Advisors
Adam Smith & Mike Strobert
Software
Cinema 4D; Illustrator; After Effects; Figma

Introduction
Sonic Space is a mobile app that presents the world around ueser through music visualization. It creates a unique and engaging audiovisual experience and enhances users' perception of music.
The Problem
Existing music apps have some limitations. They often focus solely on audio playback, limiting the overall immersive experience. Meanwhile, the traditional way to explore music through recommendation, browsing, or playlist features are not so interesting.
The Solution
Uses audio analysis and motion graphics to create a real-time visualization of the soundscape around the user. Users can adjust the visual effects to explore the world of music, and the motion graphics will respond to the music's tempo, emotions, and other audio features.
Research: How might we visualize music?
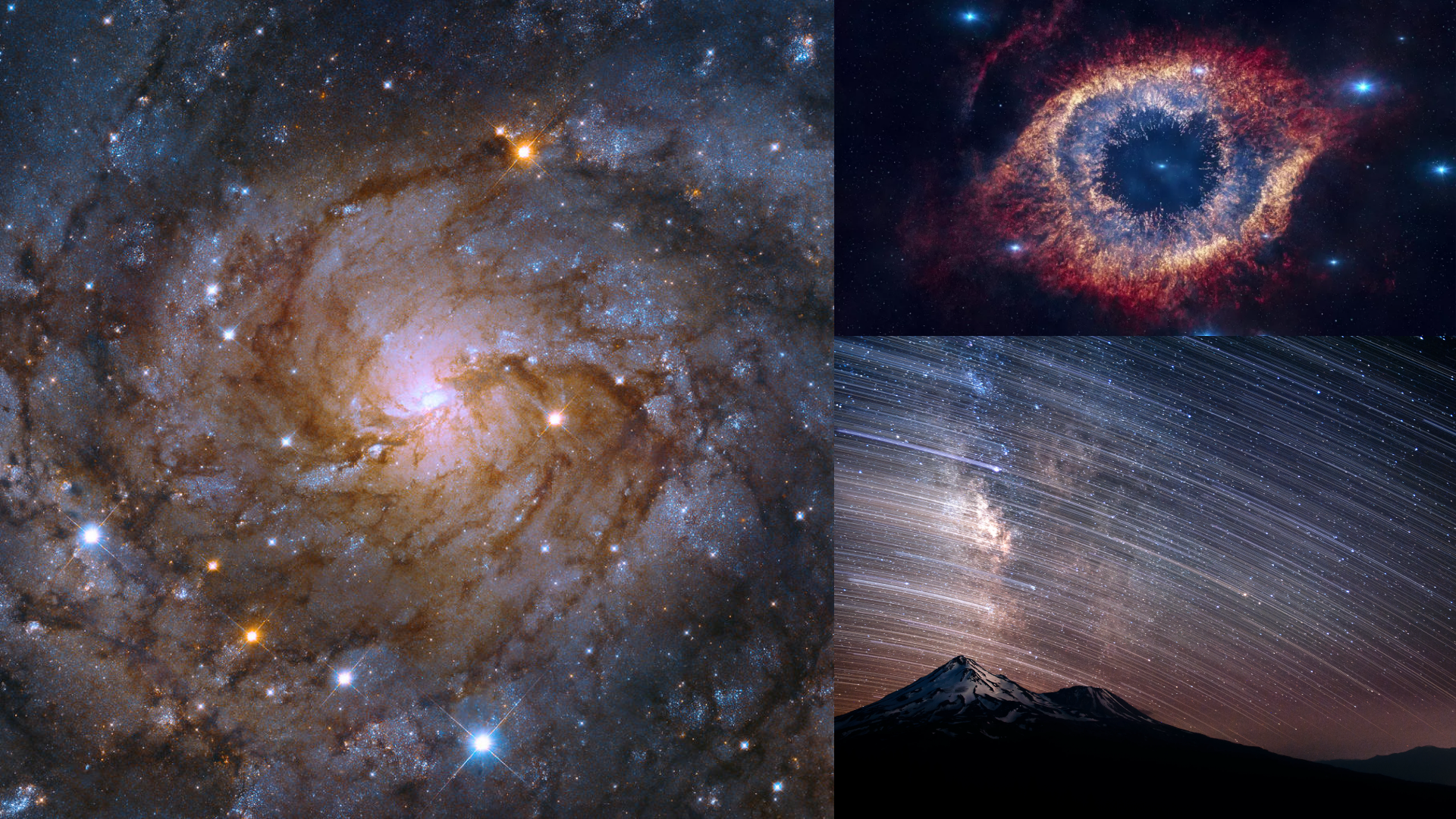
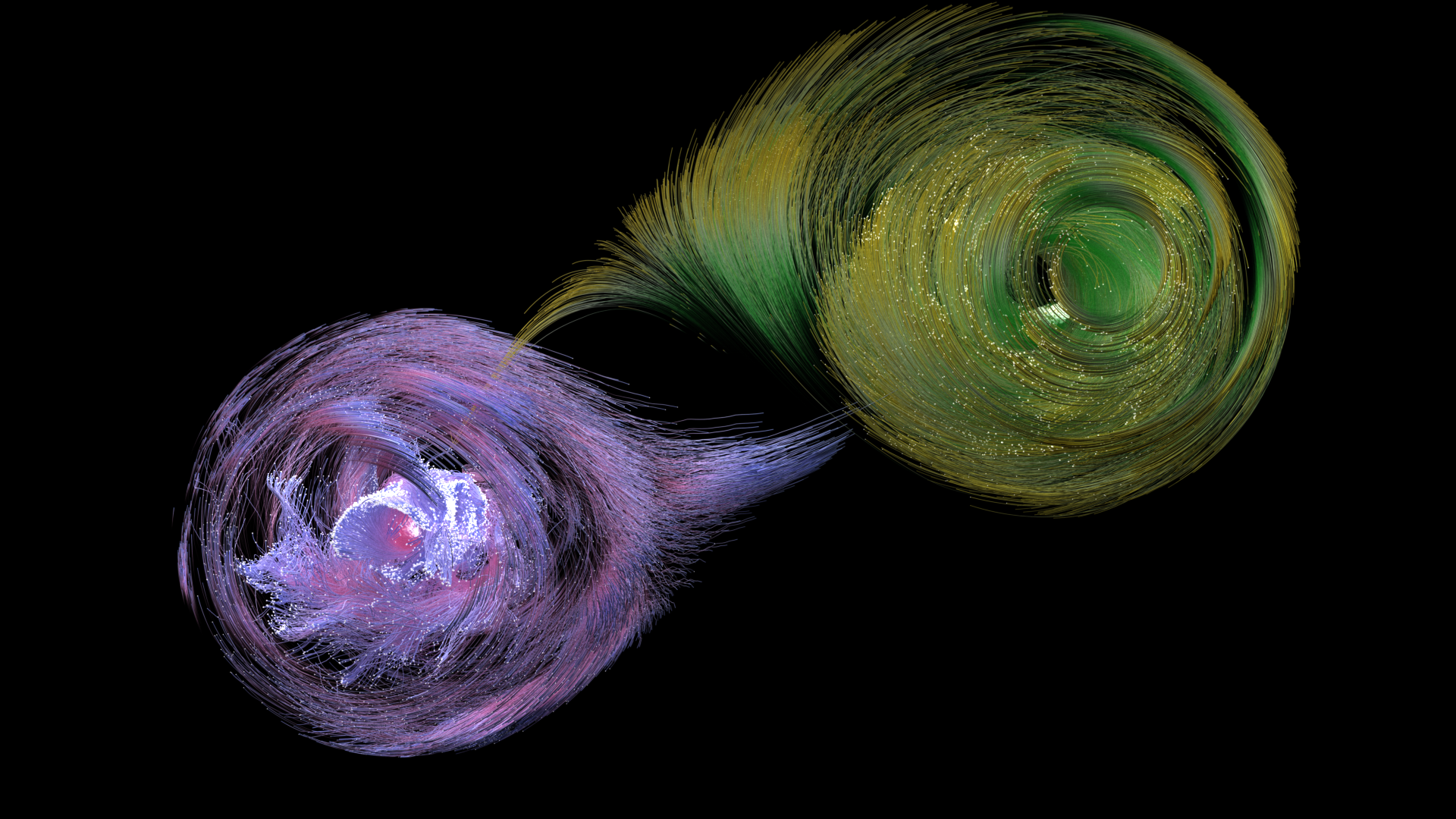
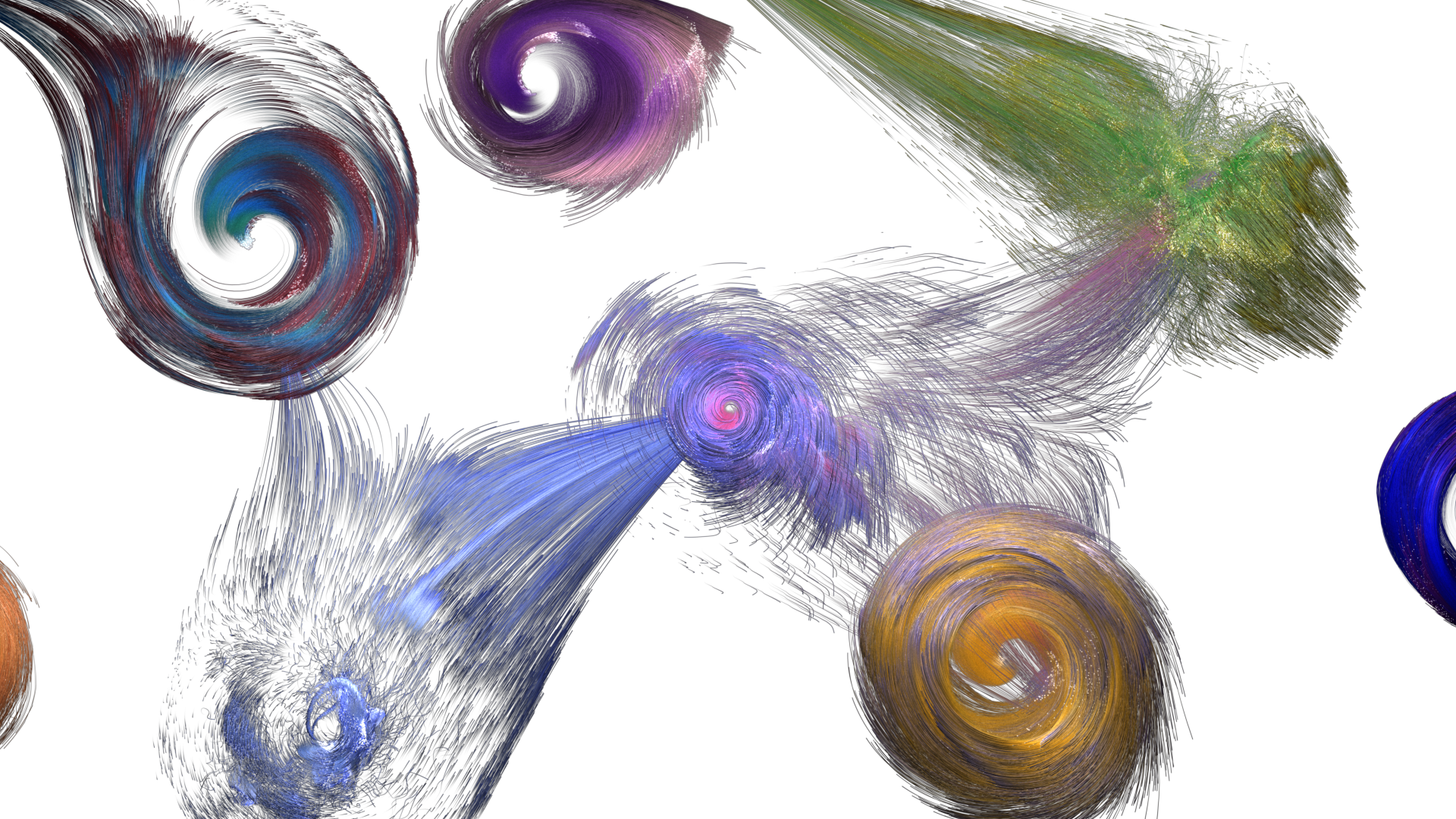
"Sonic Space"
Inspired by the diversity and variability of celestial systems, I wanted to build a sonic space, where each piece of music is a celestial body consisting of particles. They keep changing, moving, and interacting with each other just like people in reality.

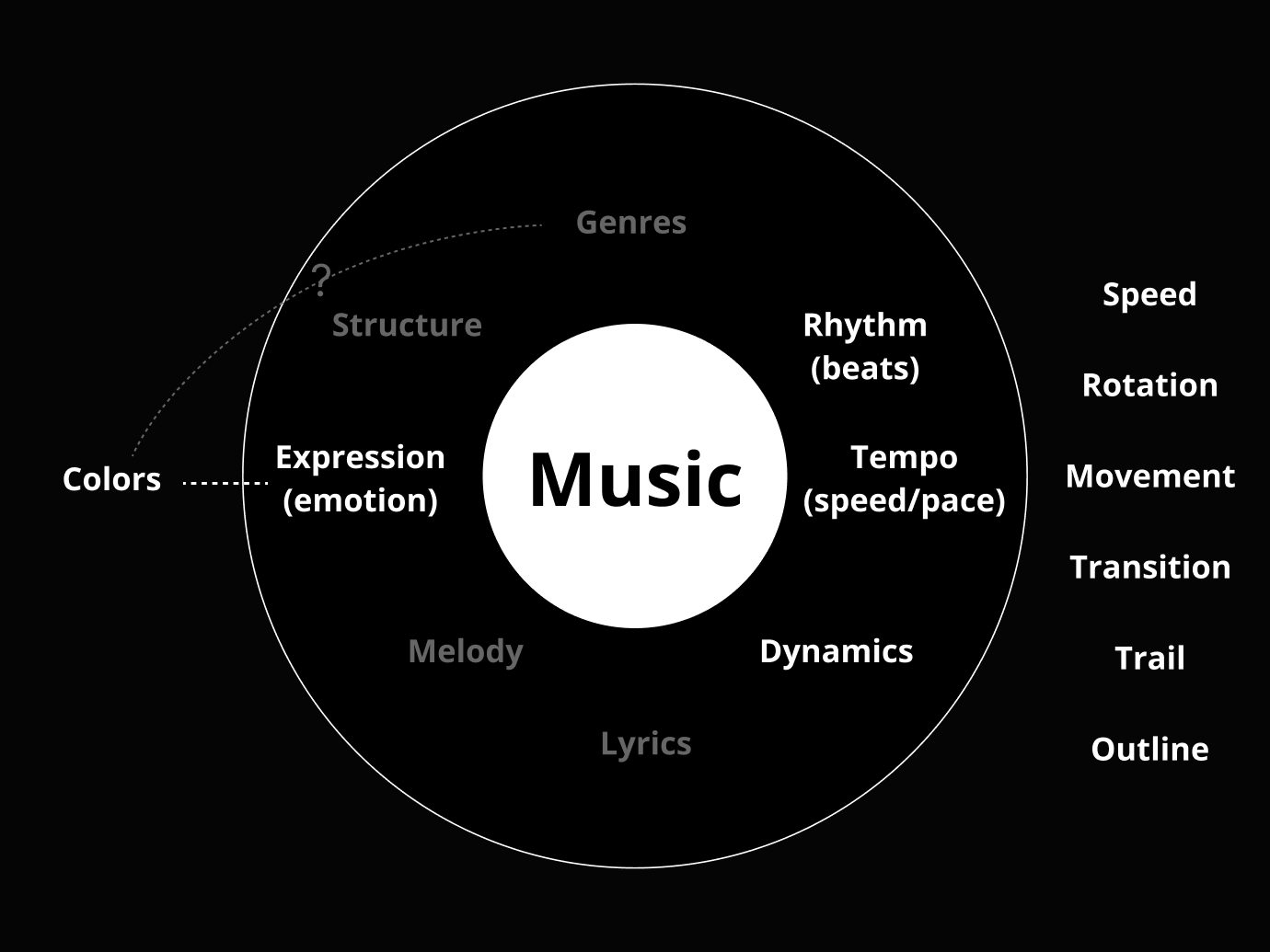
The Rule
Genre labels are widely used to describe music, but cannot accurately represent the actual characteristics of the music. The research conducted by Jason Rentfrow (Cambridge) etc. reveals a new system with three dimensions: arousal (the energy level), valence (the spectrum from sad to happy emotions), and depth (the amount of sophistication and emotional depth).
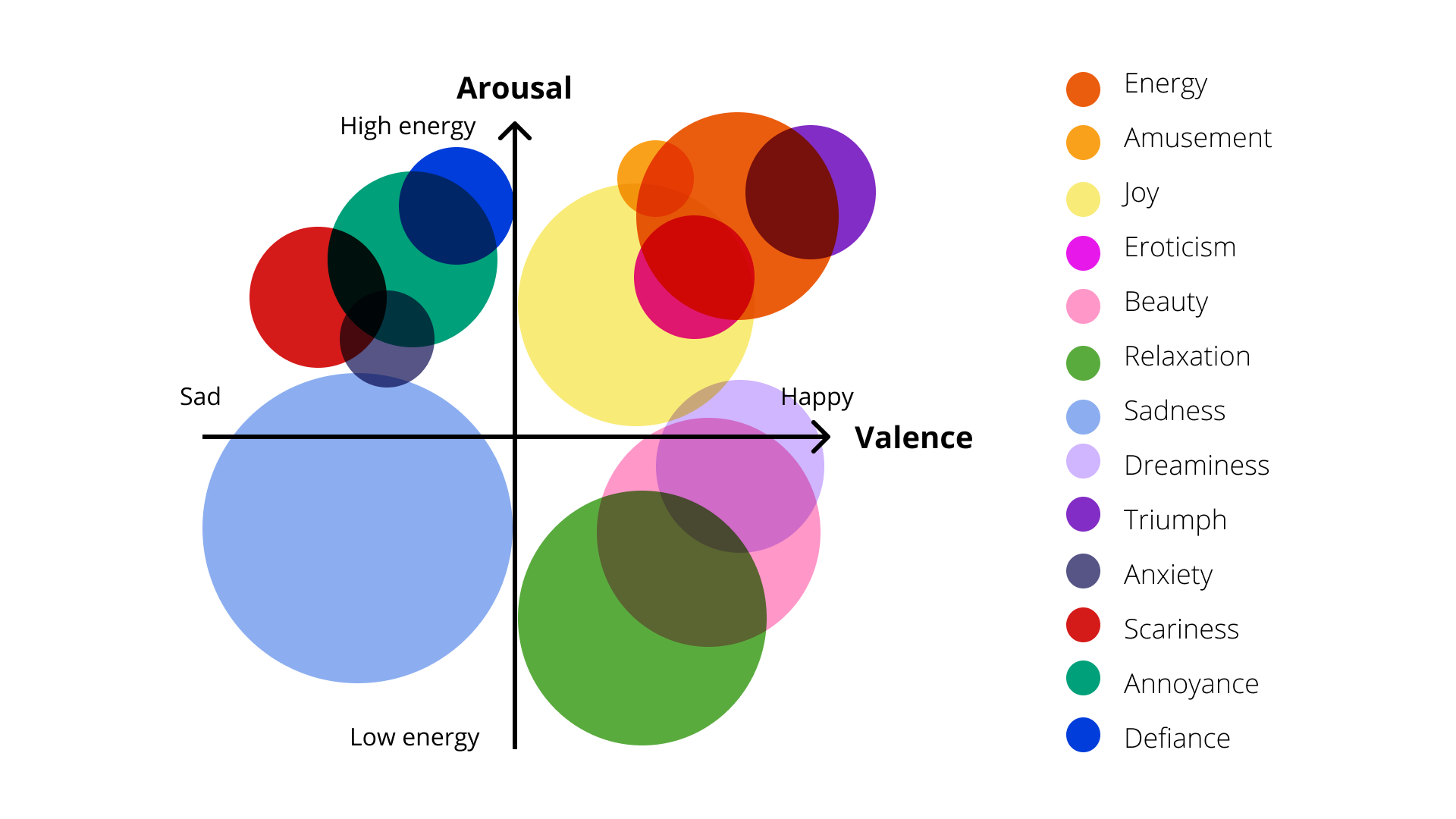
Another survey with more than 2500 participants conducted by UC Berkeley scientists found that despite various genres and cultural backgrounds, people share at least 13 same emotions regarding thousands of songs from genres.
"Music--Emotion--Color" builds a more reliable connection. Therefore, instead of music genres, emotions are used as one of the main factors influencing the particle system in this project.


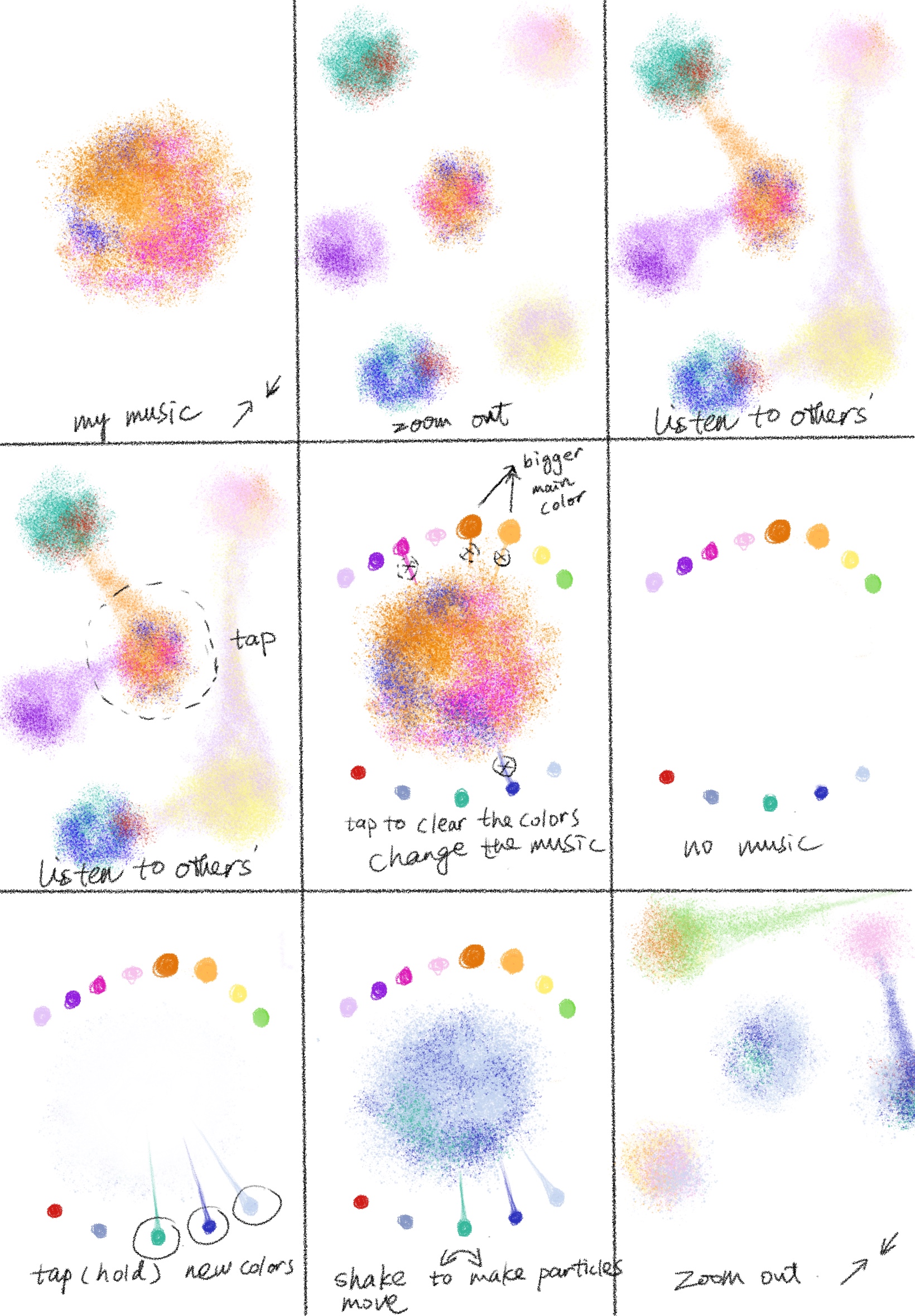
The Interaction
The software provides two modes of interaction.
In the first mode, users listen to other users' theme music and the particles in the environment interact with each other accordingly.
In the second mode, users can change the color combinations of their own particles, and shake their phone to adjust the overall intensity of the music, including its speed, rhythm, and dynamics, thereby switching to different music tracks.

Ideate: From one to all






Solution
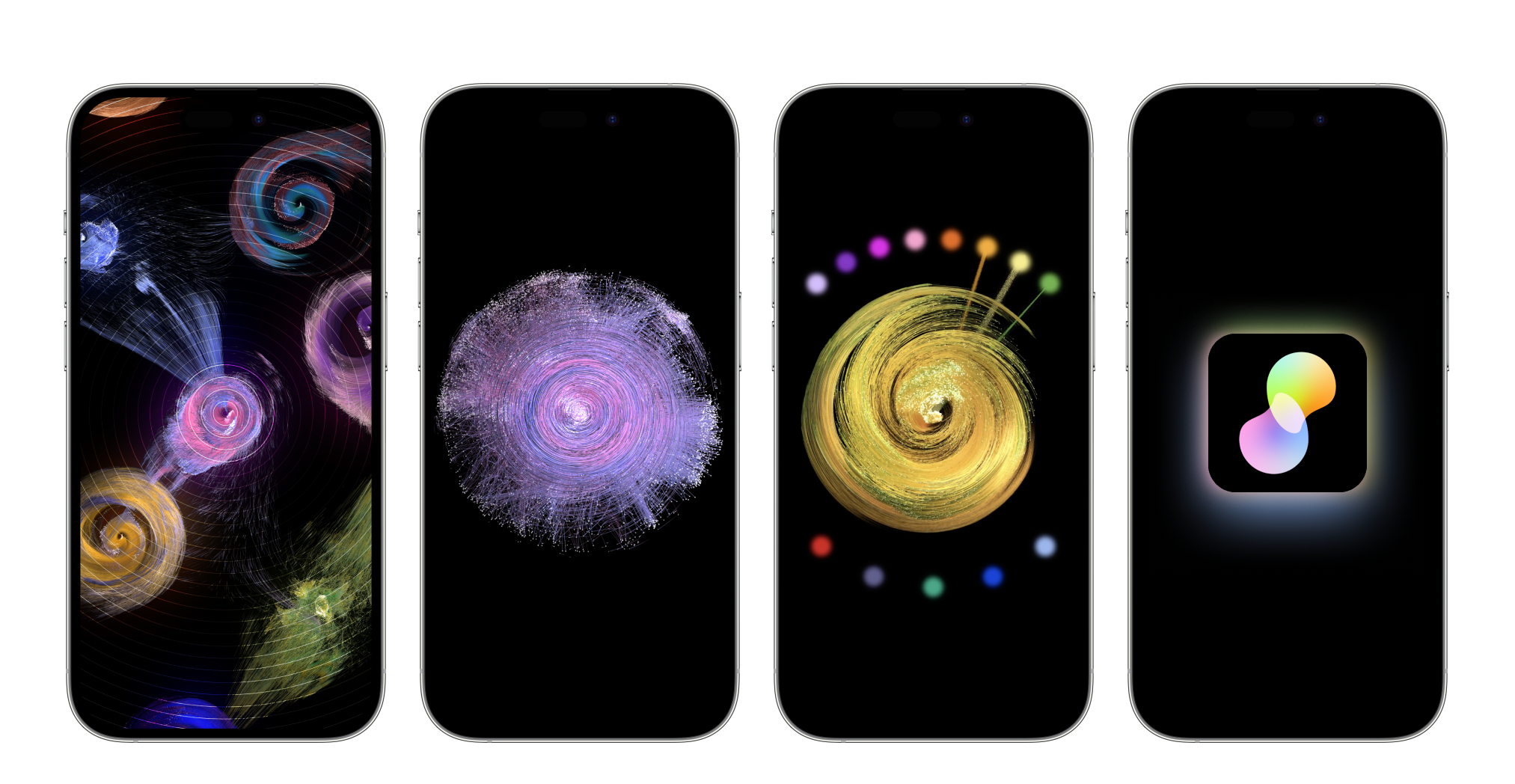
See The Environment
Zoom out to see the whole view of the music surrounding.
If the user listens to the other's music, particles will be partly pulled to that side.
Another Tune
Adjust the colors to change the emotion, and shake your phone to decide the dynamics.

Icon
The inspiration for the icon came from two simplified interactive particle spheres.
They attract each other and together form the shape of the letter S in Sonic Space.

Thanks : )
Special thanks to Adam for guiding me on my design journey,
to Jaqueline Qiu and Joel Rosen for giving insight into music,
and to Zhuoran Yang for sharing me with her best rendering equipment.
