THE SHORE
is an interactive web experience that will help connect and uplift people who feel disconnected, alone, or detached as a result of these difficult times by creating a space for users to release their emotions in a safe environment and see the impact that their words can have.
the problem
Loneliness
More than 60% of Americans reported feeling lonely due to the pandemic
Mental Health
During the pandemic, about 4 in 10 adults in the U.S. have reported symptoms of anxiety or depressive disorder
Shyness
Somewhere between 40-60% of American adults report being shy, or identify more as someone who is shy
our mission
To safely connect members of the public in an interactive setting amongst the chaos of the current pandemic.
our solution
With The Shore, users can express themselves, release their emotions to the world, and read positive messages sent by other users to uplift them. By creating and sending bottles, users can make connections and discuss their feelings with others. Also, seeing other bottles on the shore shows the user that they are not alone, and they can be reminded that they don’t have to deal with their stresses all by themselves.
features
essential aspects and key screens
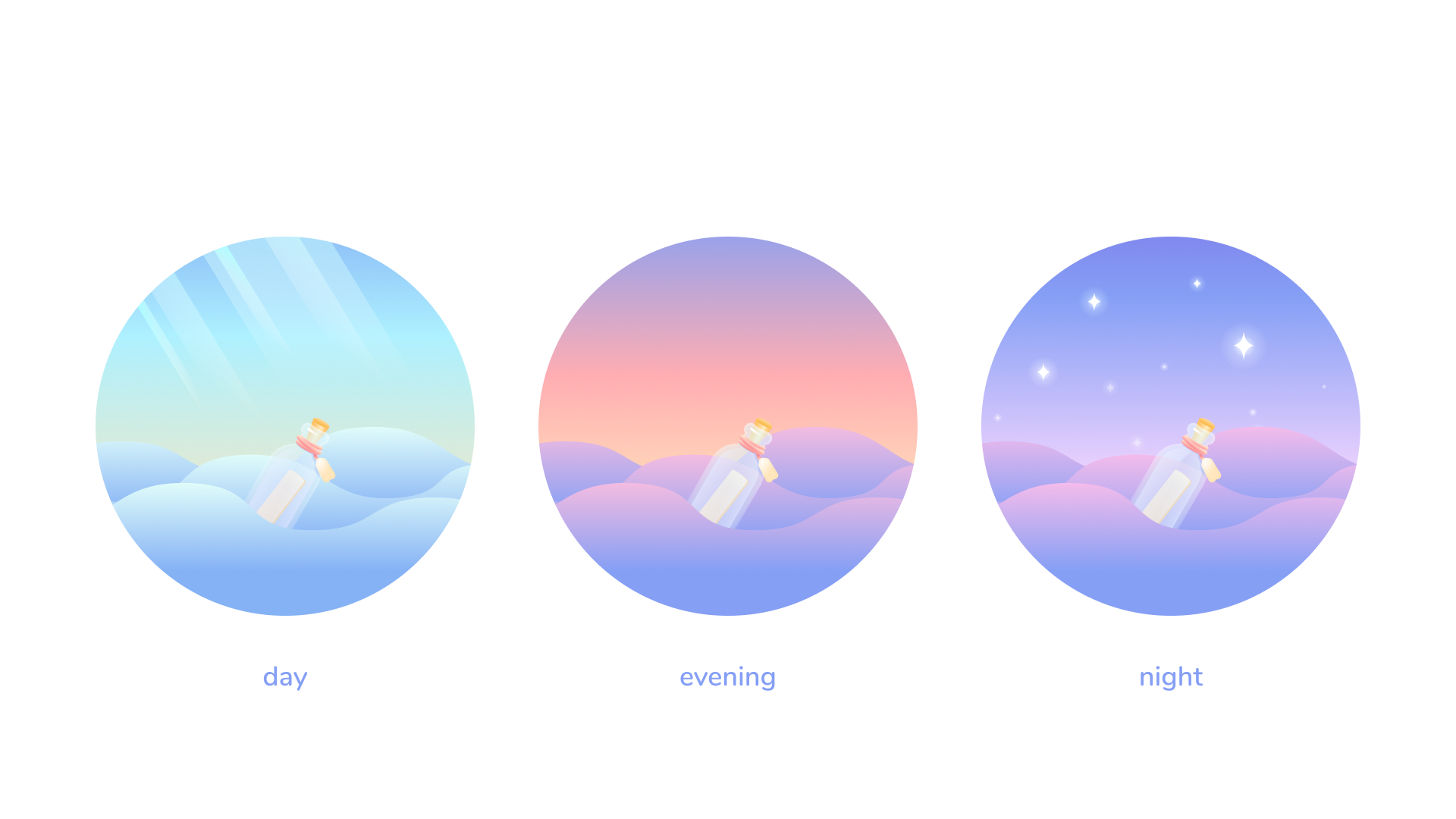
timezone tracker

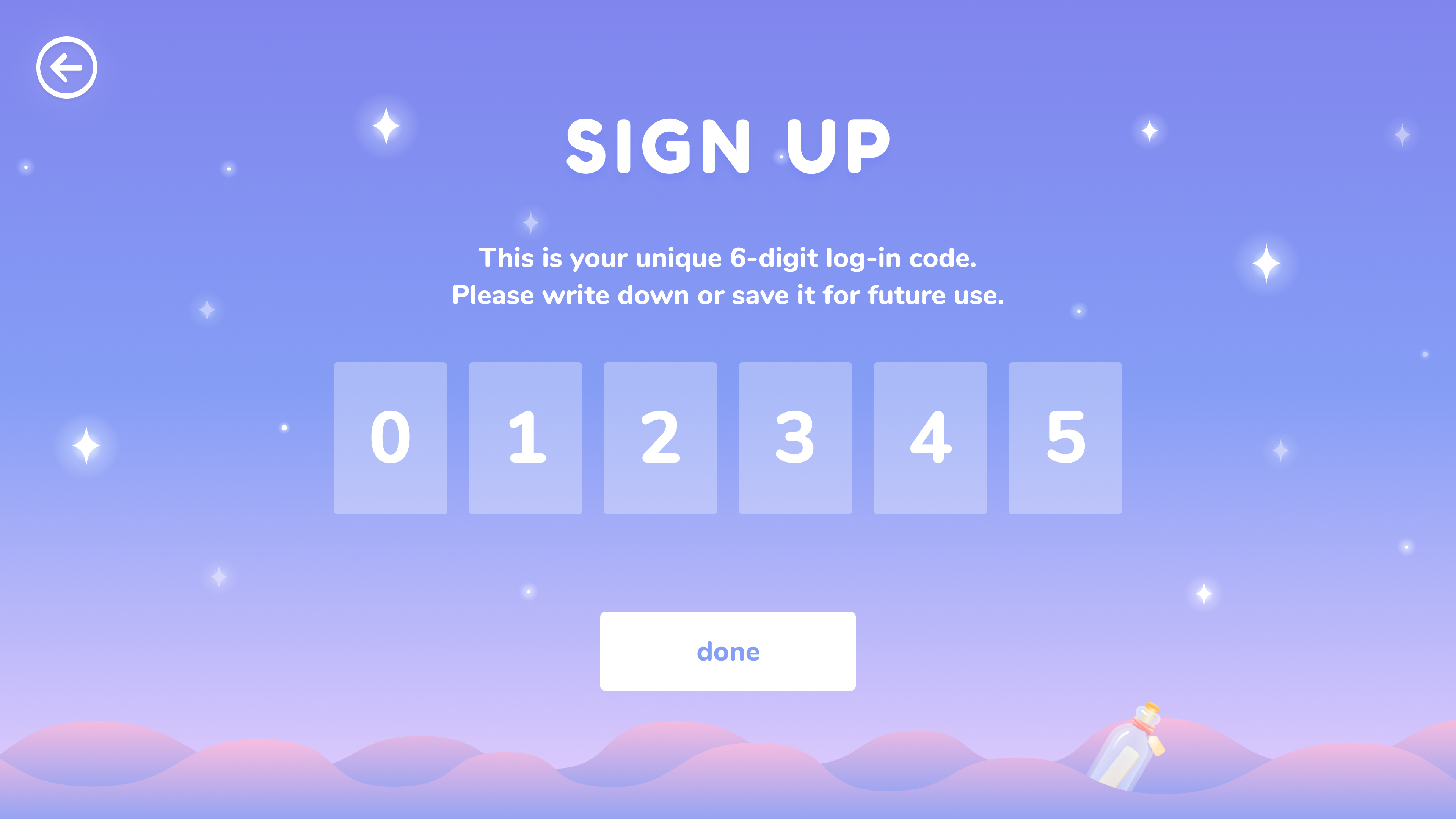
Sign Up

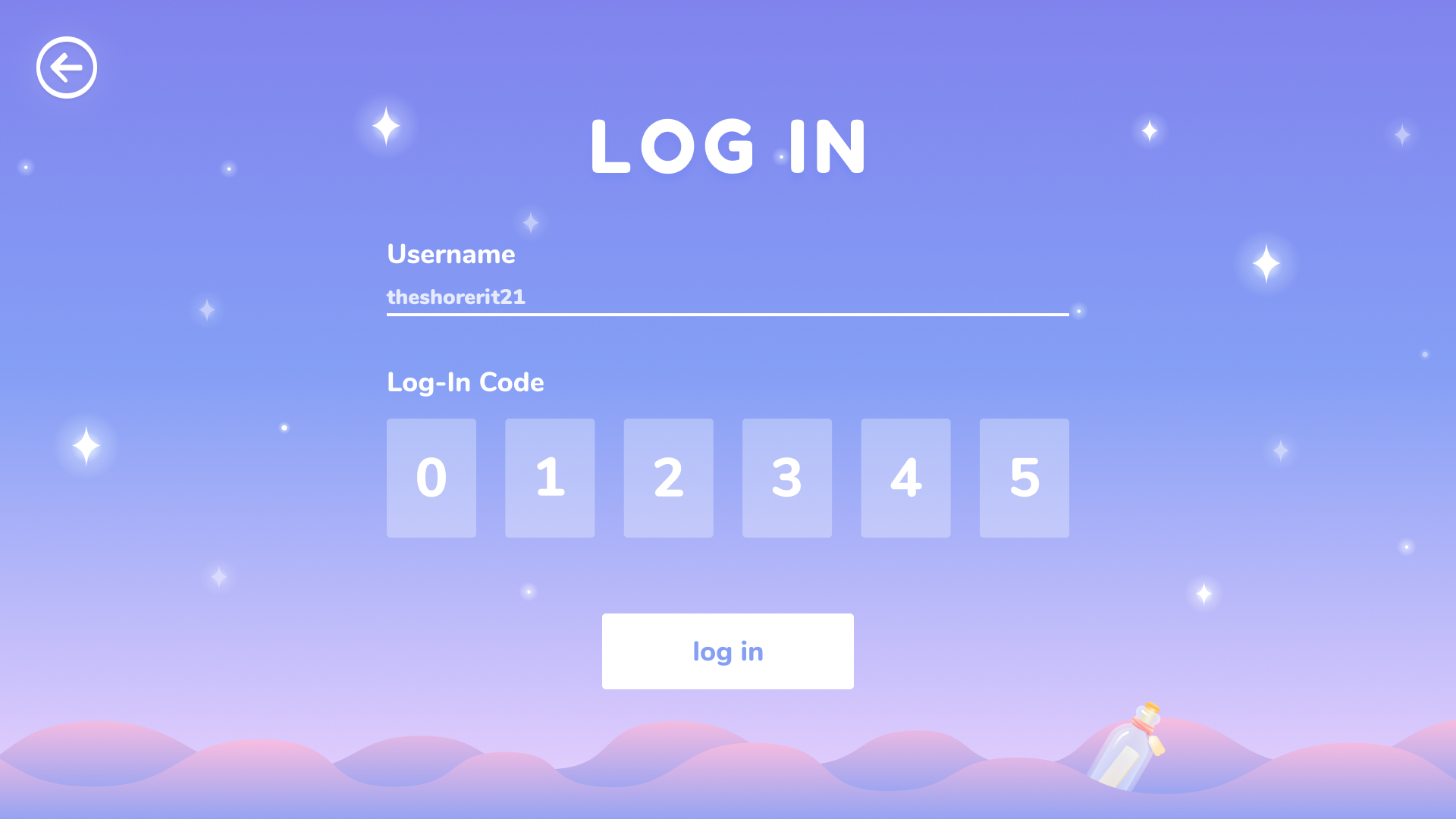
Login

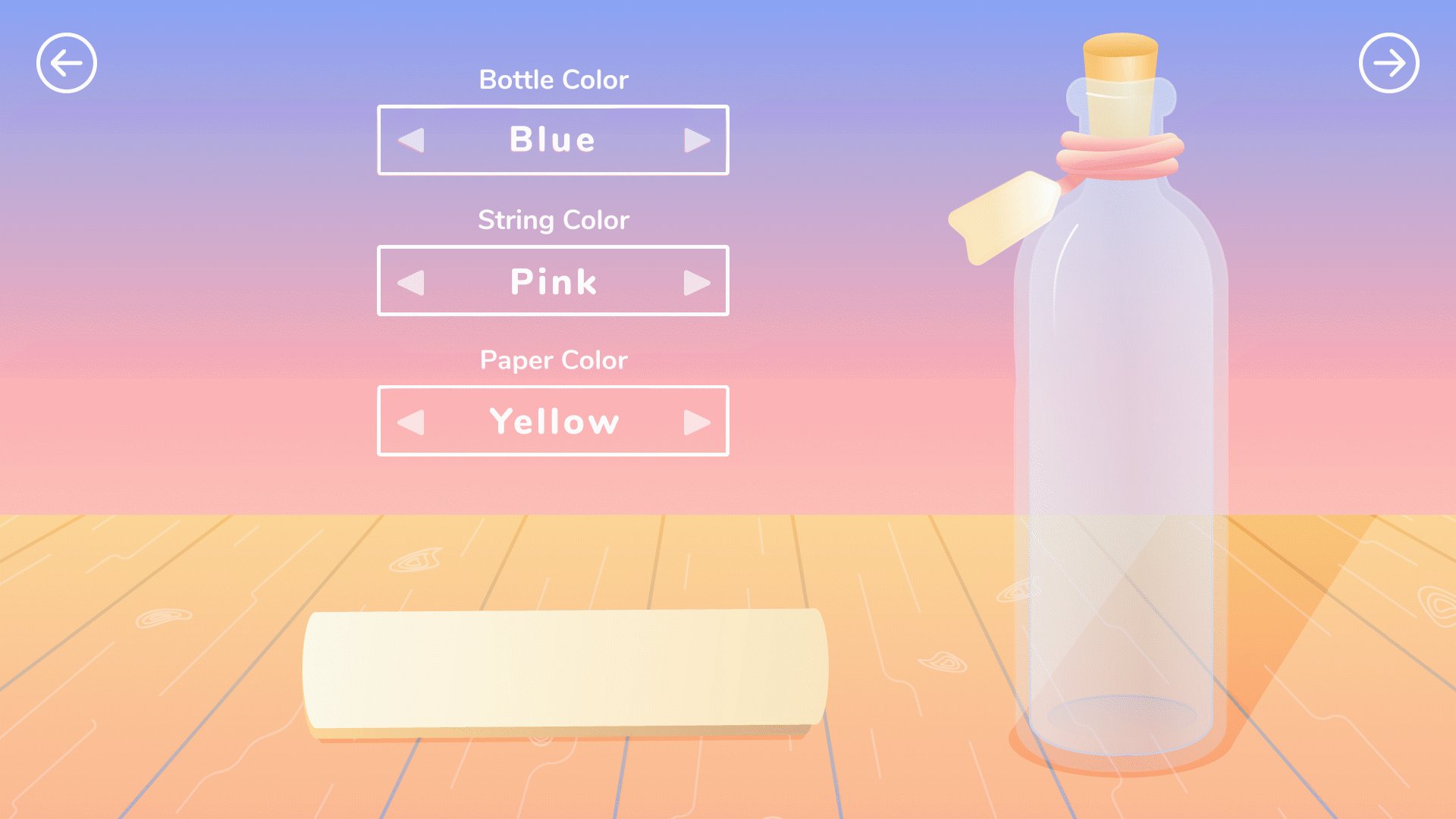
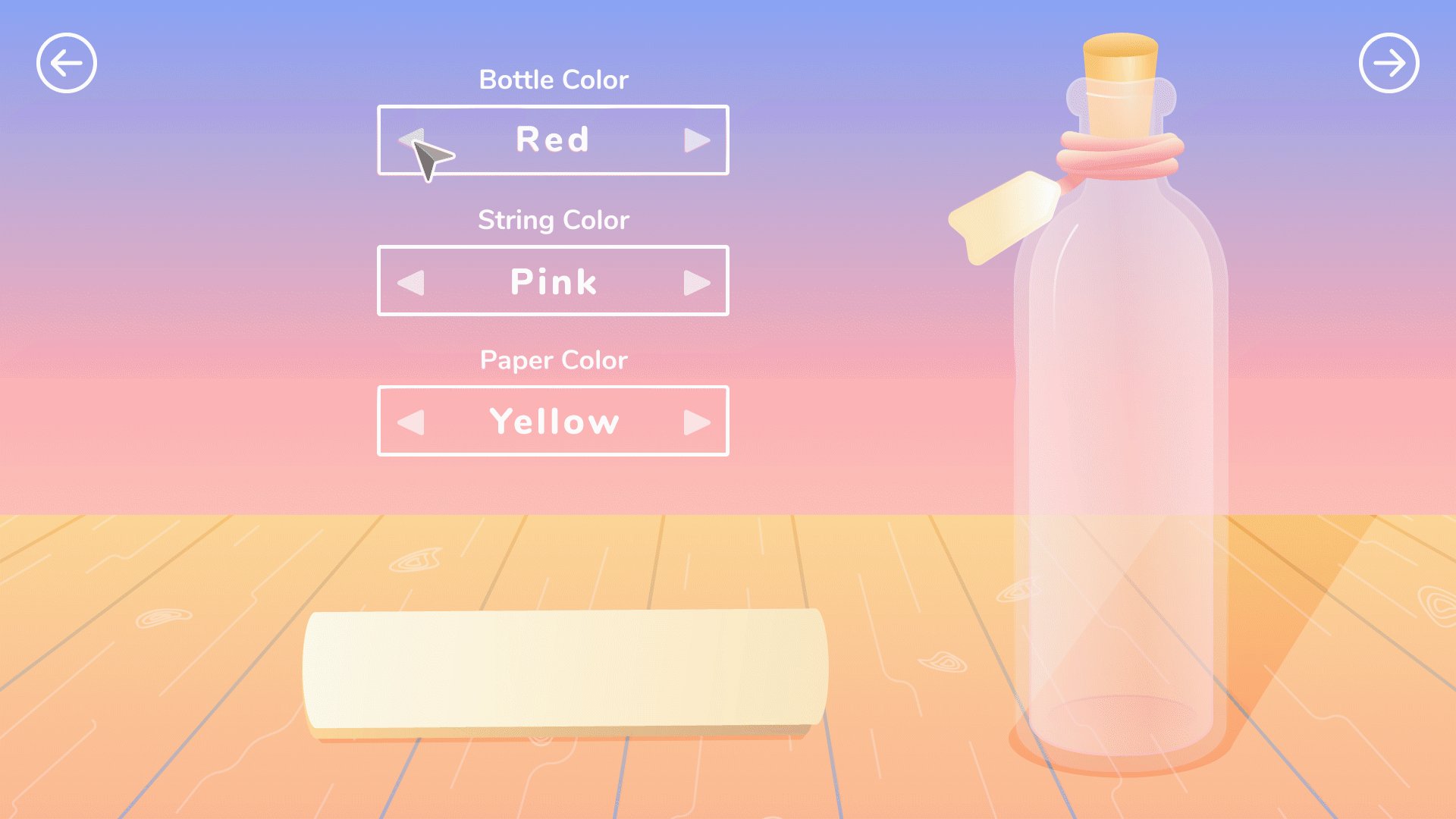
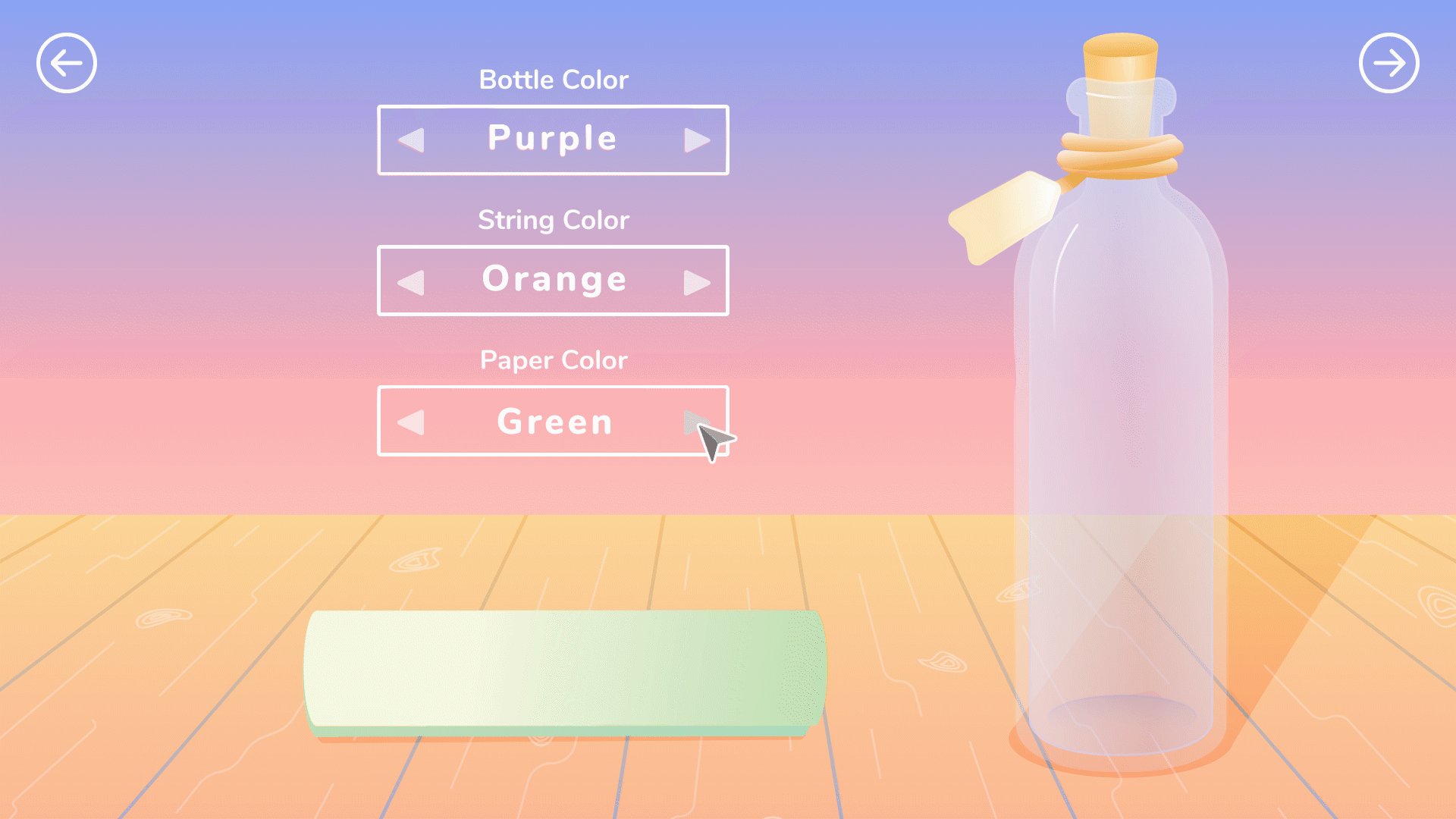
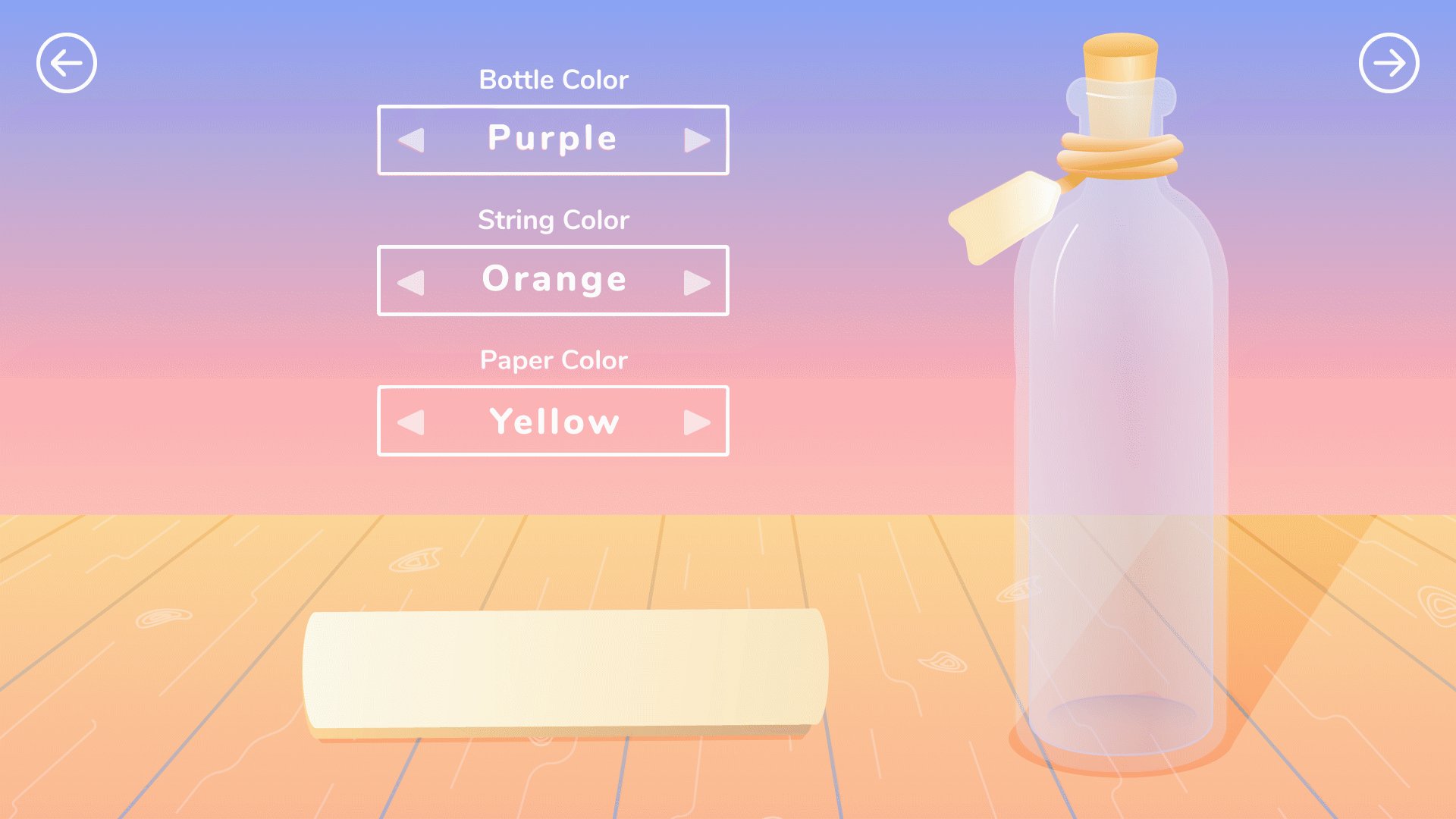
Bottle Customization

Bottle Input

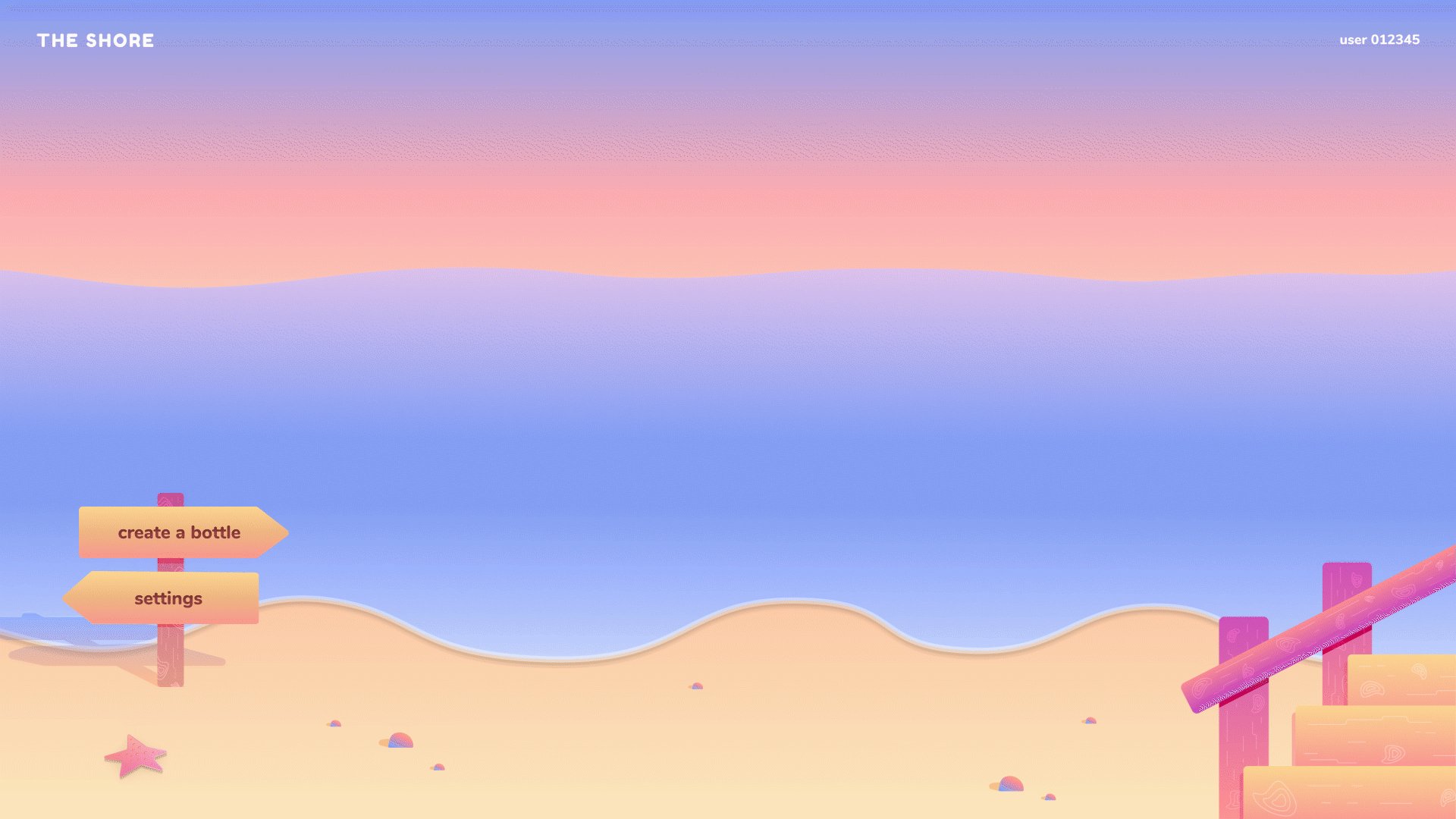
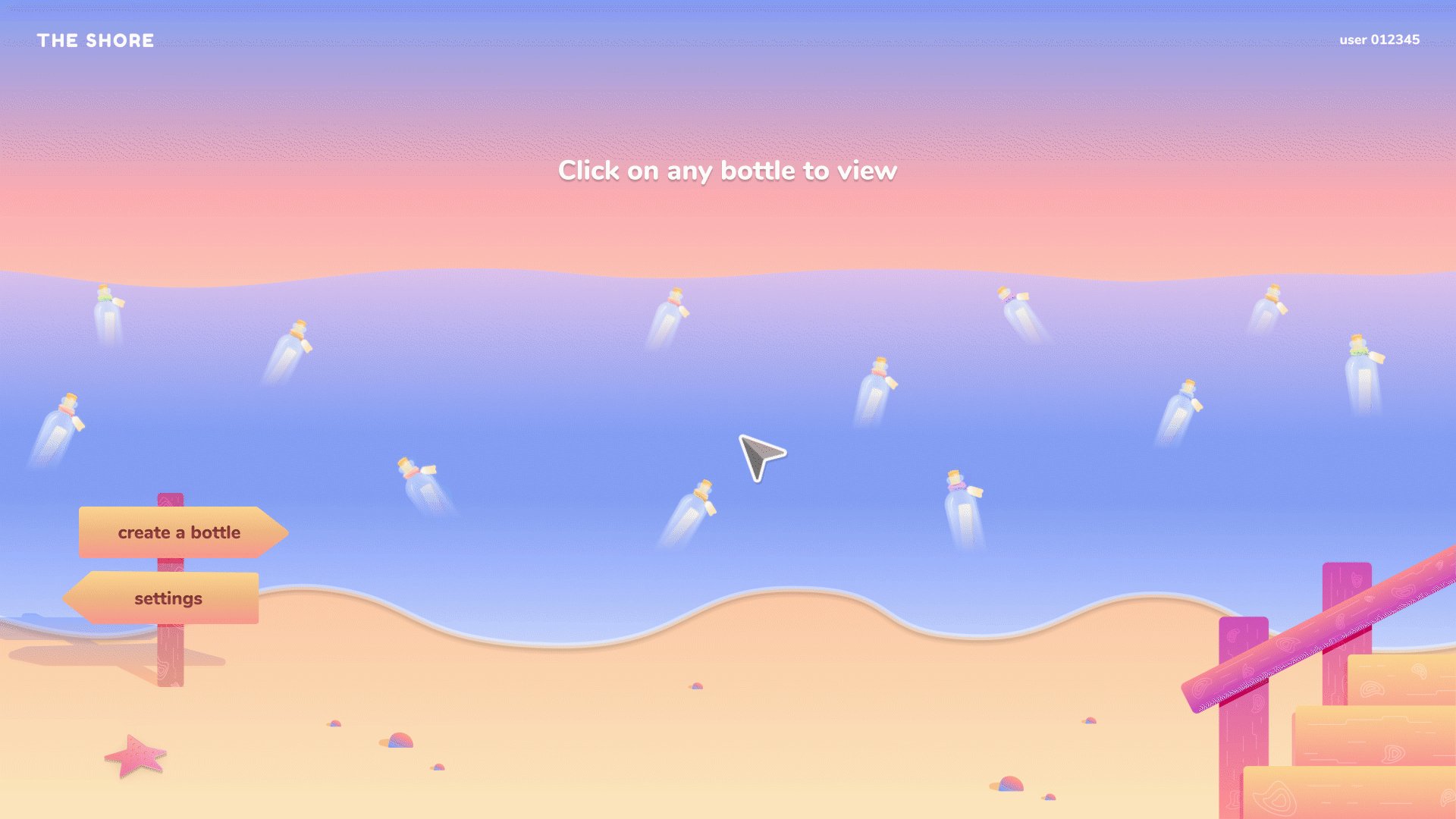
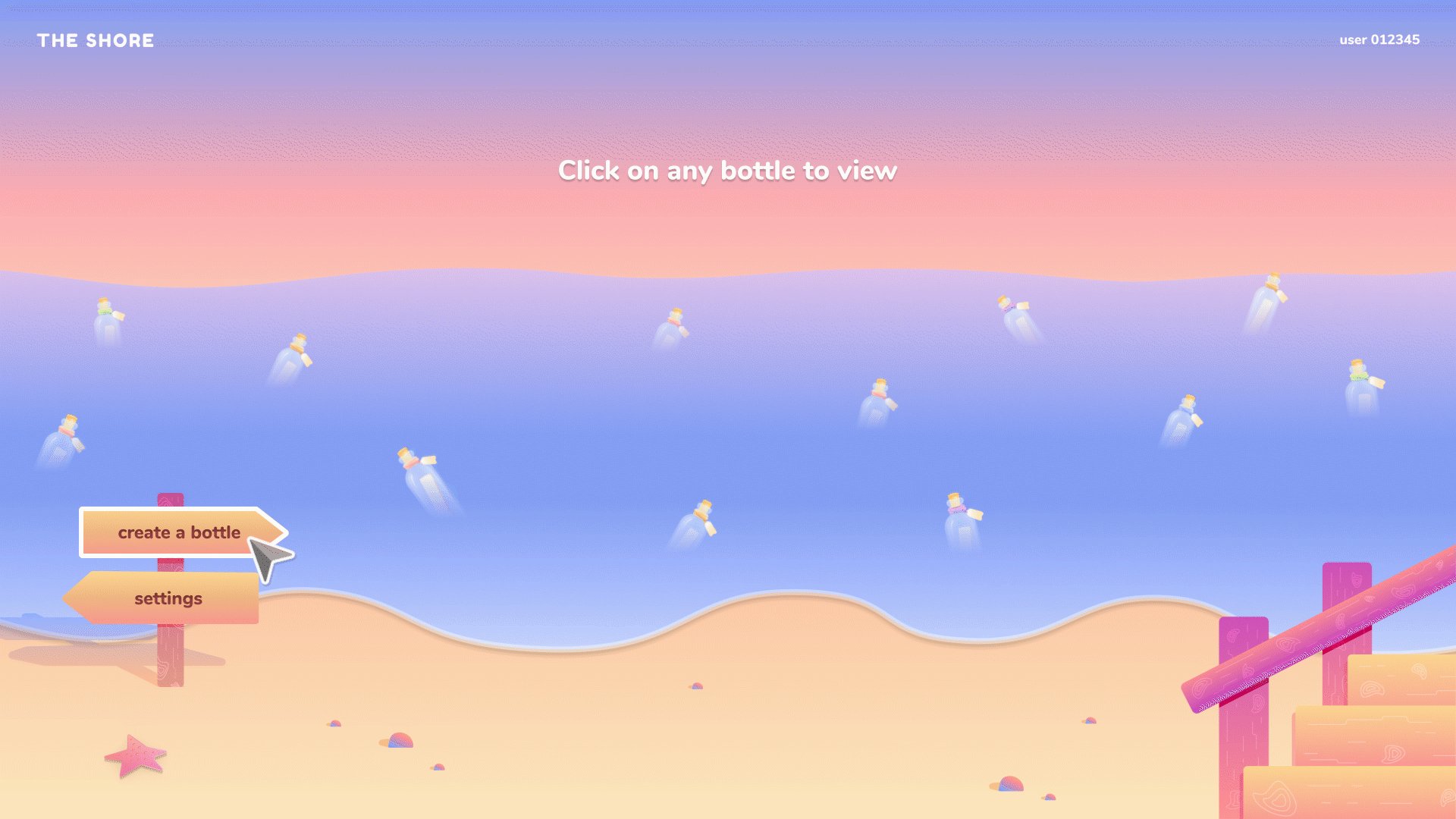
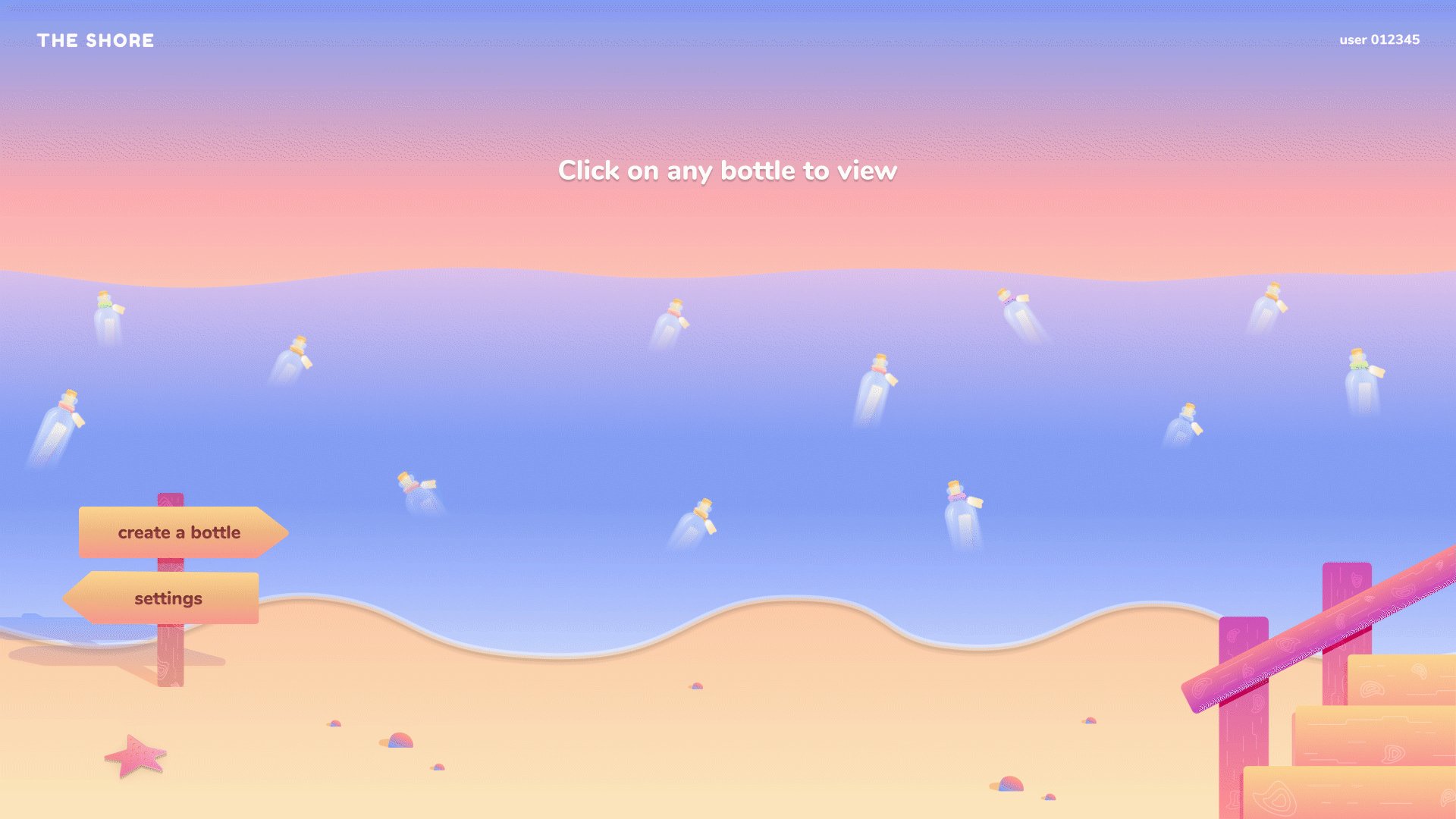
Bottle Selection (Home)

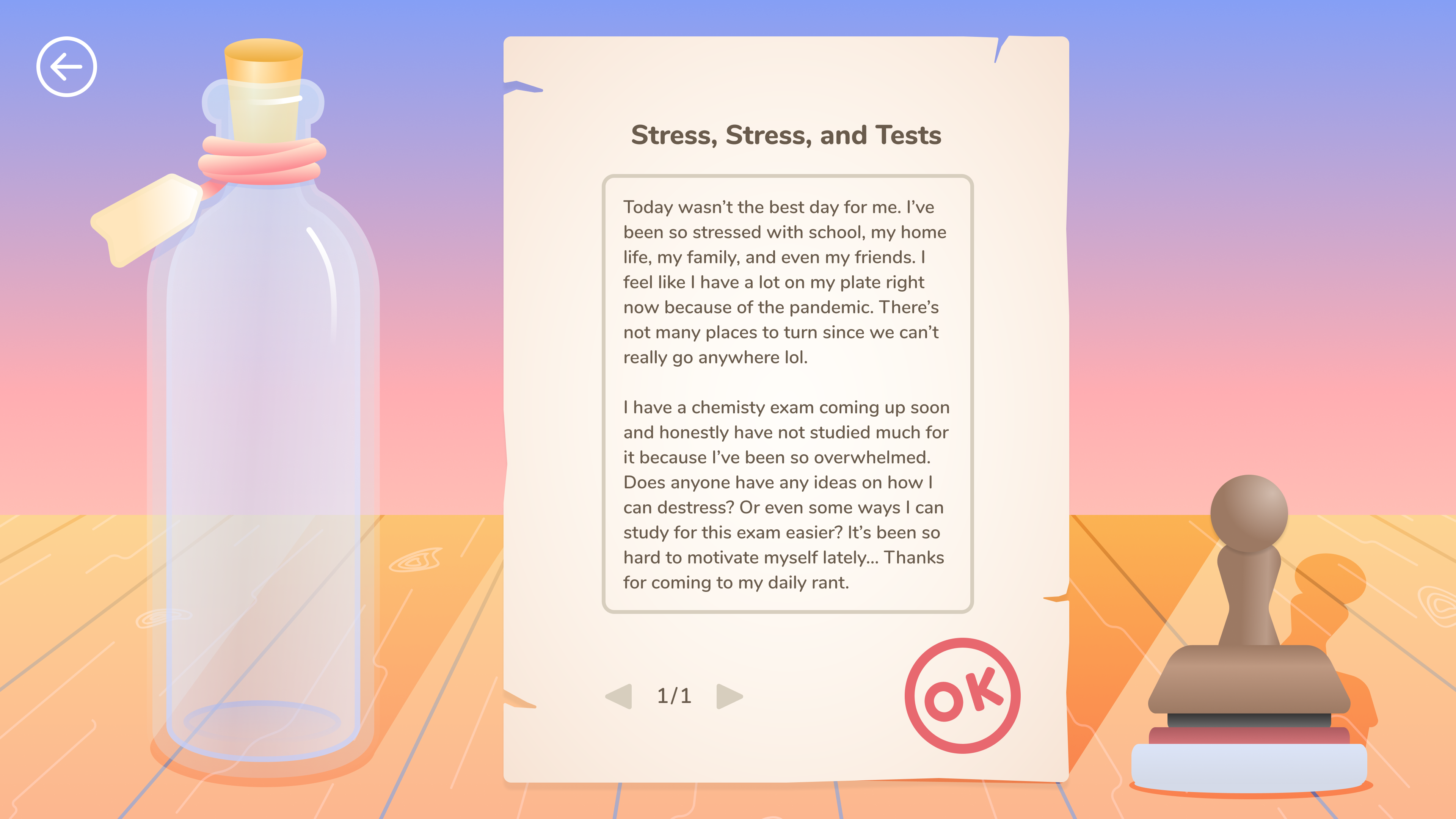
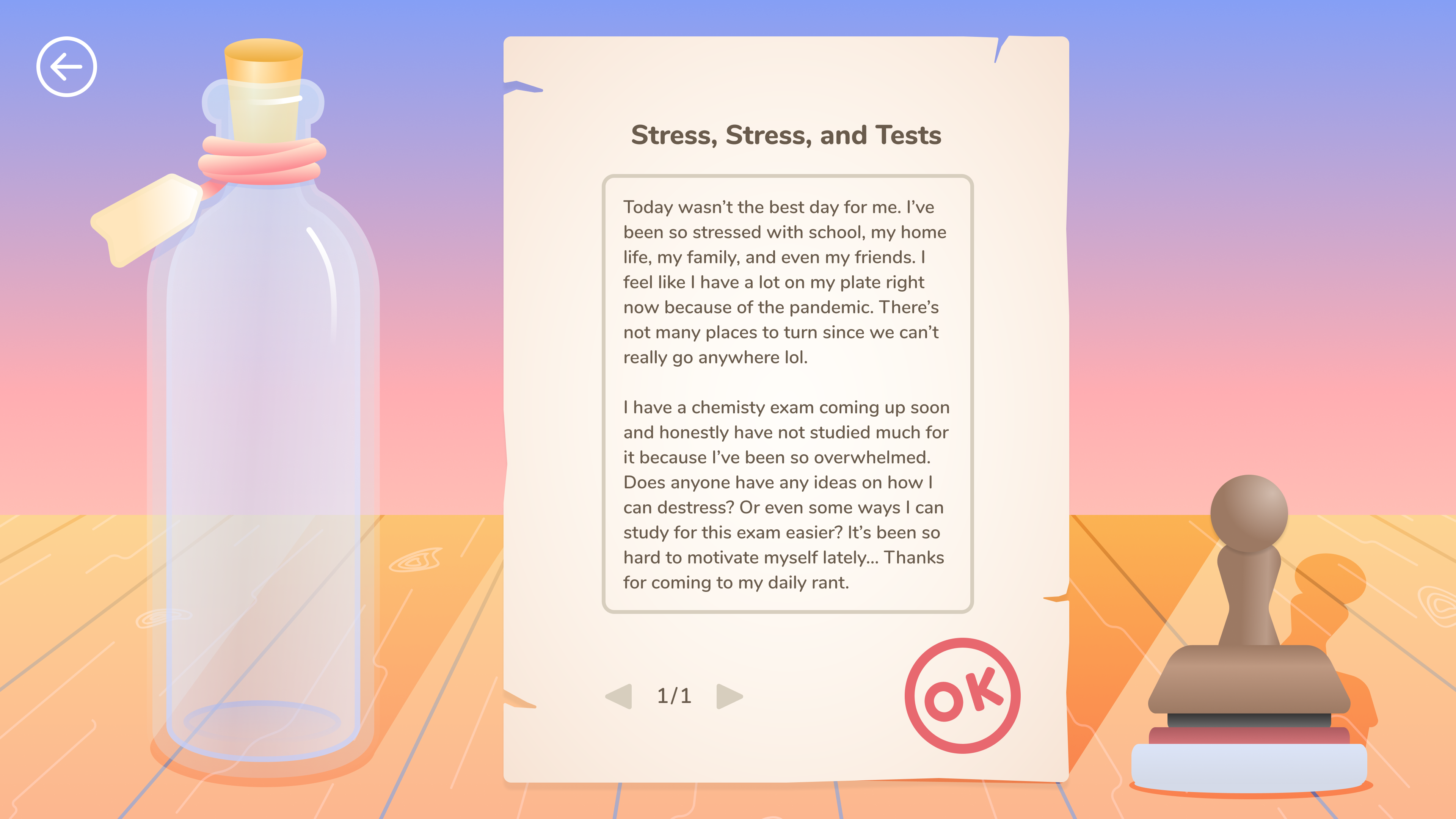
Bottle Responses

Bottle Map View

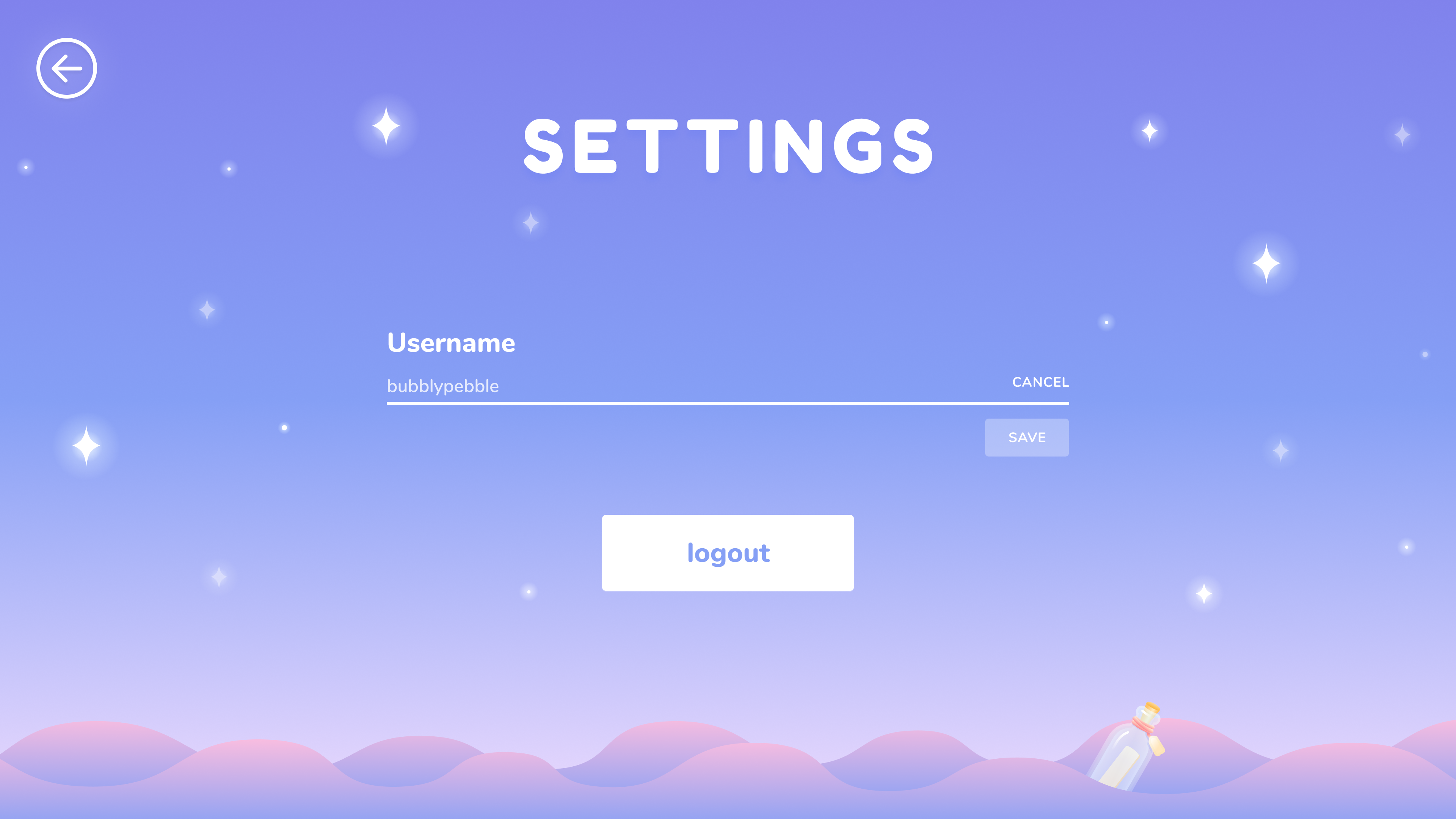
Login Settings

design process






prototype
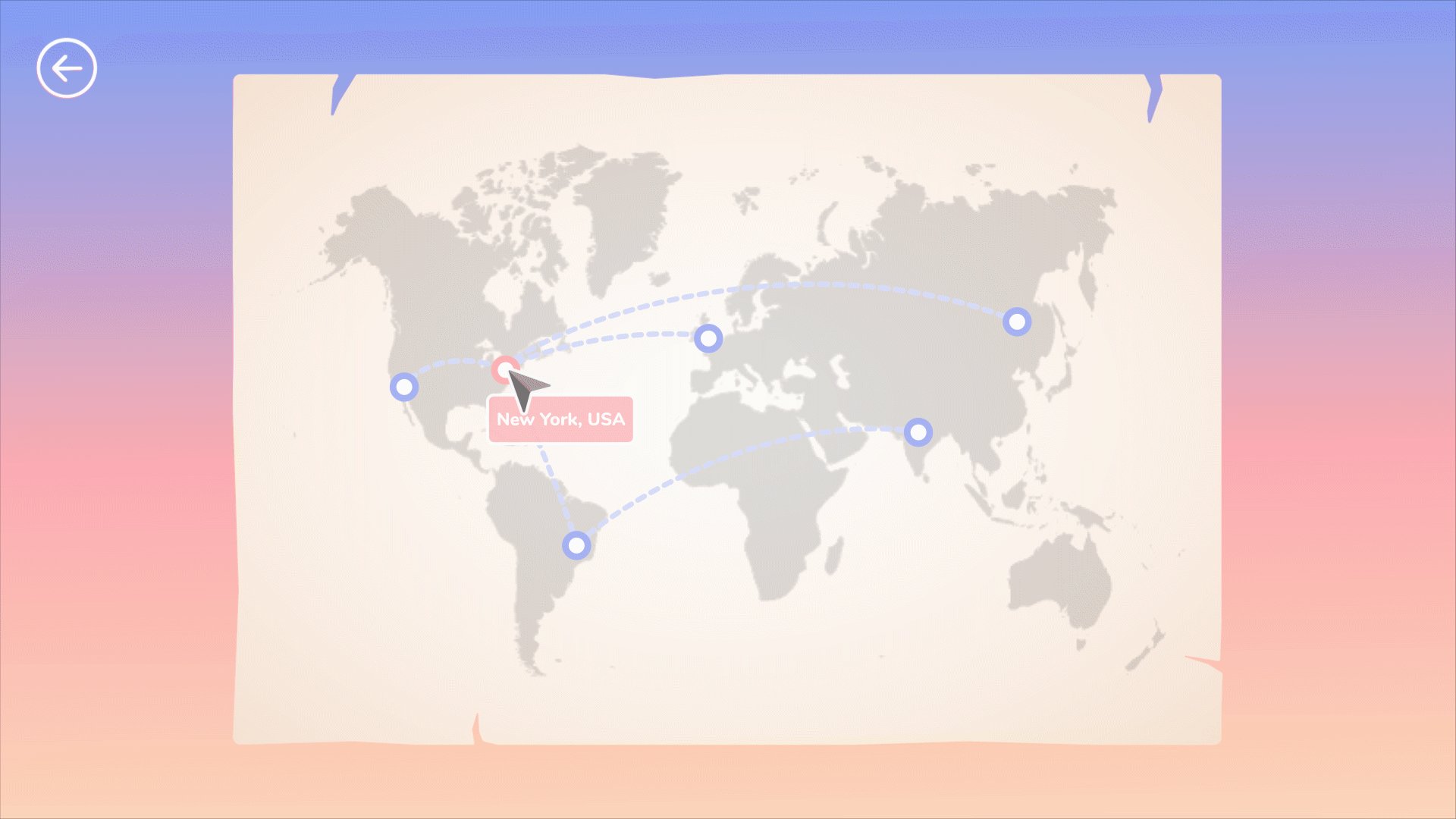
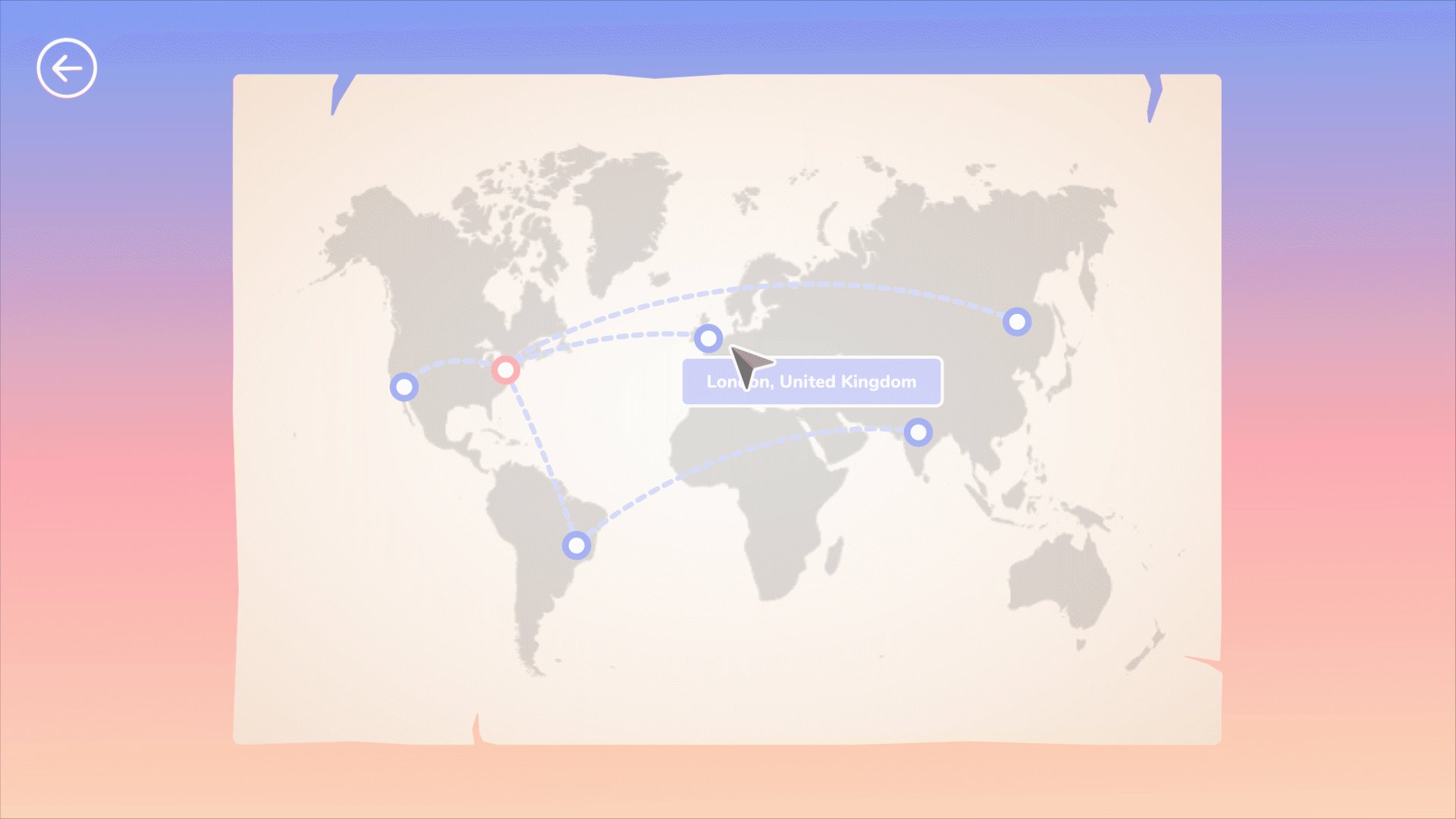
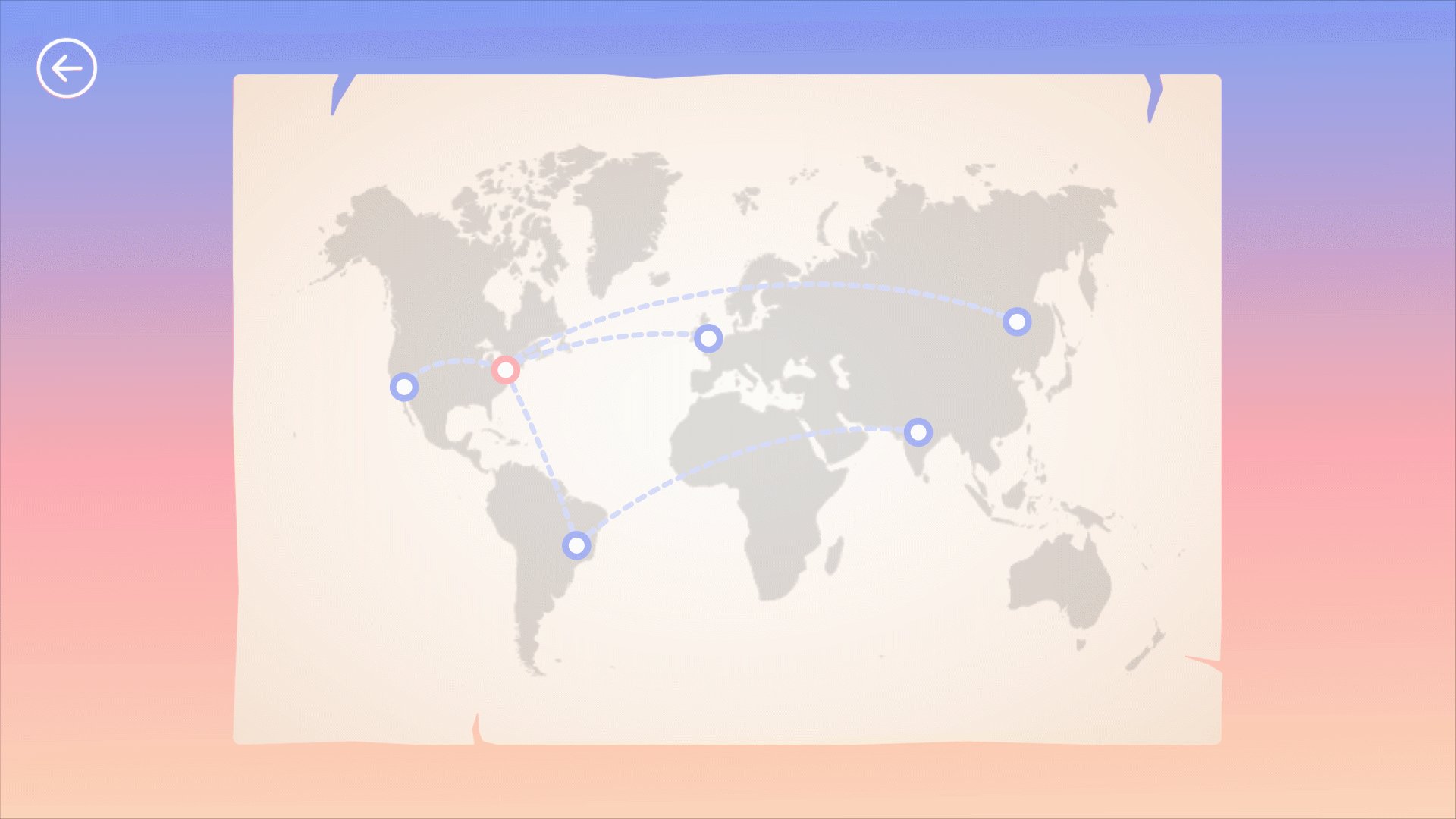
Testing out connecting the locations of the users using google maps.
development
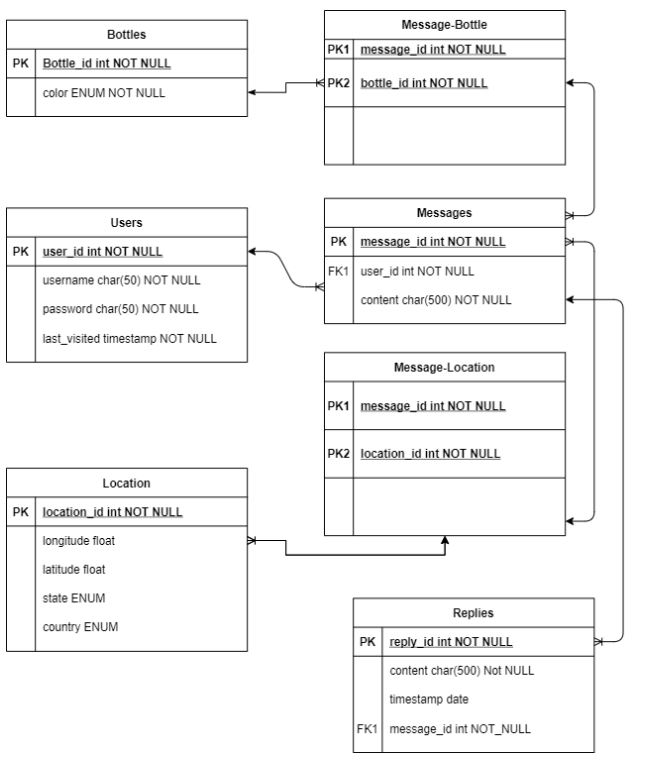
To begin, we started by mapping out how our database was going to work. To do this we created an ER Diagram to start development on our database. After this step, we continued on to find a hosting platform for our application. We ended up settling with using Heroku due to its integration with MongoDB.
After this, we looked through various front-end frameworks and decided to use Angular CLI. With the latest additions of Angular 11 as well as the various useful development tools that Angular provides at our disposal, we decided that this framework would be the most idealistic option going forward.
To enhance the experience of The Shore, we built an in-house database application. This stores all of the relevant messages from The Shore application in a convenient and efficient manner. This is constructed using Node.js and MongoDB and is hosted on Heroku.
With this project we also wanted to take advantage of a new and powerful framework to build our application. Due to this we decided to use Angular 11 for building our application, which allows for the use of components, which define views use services for requests and allows for our code to be extremely efficient. TypeScript allows for the use of various libraries as well, which are being used to enhance our application. This was an advantageous experience for the developers as well, since for most of our team, this was a new framework that we wanted to get used to and take advantage of.

software

the team
designers
developers
thank you!






