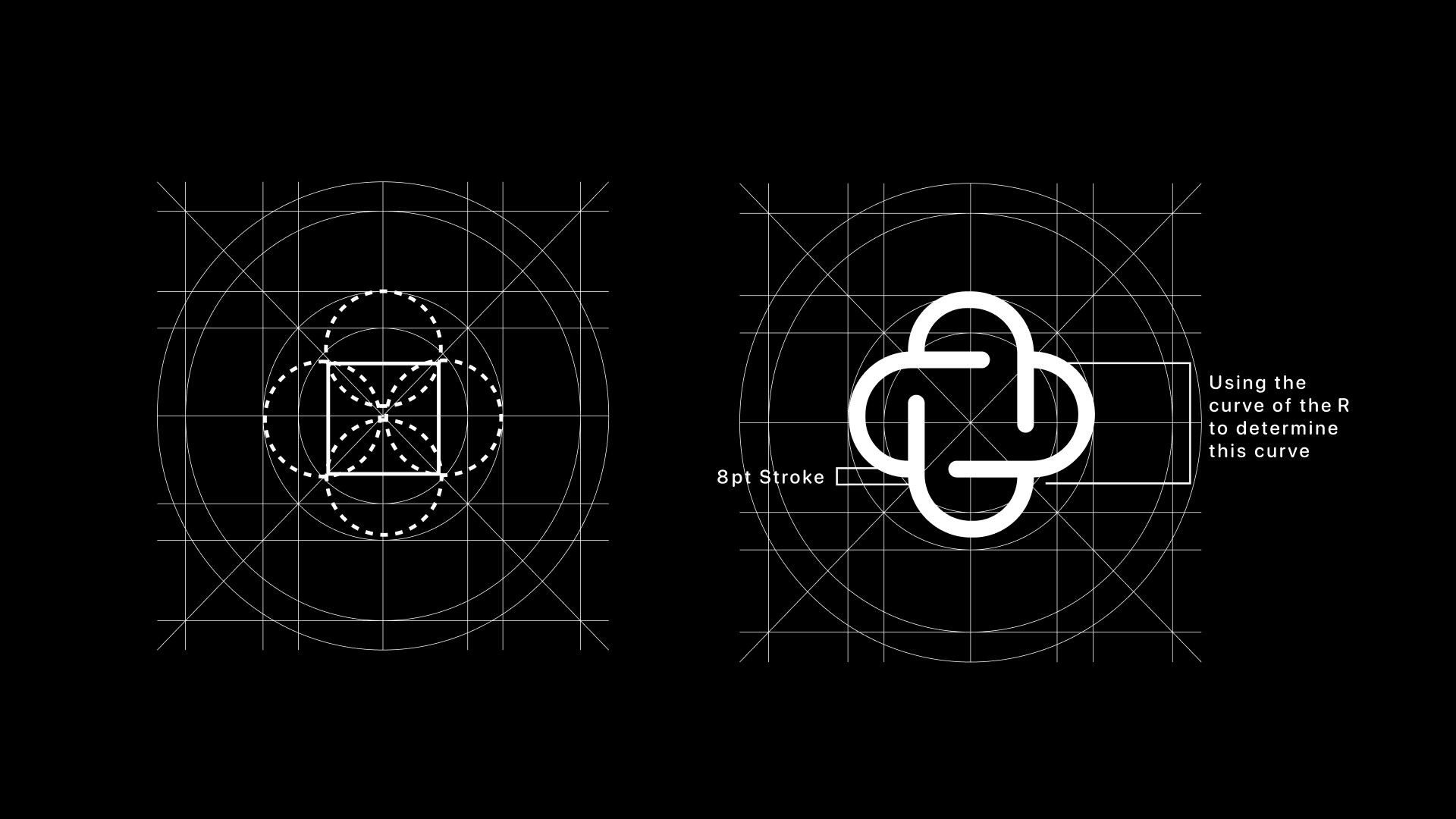
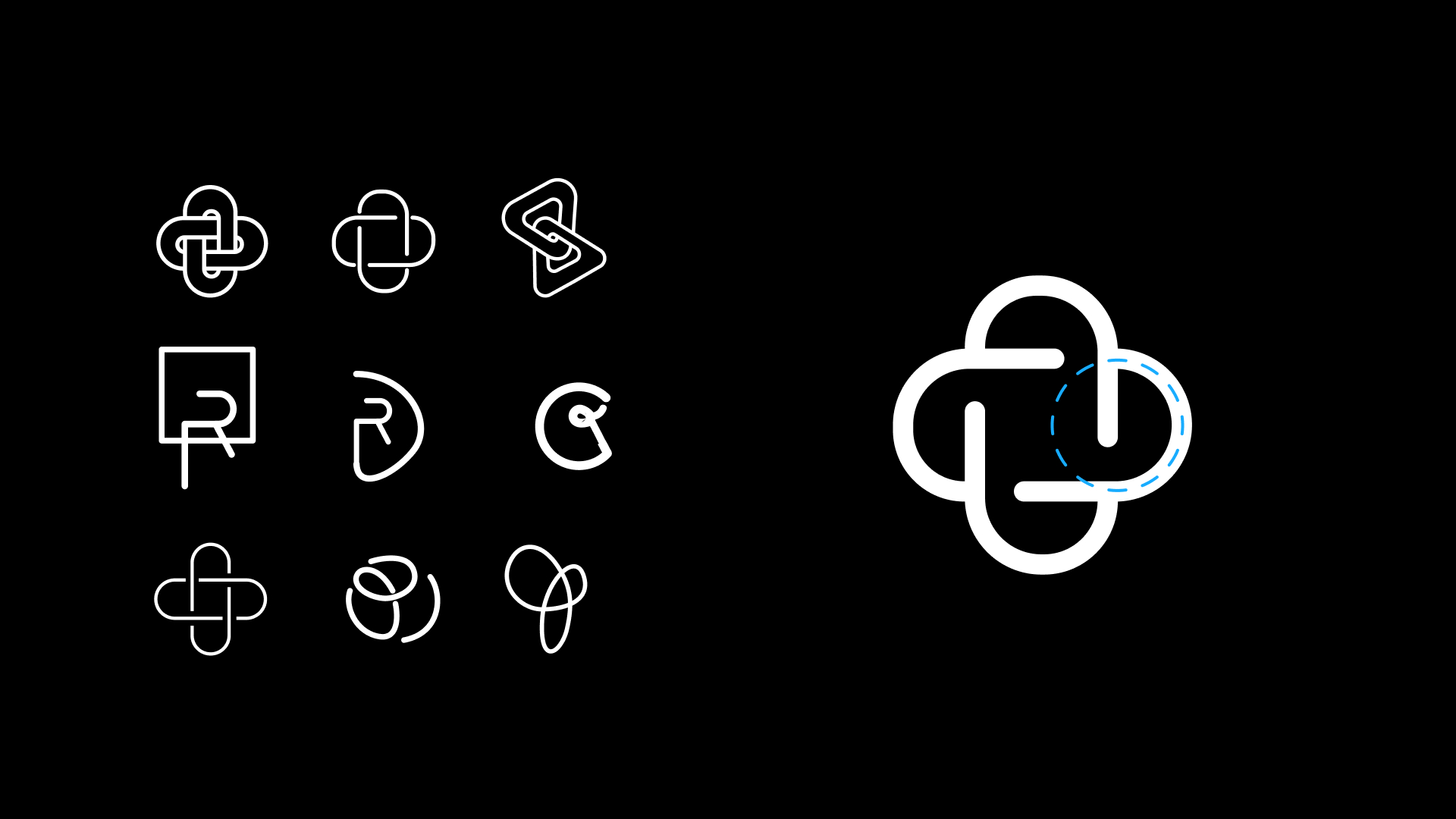
Combination Mark
Thread: To interweave or connect with people through their stories
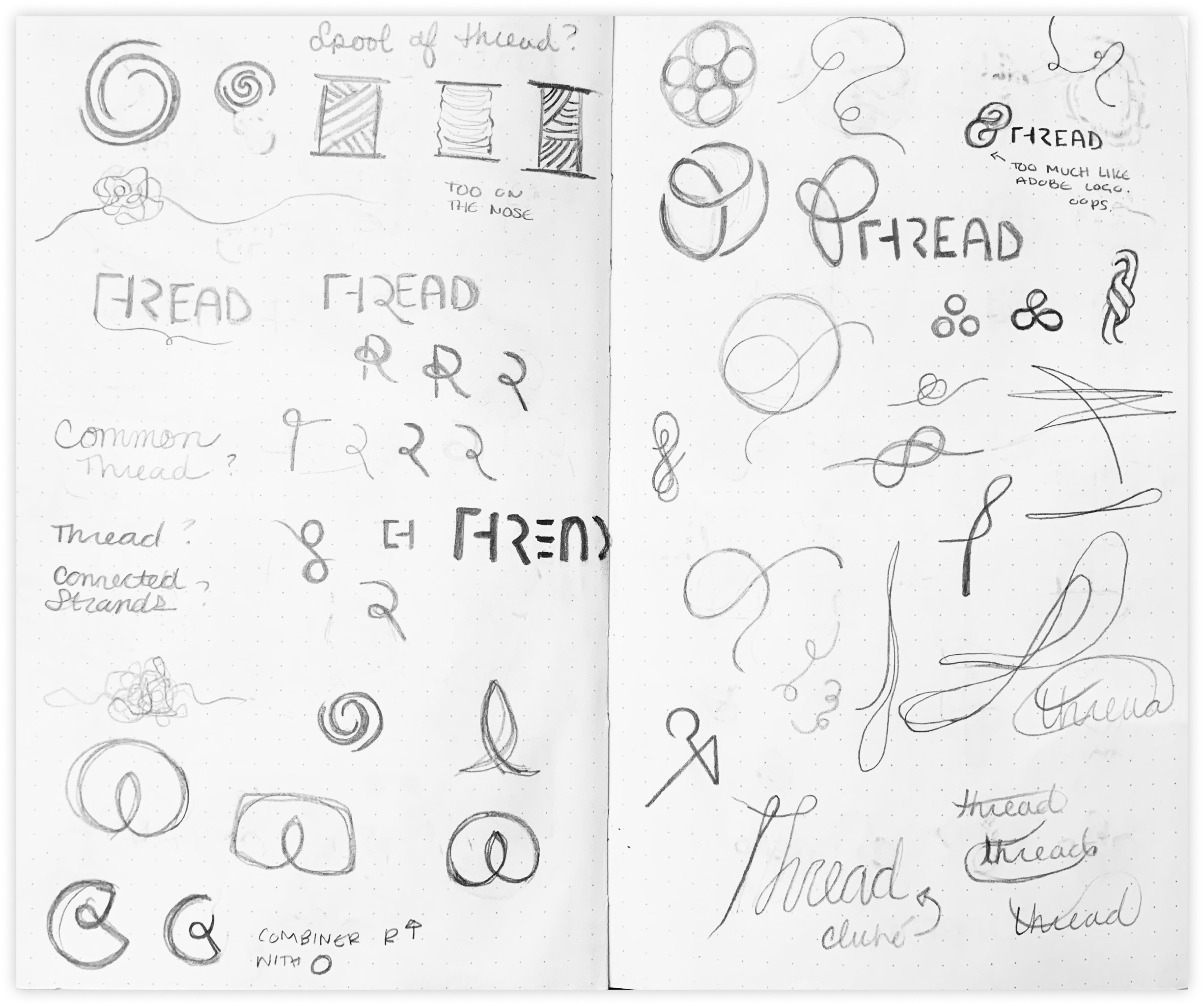
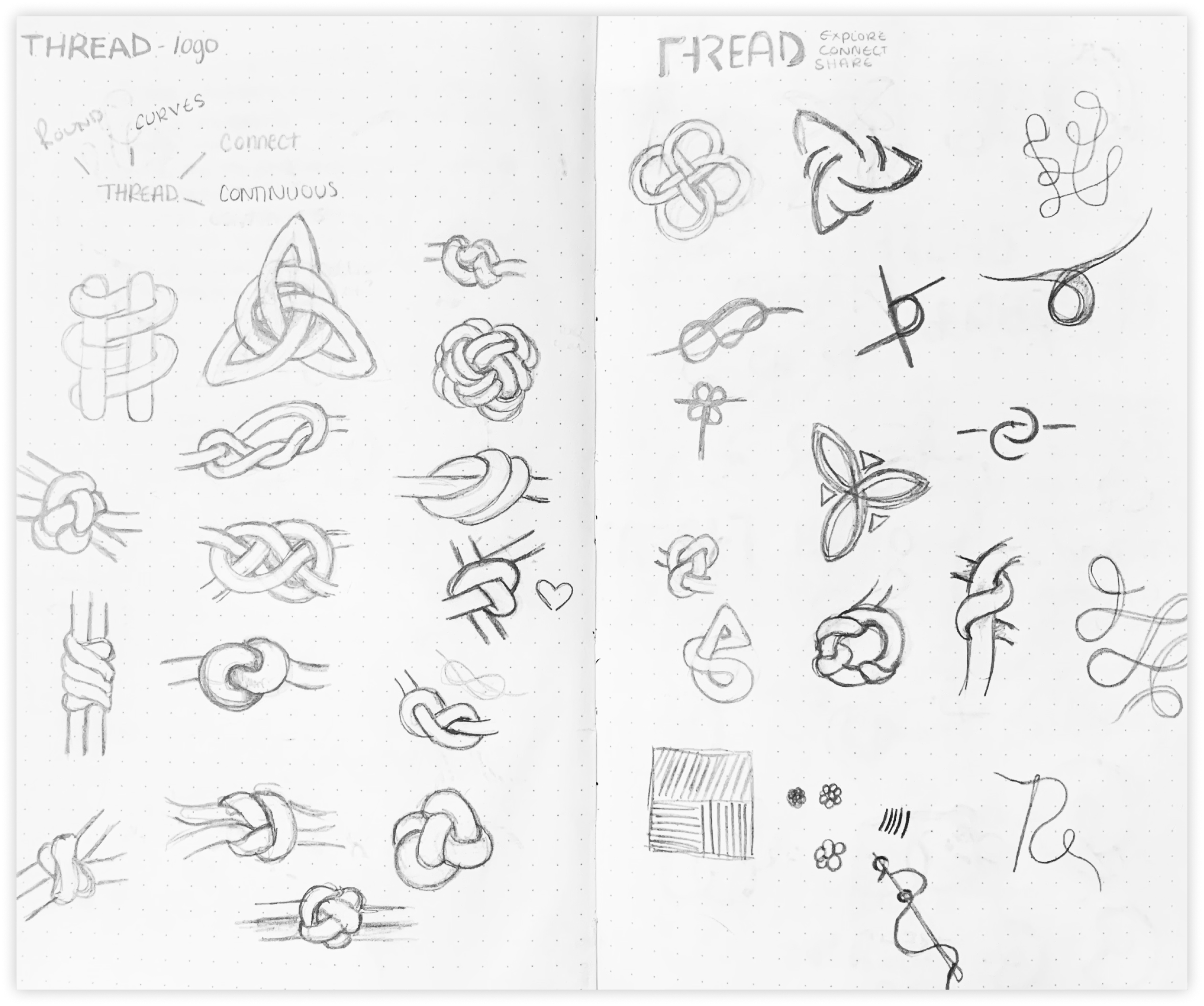
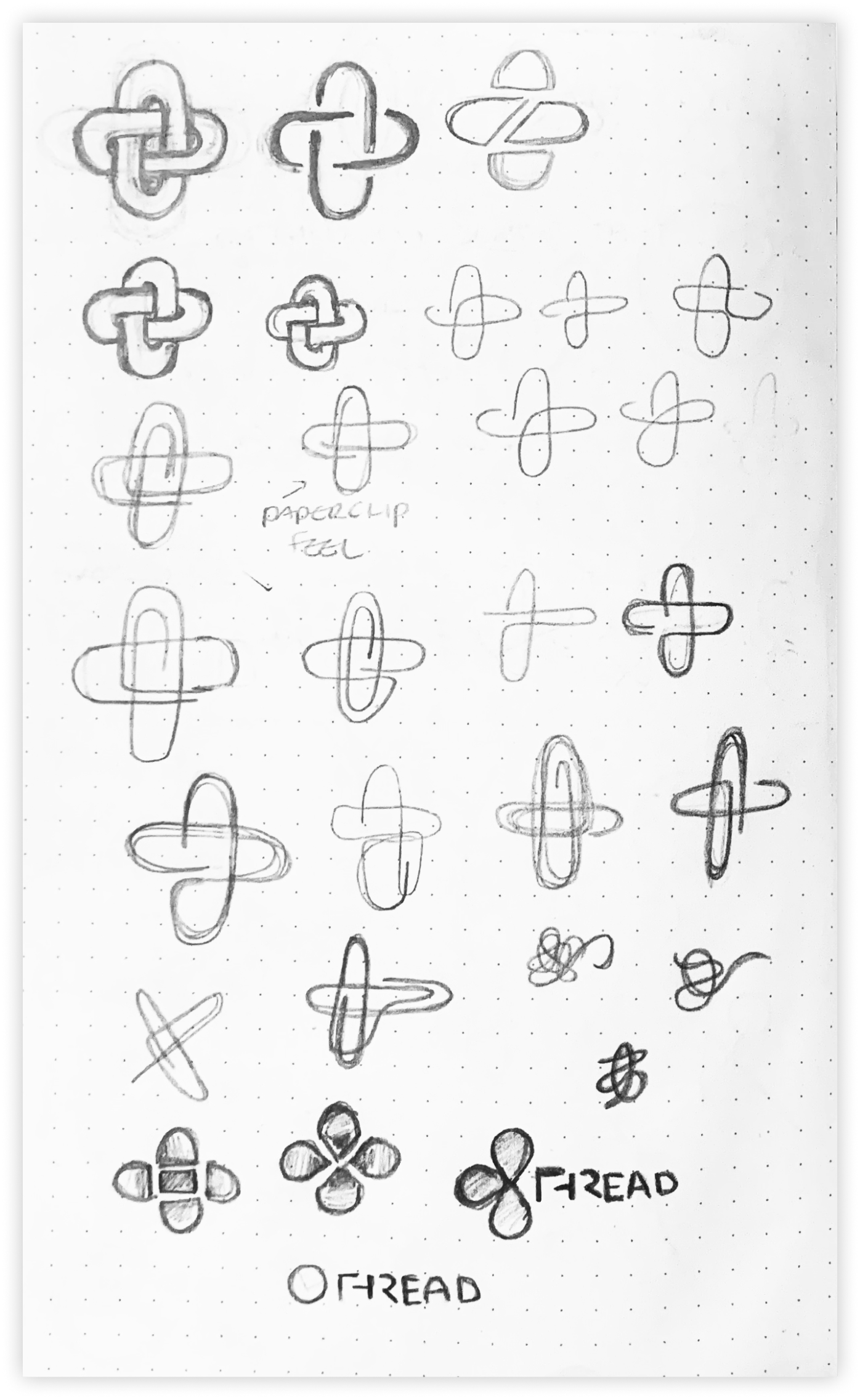
Inspired by the Celtic knot and it’s meaning, the thread logo is meant to be a complete loop with no start or finish. Just as the Celtic knot, only one line is used to represent everyones lives and how they’re all interconnected. The curve of each bump of the logo was taken from the R in the wordmark, and repeated.
Final Thoughts
We all have a story to tell. That’s what makes us human, and as we go through things, it’s easy to feel like we’re alone, and isolated, but Thread shows you that you never are. When we share our stories, and resonate with others, we form connections with one another, causing us to gain a higher level of empathy and understanding for ourselves, and eachother, and the world around us, so by using Thread, we are bringing stories to life, and we’re giving ourselves permission to talk about the things that happen to us in a safe space and see who else has gone through these things, so we can see that we’re not alone, and the perfect lives we see on social media that depress us are tailored to be that way.
If we give people permission and a safe space to tell their story, they will be provoked to change the way they see the world.
Conclusion
Throughout the design process, I have addressed the issue of an inability to make meaningful connections in a face-paced world surrounded by technology intended to keep us constantly online and available. In doing so, our connections lessen in quality and level of satisfaction, while simultaneously resulting in higher levels of depression and loneliness, and feelings of isolation.
The greatest challenge I faced was thinking about browsing and connection as one visual component. I spent a lot of time designing these two elements separately, that missed the mark, and neglected key points of research. By stepping back from my designs, and being creative in a different way, I gained inspiration from string art. Seeing how nails acted as anchors, and thread was wrapped around each brought insight into the way that stories relate.
If I were to push Thread further, I would like to explore other ways to organize the stories and information that would be gathered, but on a larger scale. It would be interesting to easily see common trends and differences in color code per story, and if demographic, geographic location, a large scale event (ie; Covid 19), or other outside factors play a role in how we respond and react to significant moments in our lives.
Thank you for taking the time to look through Thread!
For more information, please contact me at SamMaidaCreates@gmail.com and visit my website: www.sammaida.com
*Continue scrolling for the initial pre-Covid-19 intallation concept
What Was
A Disclaimer
Spring 2020 was a semester of uncertainty that canceled ImagineRIT and our thesis show. In light of these new developments, I’ve pivoted my final product to involve a space online to discover stories, and share pivotal moments to spark a movement of empathy, and reveal common threads throughout our community. Below is the initial concept that looked to solve the question: How do we make connections with one another when we use technology with purpose?
"
One needs only look around at the average social setting and see the impact of this technology on society. We see silent tables at the café, quiet train commutes, and expressionless faces on walks. There seems to be a disconnect with all this connection. The availability of instant communication seems to distract us from the communication opportunities in front of us.
"
Lucas Lengacher
Initial Solution
A designated space meant to relieve painpoints faced with communicating through the use of story telling to find commonality and feel connected with the people and faces around you.
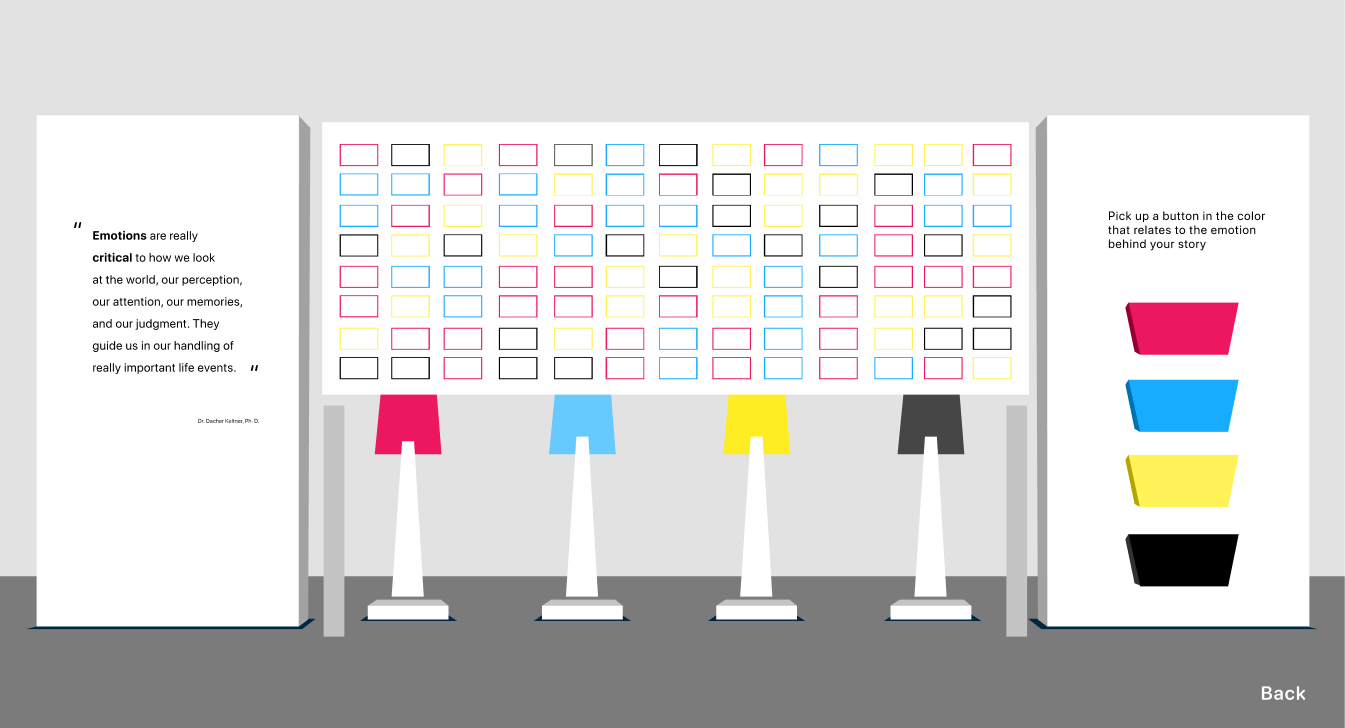
Why an Installation?
This installation will be using tech with purpose, to encourage viewers to slow down, and understand those around them in our fastpaced, technology driven society.
Discover Stories and Emotion
Viewers immersed themselves into four stories, each representing on of the color codes set in place, and read through the realtime inputted stories at ImagineRIT.
Tell Stories via Accessible Options
Utilizing Bravo Studio App and Airtable API for real time story input via mobile devices.
To accommodate a wide range of individuals going through imagine, a handwritten option for telling your story would be available and pasted on plexiglass for all to visit.
Connecting Via Takeaways
Viewers were encouraged to pick up a button that is the color of a story they connected with or a story of their own that they told
High Contrast Imagery &
Sound To Draw You In
All imagery utilized high contrast, and purposeful placement of the appropriate color in a frame-by-frame (and hand drawn) approach. Audio was recorded and edited.
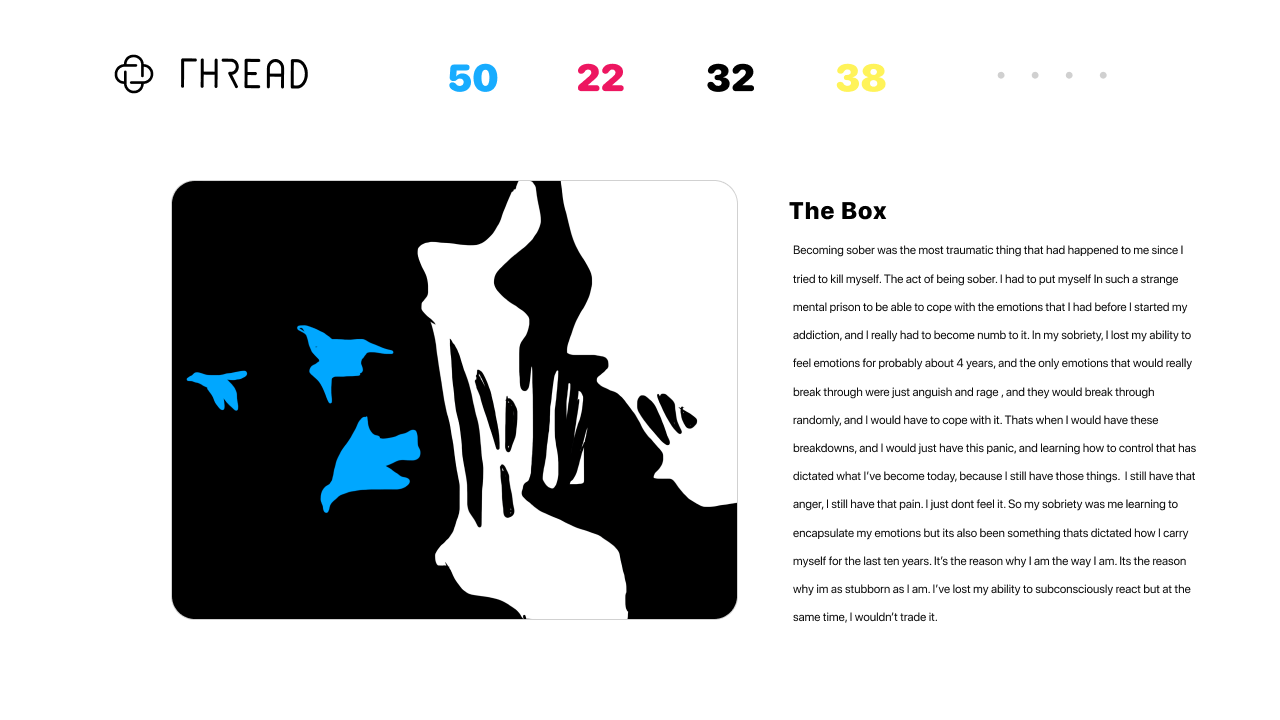
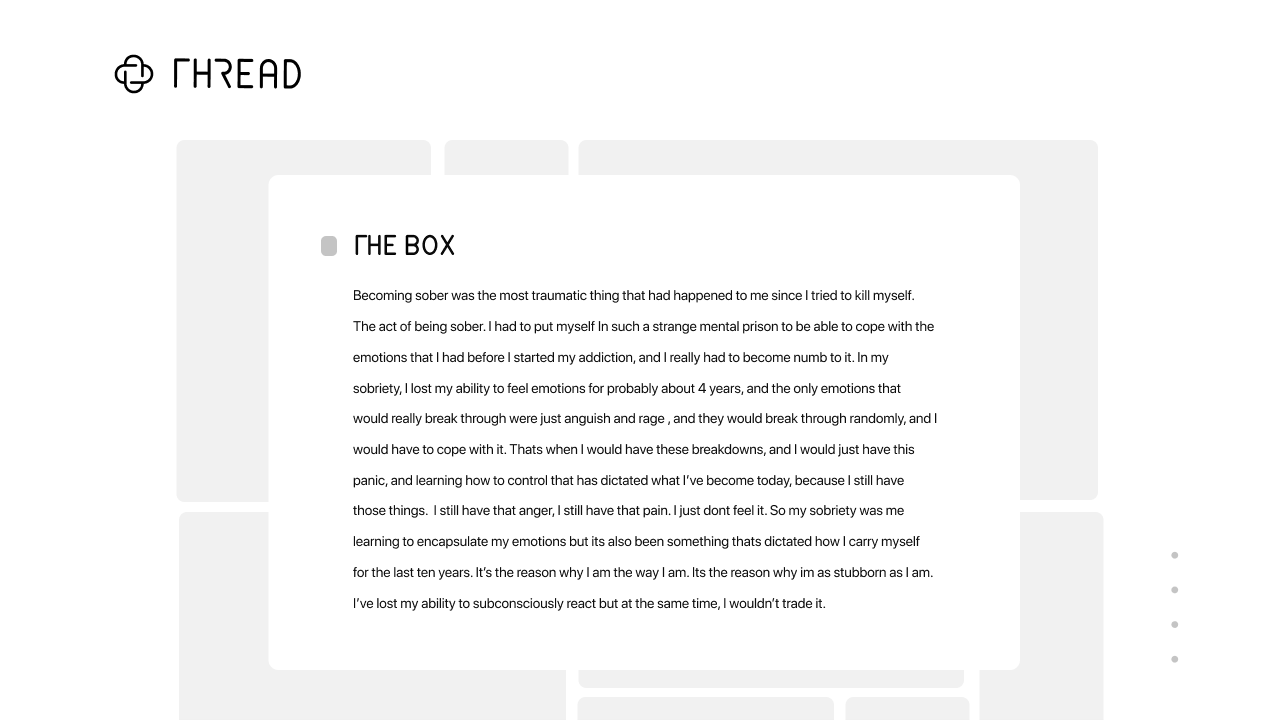
In progress frame-by-frame animation for "The Box"
Bravo App, API Survey, &
Real-Time Information Gathering
To capture real-time stories during imagineRIT, Bravo Studio App was linked to an Airtable API survey. Users were asked about the most influential or pivotal moments of their lives, and to color code them based on the predetermined color code.
Take Aways
Viewers were encouraged to pick up a button after sharing their own story using the Bravo Studio App based on their the color in which they tagged it, and were encouraged to wear the button proudly. While walking around imagine, you would see others wearing a button, and get a sense of the kind of situation they’ve been through.
When It Was Over
After ImagineRIT, all content inputted via handwritten stories and Airtable API would be analyzed to find trends and observe any commonalities or differences between individuals with the community. This data would have been compiled into a book with informative visuals and conclusions.
Thank you for exploring stories with me. I encourage you take time to connect with someone, and listen to the stories they share with you. If we all stop, and unplug, we can start a wave of empathy throughout communities.