
Educating and inspiring about the possibilities of life on new worlds.
Let’s look to the future.
KR33-8 is the brainchild of a group of stargazers for their Senior year Capstone. KR33-8 utilized both digital and physical spaces to explore and educate visitors on the possibilities of terraforming. Originally an installation, in light of COVID-19 KR33-8 has now transitioned into a fully digital experience. Click below to explore our project!
It’s human nature to look to the stars. We are driven to explore and push the boundaries of our scientific and technological limits, then push further.
As we consume more of our planet’s resources and explore our solar system, the idea of transforming other planetary bodies to support life becomes imperative. This process is known as terraforming.

OUR MISSION
Educating visitors through imagination.
Fascinated by the rapid evolution of technology in todays world, we took inspiration from the efforts of companies like SpaceX and NASA to place humanity on new planets. The KR33-8 team wants to strike the balance between science and fiction, exploring the possibilities of terraforming through an imaginative yet educational experience!
Learn. Play. Create.

Learn.
Because our experience was scientific and educational in nature, we created several different learning segments based around the process of terraforming itself. While scrolling, users will be able to learn about the different factors that affect a planets growth in an exciting way.
TERRAFORMING STEPS
01
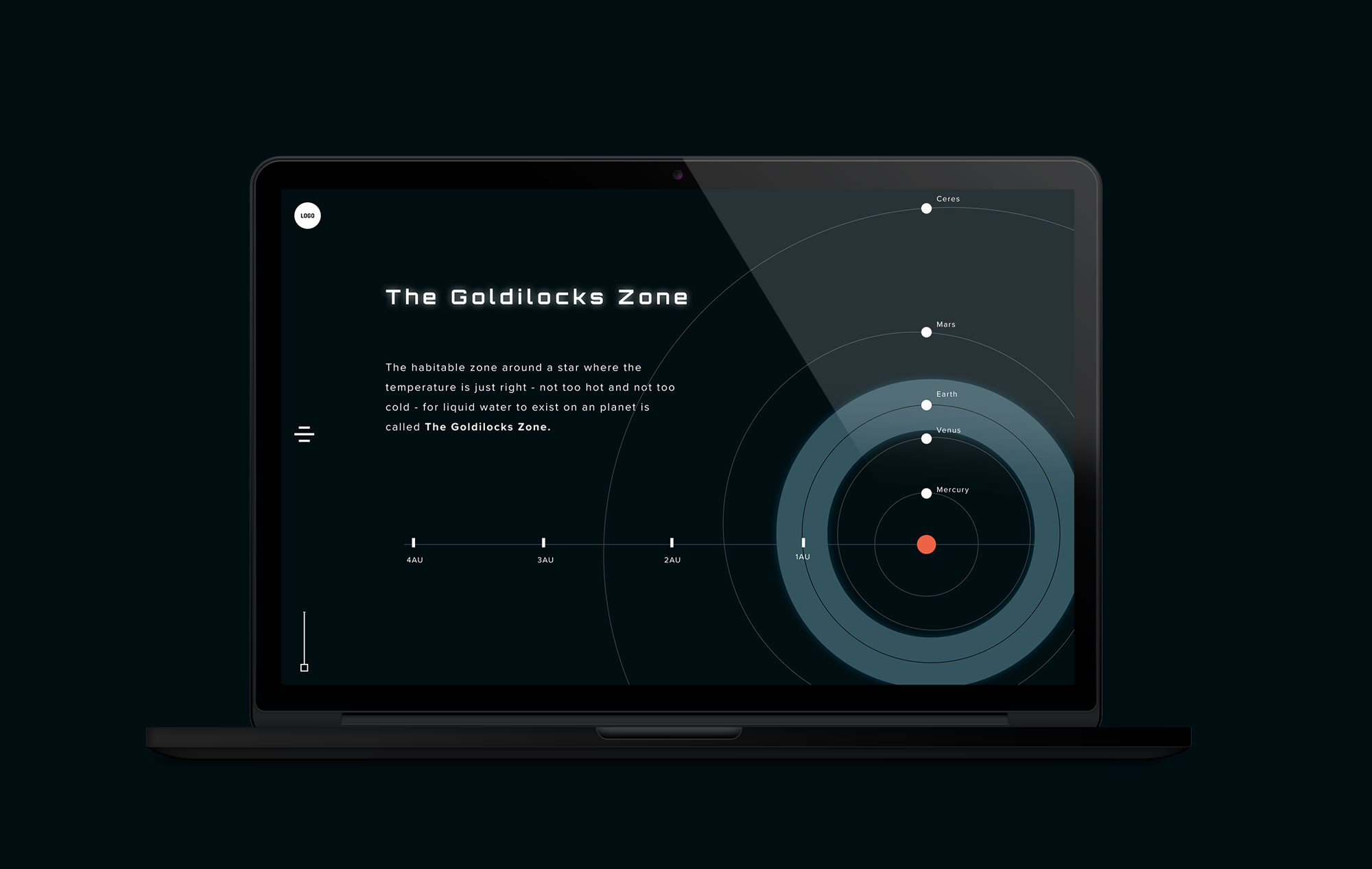
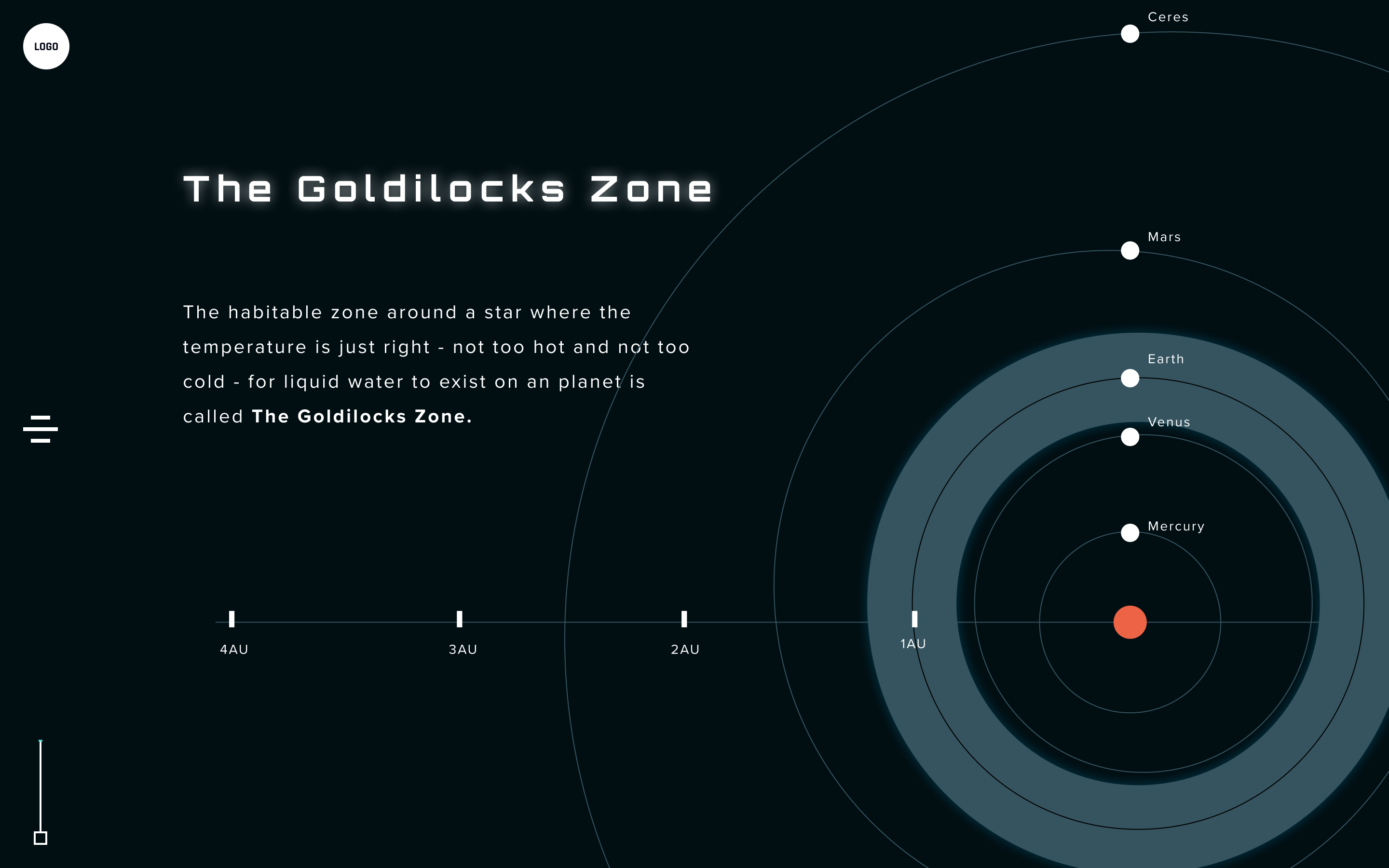
Find the Perfect Planet
The perfect temperature is needed to create the genetics of life, within an area called "The Goldilocks Zone". Too cold and the reactions will be slow, too hot and the genetic molecules in life can break apart.
02
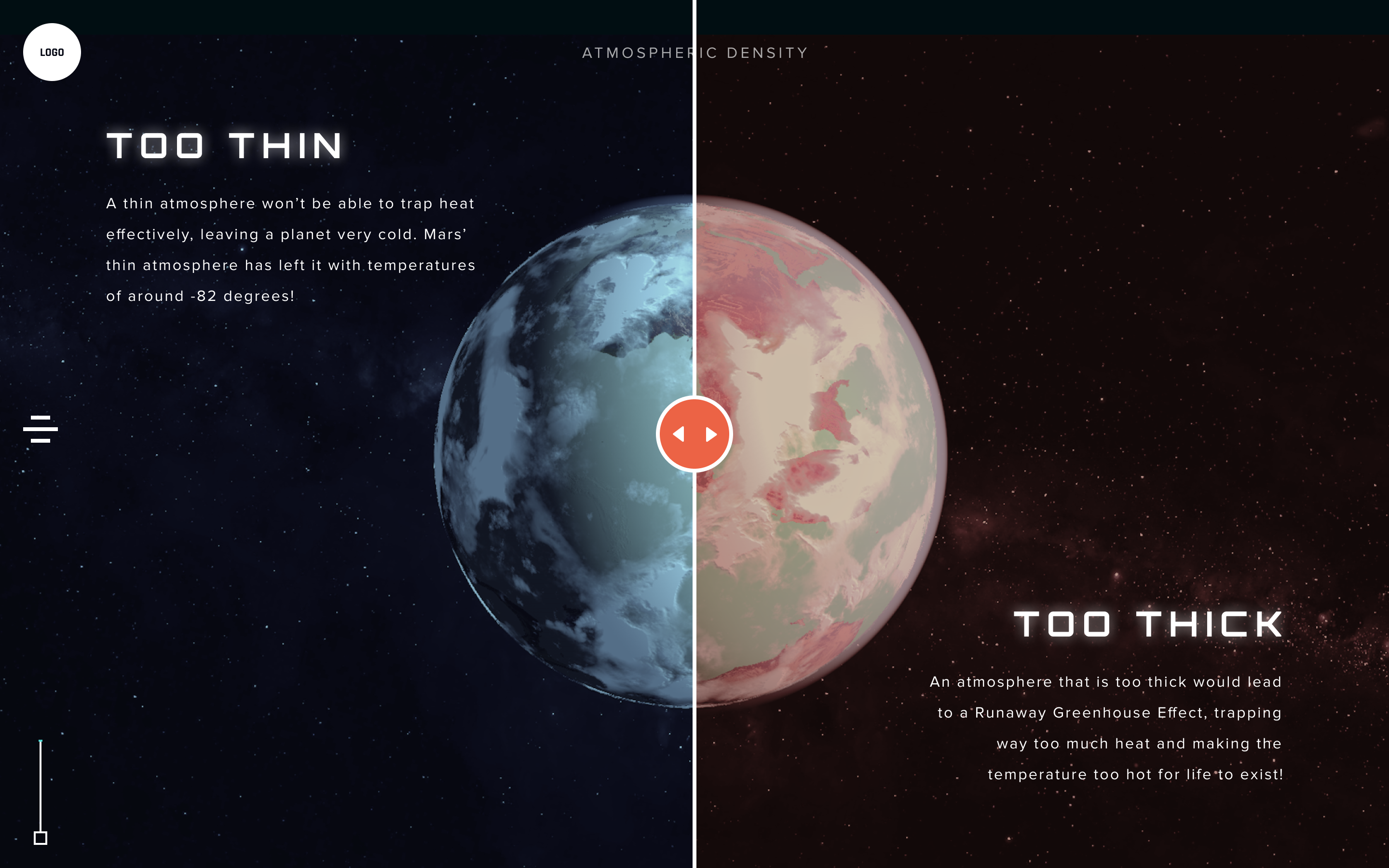
Build an Atmosphere
Think of a planets atmosphere as like a blanket around the planet. Atmosphere keeps the surface of the planet warm and protects from solar radiation as well as hazards like extreme weather and small meteorites.
03
Find and release water
In all its different forms water helps perform important chemical reactions, flush out toxins, and even regulate the planet's climate and terrain. No other molecule matches water when it comes supporting life!
Treating every user like a new member of the crew
In our initial exhibit plan, we had in-depth plans to treat our visitors as members of the KR33-8 crew, introducing them to and guiding them through our exhibit in an immersive way. To replicate this in our digital experience, we took measures to make sure the copy in our experience still treated each user as a team member.


Simplified information delivery
Science can be a daunting, complex thing to wrap your head around, especially within something as advanced as terraforming. To make sure our users could easily understand the terraforming process, we simplified our information delivery into easily digestible sections.
Immersive Scrolling
To support the educational scrolling sections of our experience, we took into careful consideration the easy pleasure that can be provided to users through dynamic animations and movements, rewarding a user for doing something as simple as scrolling and reading.

Bite-sized interactions
To further diversify and immerse a users attention while scrolling, we incorporated custom-coded simple interactions that a user can explore, allowing them small moments of delight while still maintaining the educational aspect of the learning sections.
Play.
To further build on our experience, we created three distinct minigames based on the terraforming process steps. After scrolling through each educational learning section, a user will be prompted to explore and play the game, providing a gamified aspect of learning.
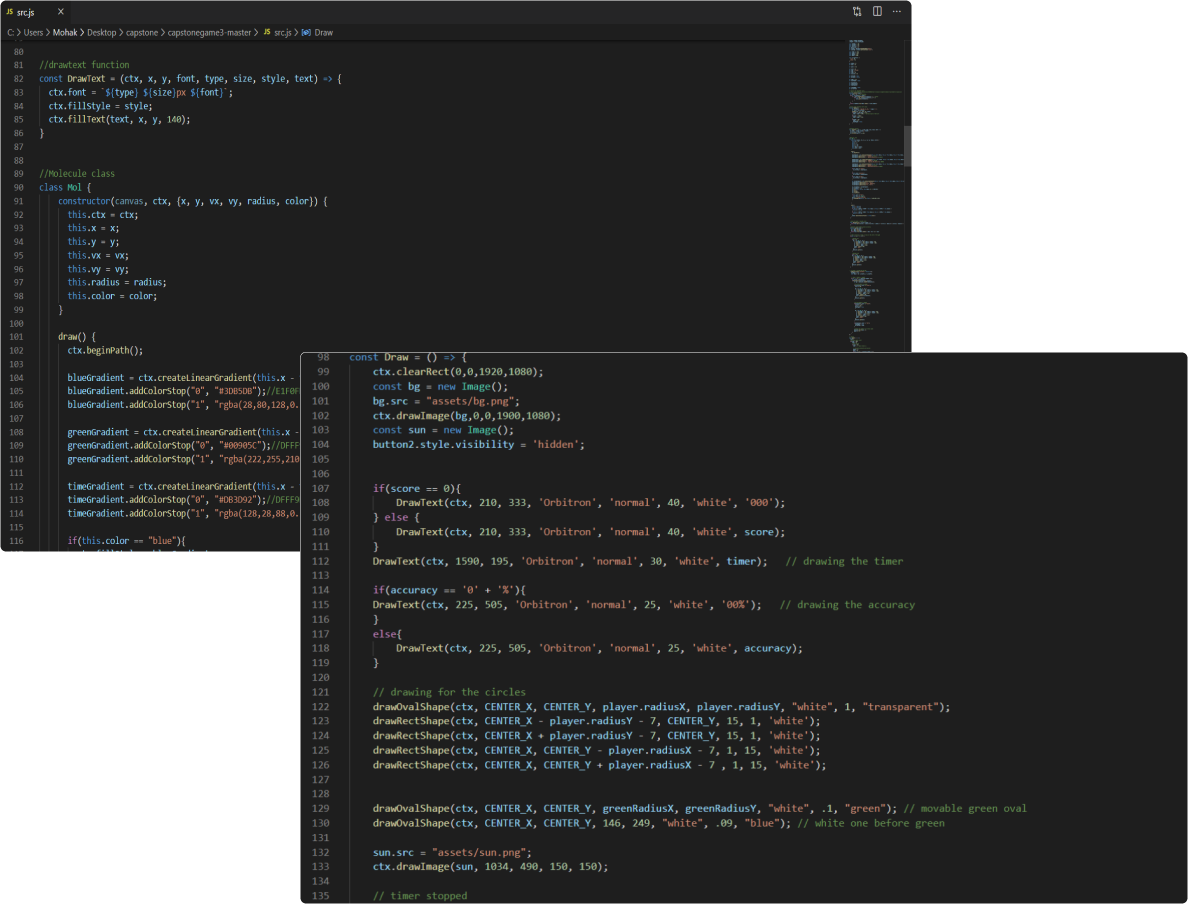
Creating our minigames
PFor the minigames, we used Vanilla JavaScript along with Canvas and HTML/CSS to make the game functional. We would export Figma files that our Designers created and manually draw them onto the game canvas. The assets were exported to accomodate the visual design whereas some were rendered with code including time, score texts and similar elements. We also used JavaScript’s timing events and a bit of math to make the animations and interactions work. Each developer worked on one of the three games, with consistency kept through communication.

MINIGAME 01
Find the perfect planet
Operation: Helios
Our first minigame focuses on finding a planet that is the right distance away from a heat source, within an area called “The Goldilocks Zone”. Users are tasked with stopping a pulsating circle within the zone as many times as they can within the timeframe, with the game difficulty increasing each time the user stops the pulsating circle.
MINIGAME 02
Build an Atmosphere
Operation: Aether
The second minigame focuses on establishing a planet’s atmosphere to trap heat, shield from harmful radiation, and provide chemicals for life. An array of elements are presented to users, and they will have to create atomic pairings by combining the necessary elements.
MINIGAME 03
Find and Release Water
Operation: Poseidon
Just like on Earth, water will be essential in spurring life to grow on a new planet. Our third minigame focuses on making sure water on the planet isn't toxic to life. Users will be tasked with removing the toxic bubbles from the game, while the speed and amount of the bubbles increases, ramping up the difficulty and challenge!
Create.
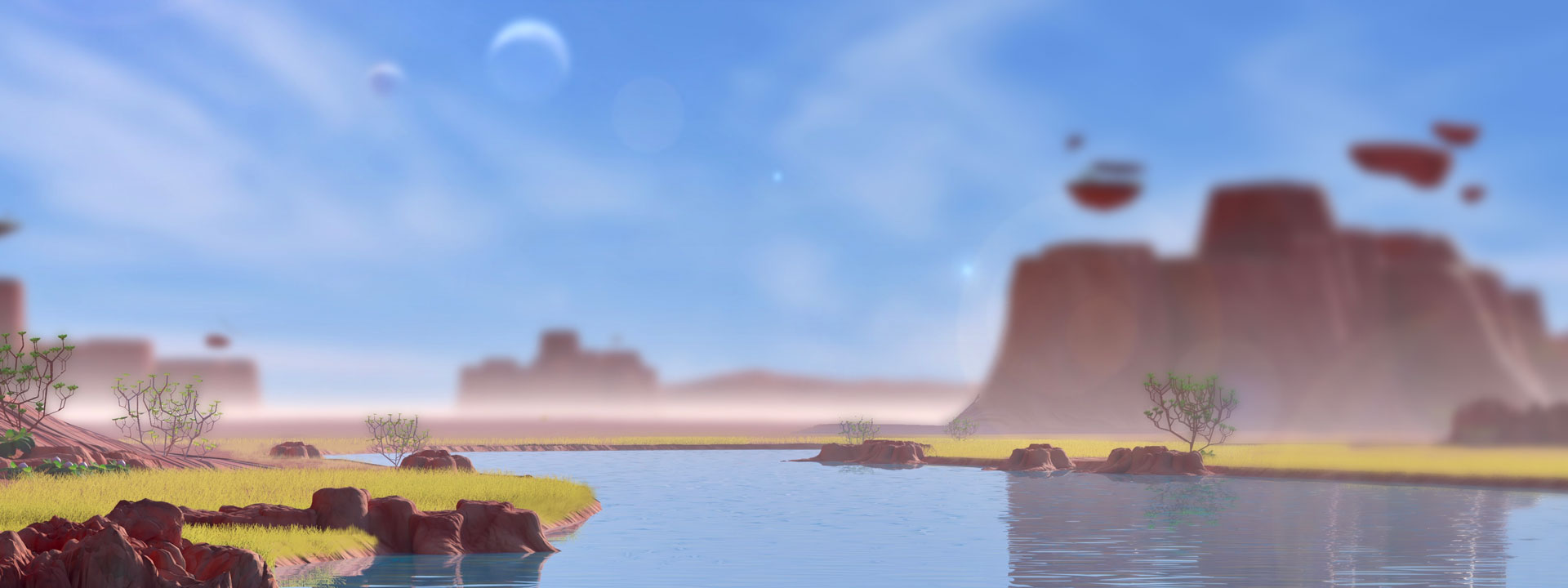
After each minigame, a user will get to view the impact that the step and subsequent minigame have had on their planet. Users will get to enjoy beautiful visuals showing them the finding of a planet as well as the building of an atmosphere. After playing the third minigame, a user will see their fully completed planet from both a space and surface level view.
Building a unique planet
Users will be able to watch from "space" as their planet develops in response to each step of the terraforming process, going from a lifeless, barren piece of rock to an alien planet teeming with newfound life!
From space to surface
After completing the third and final minigame, users will be able to view their fully created planet from a surface-level, taking in the beautiful and breathtaking imagery of brand new life on their now habitable planet.



Life on another planet
To further allow users to learn about just why the the life on their planet is the way it is, users will also view a small vignette of their planet with numerous different plant life, getting see the similarities and differences that their planet has compared to our own!
KR33-8 \ TRNSMSSN-SQNCE \ O4 2020, IMGN RIT
Log: Sat April 25
LOCATED BACKLOG FILES AND DATA
...
PERMITTED TO ACCESS MISSION FILE VAULT
___________________________________
_EXPANDING ARCHIVED ORIGIN FILES_
...
...
...
Our original mission.
Before KR33-8 transitioned into a digital experience, it was a physical exhibit for Rochester Institute of Technology's annual festival Imagine RIT. We extensively planned the core aspects of our exhibit and experience, as well as our planet 3D designs and models.
THE EXHIBIT
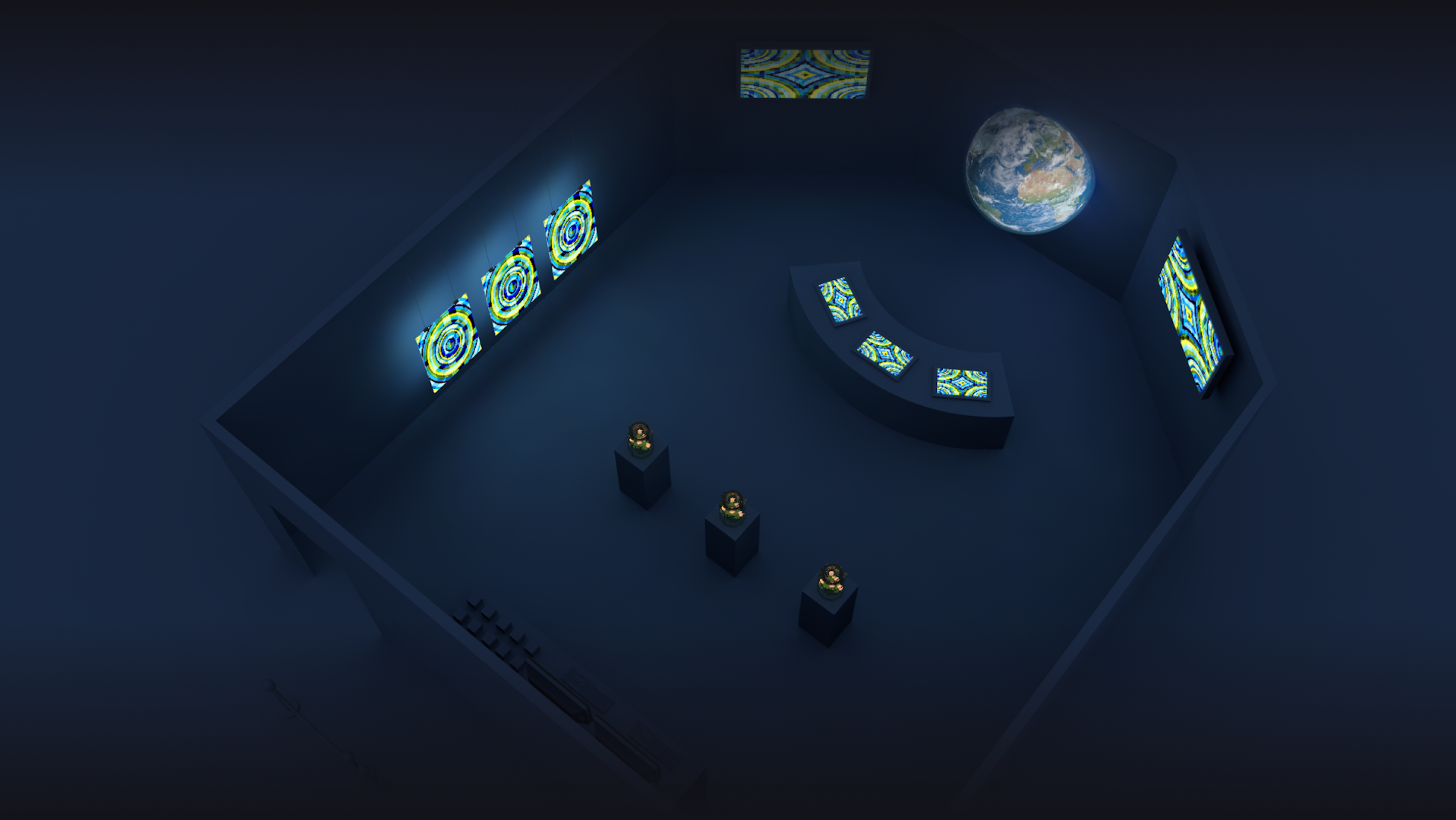
Turn a classroom into an immersive spaceship.
Initially planned for Rochester Institute of Technology's Imagine RIT festival on April 25th, KR33-8 was designed to be as immersive as possible by utilizing projection maping onto a 6 foot planet combined with digital experiences. We planned out our exhibit steps, as well as supporting interactions to help really sell the experience itself.



Infographics
Through a series of animated infographics based on the terraforming steps, users would learn a little about the science behind the minigames, as well as the minigames they would soon be playing.
Collaboration
Paired in groups of three, each visitor would be assigned to a tablet and, as a group, they would play all three terraforming minigames sequentially.
Projection Mapping
If each game was successfully completed as a group, visitors would get to watch their planet come to life through projection mapping, as well as view a short cinematic of their planet surface on the tablets.
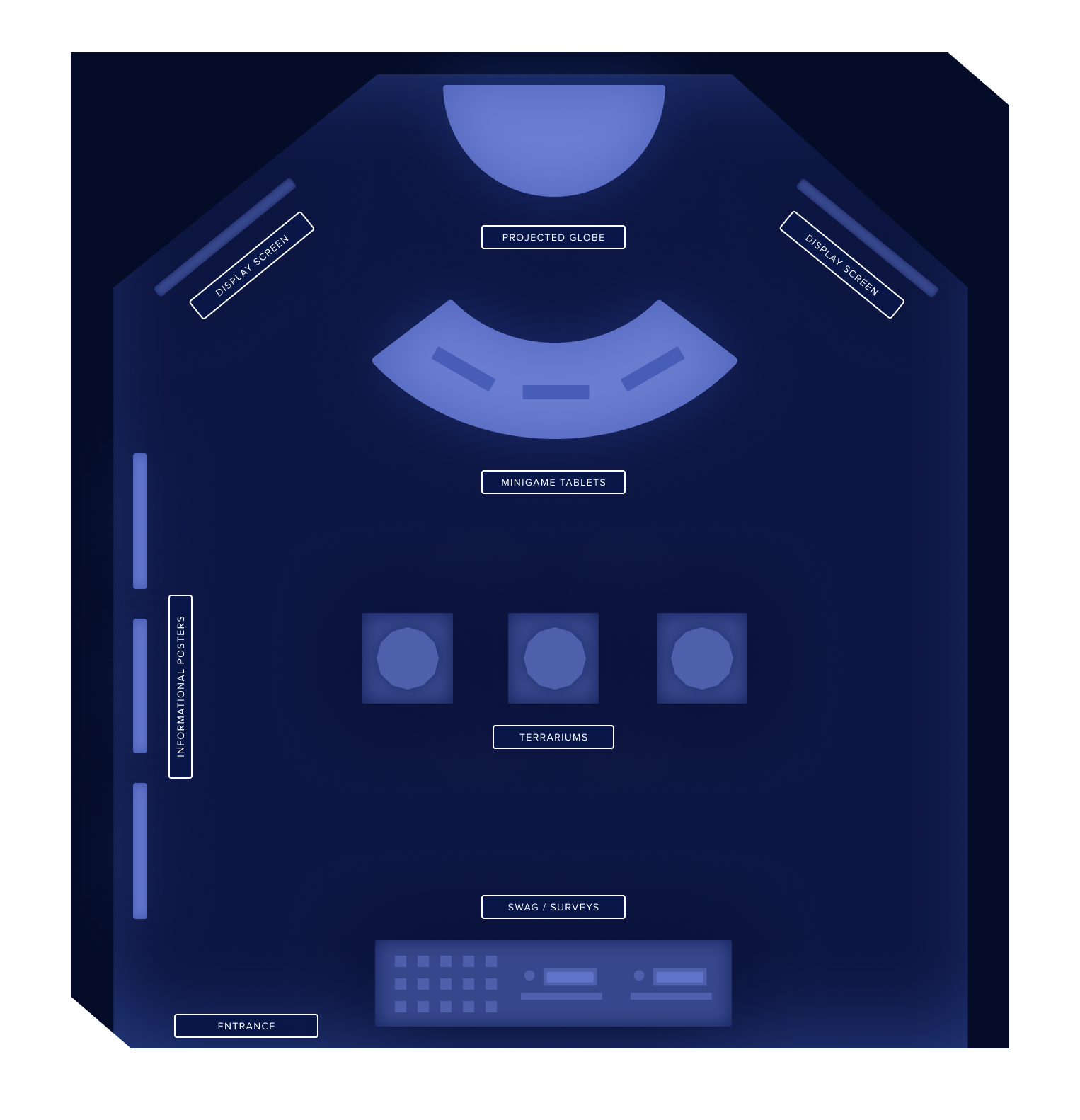
Room Layout
We mapped out the movement of our visitors throughout our room, envisioning a clockwise movement for each visitor. Visitors could learn about the terraforming process on their left directly after walking in, followed by the main experience of our exhibit, and finally would get to enjoy numerous supporting interactions as well as get the chance the grab some free swag!


Building our planet
Being the largest feature of our exhibit, we carefully planned how we would build our massive planet. Starting with a base of a 6 foot beach ball, we would cover it with sewed projector fabric, and then suspend it in front of the visitors from the ceiling, allowing for us to project our 3D imagery onto it with MadMapper and an epson projector..
Epson projector + MadMapper
Beach ball + projection cloth



Multiple levels of engagement with peripheral interactions
Because our minigame and planet creation experience was limited to three visitors, we created several peripheral interactions to entertain and immerse visitors no matter the engagement level.
AR Portholes
Scattered around our exhibit would be three spaceship portholes for visitors to explore. Although the portholes will be "closed" in real life, by using tablets and AR technology visitors would be able to see the porthole open on their screens and view small 3D scenes of other areas of the "space ship".


Terrarium Podiums
To further support the focus on nature and the growth of life in our exhibit, we would have three terrarium stations showing "terrariums" made out of spray painted fake plants for visitors to explore. These terrariums further explore the concept of what future life could look like on an alien planet.
Animated graphics + Imagery
KTo emulate the sci-fi elements of a spaceship, we would be creating short motion pieces and background experiences to help entertain and enthrall visitors. Additionally, we planned to utilize LED light strips and coding to have the room "react" to a successful or failed planet creation through blinking, colored lightshows.

THE PLANET
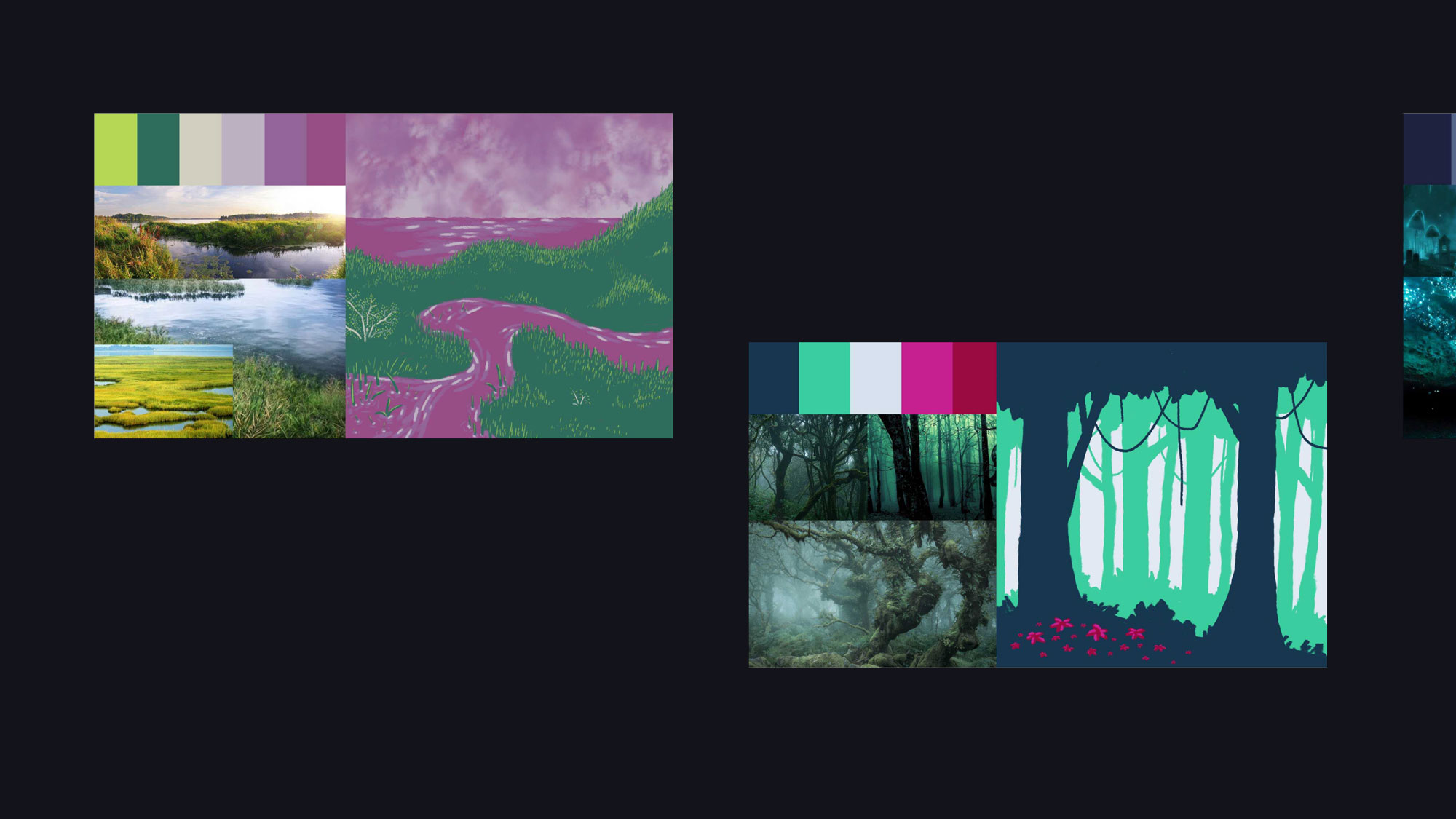
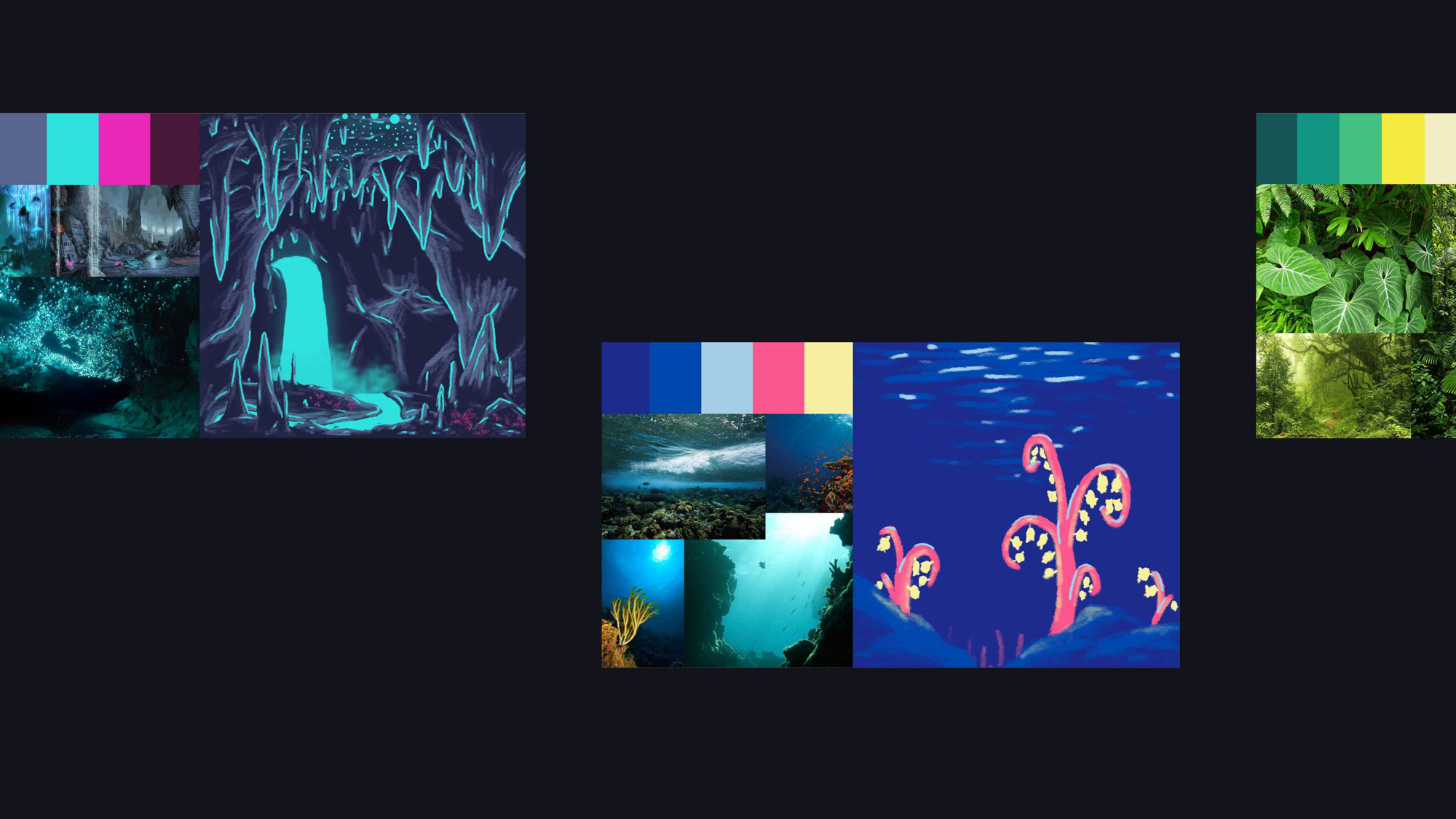
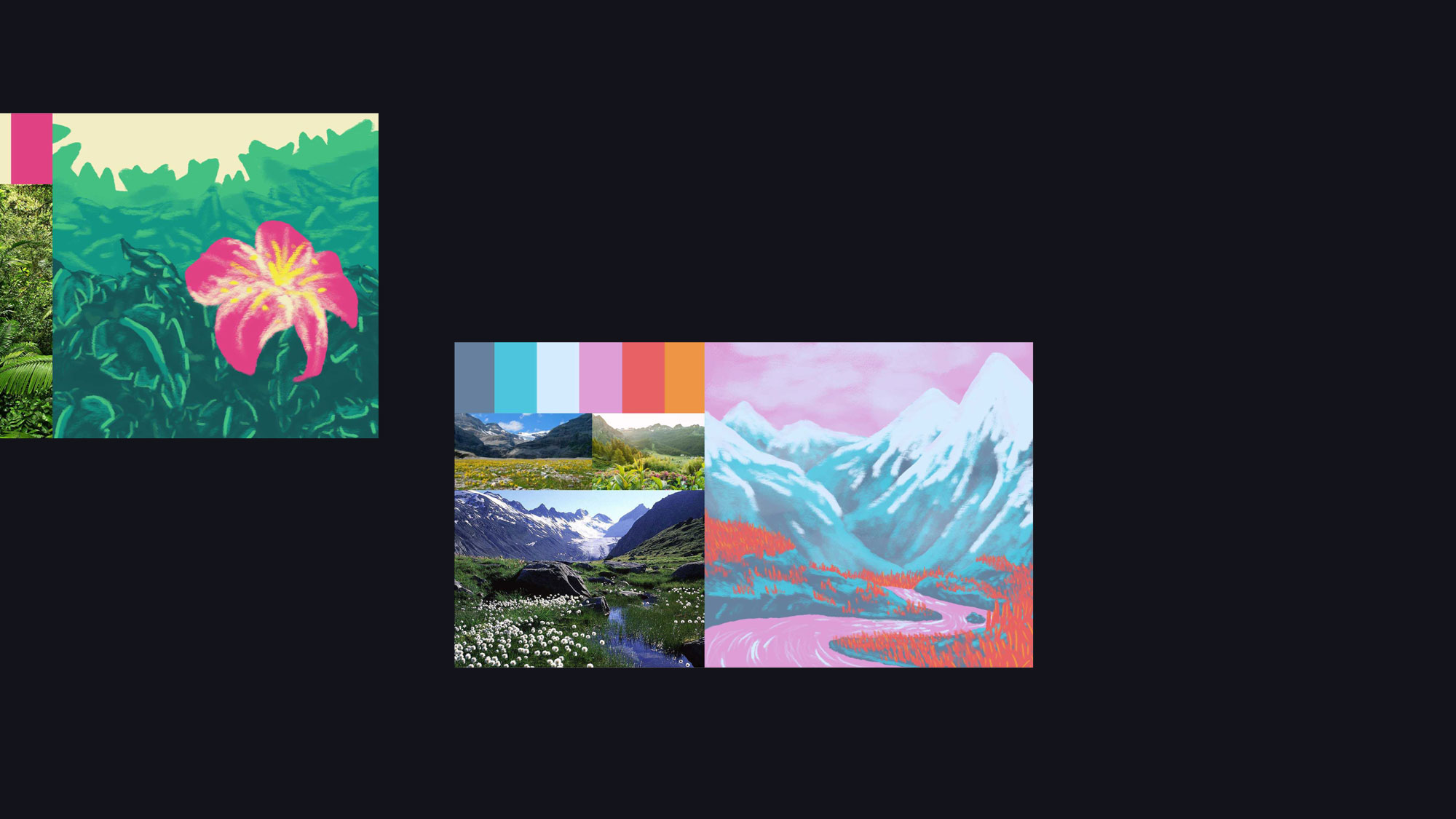
Concepting our planets
To help our 3D designers get a solid starting point, our designer Nat created concept art of potential visual aesthetics and designs of our projected planets, exploring whether we wanted to keep our planets recognizable versus making them distinctly alien-like in appearance.



Finalizing our planet concepts
Although we initially envisioned three planets, due to lack of software availability from COVID-19, we ended up designing two planets. One planet is meant to be more familiar, while the second planet is meant to be of a more alien-like nature, showing the different possibilities of what potential new planets could look like!


RELOCATING MISSION FILES TO ARCHIVE
...
...
LOGGING USER 01 OUT OF ARCHIVE
...
...
_ARCHIVE LOCKED_
Looking to the future...
COVID-19 shut down the exhibit portion of our experience and forced us to switch to purely digital. However, we still recognize the uses an immersive exhibit like ours could have in the future!
01
Museum Exhibit
Within a science and technology focused museum or space, our exhibit could really help to entertain visitors of all ages through an experiential interaction.
02
AR Incorporation
To increase engagement as well as match the evolution of current augmented reality technology, we believe that incorporating AR with our 3D designs could bring our experience to the next level.
03
Physical Takeaways
We envision an "explorer kit" that could help children to kickstart their interest in our exhibit and science itself, and further combine bth physical and digital interactions.
Although we did not get to KR33-8 our exhibit in the original way we had planned, we gained the opportunity to grow as a team, and create a project that we are very proud of!
MEET THE CREW
Thank you to...
Both Adam Smith and Carlos Castellanos for their continued guidance and support throughout this entire project. Even in times of uncertainty, we always had your support and advice to lean on and consider. We would not have been able to blast off without you!
The New Media Design as well as New Media Devlopement BFA programs, for allowing us to spend the past four years developing our skills and abilities, and giving us a strong platform to start from when leaving college and entering the real world.