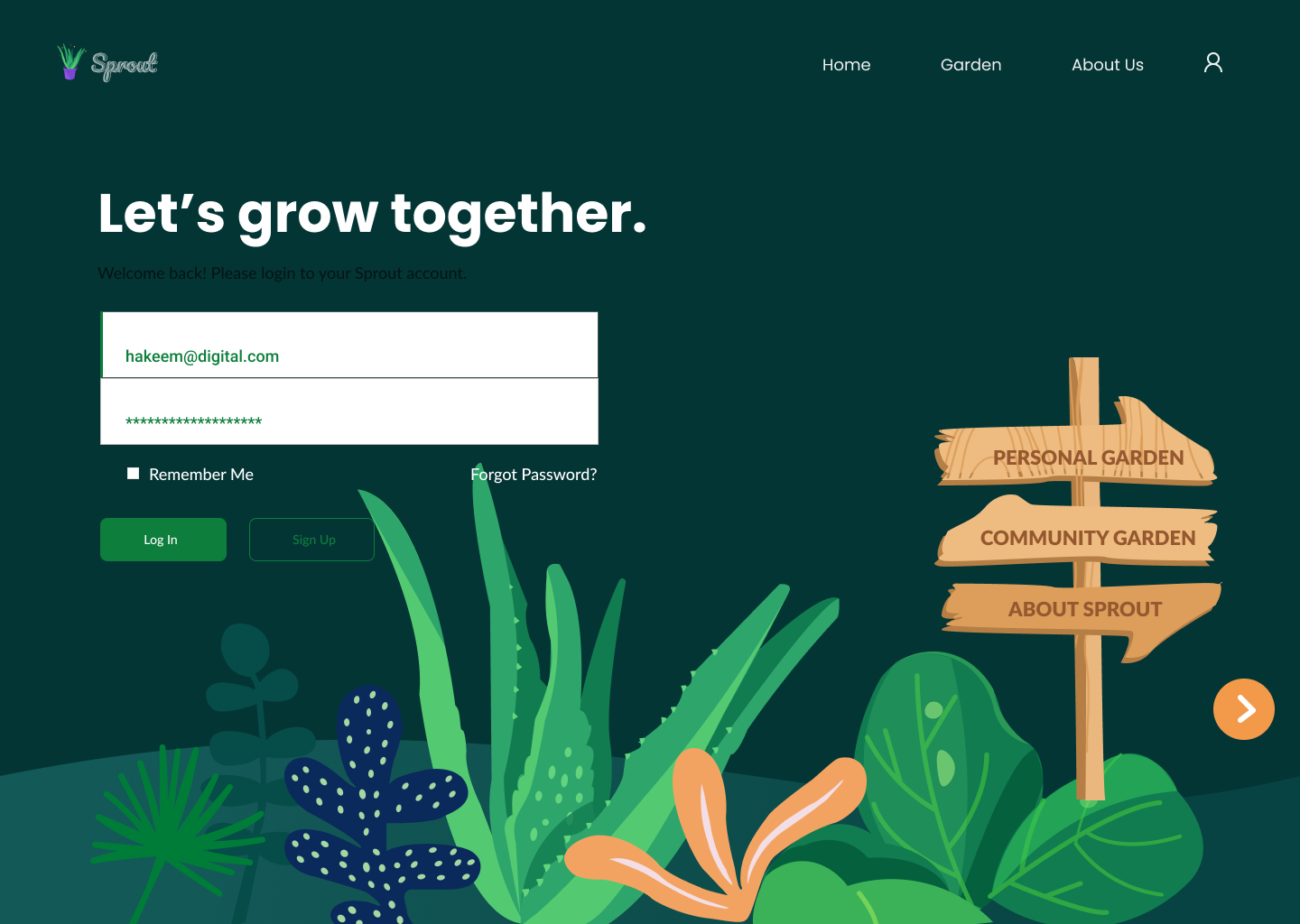
WHAT IS ⎯⎯⎯⎯
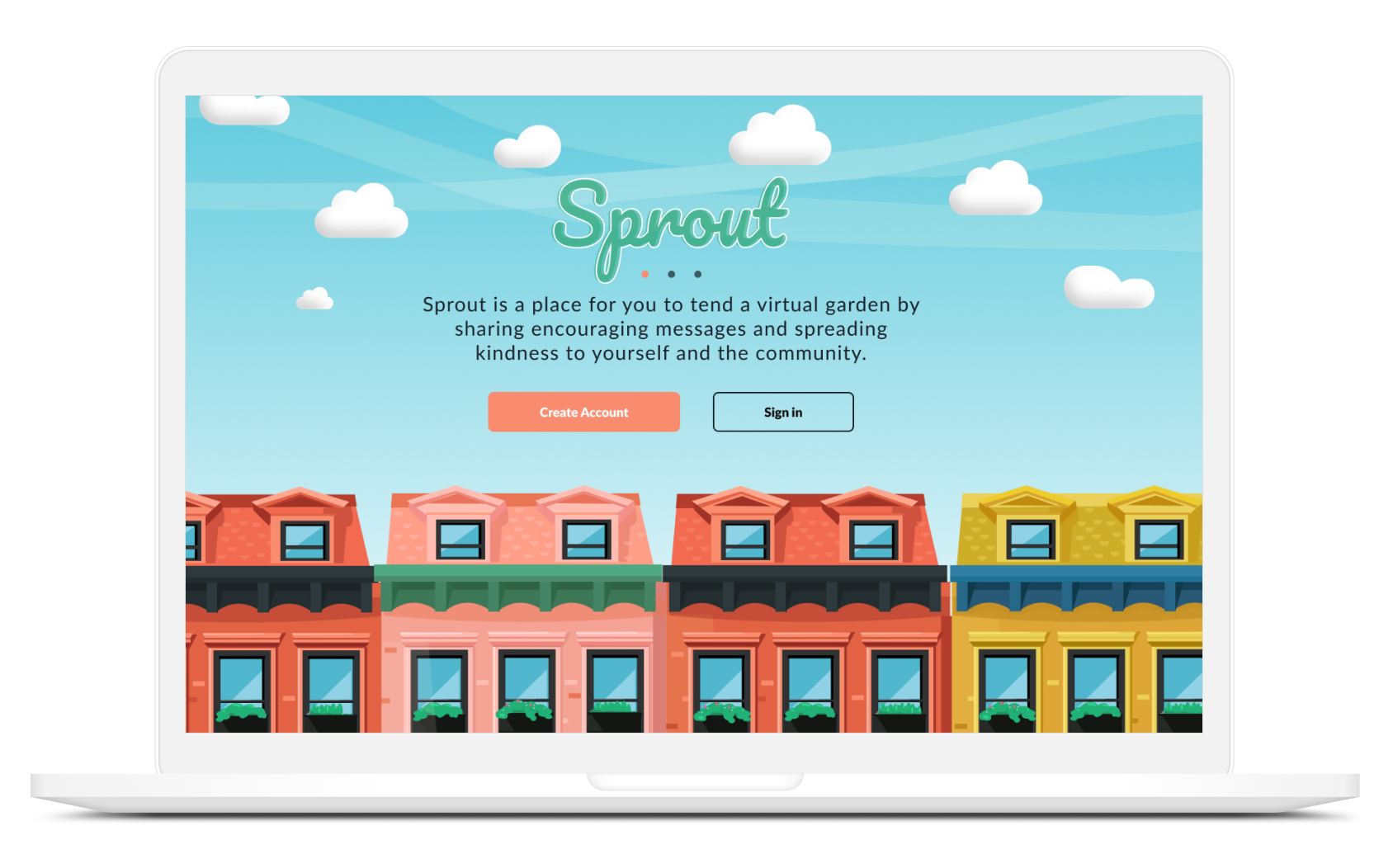
Sprout
Sprout is an interactive application where users can grow virtual gardens by sending and receiving positive messages.

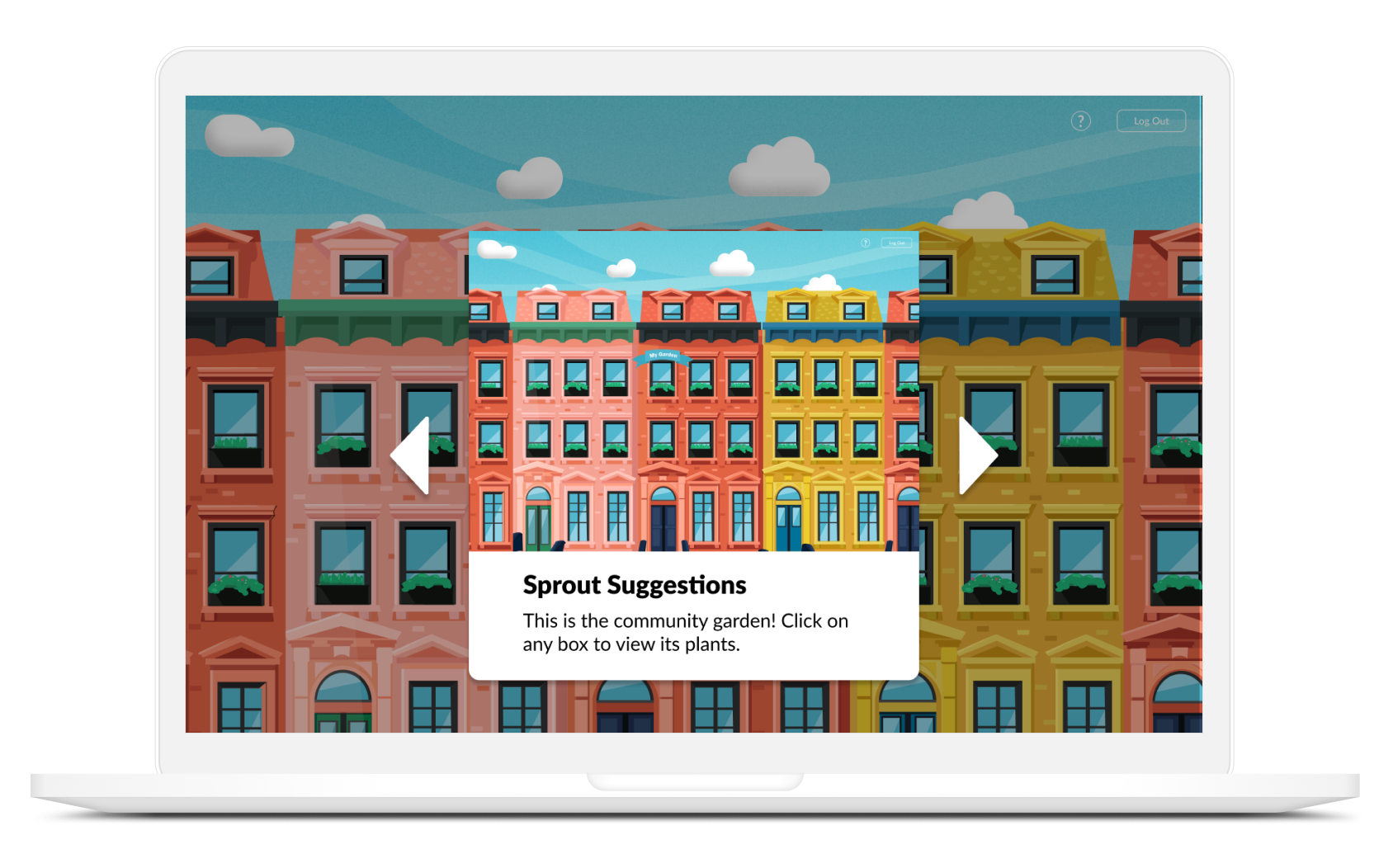
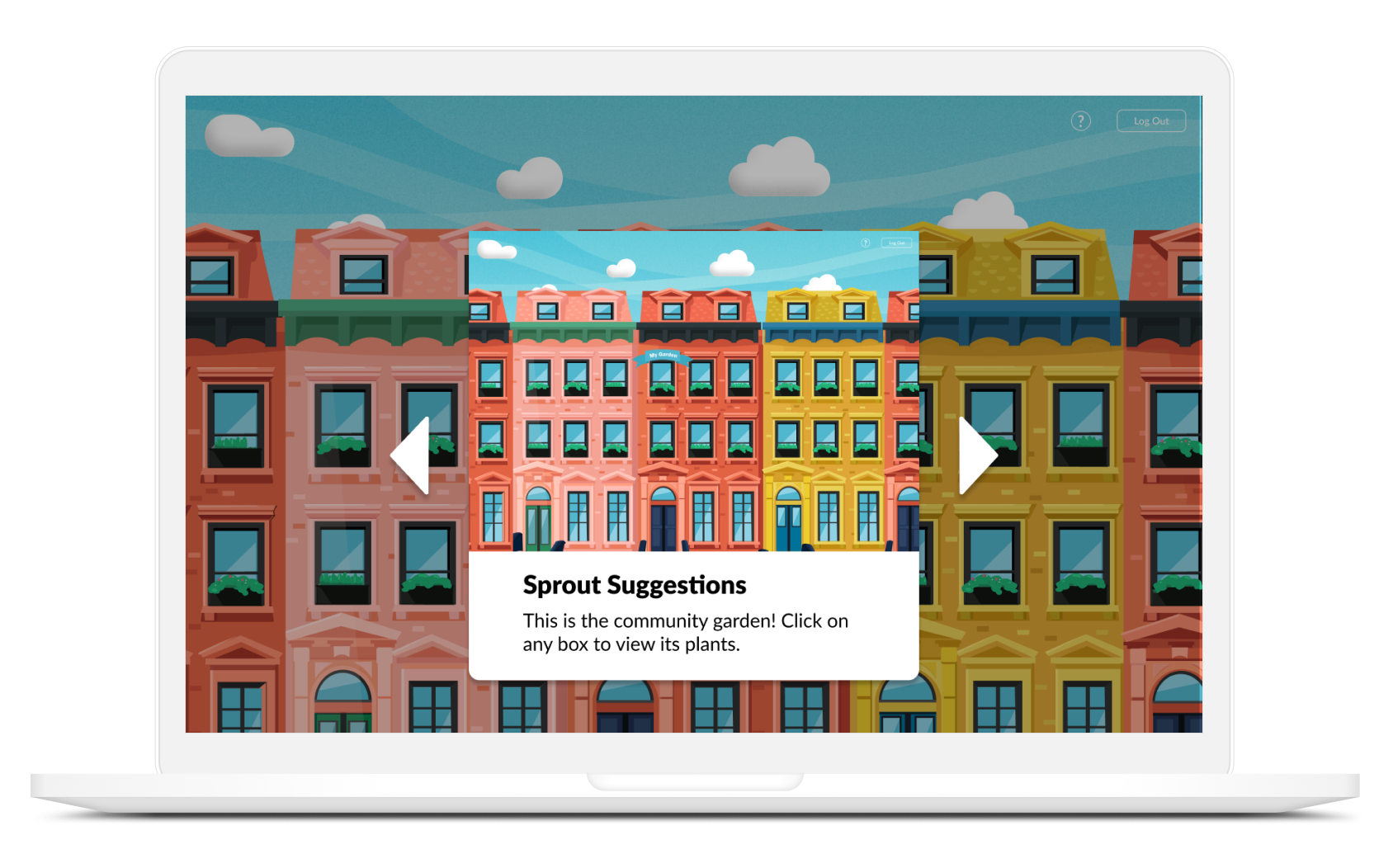
Visit The Community
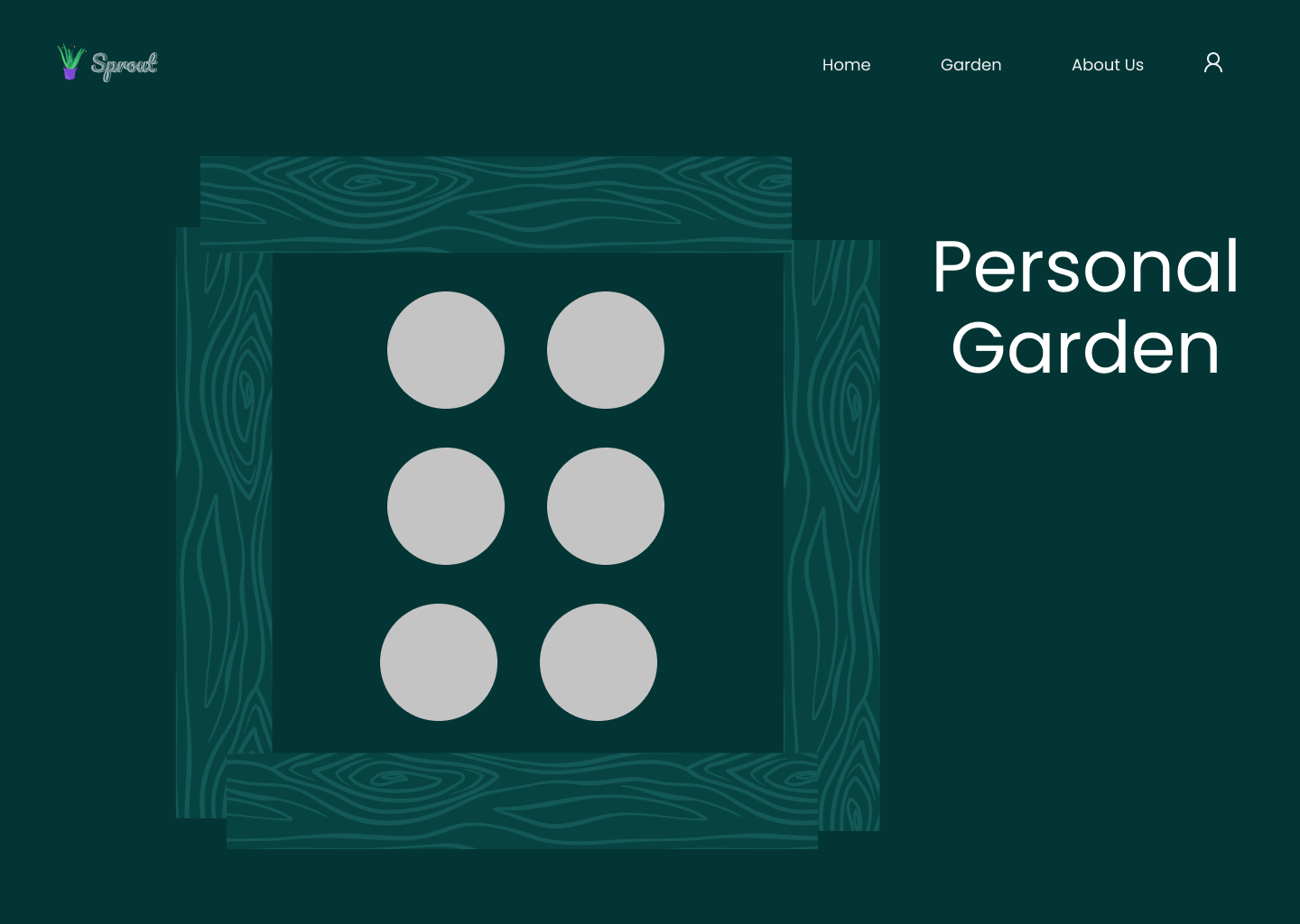
Each window of the building holds a garden box with plants belonging to a member of the community. When you visit their boxes, you can see what plants they've planted and subsequently the kind of support that they need. You can then leave messages encouraging them to achieve their goals.
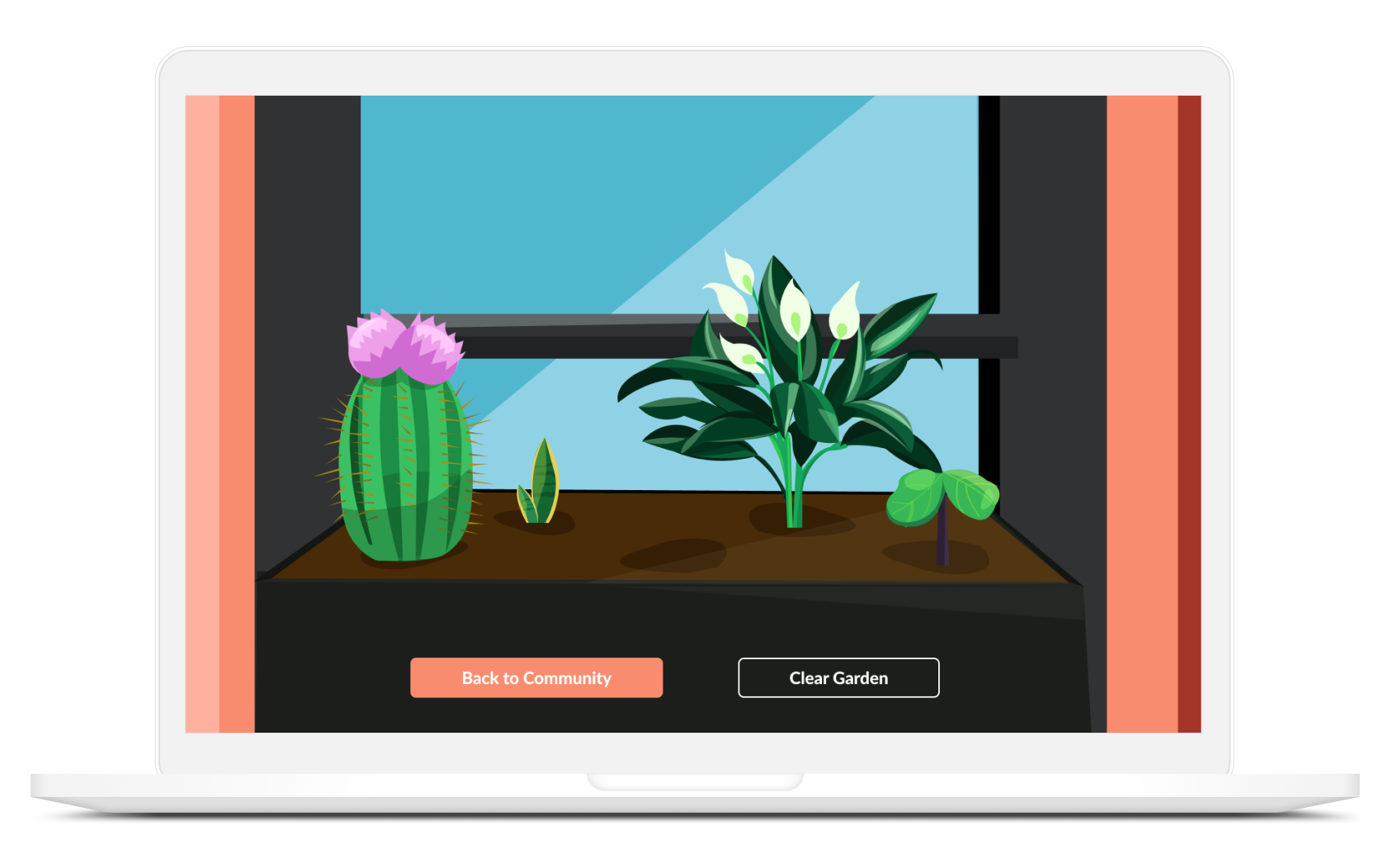
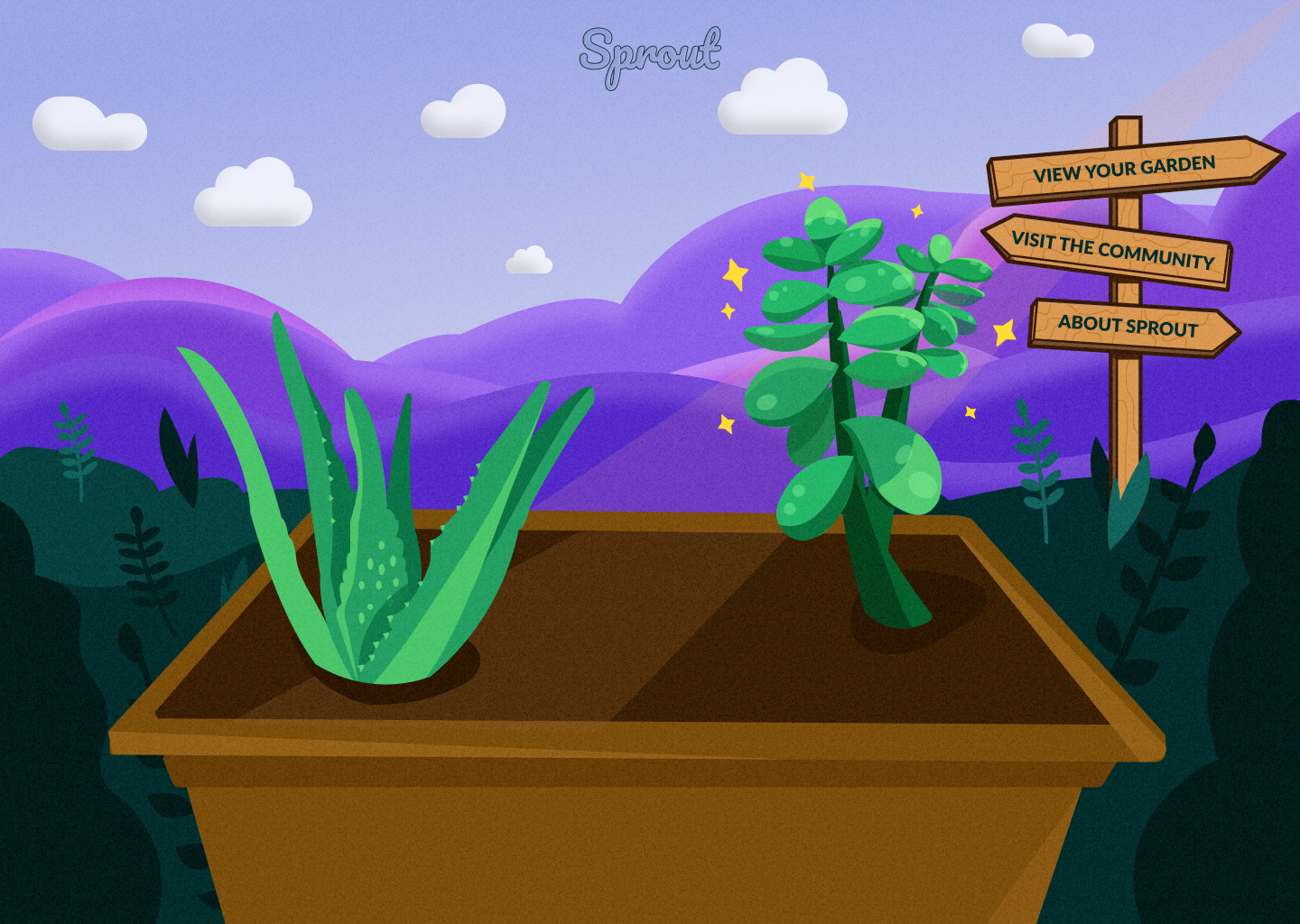
Grow Your Garden
Just like how positivity benefits people, it benefits plants too. Each time your plants receive a message, they grow until you have a thriving garden. Hopefully, you will be thriving too.
Receive Support
While we're spreading positivity to others, we can't forget ourselves. You can click on any plant in the garden to see its message history and be reminded that the community is behind you.



Visit SPROUT

THE PROBLEM
Finding Community During Isolation
With society moving towards a more digital space, people are turning to technology for social interaction. Users need a new way to utilize it to foster a community that will provide support for each other and generates feelings of connectedness.
THE SOLUTION
Creating a Supportive Online Space Through Gardening
By raising awareness of self-care practices like positive psychology and social interaction, we can help promote personal well-being. Sprout encourages users to spread positive messages to others in the community, as well as reflect on positive thoughts in order to grow their own plants.

THE ⎯⎯⎯⎯
Guiding Principles
Positive Psychology encourages people to focus on positive emotions and thoughts and build strategies to encourage hope
Social Interaction with others relieves stress and anxiety, instills feelings of purpose, and increases people’s life expectancy
Before starting this project, we conducted a survey to determine what people know about positive psychology, as well as what kind of social interaction they value most.
After receiving over three hundred responses, we used this information to guide our design.


Many people did not know what positive psychology is, however when given examples (journaling, positive affirmations, etc.) they indicated that it was actually something they had practiced before.
Knowing this, we provided clear messaging prompts to guide the user and help them write messages that will provide the most beneficial response.

78% of people surveyed indicated that they feel supported by others when they receive encouraging messages. This validated the mission of our project and allowed us to focus on the messaging between users.

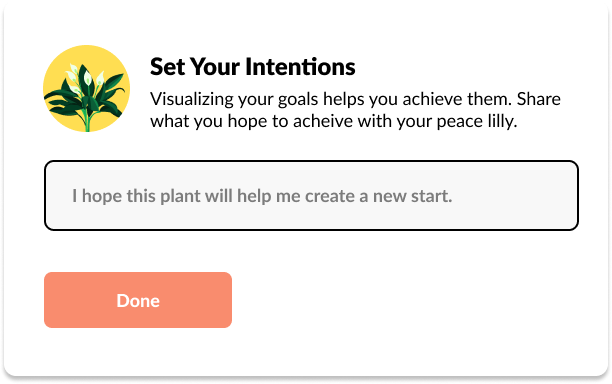
Starting off Strong
Before a plant can begin to grow, we ask the user to start off on a good foot by setting their intention for the sprout. This helps achieve their goals and lets the community know what kind of support to give.

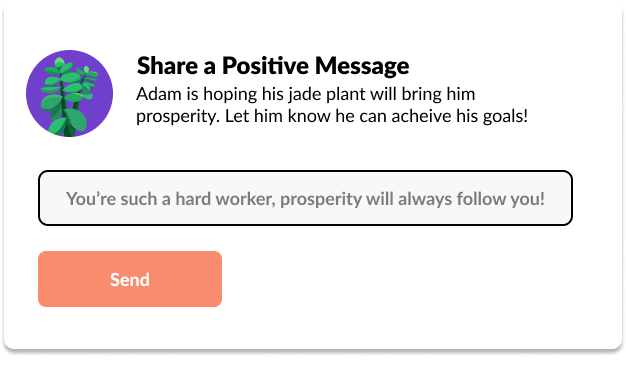
Spread Good Vibes
When you visit a garden in the community, you can click on their plants to see what they need. When you share a positive message, it helps their plants grow and hopefully brings a smile to their face.

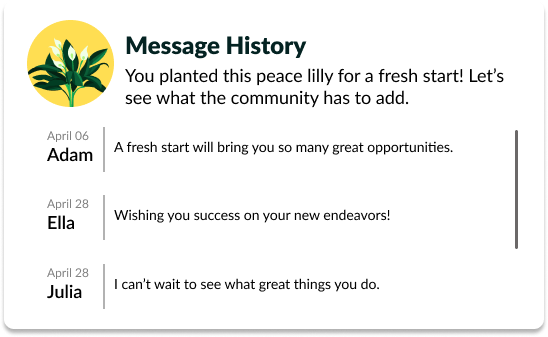
Feel the Love
What goes around comes around, and just like you can send messages to others, they can send messages to you. When you click on your plants you can see words of encouragement from other users.
OUR ⎯⎯⎯⎯
Growth
Sprout has grown a lot since we planted the seed. From concept to code, we've really started to bloom.
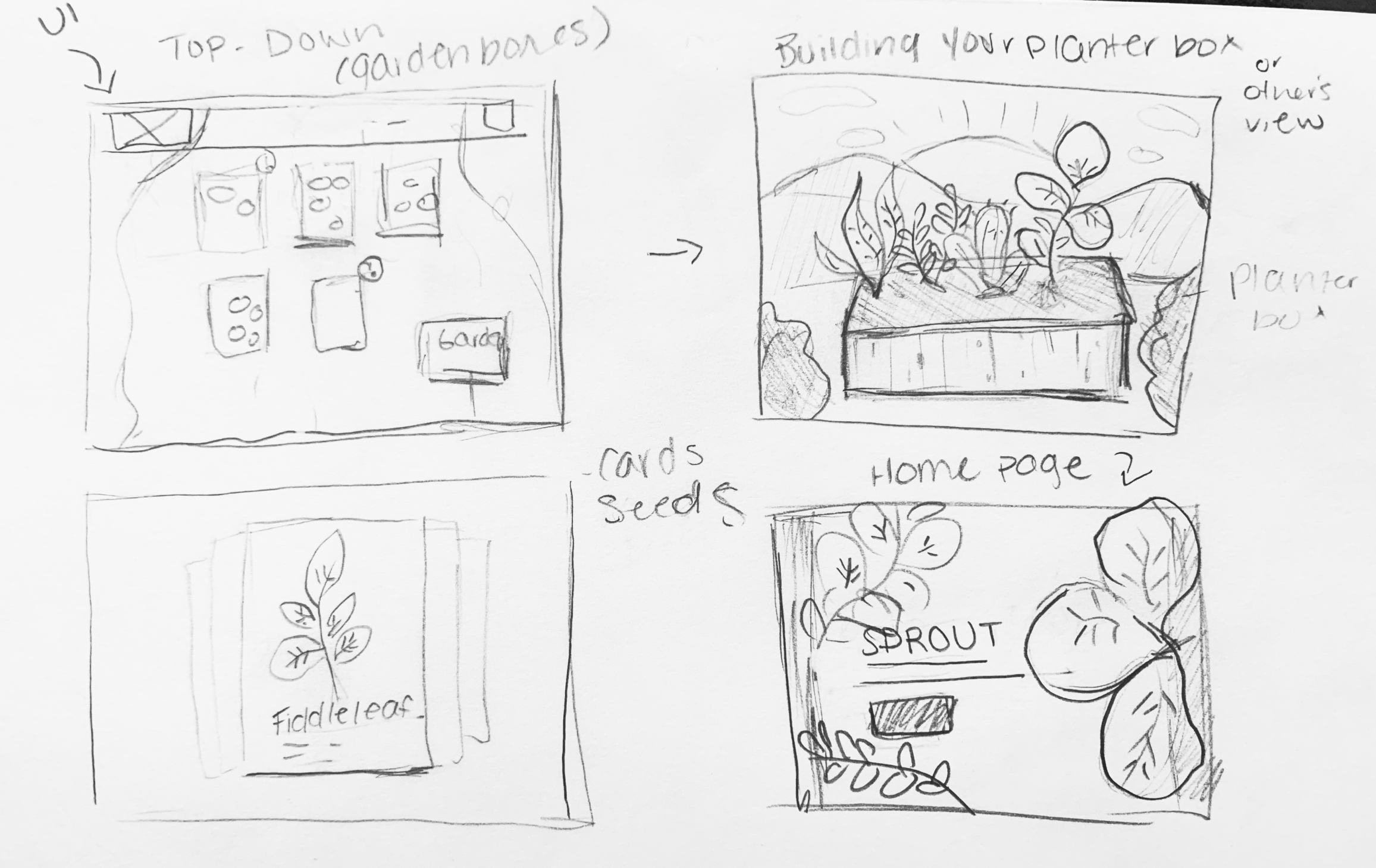
Sketch, Wireframe,
Design & Repeat
Halfway through this project, something still wasn't right. We put our heads together and came up with a completely new design theme and concept. Now you can enjoy the many iterations of Sprout.
A special shoutout to Carolyna for spending endless hours recreating our garden until it was perfect!








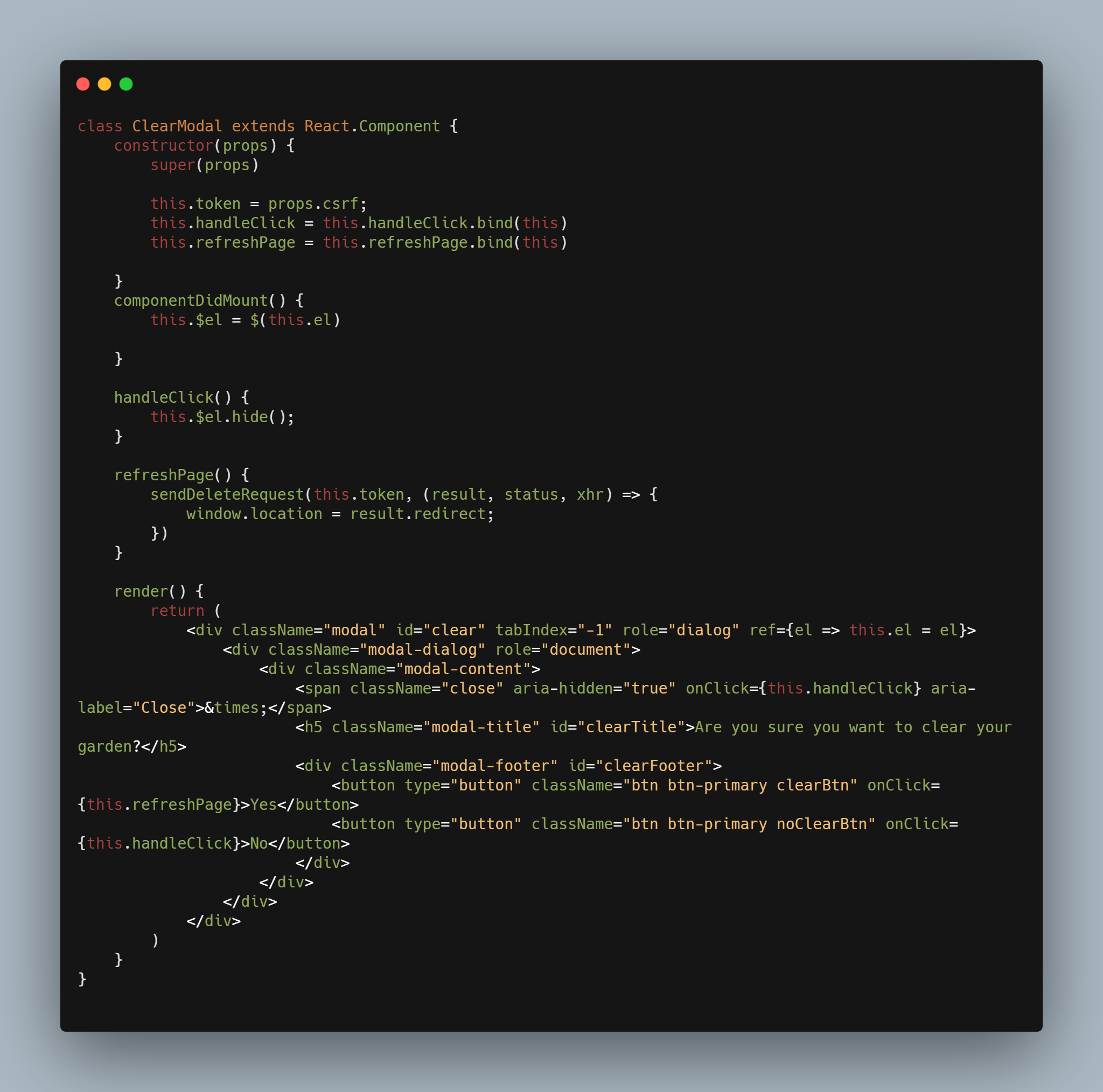
Development
We opted to use the PixiJS library as our main tool to create Sprout in the HTML canvas. Our back-end is powered by Node.js, Express, and MongoDB, while our front-end is built out using React components.

Software for Sprout

Figma - Design

Illustrator - Illustrations

After Effects - Animation

pixi.js - Development

Node JS - - Development

React JS - Development
BEHIND ⎯⎯⎯⎯
Sprout

The Visionaries & Pixel Posse
Code Crunchers & Pixi Posse
THANK YOU, AND REMEMBER ⎯⎯⎯⎯
Keep Growing!





