Interaction with Accessibility
on Digital Gaming Platform.
Designer
Programs
Role
Thomas Rothdeutsch
Adobe Illustrator, After Effects and Cinema 4D
Concept Development, Animation, UI/UX Design
Committee
Duration
Type
Adam Smith, Mike Strobert
August 2021 – April 2022
Thesis, Personal Project
Prompt
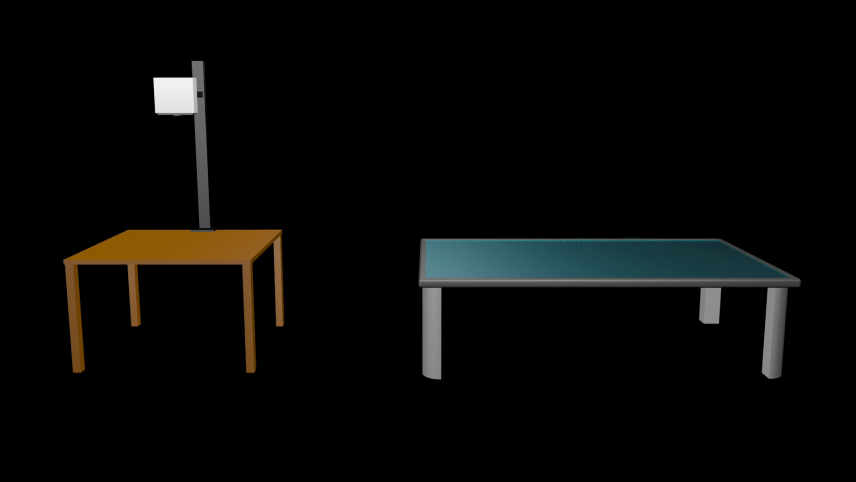
The digital platform uses the existing technology that projects an interactive user interface that provide users with disability an ease with interaction. It will give them wide range of accessibility features that can give them an ability to configure the interface's layout and providing the options for users to able to stay in same place or move to different position. So that they can able to feel comfortable and enjoy playing the games with other users.


The technology that comes with limited capabilities and requires more complicated tasks for certain settings to configure. This can become frustrating for designers to figure out how to provide the accessibility for the users with disability and ensuring that they won't get frustrated with the user interface. For the digital content that can be complex to understand and any cards/ board that are physical which have the games pieces or instructions that can be confusing, get lost or the user forgot to bring the games from their place.
Problem
Solution
Researching specific disabilities for that users can be struggling with and following the guidelines will help to consider the design of accessibilities for the user-interface. It will be projected on the surface that will give user an accessibility to interact with specific settings, position layout with profiles and easily to follow through instructions along with simple digital visuals.

Objectives
Providing an accessiblity for users to able configure their position and the settings that can adjust the orientation, sizing, theme and more other options.
Using minimalism design that could compliment with the visuals that can clearly communicate to the users.
When it comes with multiple users, some would want to use their profile and others may don't want to create profile, but can able to join as guest to play games.
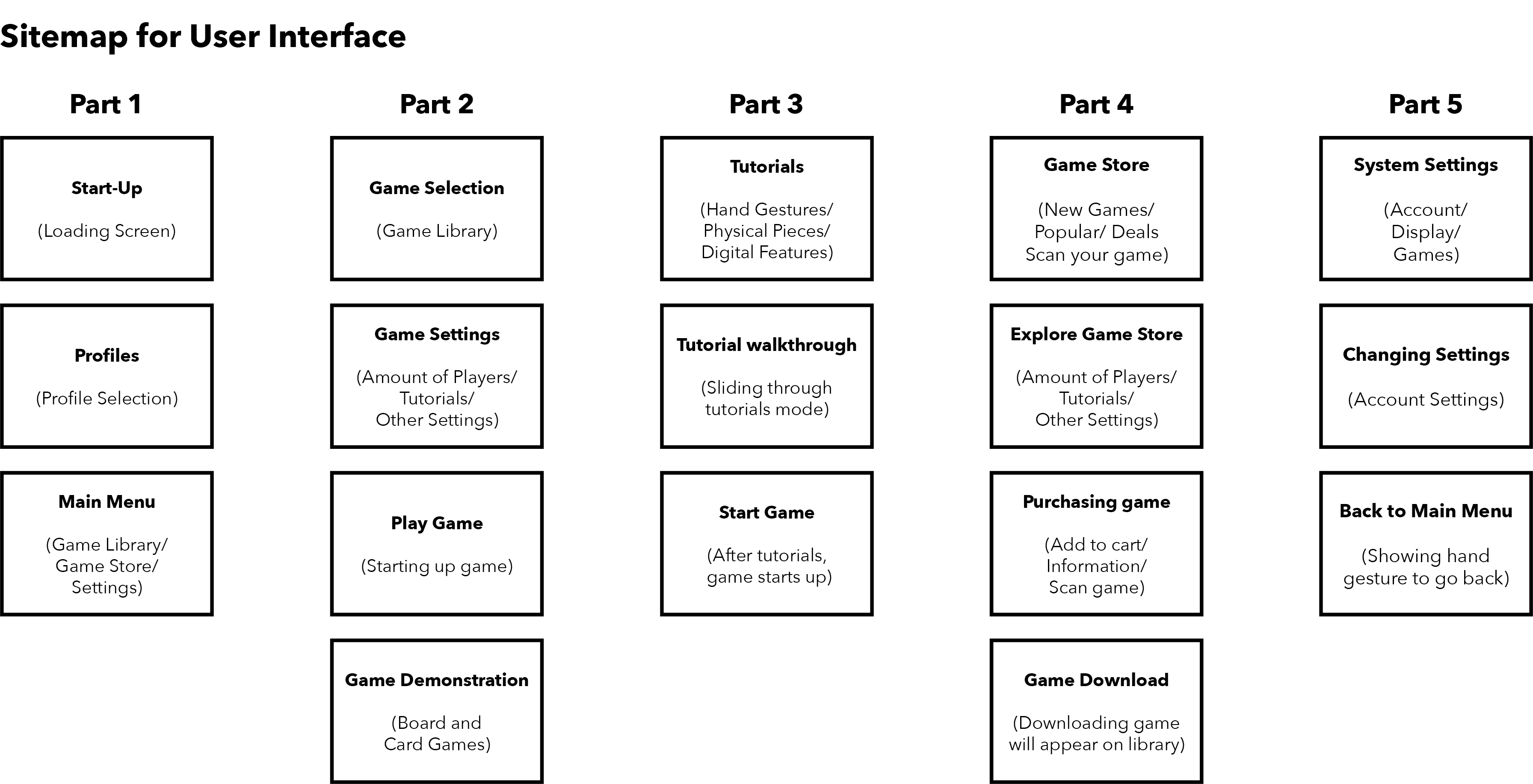
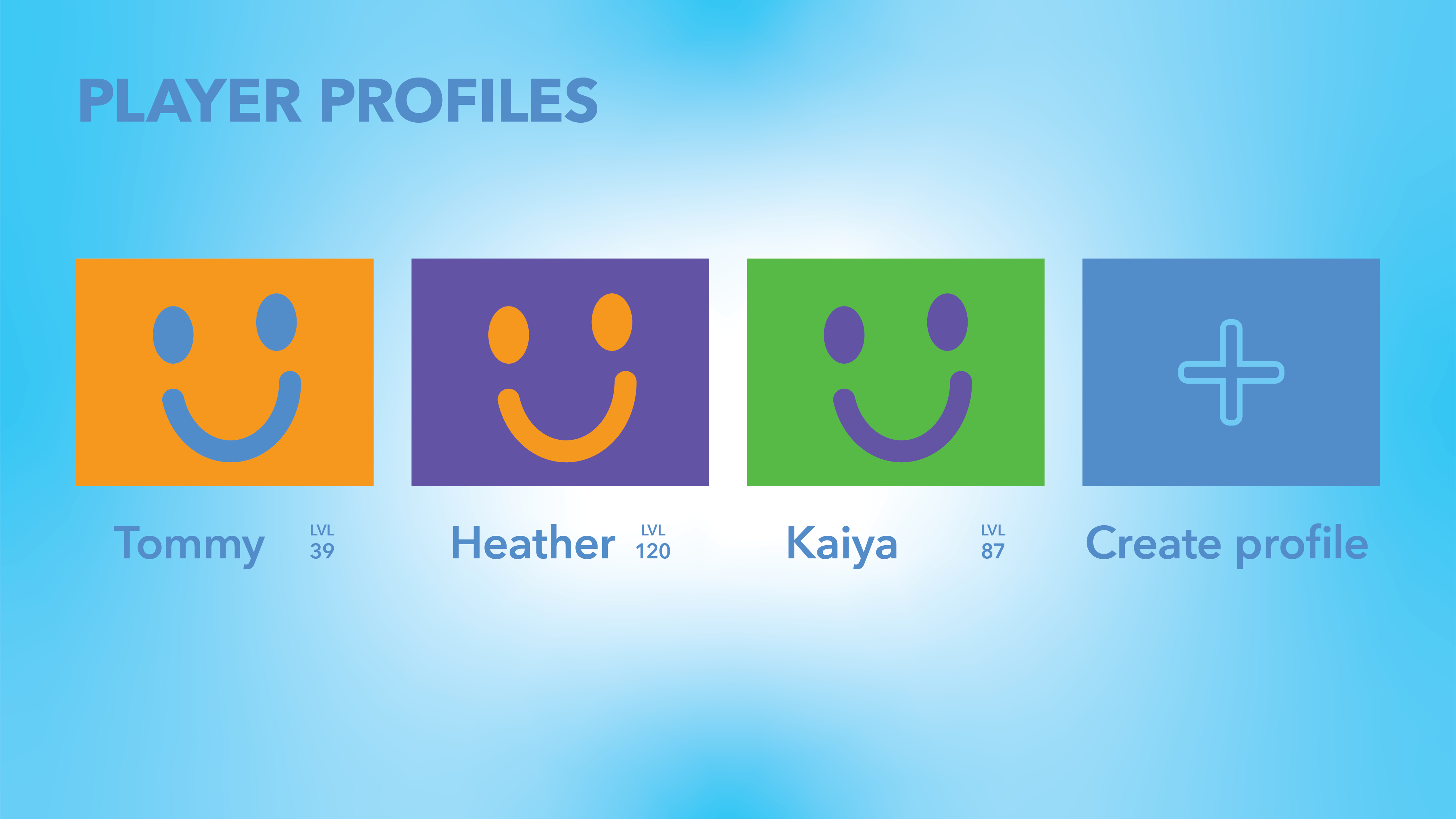
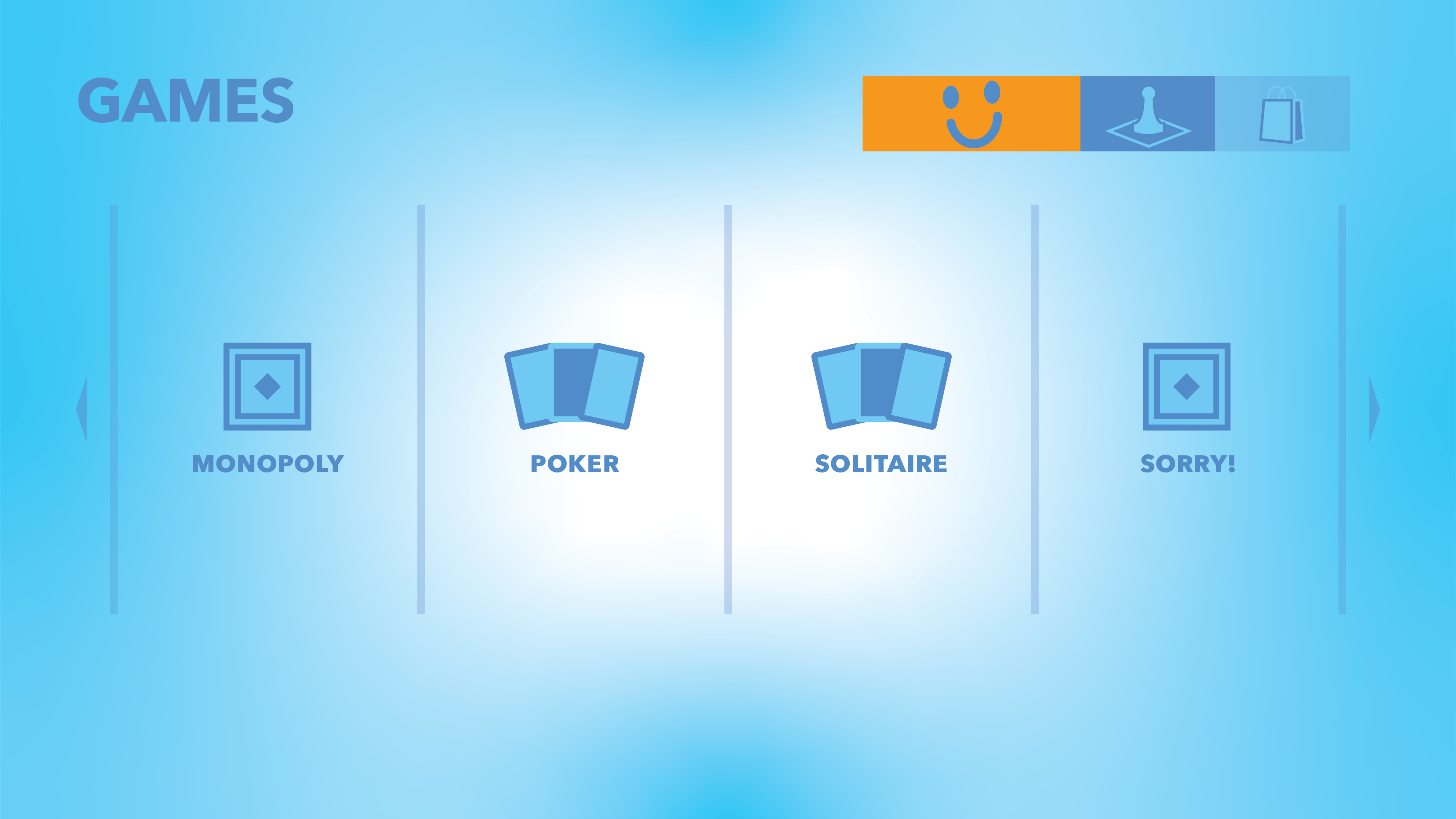
Part 1 - Profiles
After the loading screen is completed, the next screen prompts the user to select their preferred profile or able to create a new one. After the action, the user will be introduced to next section featuring the games.
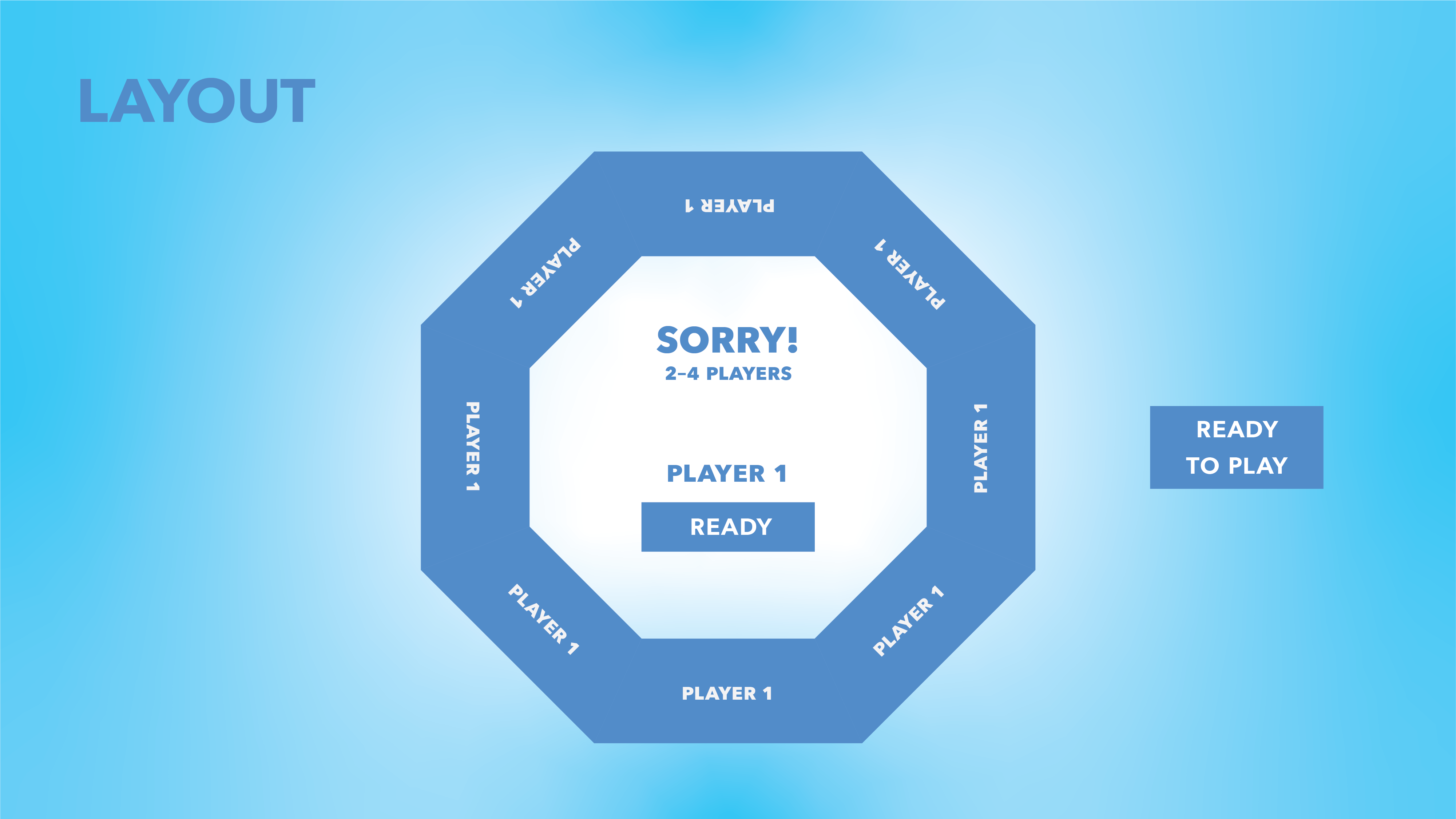
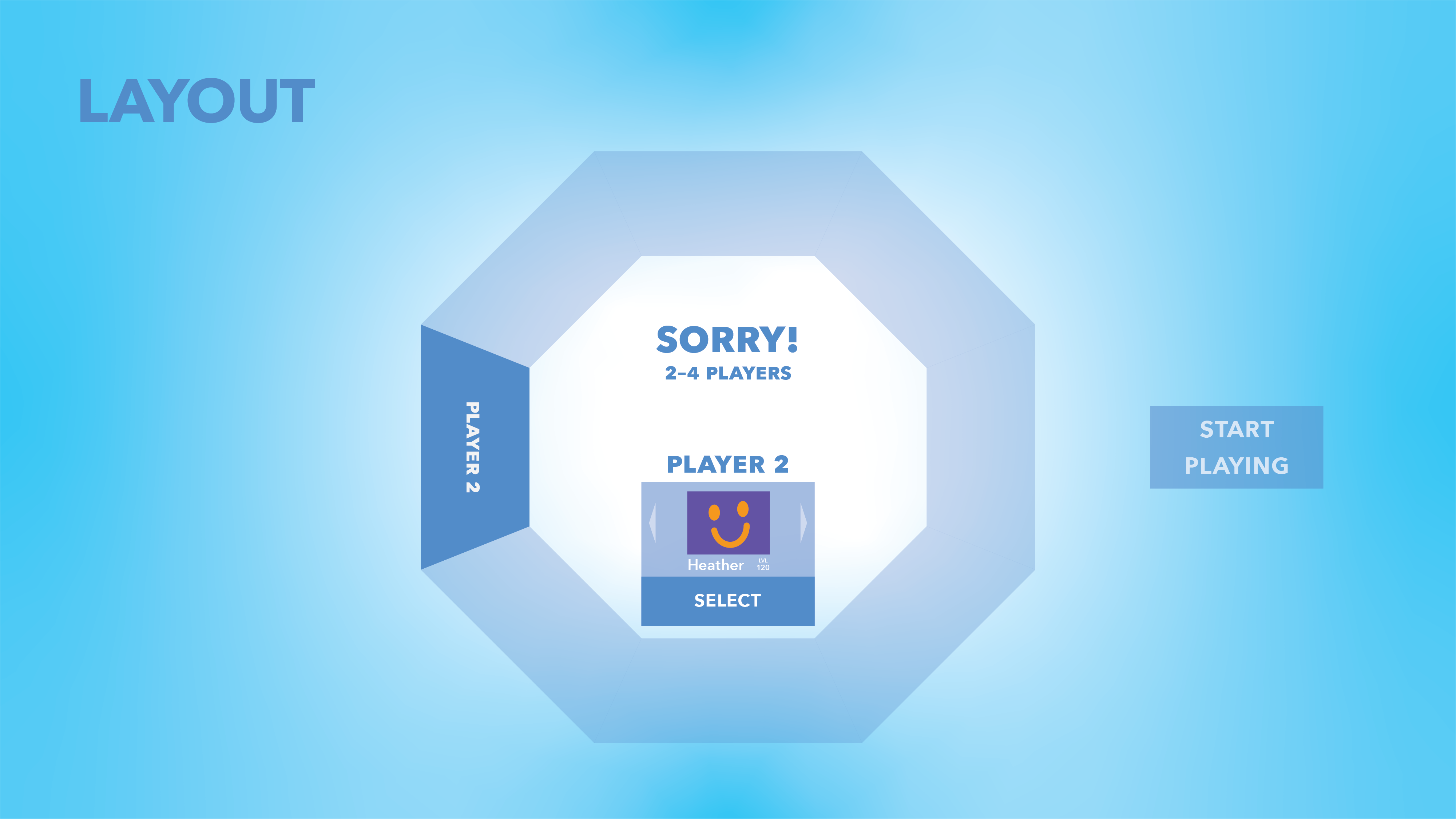
Part 2 - Layouts
When the user selects any kind of game then it brings on to next section that will gives multiple users an option to select any available position around the surface that they can be comfortable with.
Part 3 - Profile Selection
Until the first user finish with selecting their position, next user is ready to choose any profile that is shown from the beginning. When the minimum requirements of the players are met, they can choose to start the game or add more players.
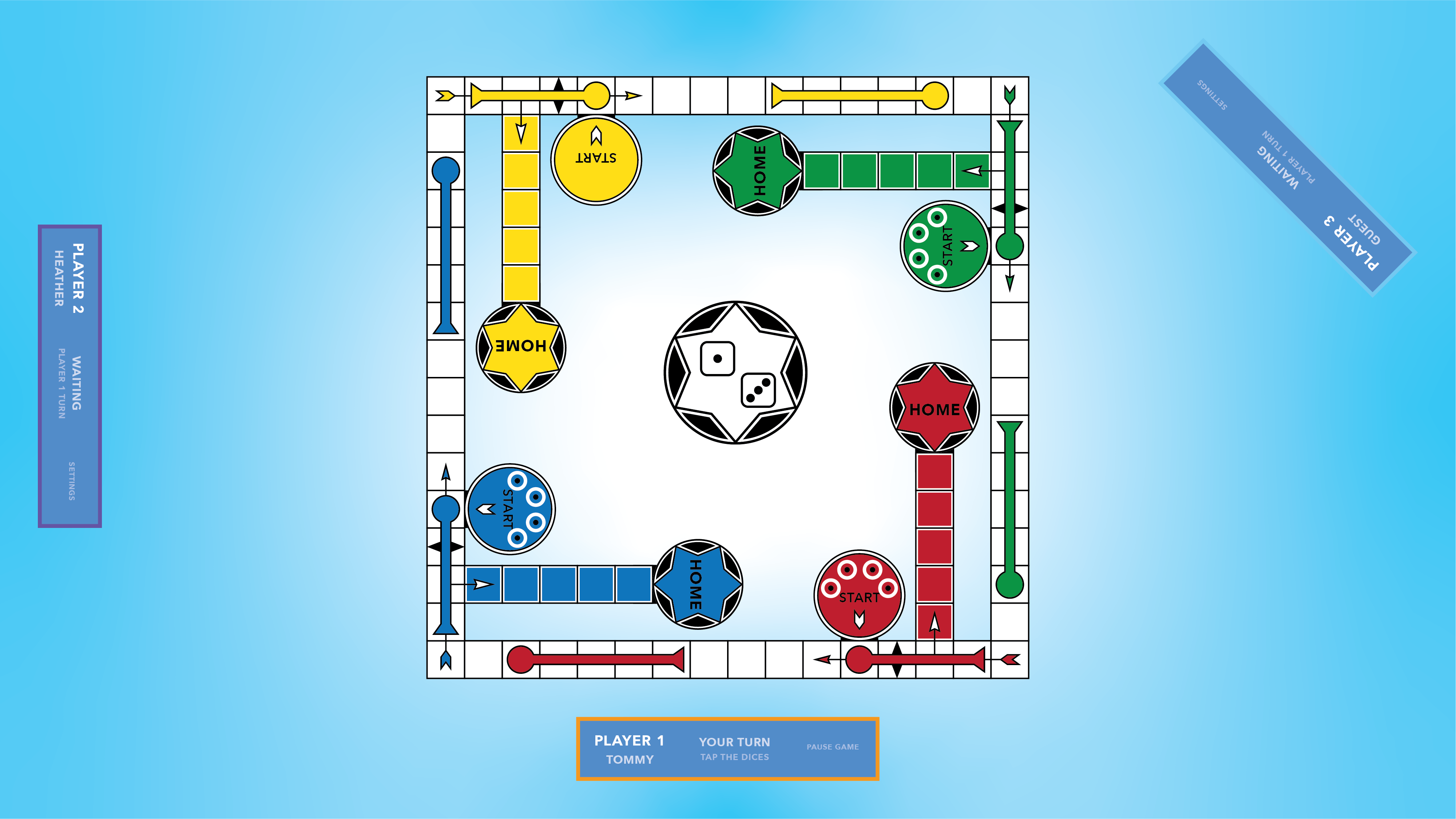
Part 4 - Playing Game
The chosen game starts with the first player's turn then onward to next player's turn. The player can decide to exit back anytime and it will save the current progress of the game.
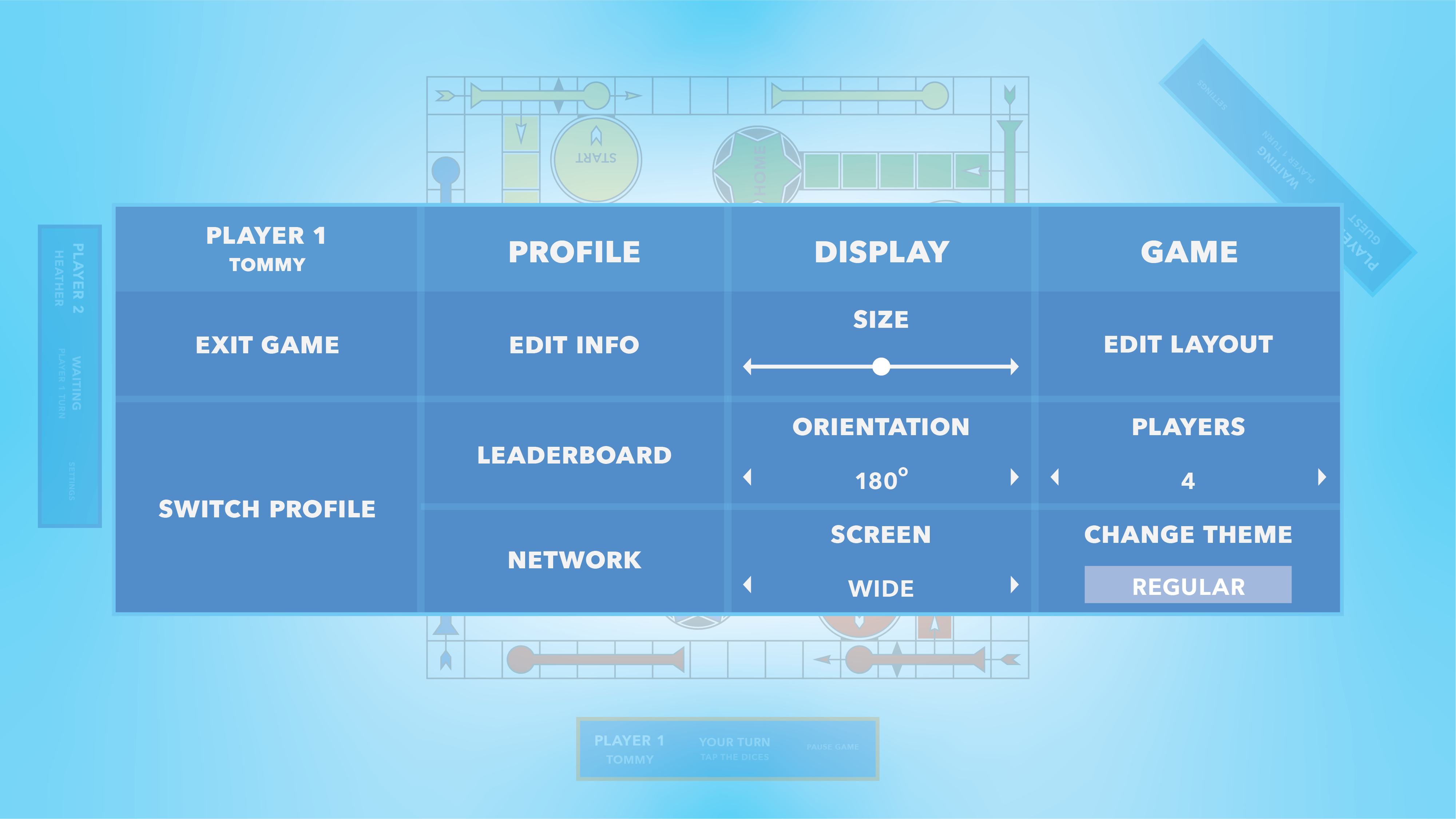
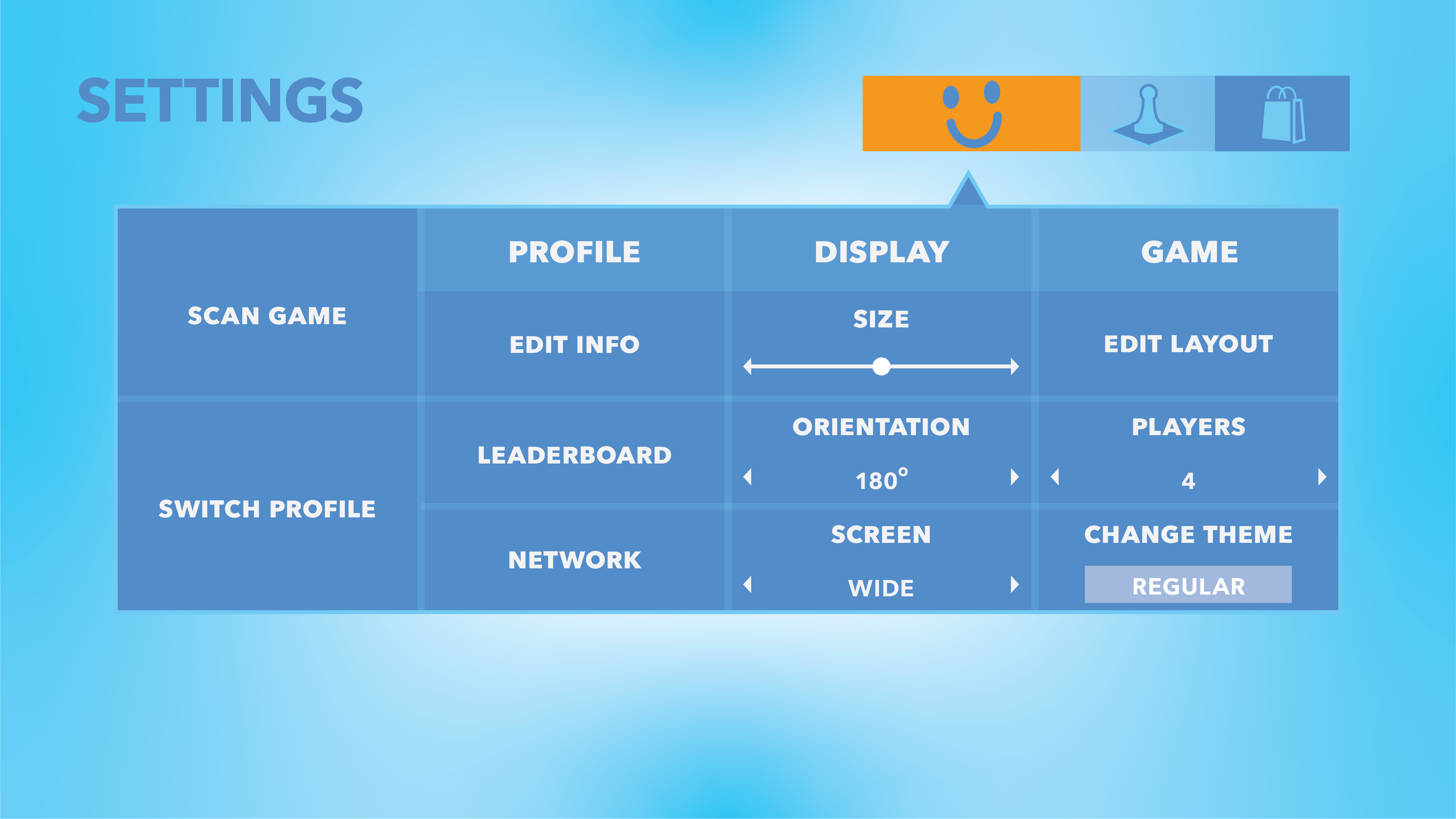
Part 5 - Settings
The user can tap on the profile image on the right corner to reveal the settings that they are able to configure the settings such as orientation, sizing, themes and much more options that can be explored.
In conclusion
For the exploration with the user-interface, it shown that position that can be changed can be considered as another kind of accessibility which have not been throughly explored on different concepts. This option would help the users to able to interact the game within an ease if it comes with issues of their position on the surface. This will give them an ability to coordinate the position layout for user's preferred position and their profile.
In future, this can be explored more further for to improve on the accessibility for specific contents users to able interact with. For the design on the layout, it can be refined to become more dynamic and will stay stay simple. The interaction with the user-interface, it will need to be tested on the device for the prototype and observe if it capable with functioning of these accessibilities that will be interacted by multiple users. It could be used in multiple different platforms that functions for different concept than gaming.
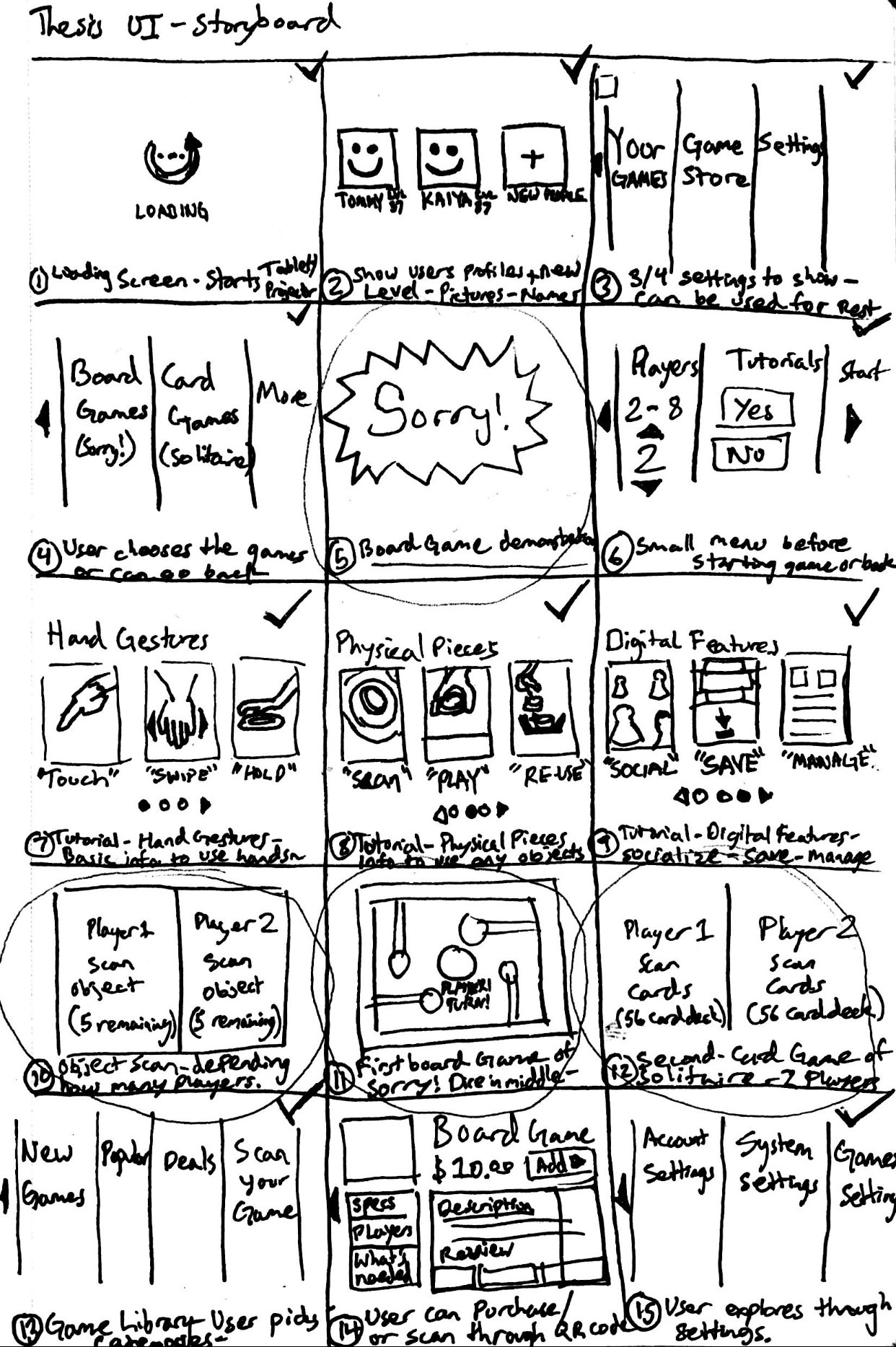
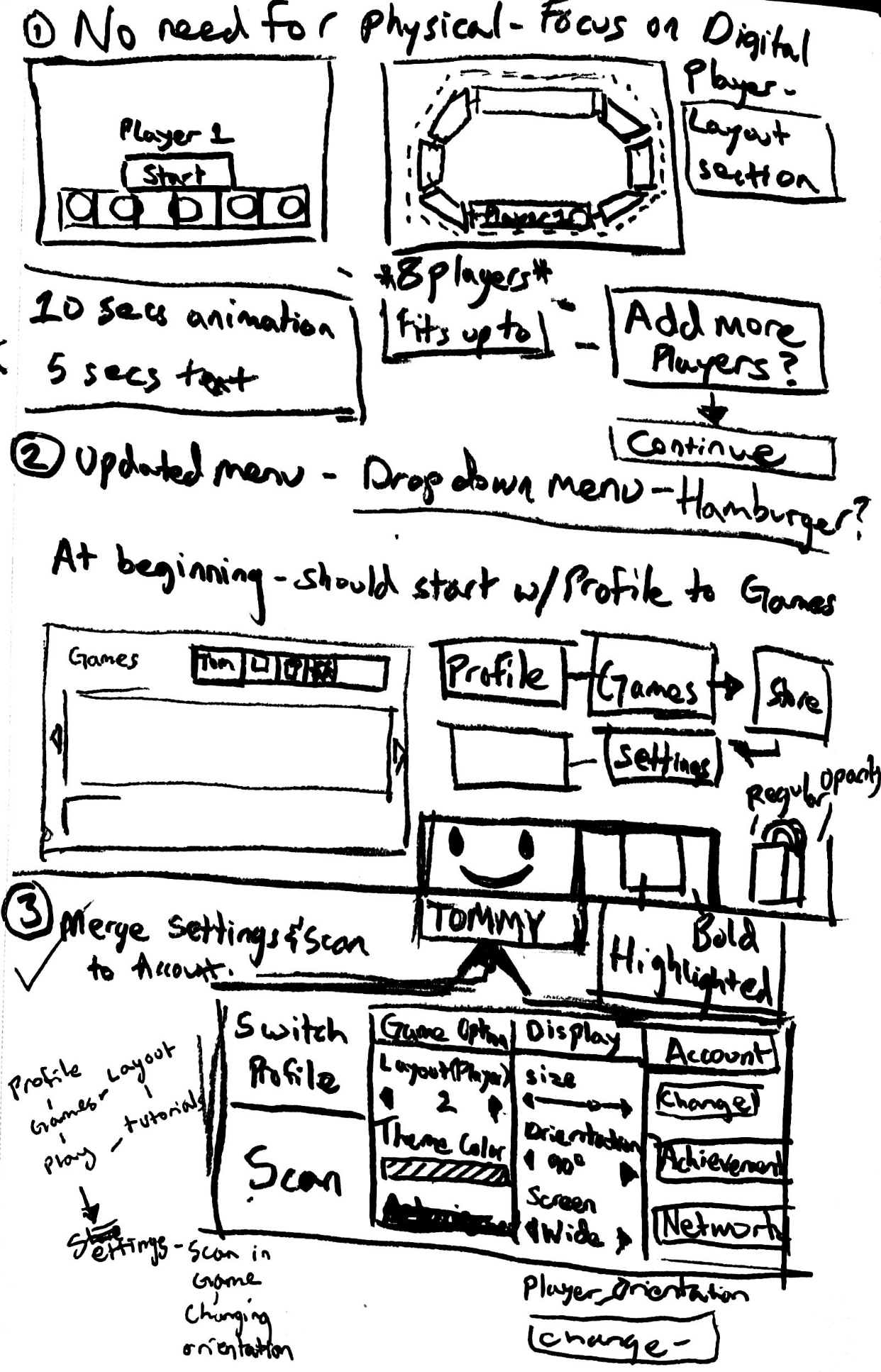
Process Work

Sketches for UI


UI Wireframes









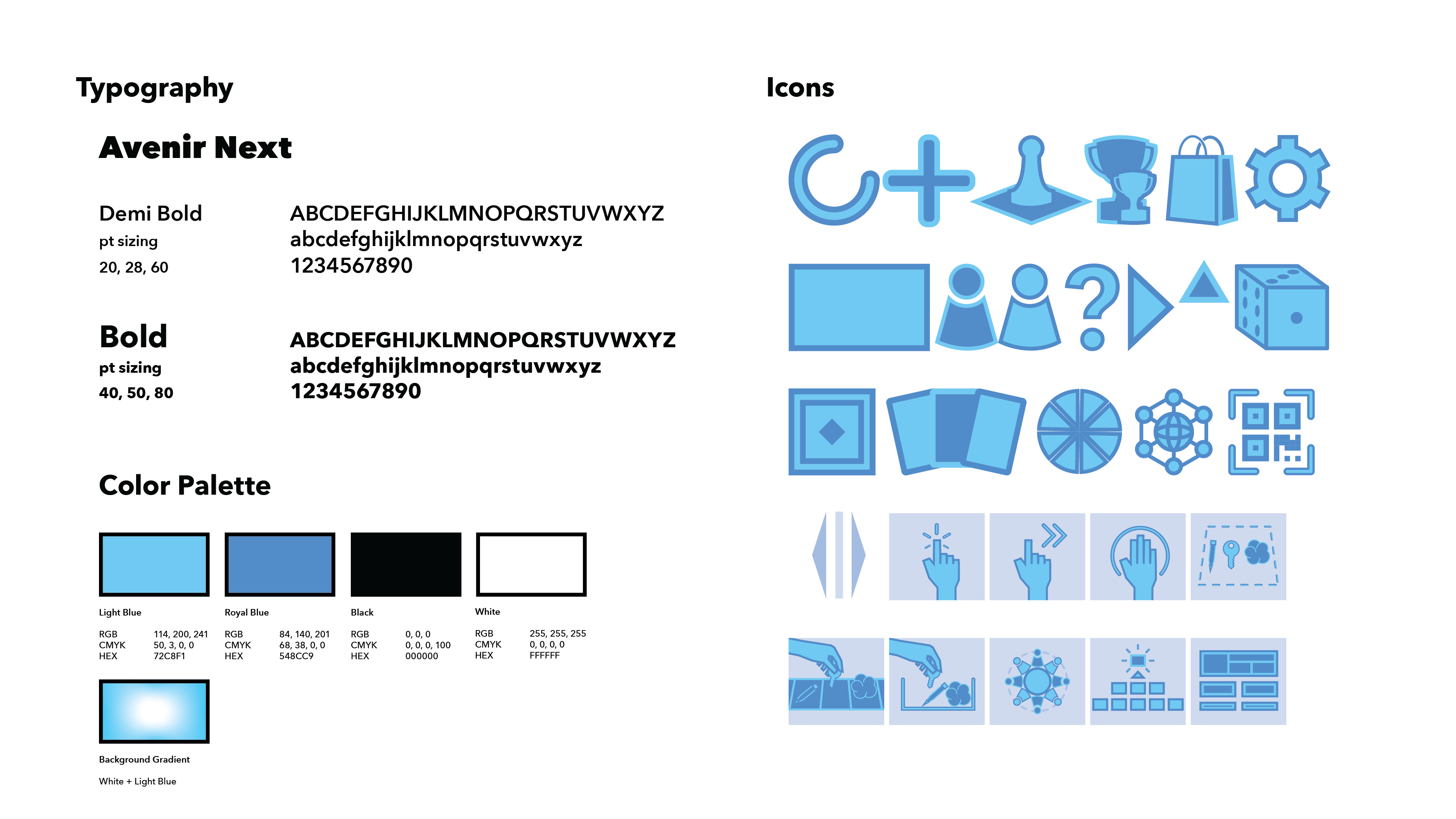
Design Elements

Thank you
thomas.rothdeutsch.com
tomnash451@icloud.com
Thomas Scott Rothdeutsch
