Introduction
StAR is an AR astronomical observation tool that brings an immersive and interactive sharable star-gazing experience.
- Designer: Qian Liao
- Major: Visual Communication Design
- Degree: Master of Fine Arts
- School: Rochester Institute of Technology
- Committee: Mike Strobert, Adam Smith
- Year: Spring 2023
Background
Astronomical observation can be fun and romantic when sharing the experience with friends, family, or someone special. I am a fan of astronomy. I always love to share magnificent moments with my friends when there are astronomical events happen. However, there are some inevitable barriers.

Challenges
Astronomical observation will be affected by weather, location, and time. There are strict conditions needed to be fulfilled in order to have a successful observation with others.

Problem Statement
How might we bring people an immersive and convenient astronomical observation experience and enjoy it with others?
Design Objectives
Project StAR aims to offer an immersive, sharable, and interactive user experience of star-gazing.

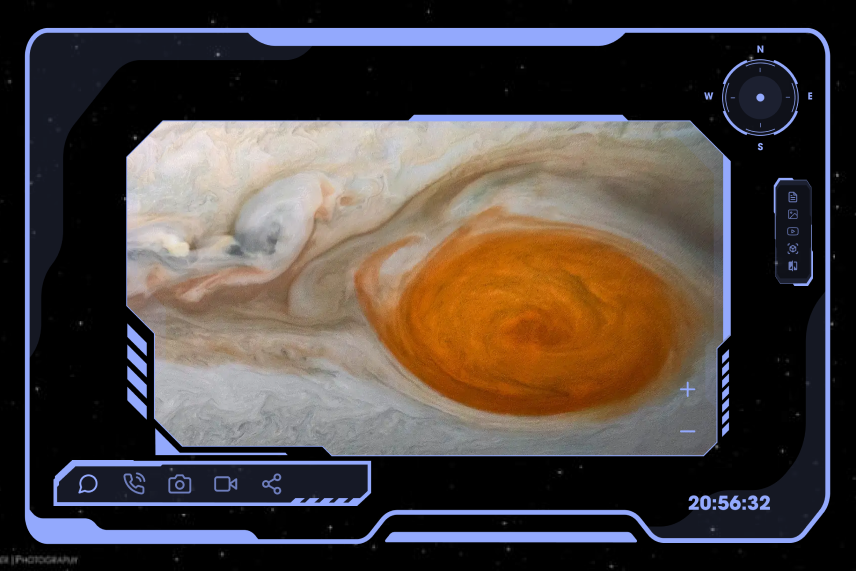
Function: Environment Simulation
Users can share their current night sky views with their friends by utilizing AR techniques to synchronize and simulate the environment.
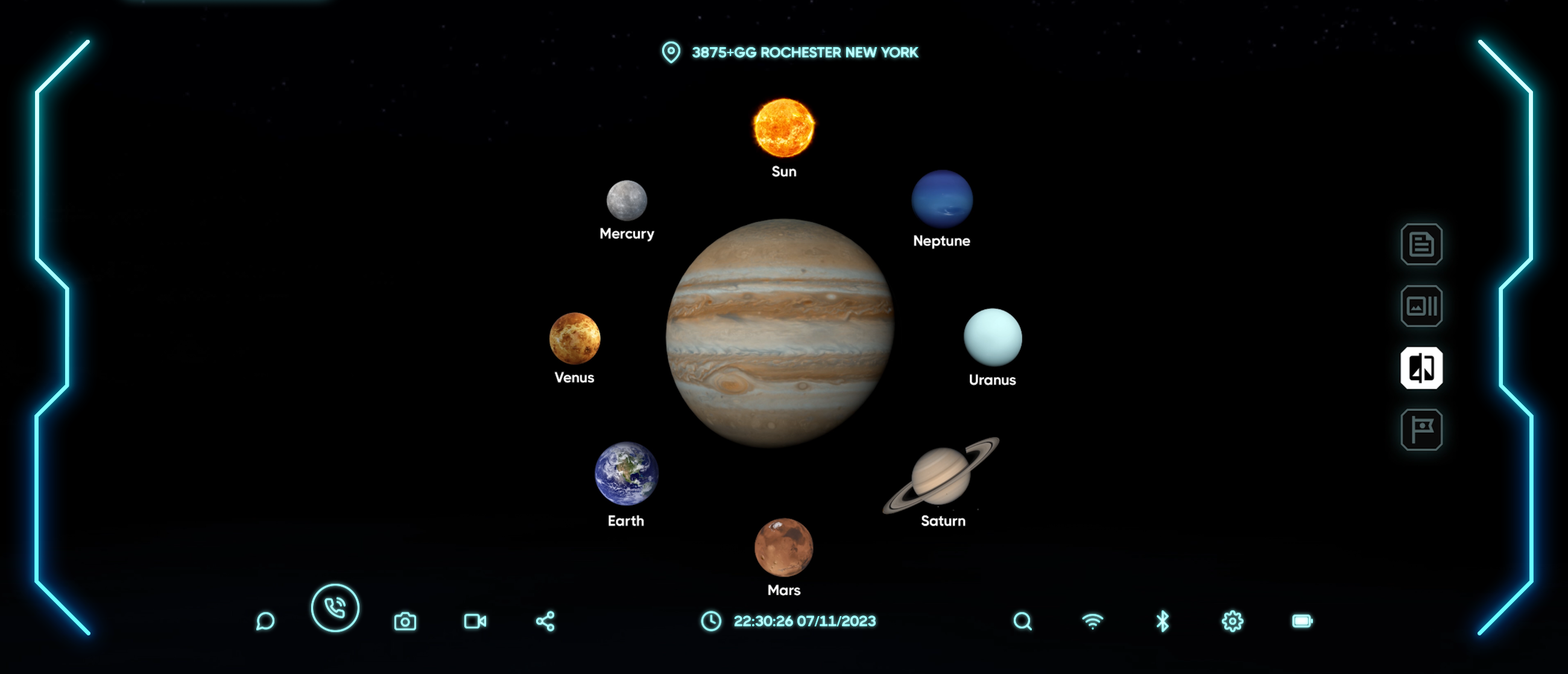
Function: Sky Explorations
Users can find and observe an astronomical object or an astronomical event by interacting in the night sky environment simulation.
Function: Immersive Interactions
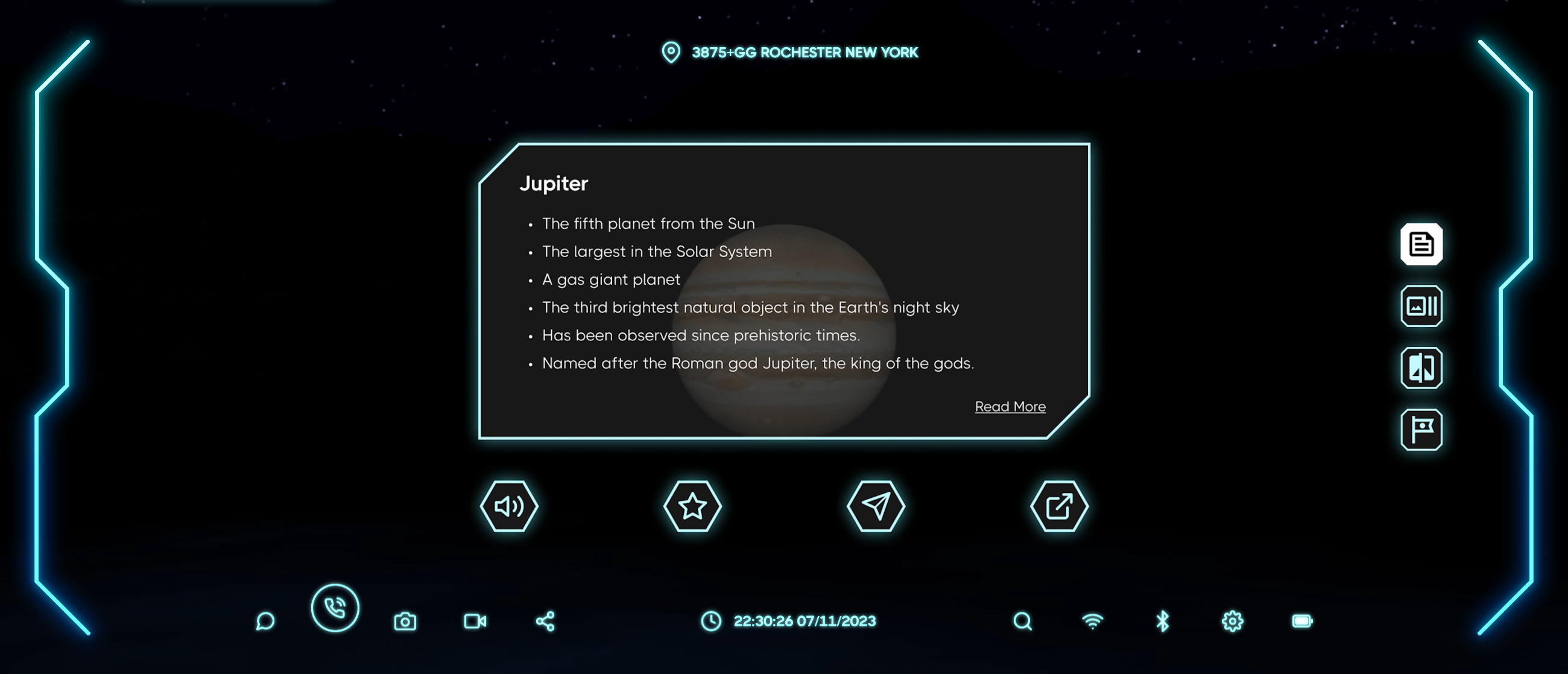
Users can interact with an astronomical object or an astronomical event in the environment simulation to view its information.
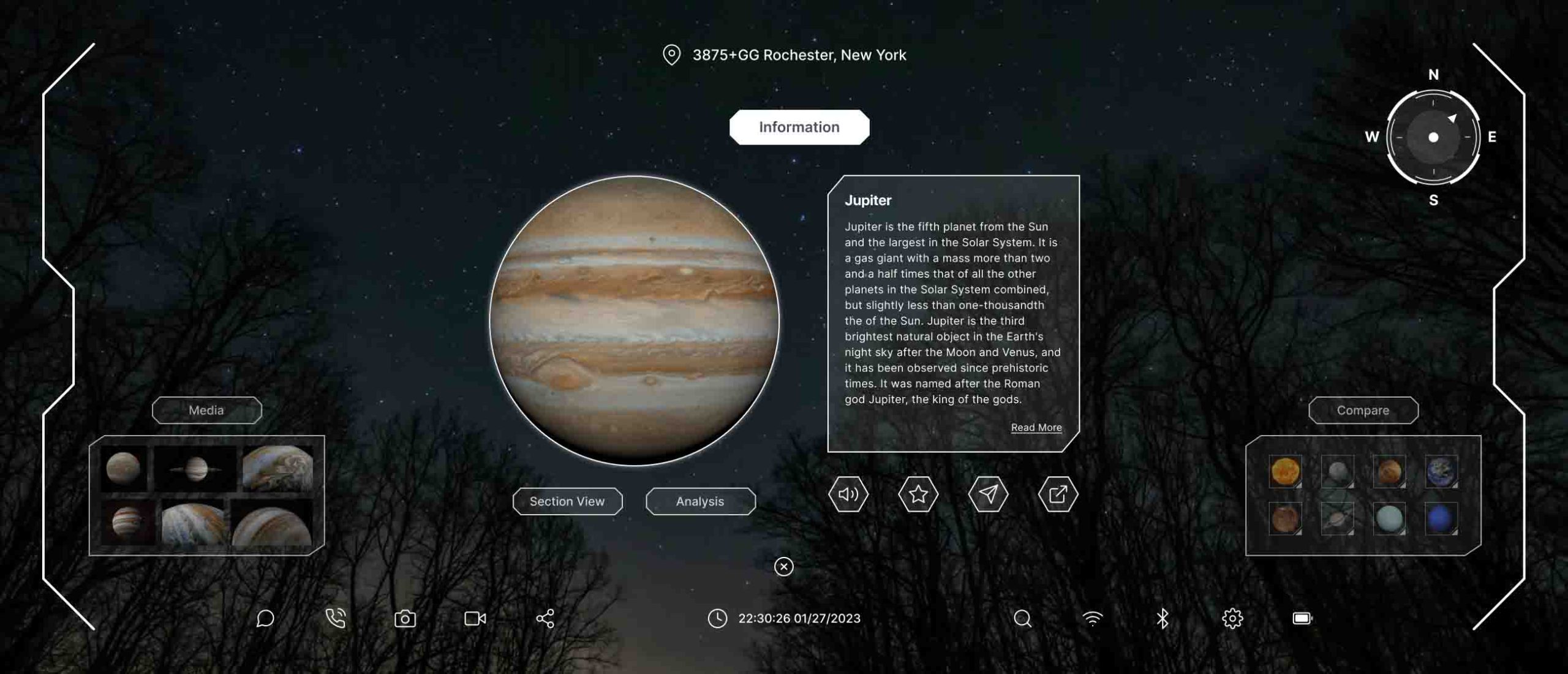
Function: Interact for More
There are more interaction options for users to learn about an astronomical object or an astronomical event.
Process: Style
In order to decide the design style for the system, there were aesthetic explorations to create a styleboard for inspiration.

Process: Function Explorations
Brainstorming for functions that can present the strengths and advantages of AR techniques for enhancing astronomical observation.

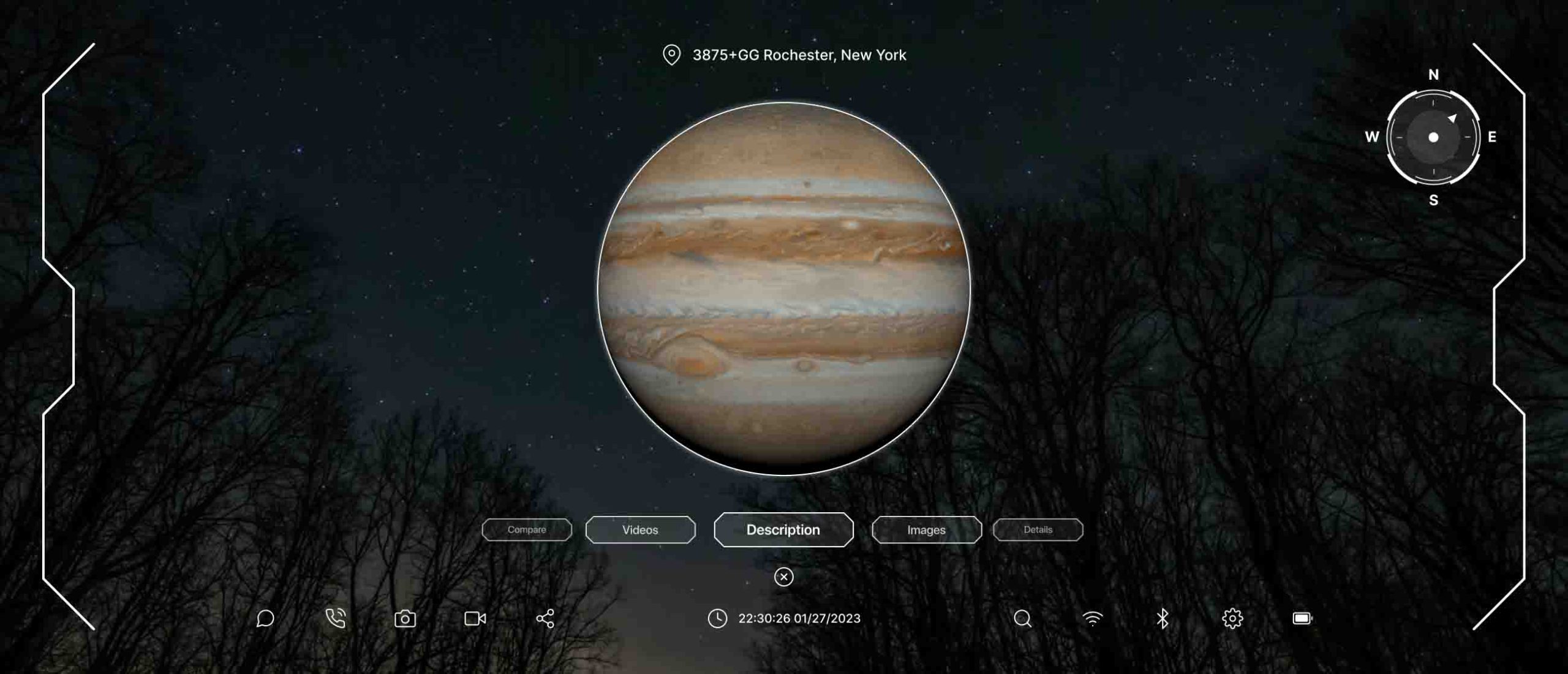
Description

Analysis

Details

Zoom In and Out

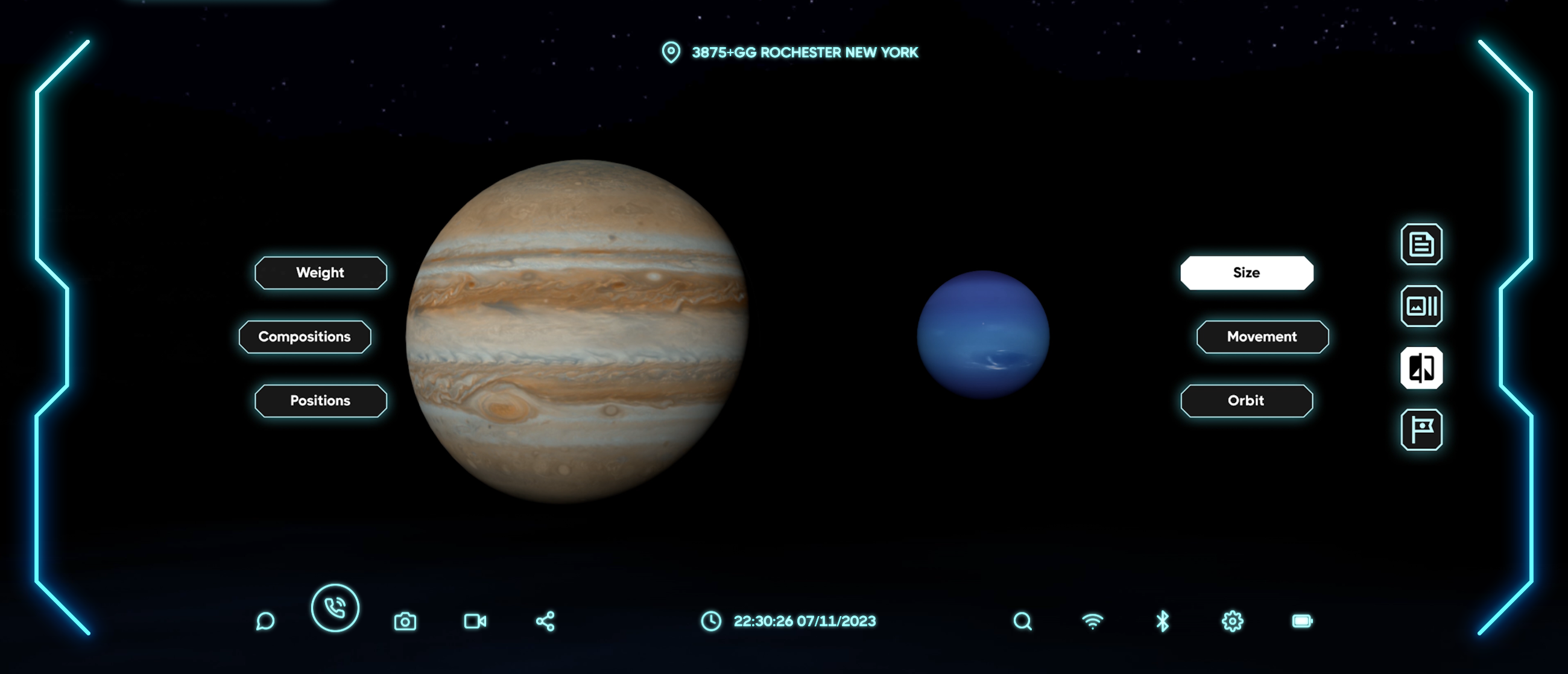
Comparison

Environment Simulation
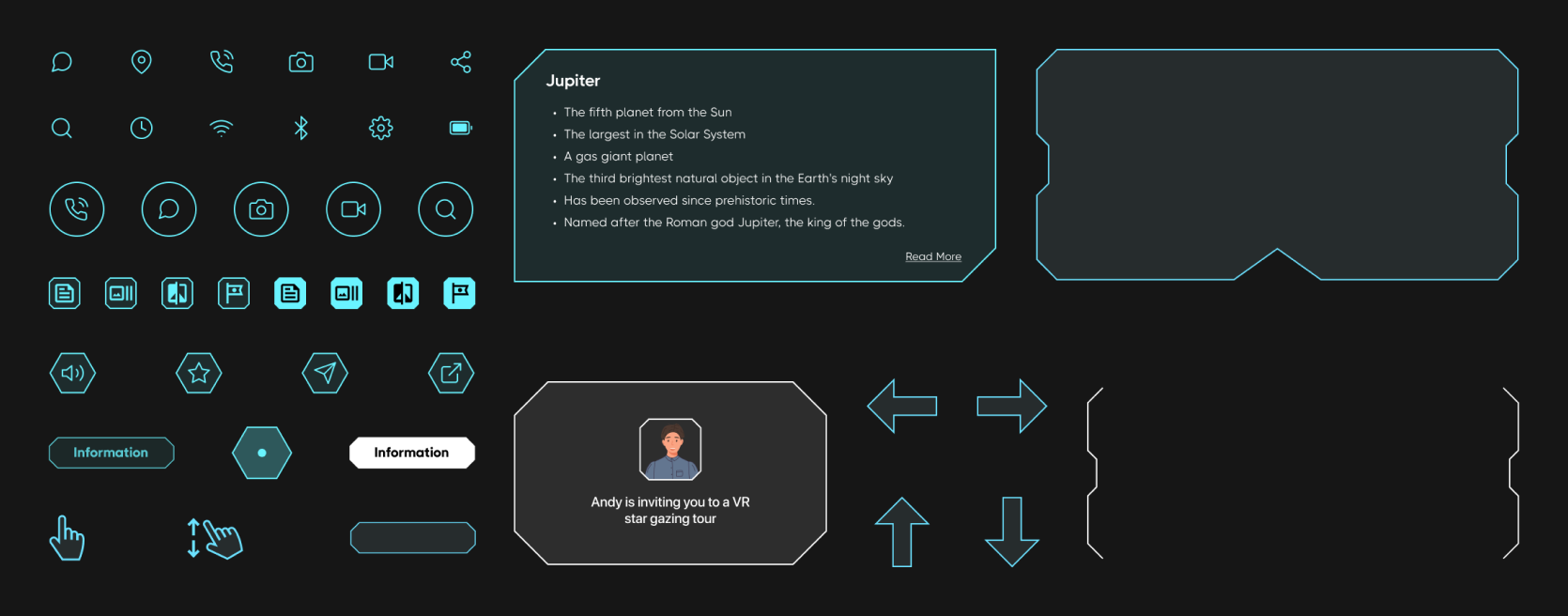
Process: Design System
The design system helps maintain the unity of design elements.

Process: User Interface Explorations
The UI explorations helped provide sufficient design iterations to test and find the best design solution.

Version 1
In this version, users will slide the scrolling bar under the 3D model planet to select the functions to view different information.

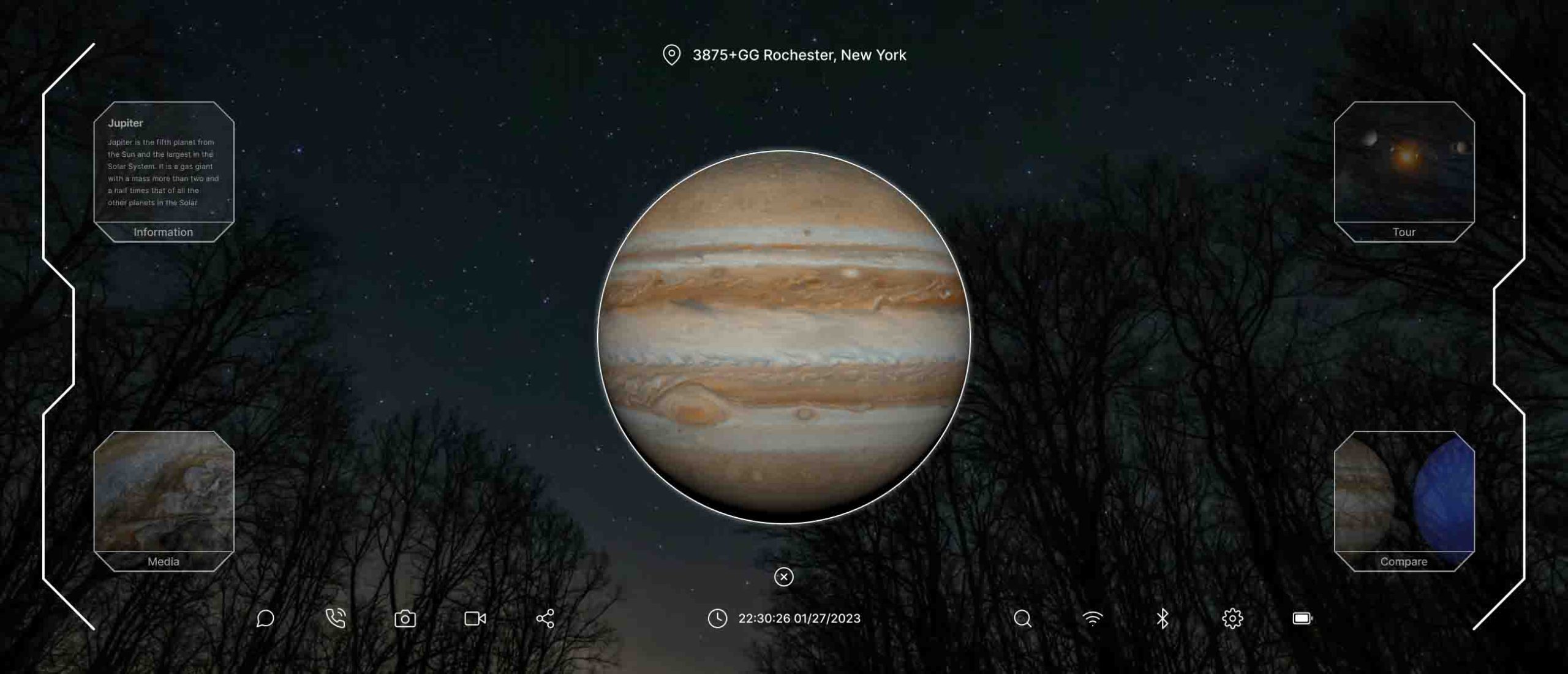
Version 3
In this version, users will see the windows of functions in the corners of the interface and drag one of the windows to the center of the interface to view information.

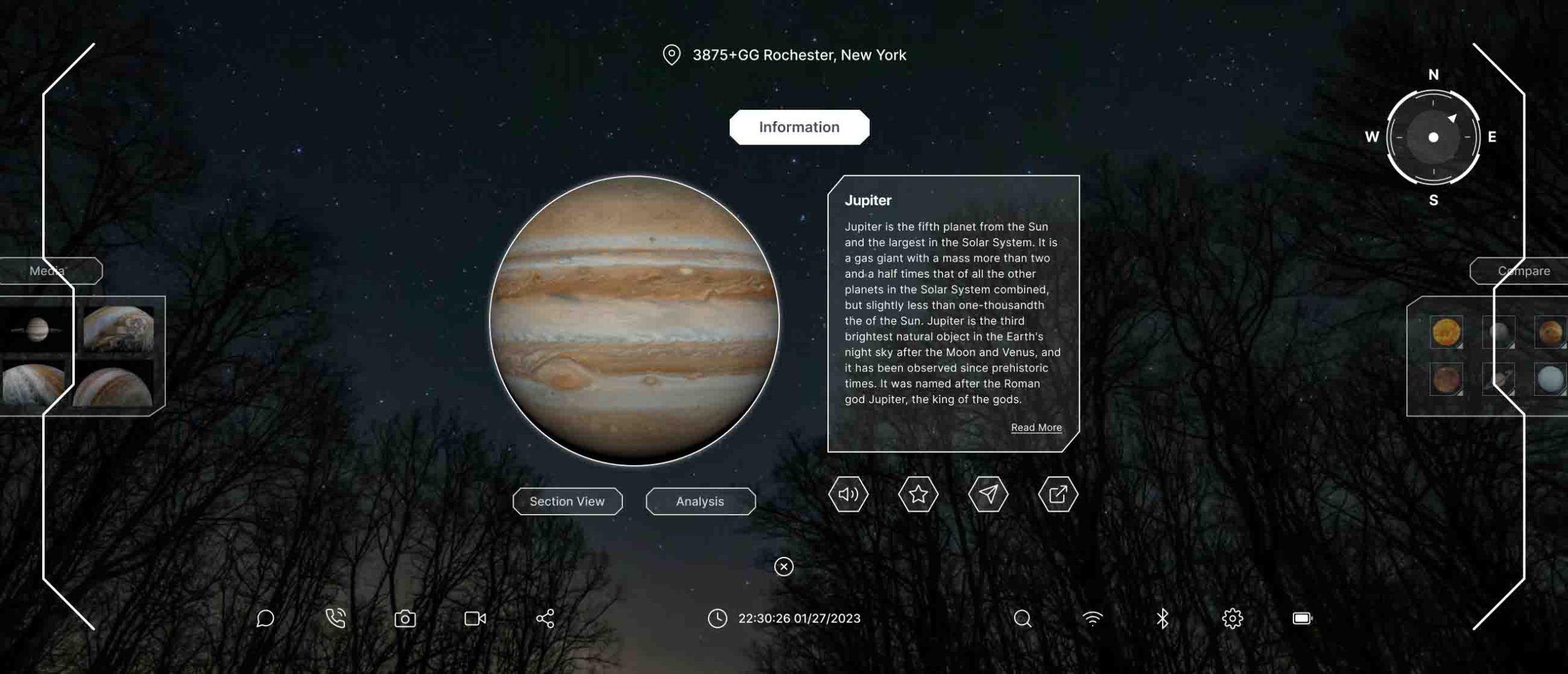
Version 5
This version is similar to version 3 but with a simplified design of functional windows. Users can tap one window, and it will automatically come to the center of the interface.

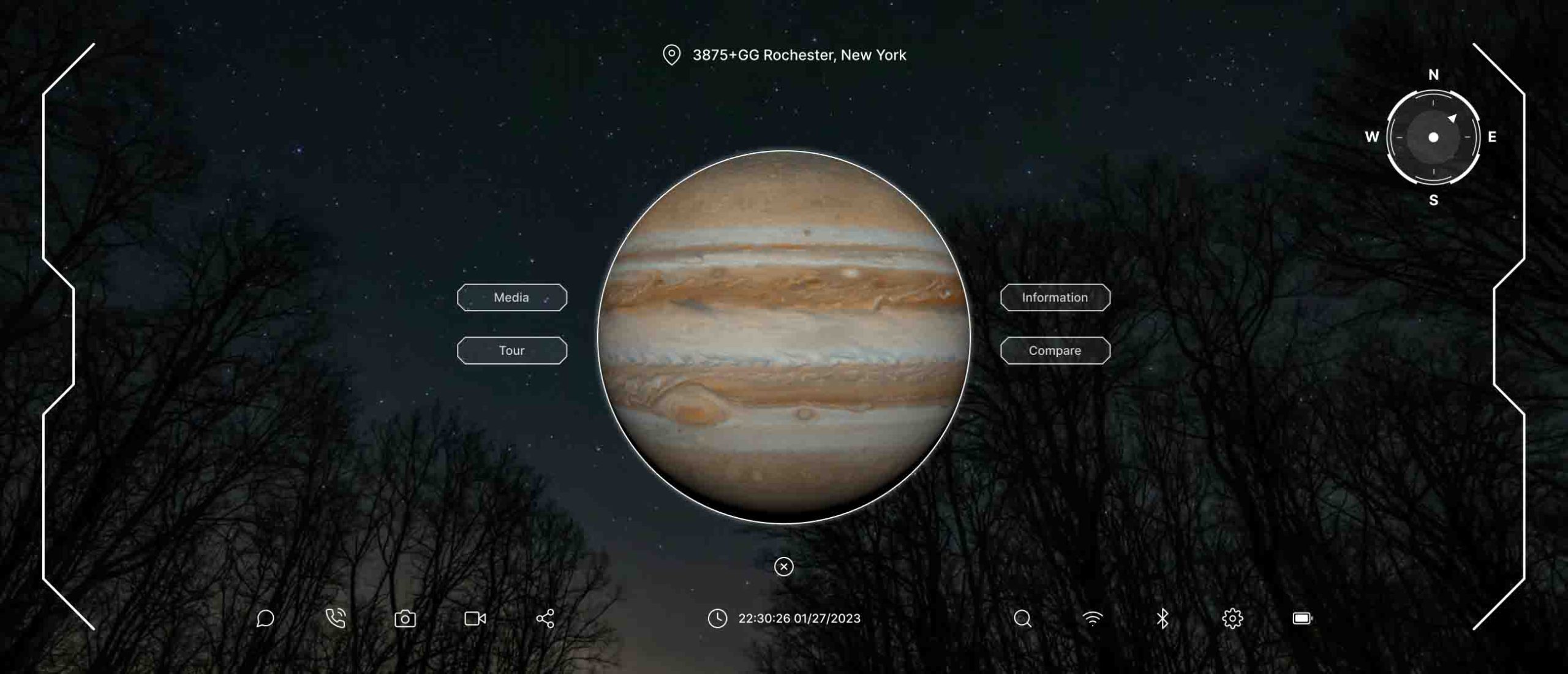
Version 2
In this version, users will tap the functional buttons on the sides of the 3D model planet to view different information.

Version 4
In this version, users can slide to switch windows to view information.
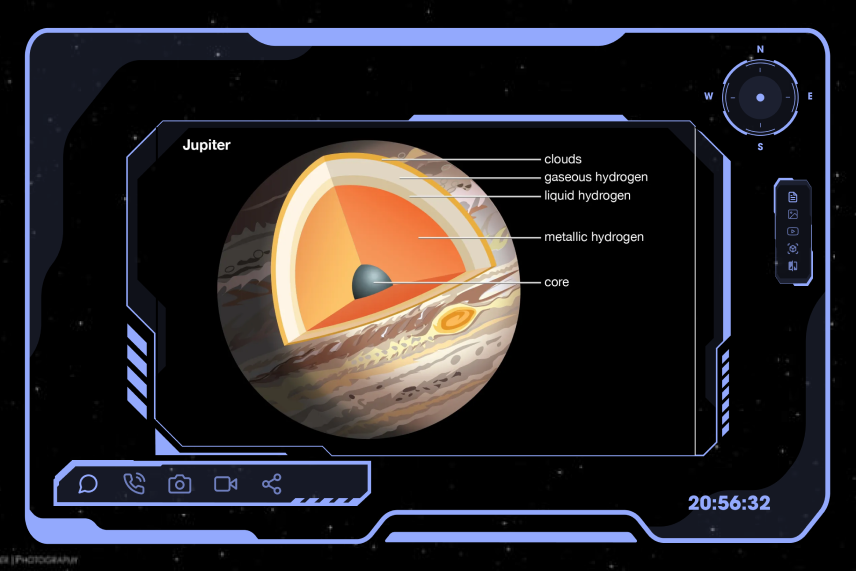
Final UI Design



Sources and Copyright



